ファイルの移行

WordPress化のステップ4
ファイルの移行
【初心者向け】
ワードプレスでウェブサイト作成
親切丁寧にナビゲート♪
WordPress化へのステップ4です。
前章まででファイルの準備ができたのでいよいよ移行! ですね。
ファイルのzip化
前回までのデスクトップ下の新規フォルダ内の内容です。
- ❸ image フォルダ →準備OK!
- ❹ js フォルダ →準備OK!
- ❻ font フォルダ →準備OK!
- ❼ header.php →準備OK!
- ❽ front-page.php →準備OK!
- ❽-1 index.php (空ファイル) →準備OK!
- ➓ style.css →準備OK!
- ⓫ function.php →準備OK!
- ⓬ page-menu.php →準備OK!


全部準備オッケーだね♬
上記のファイルをzip化します。
zip化とはファイルなどをzip形式で「圧縮」させて容量を軽くすることです。
ファイルが入っているフォルダごと圧縮させます。
私の場合は four seasons です。


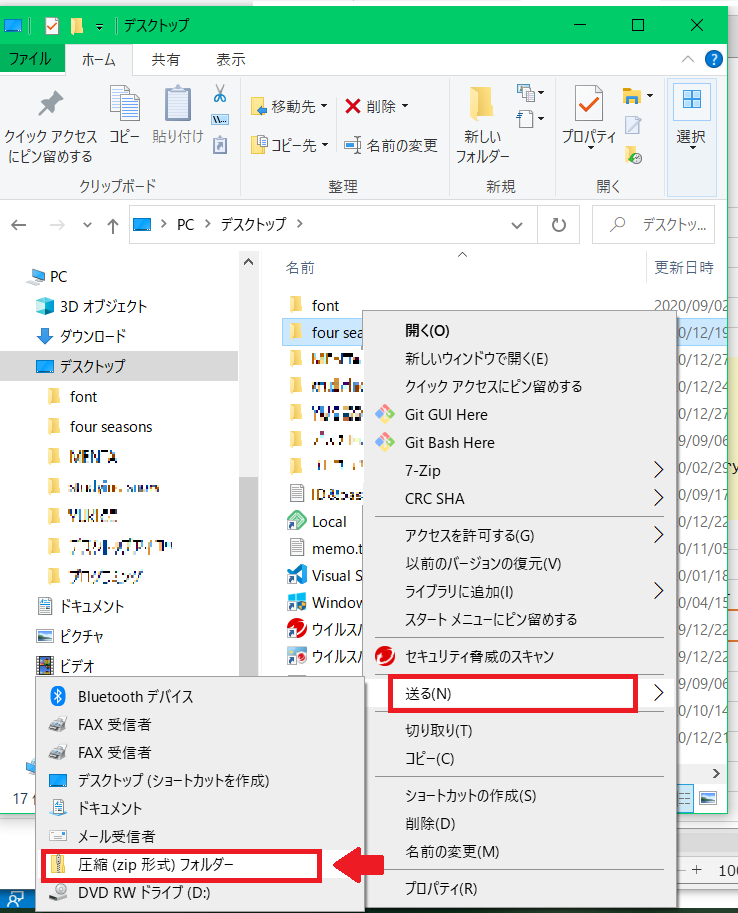
圧縮させたいフォルダ名のところで右クリック
送るをマウスホバー(マウスを合わせる)
圧縮( ZIP 形式)フォルダー を左クリック
これでフォルダ名.zip という圧縮ファイルができました。
(four seasons.zip)
local by flywheel にインストール
さて! ファイルの移行ですね。
zip化で圧縮したファイルをインストールします。
荷造りしたファイルの引っ越し、ですね。
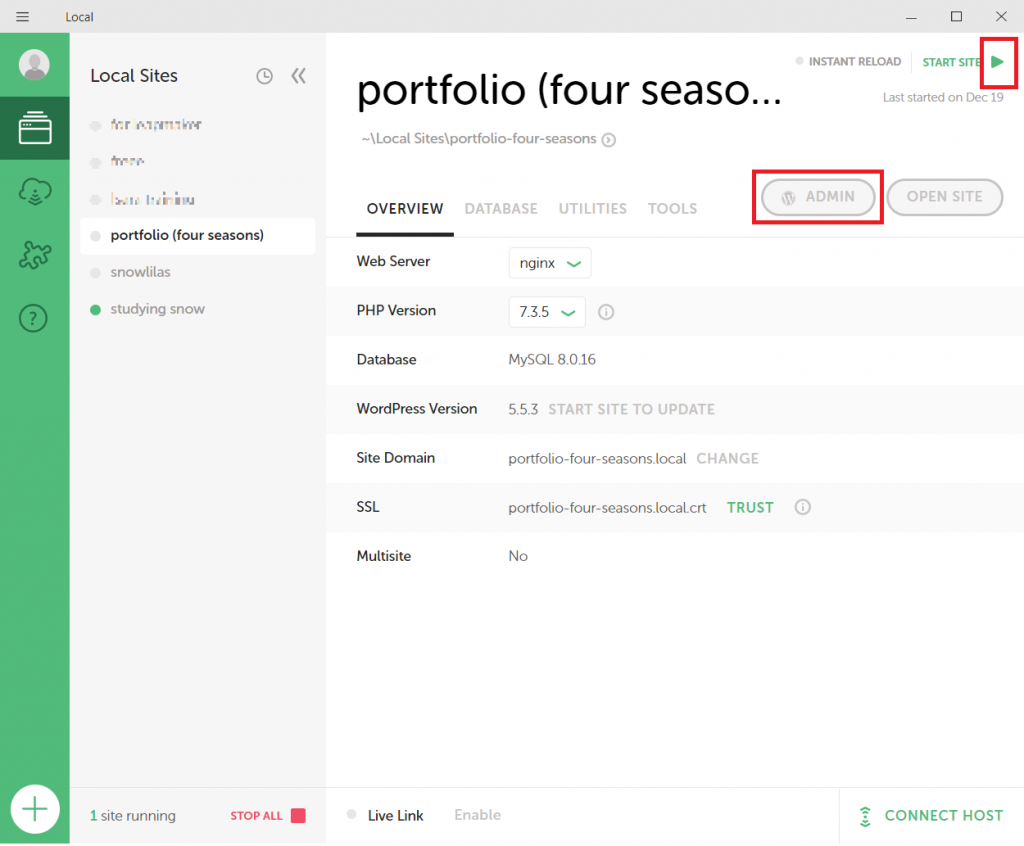
ステップ1で準備したlocal by flywheelを立ち上げます。
(アプリをクリック)


左側でサイト名をクリックします。(Portfolio four seasons)
右上の「START SITE」の右の ▶ をクリックします。
次に ADMIN をクリックします。
user name 、password を入力します。

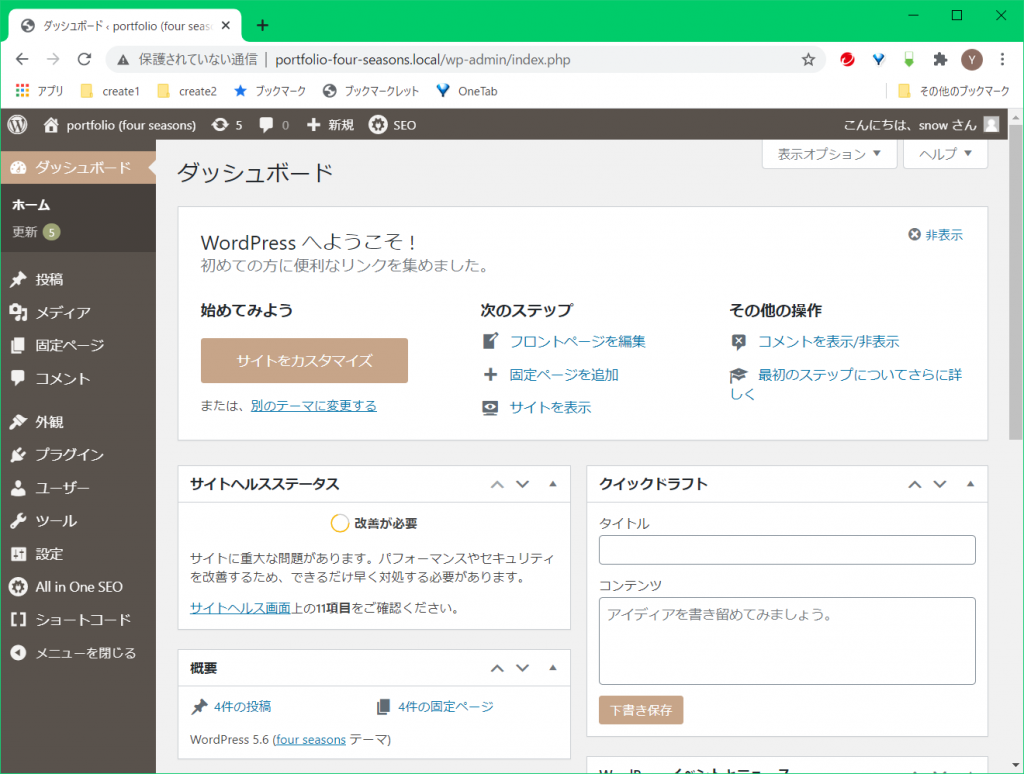
ダッシュボードが表示されました。
メニューバーから外観 → テーマを選びます。
新規テーマ、テーマのアップロードをクリックします。
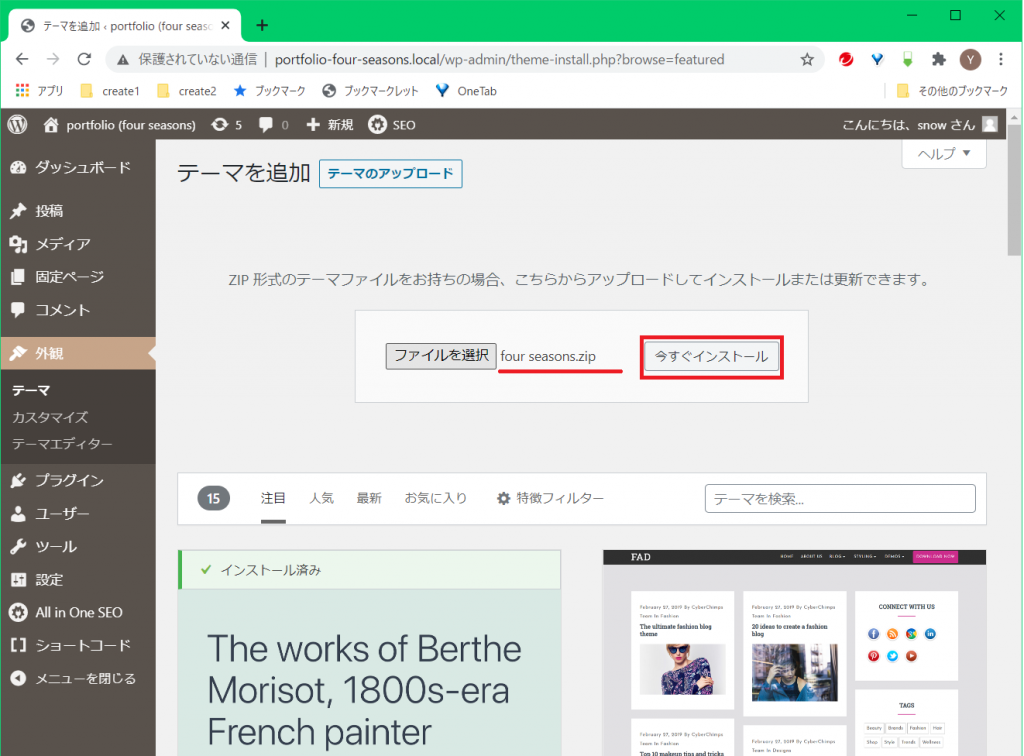
ファイル選択画面になるので、さきほどzip化したファイルを選びます。
(four seasons.zip)

選択したzipファイルが表示されました。
今すぐインストール をクリックします。
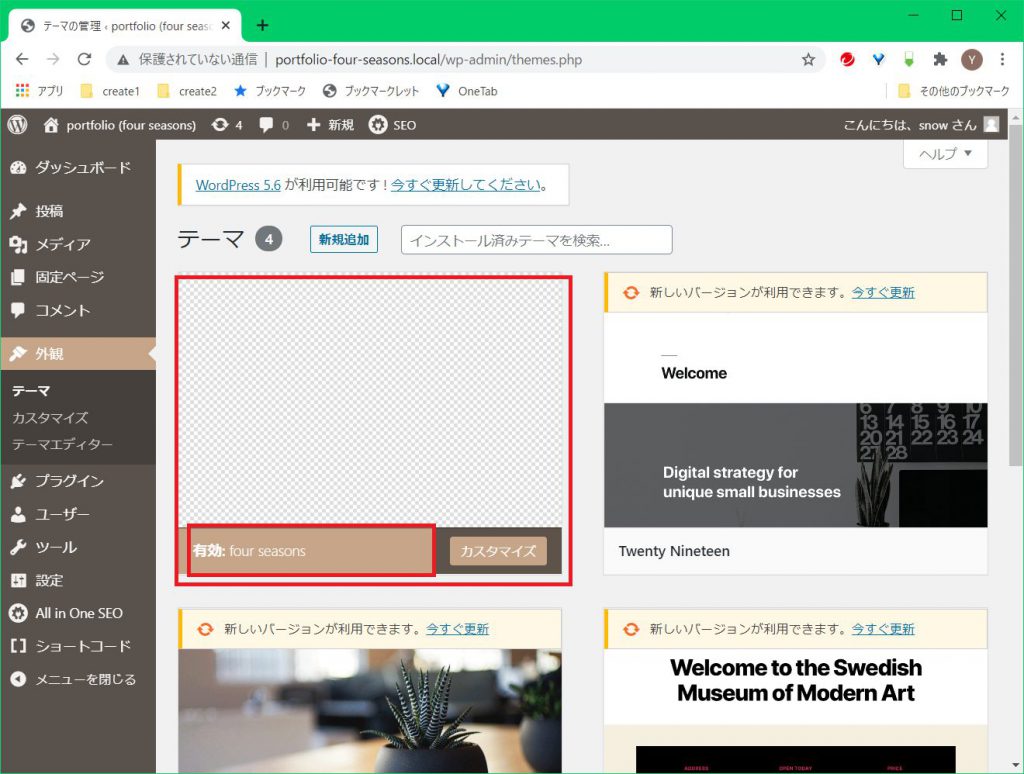
インストールが終わったら 有効化 をクリックします。

有効化されています。これでzipファイルの内容が local by flywheel で表示されます。
(……はずです)
これを オリジナルテーマのインストール と言います。

ワードプレス編集編でテーマについて説明しています。
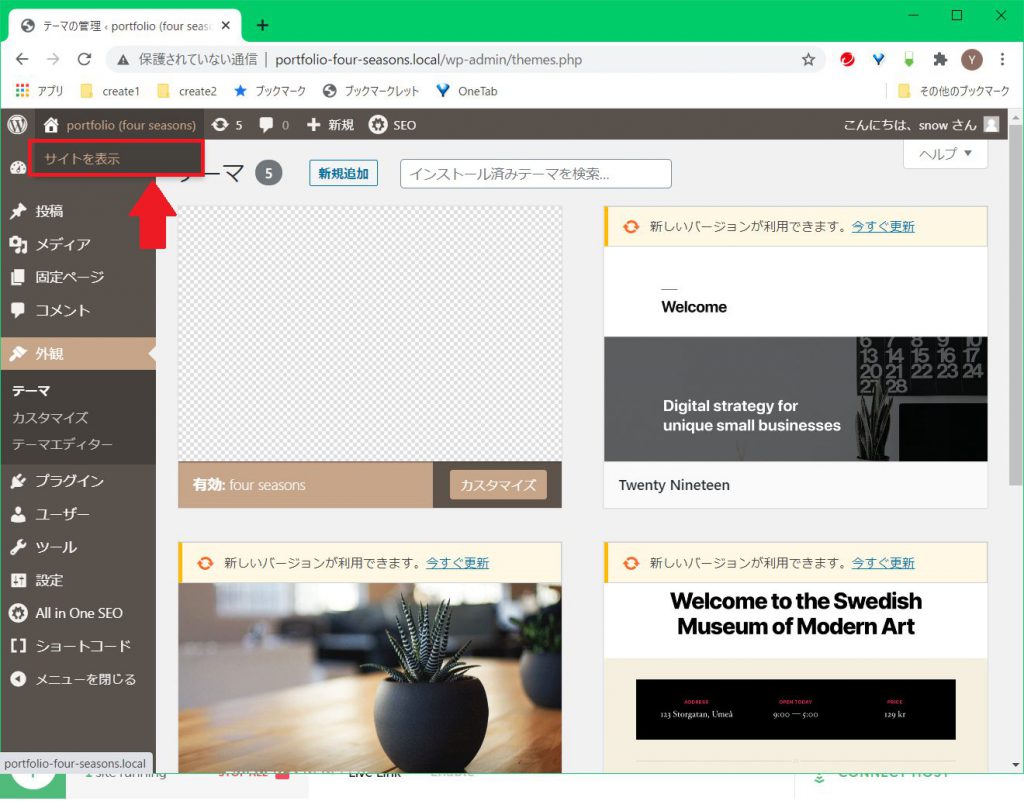
サイトを表示してみる
サイトを表示してみましょう。

ダッシュボードの左上のサイト名にマウスを持っていって サイト表示 をクリックします。

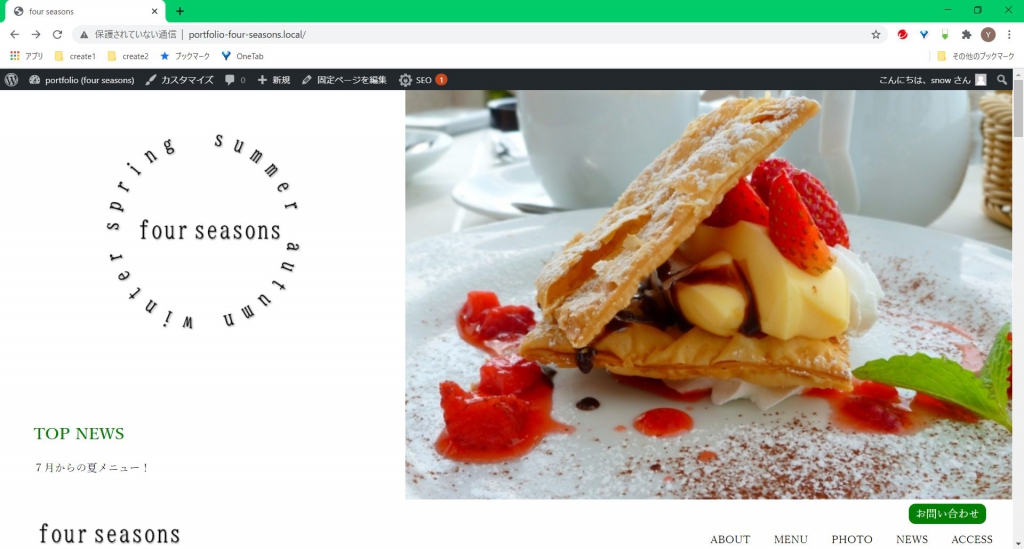
なんとなくサイトが表示できましたか?
カンペキに表示できた! という方はこれでWordPress化トレーニングは終了になります。

すごいね! ミッションコンプリート🎉
私がそうでしたが、不具合がある方もいらっしゃると思います。
画像が表示されない。
css装飾がされていない。
ページ遷移できない。
動きのあるアニメーション等が動かない。
私が体験した事象の修正方法を次回でお話することにしますね。
今回はここまでにしますね。

お疲れ様! ゴールが見えてきたね🐾

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
WordPress化への遥かなる道のステップ4 でした。

STEP 5
local by flywheel 設定

























ディスカッション
コメント一覧
まだ、コメントがありません