固定ページ、投稿記事作成 for beginner

ビギナーさんのブログデビューのステップ4
固定ページ、投稿記事作成
【初心者向け】
ワードプレスでウェブサイト作成
親切丁寧にナビゲート♪

こんにちは。snowです。
さあ! 記事を作成しましょう♬
WordPressには固定ページと投稿記事があります。
投稿記事はブログ記事ですね。会社などのサイトではお知らせや新製品・サービス・イベントの紹介なども投稿記事になりますね。 更新されるたびに「増えていく」 ページですね。

新聞やニュースのように都度更新されるものですね。

もちろんこのページも投稿記事だよね(^_-)-☆
固定ページは 「増えない」ページ です。会社やお店などを紹介するトップページやお問い合わせ画面などですね。また投稿記事の一覧(目次)ページなども固定ページで作成します。

こちらは例えるなら書籍かな?

このサイトのトップページもそうだよね🎵

当サイトでは固定ページをトップページ(表紙)にしています。トップページで目次を紹介して各記事にジャンプしてもらいます。
もし、SNSのように次々記事だけを更新していきたいという方は固定ページの作成は必要ないです。
でも下の固定ページの章で基本的なブロックエディタの説明をしています。
固定ページも投稿記事作成もブロックエディタの使い方は同じです。
ブロックエディタの説明は参考にしてくださいね。
固定ページの新規追加
ページの設定
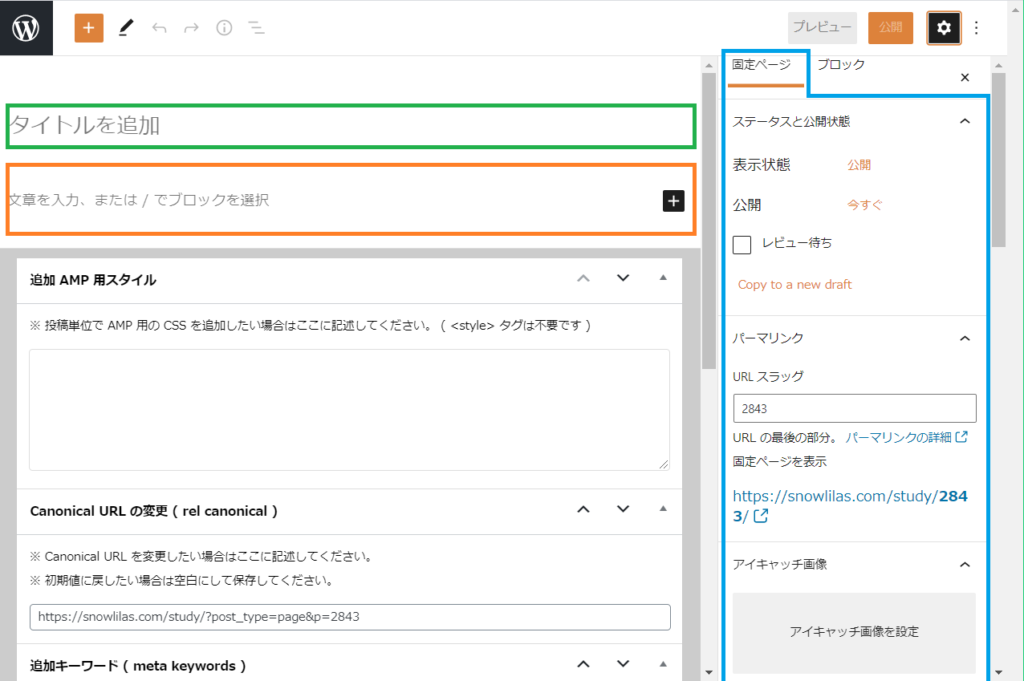
ダッシュボードのメニューバーから 投稿記事 → 新規追加 を選びます。

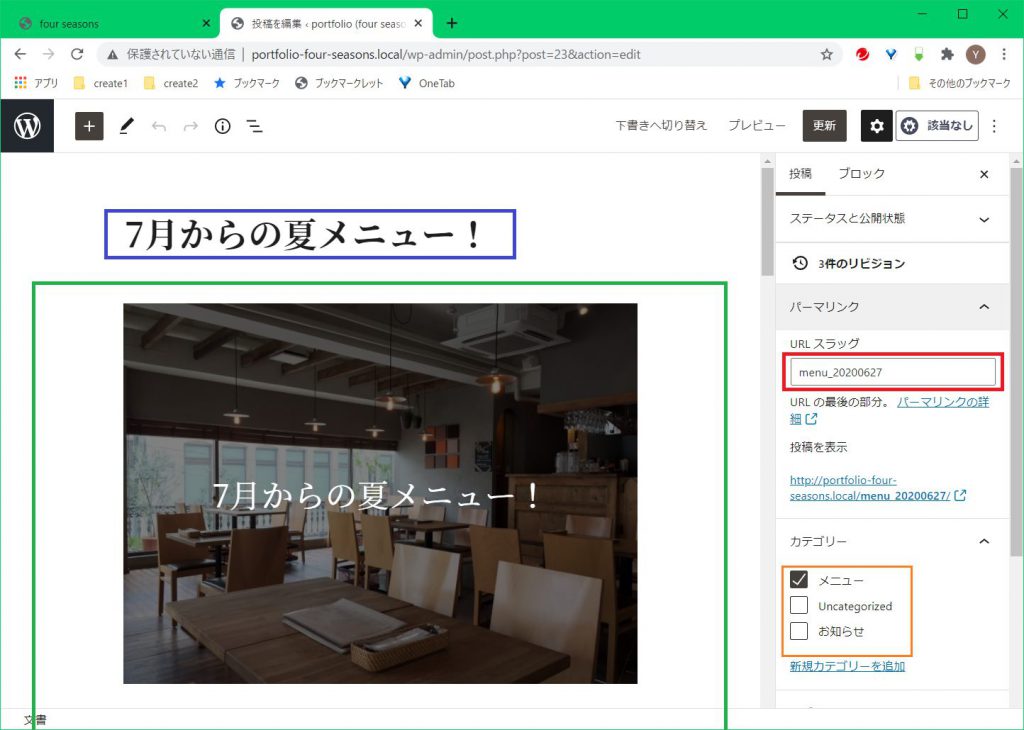
グリーン枠にタイトルを入力します。
SEO対策にとって重要です。
サイトを訪れてくれた方に何について書いてあるページかわかりやすく説明します。
ダッシュボードの固定ページ一覧に表示されるのもこのタイトルです。
ブルー枠はページの詳細設定です。
パーマリンクは英数字にします。
先ほどのタイトルを英語に変換します。
当サイト 働くユキだるまのサマリーレポート WordPress編目次(固定ページ)
タイトル:「WordPress編 記事一覧」
パーマリンク:「wordpress-article-list」
パーマリンクはアンダースコア (_) ではなく、ハイフン (-) を使います。
(Google 推奨のため)

パーマリンク名は英数字がおススメです。ムリに英訳しなくても日本語のローマ字表記でも大丈夫です。
ボディ(本文)の作成
それではボディ(本文)の作成ですね。
ブロックエディタで編集を行います。

よく使うのを紹介するね!!
編集画面でポインタ(矢印)を動かしていると
ブロックの追加 とありますね。
⊞ ボタンをクリックします。

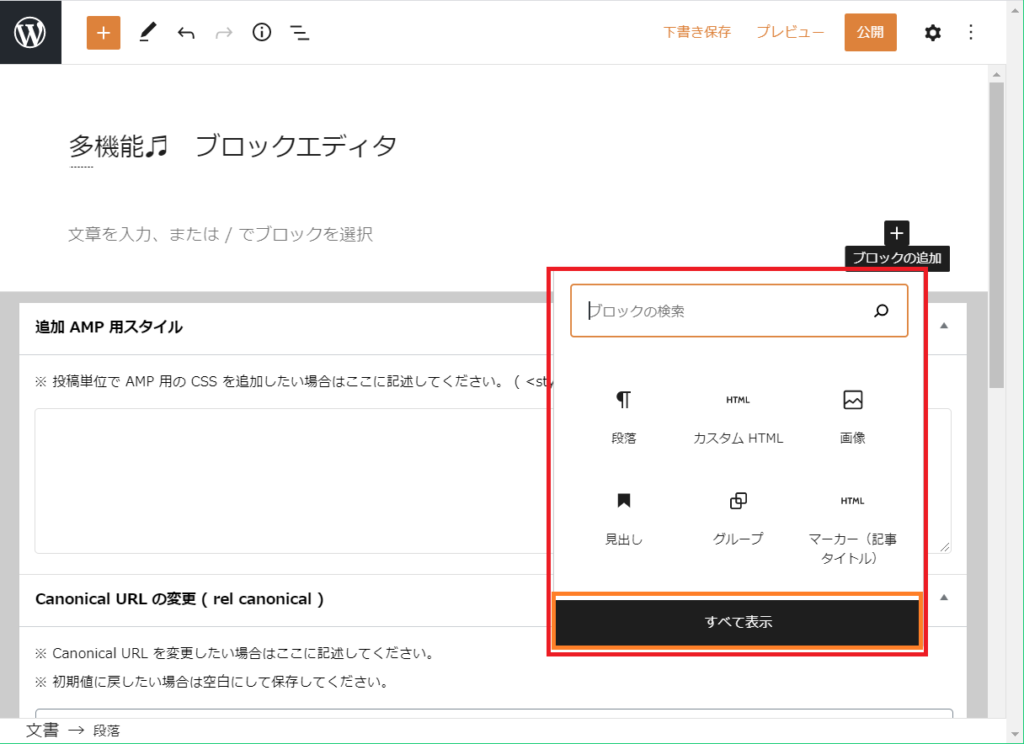
メニューが表示されました。
段落、カスタムHTMLなどいくつかの項目が表示されています。
この中に設定したい項目があればいいのですが、ない場合はオレンジ枠の すべて表示 をクリックします。

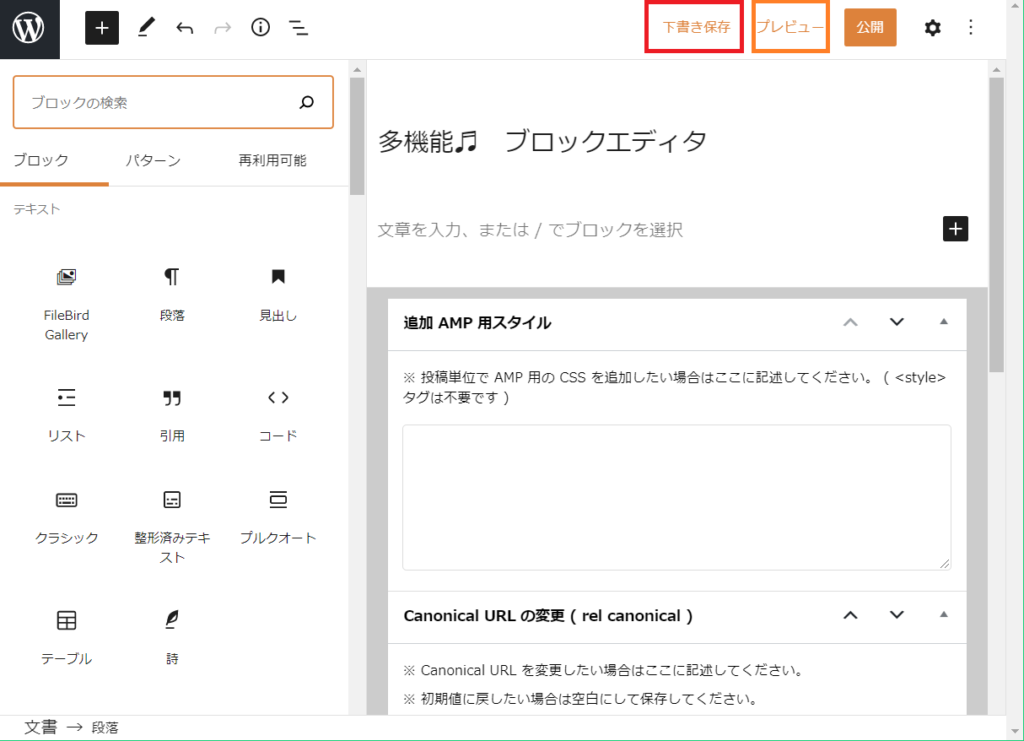
左側にブロックエディタの項目が表示されました。
選択しているテーマにもよりますが、とても多くの項目があります。
ここから設定したい項目を選んでいきます。

タイトル、テキスト(文章)、画像……などひとつひとつの項目を設定していきます。積み木やブロックみたいかな?


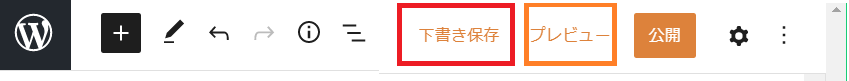
ブロックエディタの上部分です。
こまめに保存をするようにしましょう。 (赤枠)
プレビューで実際のページを見ることができます。(オレンジ枠)
共通バー
各項目に共通するバーです。
ブロックエディタの項目を選択すると表示されるバーです。

① 選択した項目アイコン
② ドラッグで移動
③ ∧で上へ、∨で下に移動
④ 幅広、全幅の選択
⑤ 詳細な設定メニュー
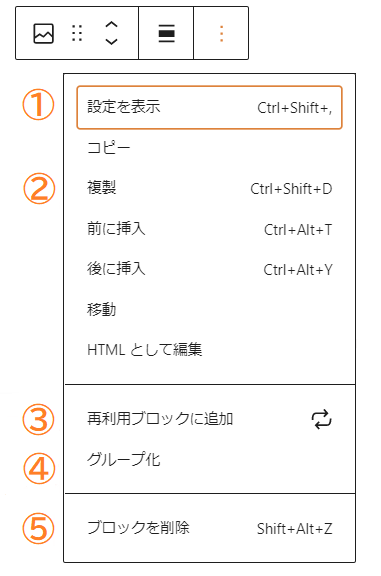
⑤をクリックするとこのようなメニューが表示されます。
① 詳細項目を右側に表示
② ブロックの複製
③ 再利用ブロック(応用編で説明)
④ グループ化(応用編にて)
⑤ ブロックの削除

基本的な機能
見出し

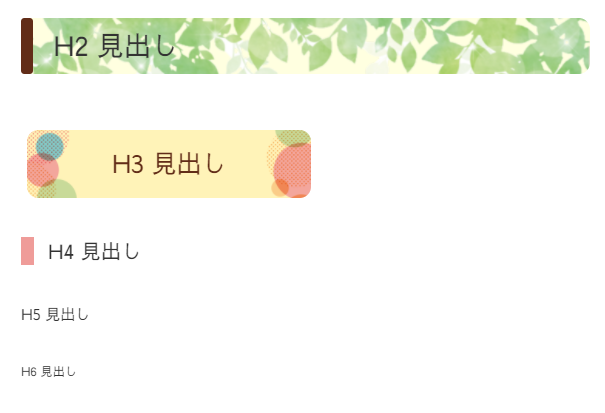
見出しにはH2からH6まで階層別の見出しがあります。
フォントの大きさが違います。
H2とH3のデザインはこのブログ用にカスタマイズしています

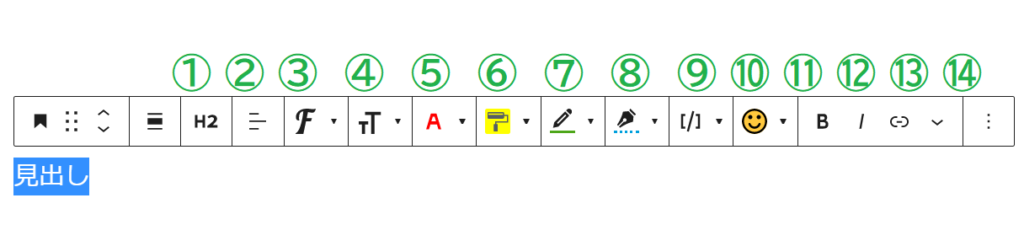
見出しなど文章を入力する項目の設定バーです。
いろいろな装飾をすることができます。

①見出しの種類(H2~H6)
②左寄せ、中央寄せ、右寄せの選択
③フォントの選択
④フォントのサイズ
⑤フォントの色
⑥背景色
⑦アンダーラインの選択
⑧ドット蛍光ペンの選択
⑨ショートコードの挿入
⑩絵文字の選択
⑪太字の選択
⑫イタリック(斜め字)の選択
⑬リンクの設定
⑭高度設定(ルビ、取り消し線など)
段落

必ず使用するブロックですね。
この文章を書いているのもこのブロックです。
同じ段落の改行は Shift + Enter キーを押下します。
Enter キーのみを押下すると新しい段落になります。
見立しと同じように文章を入力して、 テキスト入力バー を利用して 文字の装飾 をします。
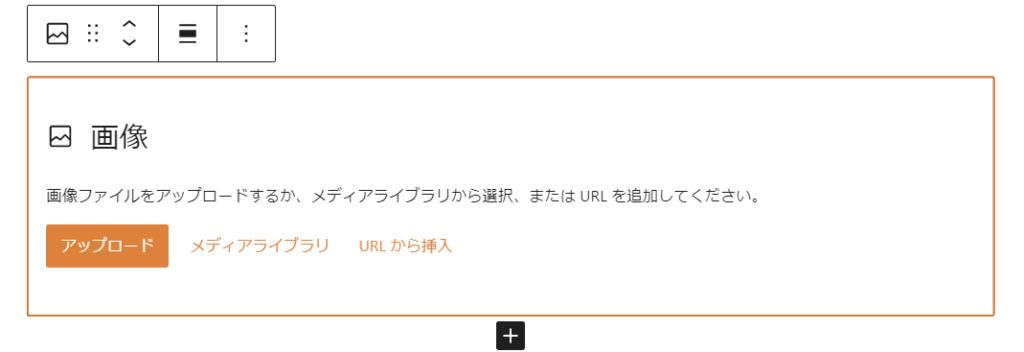
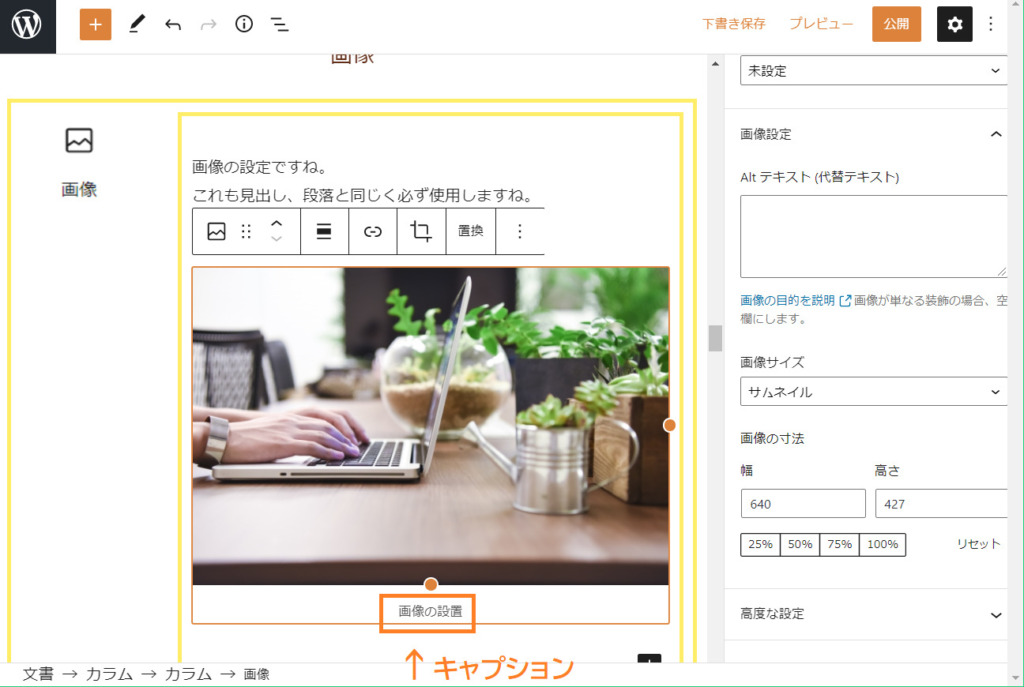
画像

画像の設定ですね。
これも見出し、段落と同じく必ず使用しますね。
写真、ロゴ、イラスト、いずれも利用できます。


すでにWordPressにアップロードしてある画像を利用するなら メディアライブラリ
まだメディアライブラリにない画像を利用するなら アップロード
外部の画像を引用する場合は URLから挿入 をクリックします。
それぞれ目的の画像を選びます。
※画像の利用には注意が必要です。商用使用OKのものを利用しましょう。

私は 写真AC を利用しています。グループにイラストやシルエットのサイトもありとても重宝しています。
写真素材無料ダウンロード
https://www.photo-ac.com/
イラストならこちら
https://www.ac-illust.com/
シルエットはこちら
https://www.silhouette-ac.com/
自分で撮った写真はもちろん利用できますが、個人情報(住んでいる場所がわかる)や一緒に写っている人のことなど注意しましょう。

画像の下にキャプション(画像の説明文)を入力できます。
説明文なしでもOKです。

右側で詳細設定ができます。
画像の大きさも変更できます。
小さいサイズにして左寄せや右寄せに配置することもできます。
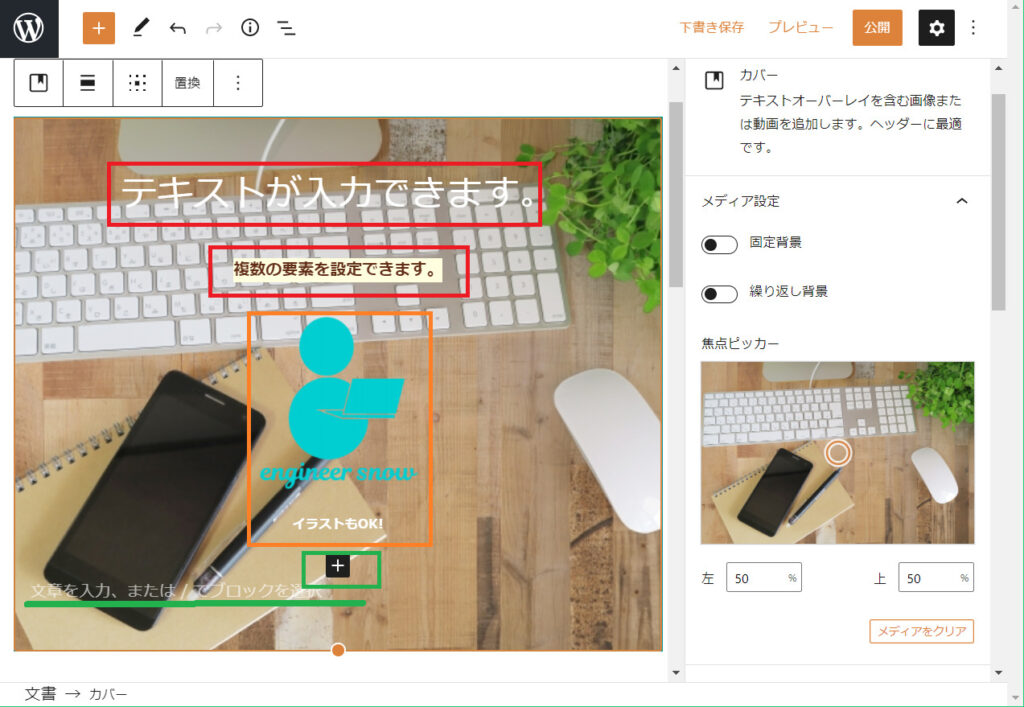
カバー

画像の上にテキストなどを重ねることができます。
当サイトのトップ部分で利用しています。


テキスト(文章)や見出しなどが入力できます。(赤枠)
オレンジ枠のようにイラストやロゴなどの画像も重ねることができます。
⊞ ボタン(緑枠)を押下して項目を追加できます。

いろいろ工夫ができそうだね♬
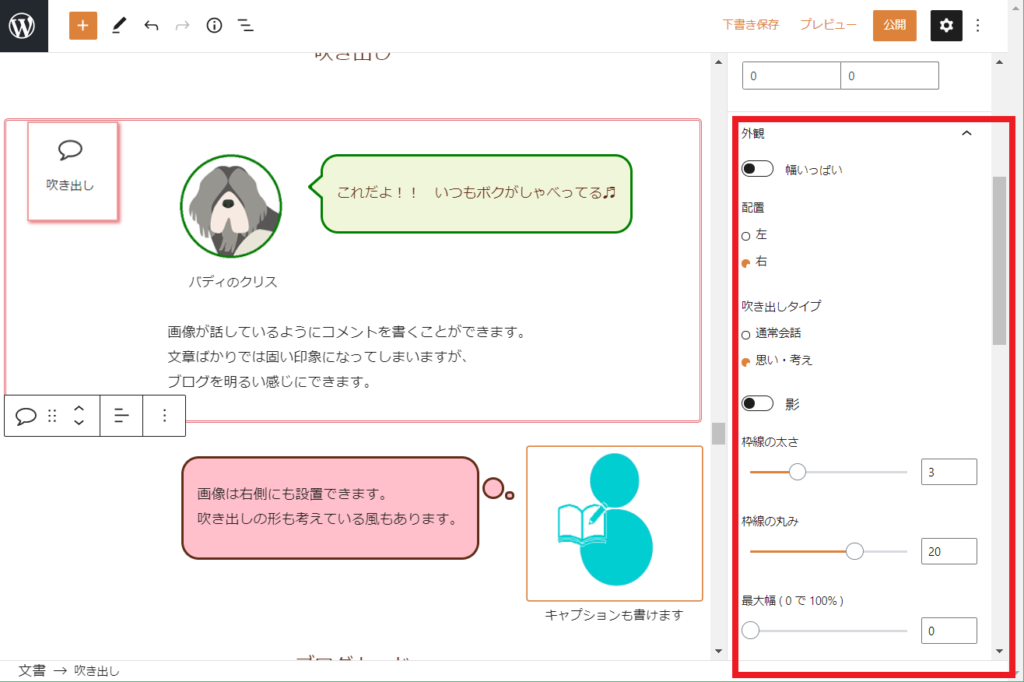
吹き出し


これだよ!! いつもボクがしゃべってる♬
テーマによって用意されているようです。
(ルクセリタスにはあります♬)
画像が話しているようにコメントを書くことができます。
文章ばかりでは固い印象になってしまいますが、
ブログを明るい感じにできますね。

画像は右側にも設置できます。
吹き出しの形も考えている風もあります。


枠線や背景や文字の色も設定できるよ。
当サイト「多機能♬ ブロックエディタ」基礎編からいくつか抜粋しました。
他の機能については当サイトの「多機能♬ ブロックエディタ」基礎編、応用編をご覧になってくださいね。

見出しやテキスト(段落)や画像とかを組み合わせるんだよね!

こまめに保存するクセをつけましょう。
プレビューで編集画面を確認することもできます。
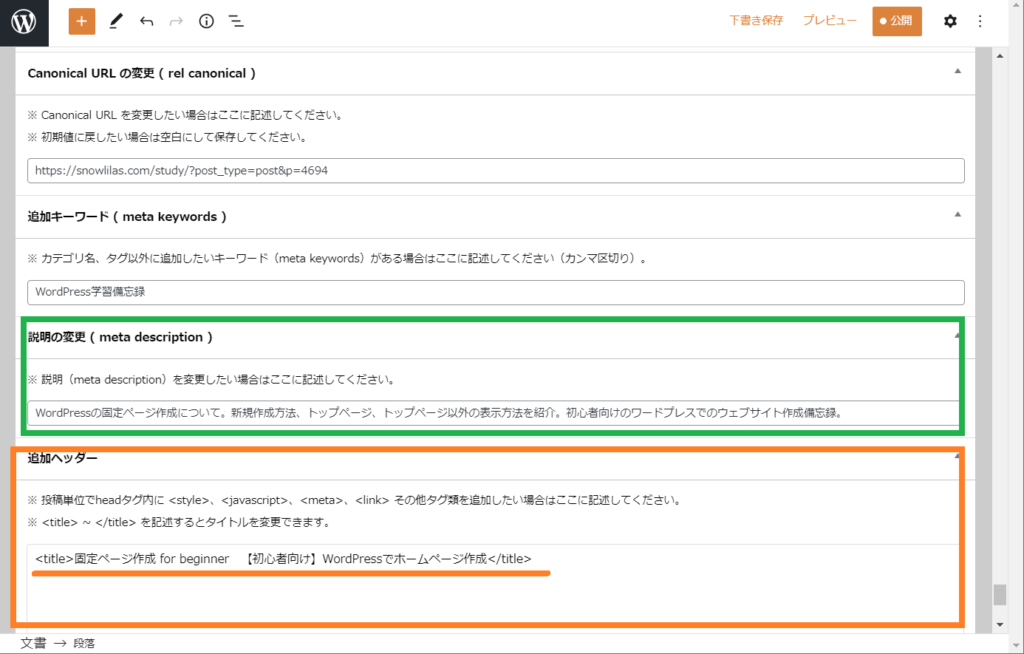
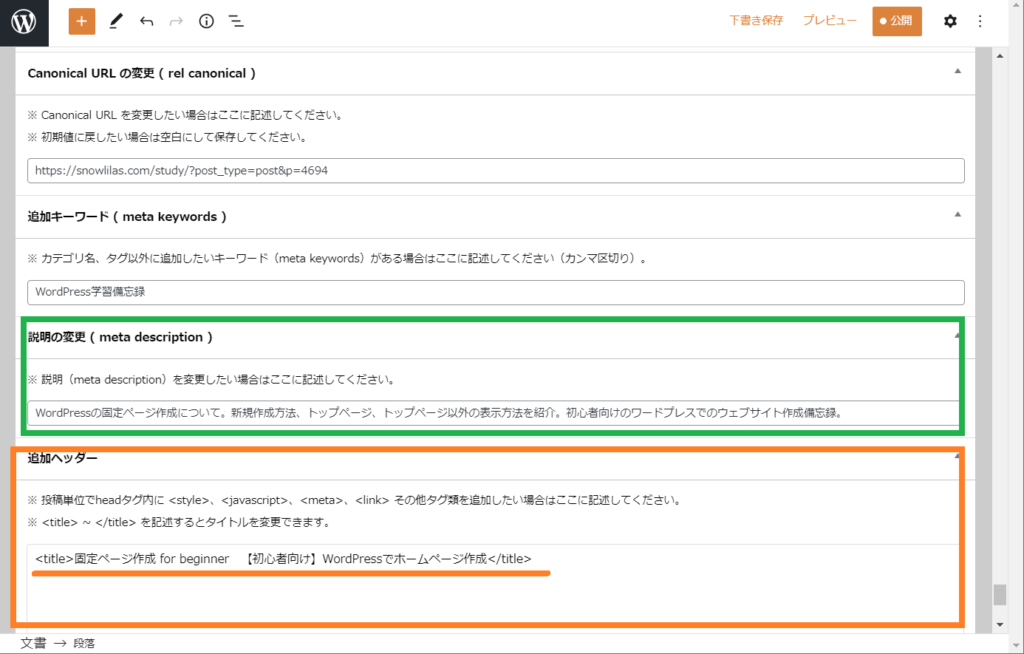
ボディ(本文)の作成が終わったら、ボディの編集部分の下の部分を入力します。
ルクセリタスでは各ページ(固定ページ、投稿記事ともに)にこの設定項目があります。

- 追加ヘッダー タイトル変更(オレンジ枠)
- 説明の変更(グリーン枠)
- 追加キーワード
Google検索で表示されるタイトル部分です。
<title>で初めてタイトルを入力して</title>で終わります。(オレンジ線)
Google検索の説明部分です。ユーザーさんはこの説明を読んでサイトを訪れようか決めますね。
必要があれば追加します。複数入力する場合は半角ピリオドで区切ります。

タイトルは本の背表紙のタイトルのようなものと例えられます。たくさん並んでいる本棚(Google検索)から手に取ってもらえるようなタイトルにしましょう。

出来上がったらパーマリンク、カテゴリ、タグなど詳細設定を見直しましょう!

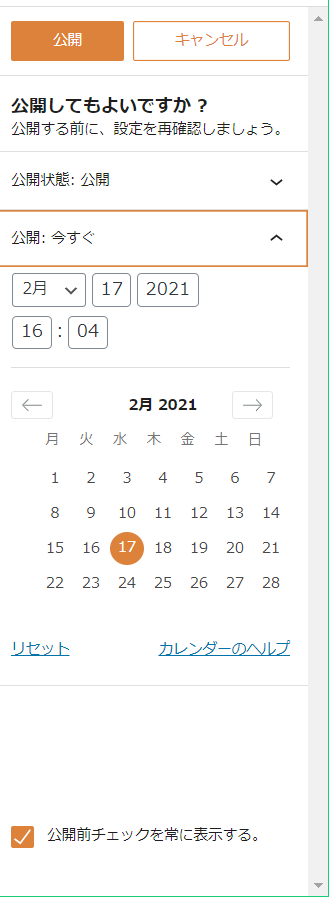
公開の設定をします。
予約投稿ができます。
適切な日時を指定して、上部の 公開 をクリックします。
固定ページを表示させる
公開した投稿記事は新着記事一覧などに表示されますが、固定ページには一覧がありません。
表示の設定をする必要があります。
トップページに指定する場合
作成した固定ページがトップページの場合の設定方法です。

トップページとはサイトの玄関ですね。webサイトの最上層部分です。
フロントページとも言います。サイトのURL名を入力すると表示される画面です。

本の表紙! サイトの顔!! だよね🎵


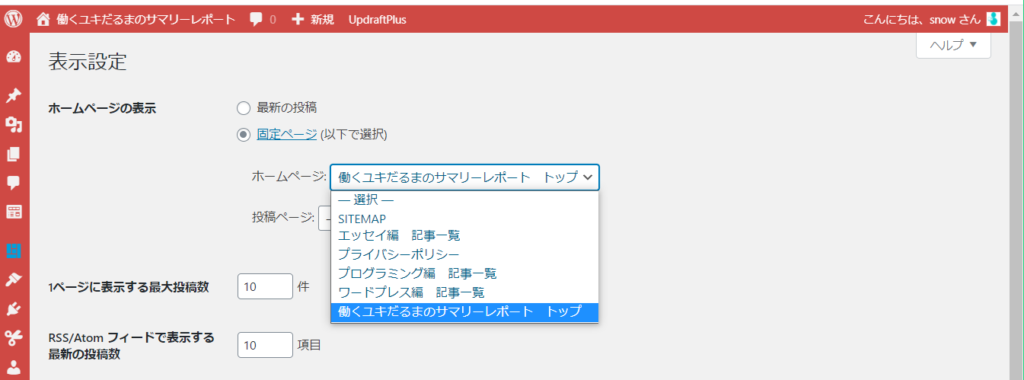
外観 表示設定
ダッシュボードのメニューバーから 外観 → 表示設定 に進みます。
ホームページの表示欄で固定ページを選びます。
下のホームページ欄に固定ページが表示されるのでトップページにしたいページを選択します。

これでURL名を入力すればこの固定ページが表示されるようになります。
トップページ以外の表示
トップページ以外の固定ページはメニューや目次などでリンク付けをする必要があります。
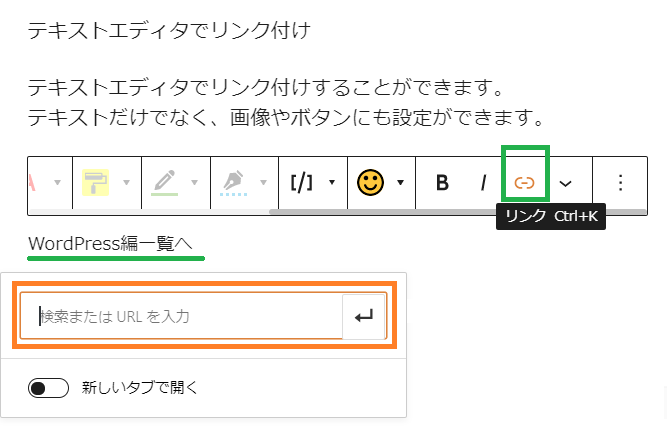
ブロックエディタでリンク付け
ブロックエディタでリンク付けすることができます。
テキストだけでなく、画像やボタンにも設定ができます。
例として当サイトの目次ページに遷移させます。
WordPress編一覧へ

リンク付けしたいテキスト(グリーン線)や画像のメニューバーでグリーン枠のリンクをクリックします。
リンクの設定枠が表示されるので、オレンジ枠に表示させたい固定ページのURL+パーマリンクを入力して矢印ボタンをクリックします。
WordPress編一覧
https://snowlilas.com/study/wordpress-article-list
新しいタブを開くのか、今開いてるページで開くのか選択します。

テキスト(WordPress編一覧へ)の色がブルーに変わりました。
これでクリックすると指定したページに遷移します。

ちなみに遷移先が投稿記事でも外部サイトでも同じ方法で指定できます♬
メニューバーからページを選ぶ
ヘッダーなどのメニューバーから固定ページを選べるようにします。
当サイトもヘッダーのメニューバーから投稿記事一覧(固定ページ)に遷移するようにします。
濃いピンク部分をクリックするとWordPress編、プログラミング編、エッセイ編の記事一覧(固定ページ)に遷移します。
この方法は次回の「ヘッダー、フッター、サイドバー作成」で説明しています。

固定ページが作成できたね!
もうすこしだよ! がんばろっ🐾
投稿記事作成
お待ちかねの投稿記事ですね。
ブログの記事やサイトのお知らせなど毎回更新する部分ですね。
ブログのメイン! 心臓部といってもいいかもしれませんね。

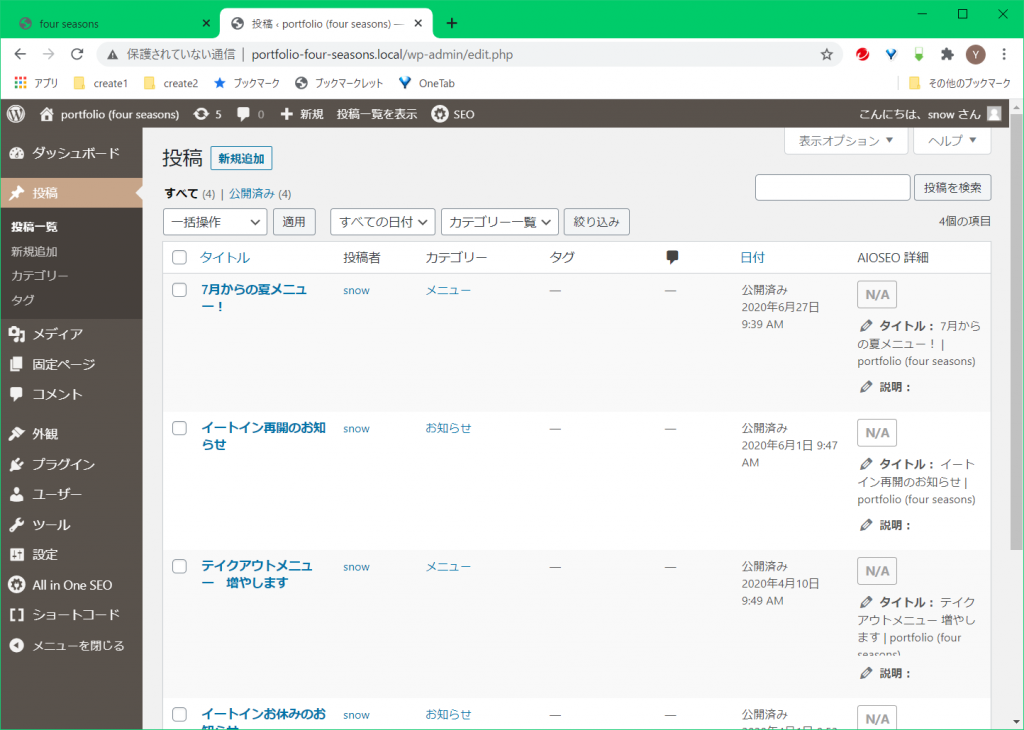
ダッシュボードの投稿メニューで 新規追加 をクリックします。
固定ページを作成したとき同じような画面が表示されます。

青枠:この記事のタイトルを入力します。(SEO対策用)
緑枠:表示させたい内容(タイトル、画像、記事など)を編集します。
赤枠:パーマリンク名を入力します。(半角英数字)
オレンジ枠:該当するカテゴリをチェックします。(なければ新規追加)
同じくタグ名も記入します。(カテゴリ欄の下)

パーマリンク名は何の記事かわかりやすい名前を英数字にします。
記号は _(アンダーバー)でなく -(ハイフン)が推奨されています。
当サイト 働くユキだるまのサマリーレポート 当ページ
タイトル:「投稿ページ、投稿作成」
パーマリンク:「articles-page」

パーマリンク、カテゴリ、タグなどの詳細設定はSEO対策としても重要なので作成後にももう一度見直して適切に修正しましょう。
作成の仕方は固定ページと同じです。
固定ページ作成のところで基本的な機能を紹介しています。
少し凝った機能はこちらを参考にしてください。
作成できたらタイトルや説明の項目に入力します。

- 追加ヘッダー タイトル変更(オレンジ枠)
- 説明の変更(グリーン枠)
- 追加キーワード
Google検索で表示されるタイトル部分です。
<title>で初めてタイトルを入力して</title>で終わります。(オレンジ線)
Google検索の説明部分です。ユーザーさんはこの説明を読んでサイトを訪れようか決めますね。
必要があれば追加します。複数入力する場合は半角ピリオドで区切ります。

固定ページの欄でも書きましたが、タイトルは本の背表紙のタイトルのようなものと例えられます。たくさん並んでいる本棚(Google検索)から手に取ってもらえるようなタイトルにしましょう。いくつも記事を更新するのでその都度タイトルは変えましょう。

たとえば全部同じサイト名とかだと何の記事かわからないもんね🐾

記事を作成するたびに新規追加していきます。
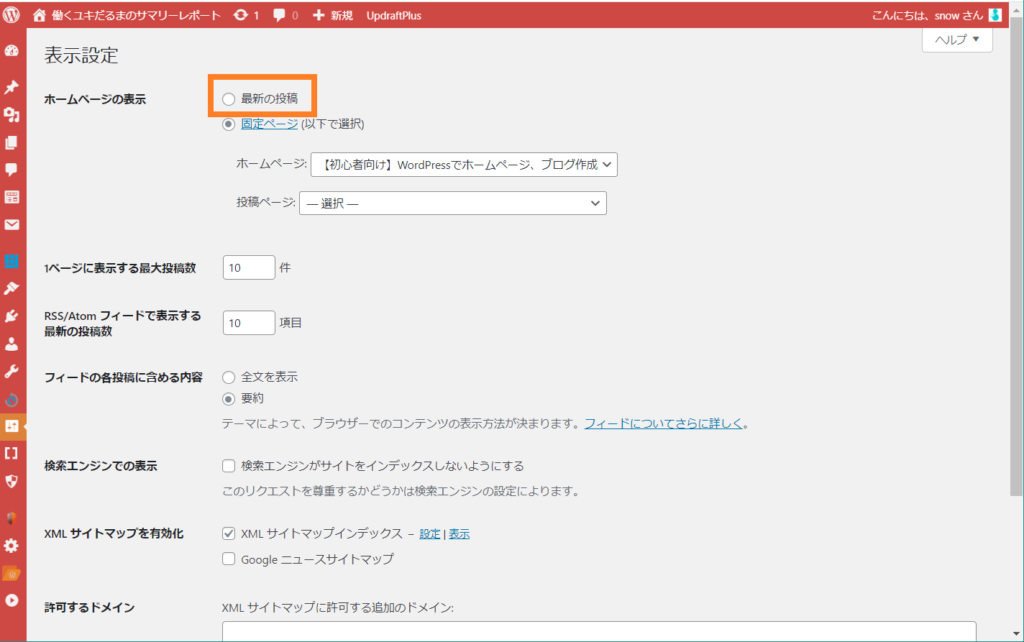
投稿記事の表示
固定ページを作成せずに更新する記事だけを次々表示させたい場合は表示設定をします。

ダッシュボードから設定 → 表示設定と進みます。
「ホームページの表示」の「最新の投稿」にチェックを入れます。
これでURLを入力すると最新の記事が表示されます。
(当サイトはトップページを固定ページに設定しているので、
「固定ページ」に✓を入れています)
記事一覧を作る
今まで公開してきた記事を紹介する方法です。
一番簡単な方法はサイドバーで表示させる方法です。
この方法は次回の「ヘッダ、フッター、サイドバー作成」で説明しています。
次はボディ(本文)部分に記事一覧を表示させる方法です。
固定ページ、投稿記事どちらでも可能です。
プラグインを利用するのが簡単だと思います。
おすすめプラグインがふたつあります。
お好きな方法で設定してみてください。
What’s New Generator
新着記事の一覧を表示させることができます。
記事を更新するたびに自動的に一覧も更新してくれます。
私のポートフォリオサイトでも利用しています。

プラグイン新規追加から What’s New Generator を検索してインストール、有効化します。
設定→ What’s New 設定をクリックします。

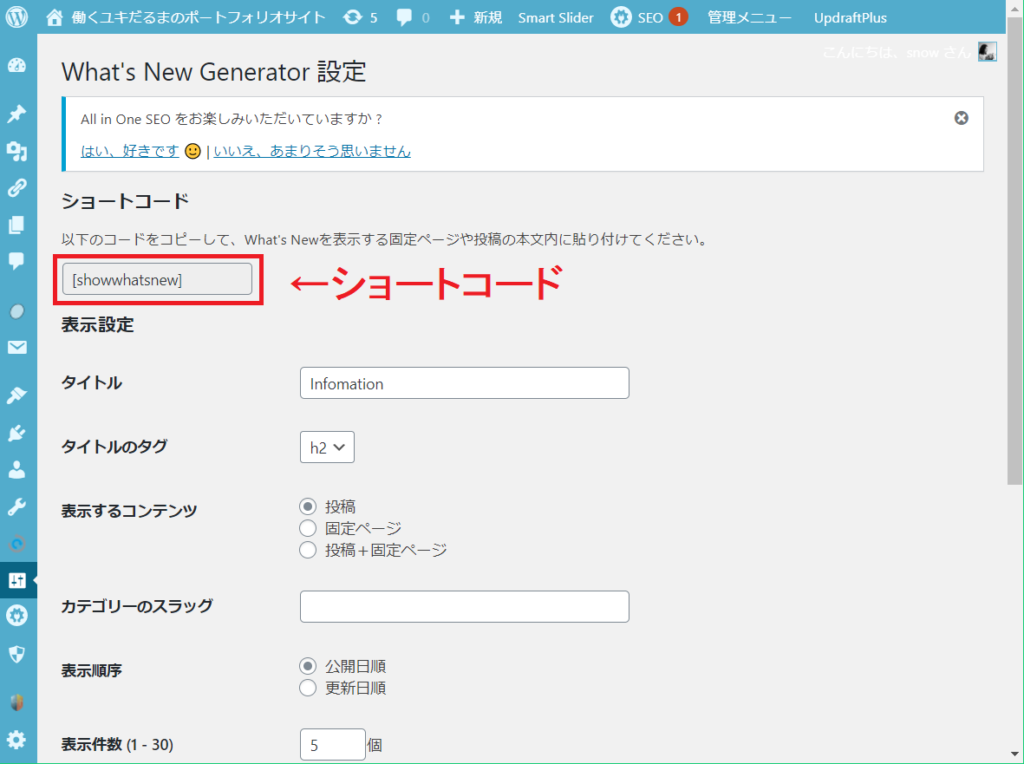
What’s New 設定画面で必要事項を入力します。(表示設定)
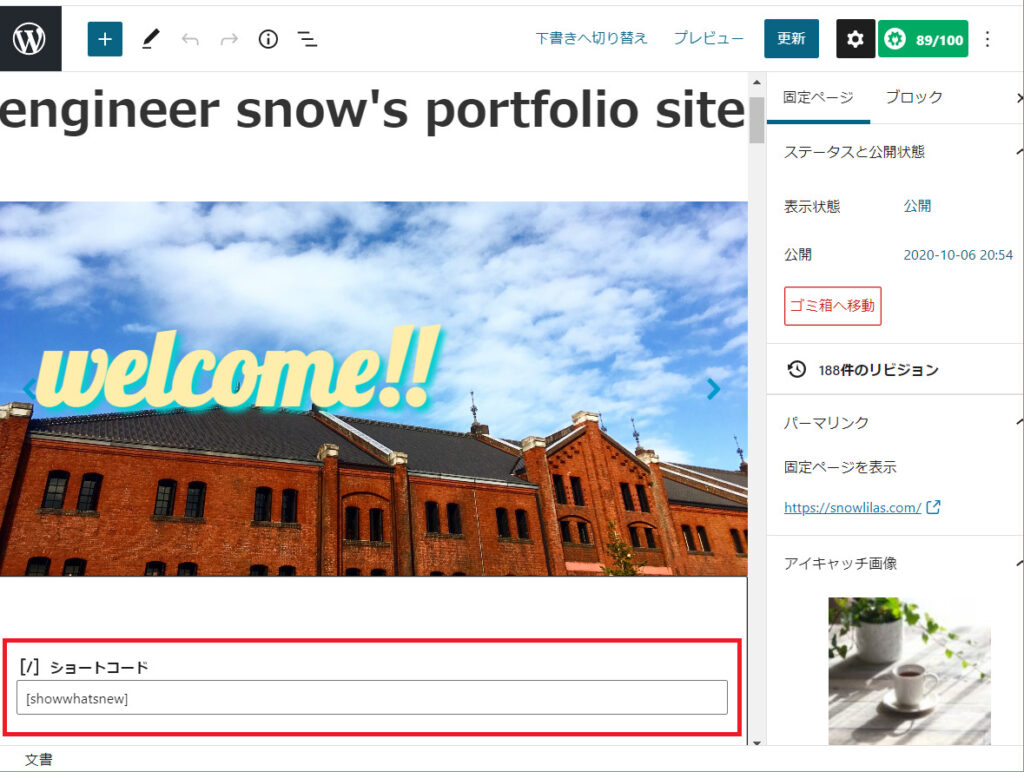
上にショートコードが表示されています。(赤枠)
これをコピーします。
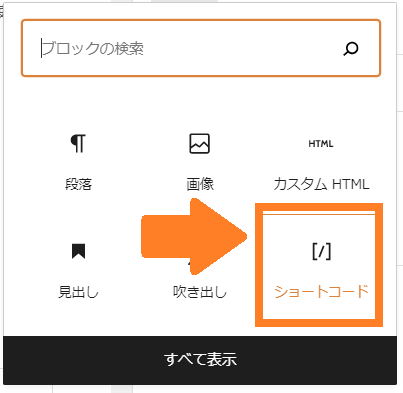
次に表示させたいページの編集画面にします。

ブロックエディタ画面
ブロックを追加の + ボタンをクリックしてショートコードを選びます。
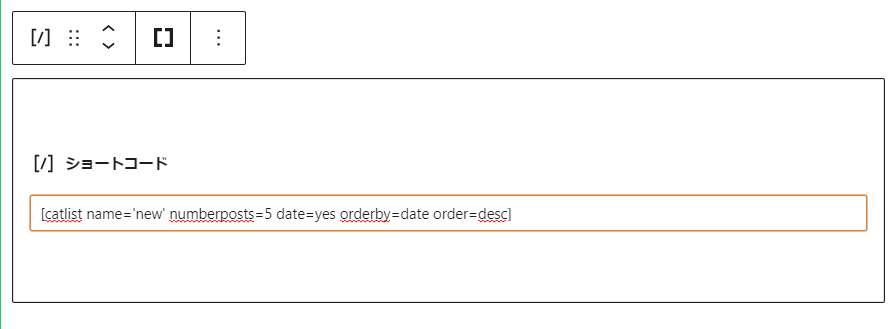
赤枠の部分がブロックエディタのショートコードです。
ここに先ほどコピーしたコードをペーストします。
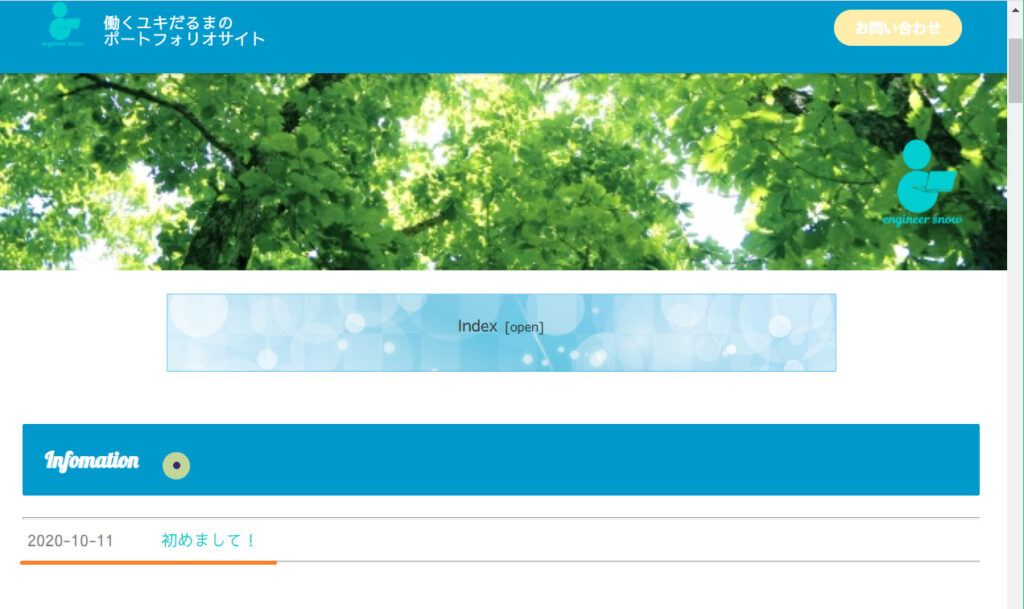
これで設定した件数の新着記事が表示されます。
(カテゴリを特定などの設定もできます)

投稿一覧が表示されました。
(スミマセン💦 まだ1件です……)
List category posts

このサイトでも利用しています。
カテゴリー別、更新月別など様々な条件で記事一覧を作成できます。
インストールしていない場合はプラグインを追加して有効化してください。
(プラグイン → 新規追加)
こちらの記事を参考にさせていただきました。
記事一覧を表示させたい箇所でショートコードを選びます。


| コード | 作用 |
|---|---|
| catlist | List Category Posts を呼び出します |
| name=’new’ | 新着記事を表示(カテゴリ名を指定することも可) |
| numberposts=-1 | 表示させる件数を指定(-1は全件) |
| order=asc | 昇順に表示 |
新着記事の場合は name="new" です。
試しに当サイトの新着記事の一覧を表示してみます。(新着5件まで)[catlist name='new' numberposts=5 date=yes orderby=date order=desc ]この記述でこのようなリストが作成されます。
- コピペOK! 枠線の指定 2021-08-06
- コピペOK! 色の指定 2021-07-26
- コピペOK! CSS 項目の非表示、表示 2021-06-29
- 【要注意!】子テーマのアップデート 2021-06-02
- サイトにログインできない!! 2021-05-26
少し味気ないかな。
ブログ作成に慣れてきたら「・」を非表示にしたり、日付を前に持ってくるなどのカスタマイズもできます。
これで固定ページの作成&表示、投稿記事の作成&記事一覧の表示ができました。

やったね! おめでとう🎵

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
固定ページ、投稿記事作成でした。

固定ページも投稿記事もどちらもブロックエディタで編集ですね。
私もそうですが、こうして編集を重ねるたびに
やりたい仕様もできるようになっていきます。
次のSTEPに進んでくださいね。

STEP5ヘッダー、フッター、サイドバー設定
































ディスカッション
コメント一覧
まだ、コメントがありません