Font Awesome を使ってみよう

サイト作成のお役立ちワザ♬
Font Awesome を使ってみよ
【初心者向け】
how to ウェブサイト作成
親切丁寧にナビゲート♪
この章ではサイト作成で使えるプログラミング以外の覚書をまとめます。
今回は
Font Awesome を使ってみよです。

Font Awesome の利用
Font Awesome というのを読んだり聞いたりしたことはありませんか?
webサイト作成にとても役に立つアイコンです。
この文章の前のアイコンもそうです。
webサイト作成でよく使うものやツイッターやフェイスブックなどの企業アイコンもあります。
有料のアイコンもありますが、無料でもかなりの数のアイコンを使用することができます。
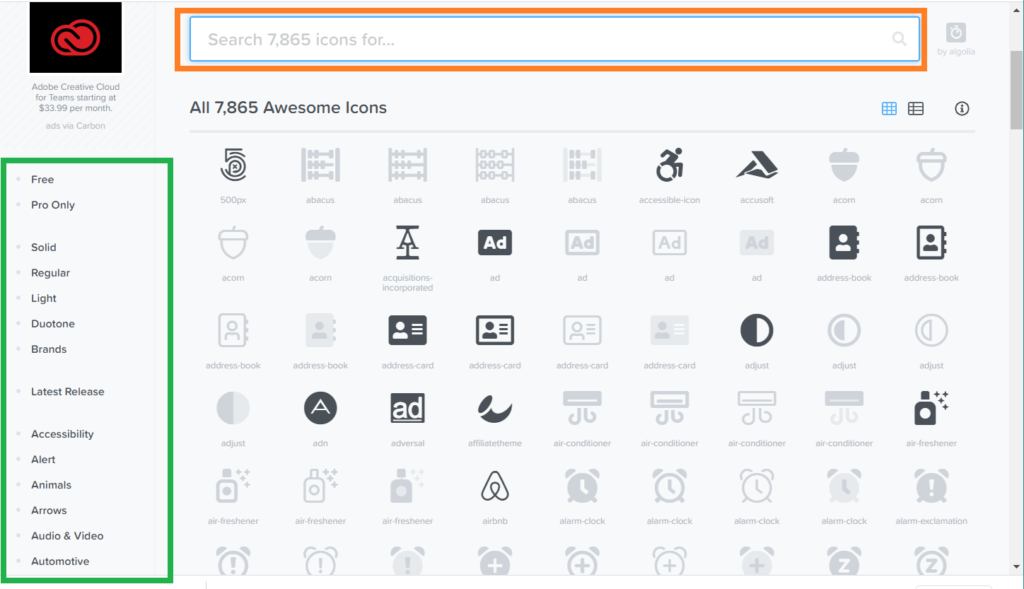
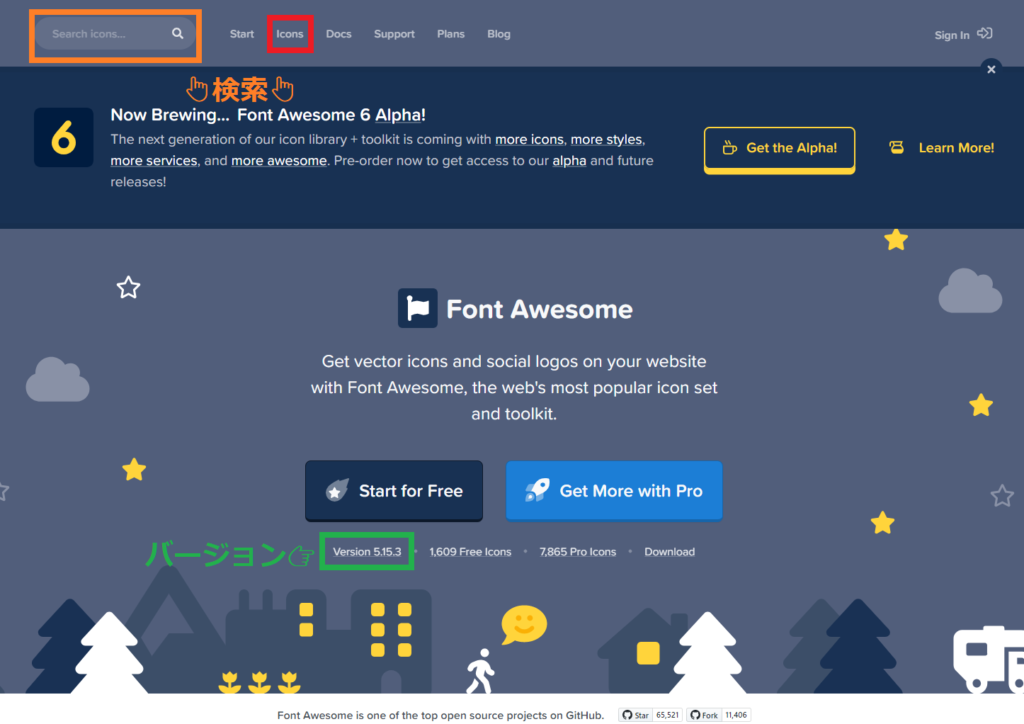
オレンジ枠にキーワード(英語)を入力するか赤枠の icons をクリックするとアイコンを見ることができます。

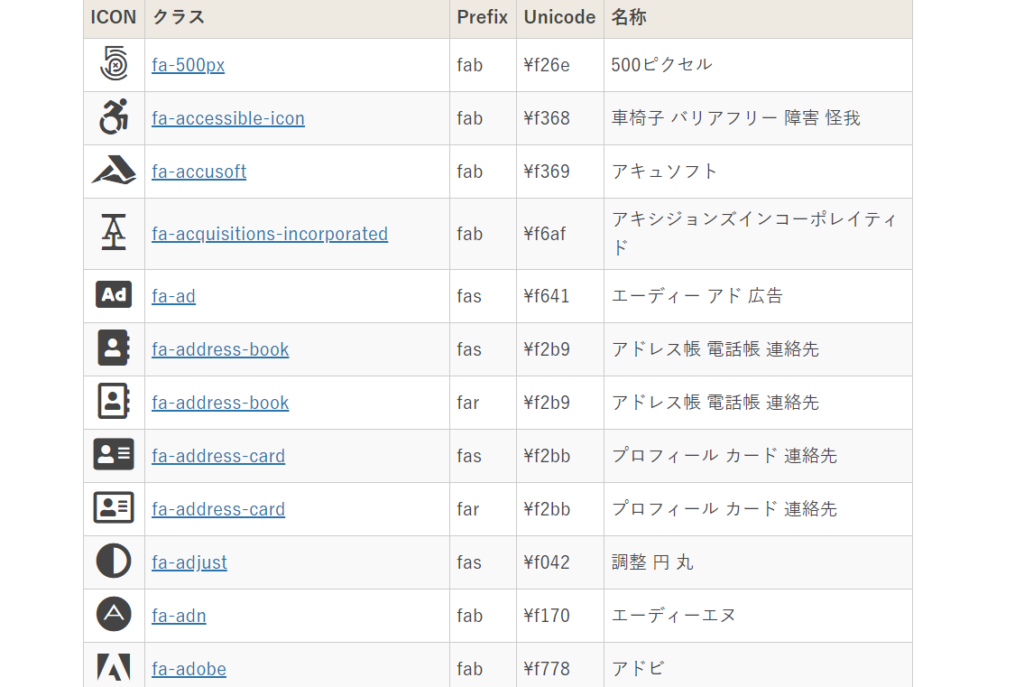
赤枠の icons をクリックするとアイコンの一覧が表示されます。
濃い色で表示されているものが無料で利用できるアイコンです。薄い色のアイコンは有料です。
膨大な数が表示されているのでオレンジ枠に英語のキーワードを入力するか、グリーン枠のキーワードを選択します。

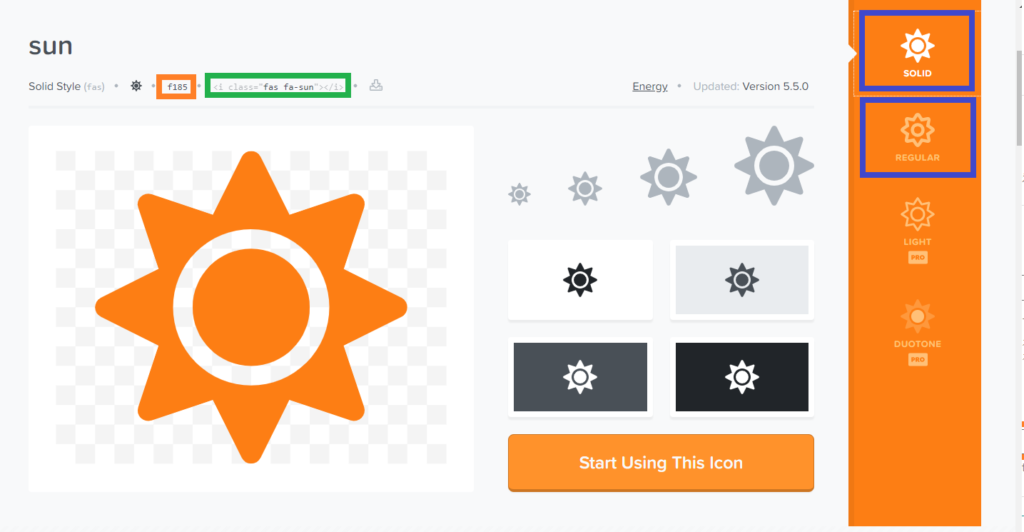
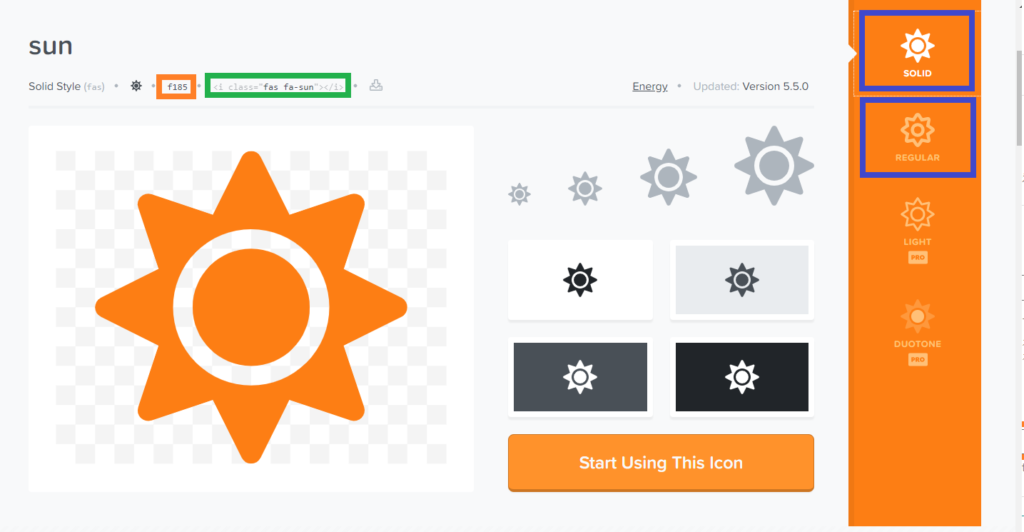
今回は sun を選択してみました。ブルー枠の SOLID と REGULAR が無料で利用できます。 PRO と表示されているものが有料アイコンです。

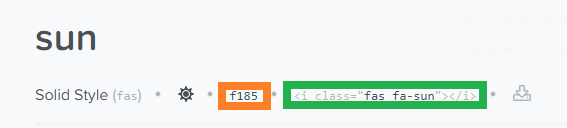
オレンジ枠がCSS装飾で必要になる Unicode 、グリーン枠がHTMLファイルで必要になるタグです。
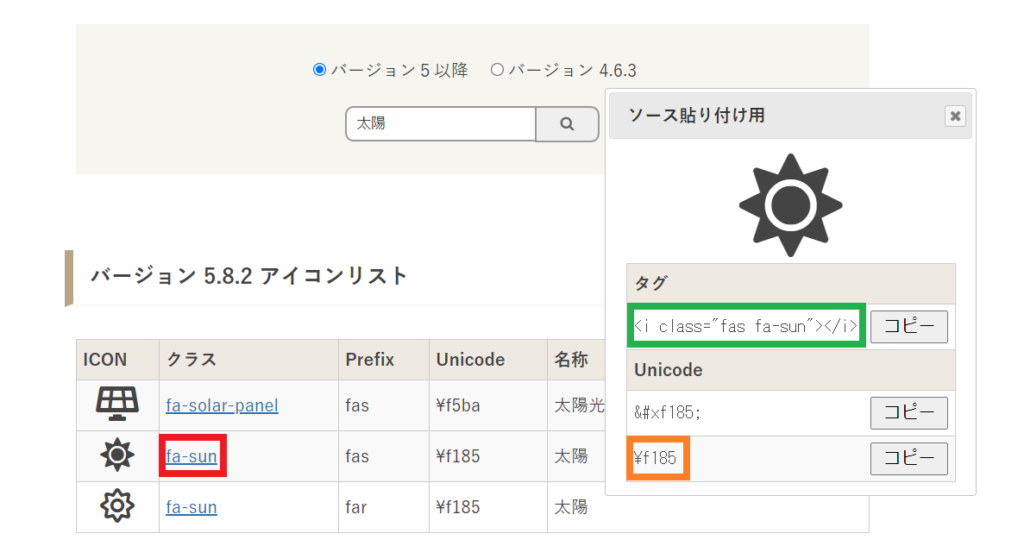
こちらのサイトは日本語でアイコンを検索することができます。

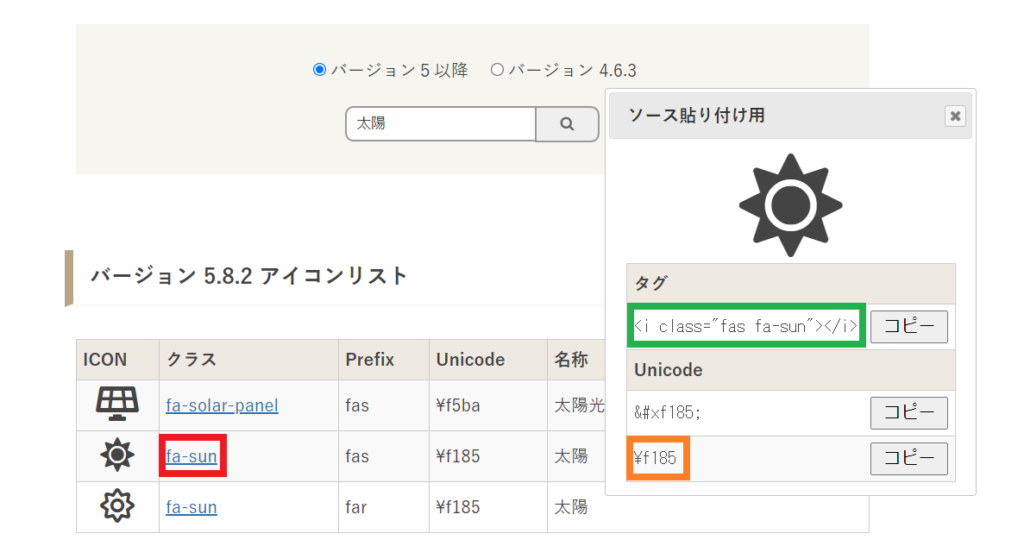
日本語で「太陽」と入力して検索してみます。
太陽と関連のあるアイコンが表示されます。
真ん中のアイコンの赤枠をクリックします。
公式サイトで探したアイコンと同じですね。
すると詳細情報が表示されます。
公式サイト同じようにHTMLで必要なタグ(グリーン枠)、CSS装飾で必要な Unicode (オレンジ枠)が表示されています。
公式サイトや日本語用サイトを利用して使用したいアイコンを探します。
Font Awesomeの準備
では Font Awesome を利用するための設定をしていきましょう。
WordPress テーマ Cocoon の場合
ワードプレスでCocoon テーマを利用している場合は Cocoon 設定 → 全体タブをクリックします。

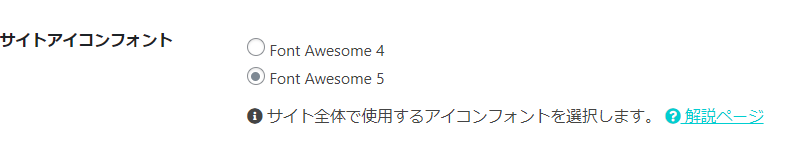
サイトアイコンフォントの項目で Font Awesome 5 にチェックを入れます。

これで使えるようになるよ!
Cocoon はカンタン設定♫
WordPress テーマ ルクセリタスの場合
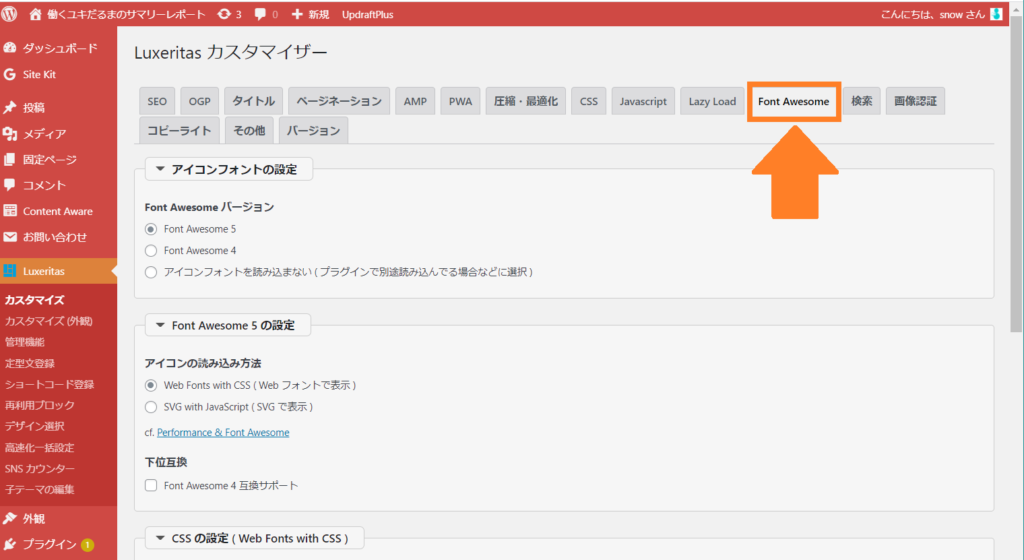
ルクセリタスを利用している場合は ルクセリタス → カスタマイズと進みます。

Font Awesome タブを選択します。(オレンジ枠)
以下のように設定します。
- Font Awesome バージョン:Font Awesome 5
- アイコンの読込方法:Webフォント(Web + CSS)
- 下位互換:以前 Font Awesome 4 を使っていた方は✓
- CSSの読み込み:非同期(レンダリング高速)
- フォントファイル本体の読込元:CDN

ルクセリタスも項目にチェックを入れるだけだね!
コーディングする場合
サイト作成をコーディングする場合やWordPressでオリジナルテーマや Font Awesome の設定項目がないテーマの場合はHTMLファイルに設定が必要です。
<head> ~ </head> の間に以下のコードをコピペします。
<link href="https://use.fontawesome.com/releases/v5.15.1/css/all.css" rel="stylesheet">v5.15.1 は Font Awesome のバージョンです。
Font Awesome のバージョンは公式サイトのトップページに表示されています。
画像のグリーン枠です。
Font Awesome のアイコンの設定は以下の➀か➁のどちらかの方法 で行います。
➀style.css に追加
(CSS装飾)
アイコンを設置したい箇所(文章)にクラス名を設定します。
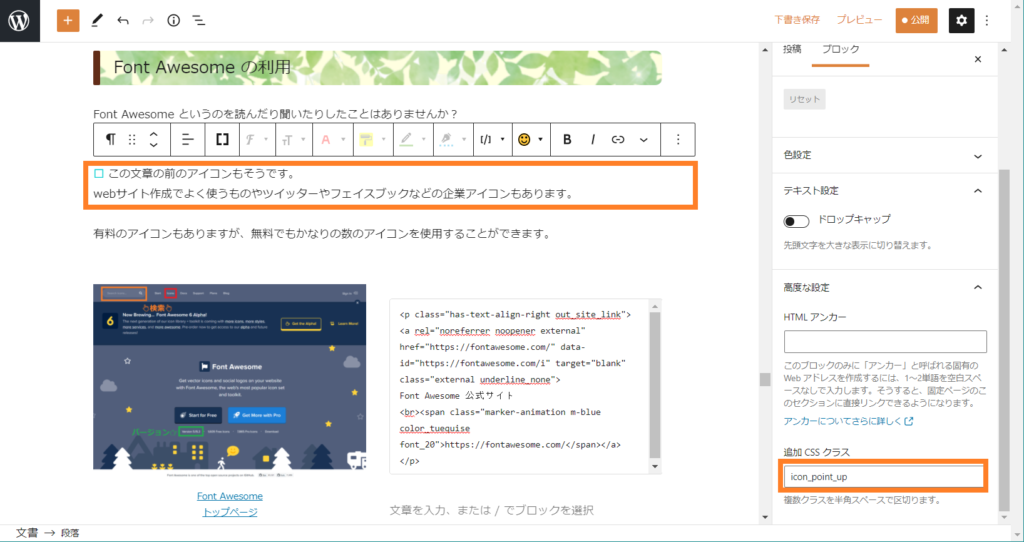
WordPressで作成している場合はブロックエディタで設定します。

このページで電球のアイコンを表示させている箇所です。
高度な設定の追加 CSS クラスにクラス名を入力します。(ex.icon_light)
このクラス名(icon_light)に対してCSS装飾をします。
style.css にコードを入力します。
Cocoon 外観 → テーマエディター → style.css
ルクセリタス 外観 → 子テーマの編集 → style.css
.icon_light::before {
font-family: "Font Awesome 5 Free"; /*Font Awesome 5 を選択*/
content: "\f0eb"; /* 電球のアイコンコード */
color: #e16871; /* アイコンの色 */
background: transparent; /* 背景を透明 */
display: inline-block; /* 続く文章と横並び */
font-weight: 900; /* アイコンの種類 */
padding-right : 5px;/*文字との隙間*/
font-style: normal;
font-variant: normal;
text-rendering: auto;
line-height: 1;
}コピペして使ってください。
content 、font-family 、 font-weight は必要なプロパティです。
クラス名(ここでは icon_light )::before はクラス名を付けた文章の前にアイコンを表示させます。
文章の後ろに表示させたい場合はクラス名::after になります。
アイコンコード( content )やアイコンの種類( font-weight )やアイコンの色( color )はご自分用に書き換えてくださいね。
アイコンの種類は SOLID なら font-weight: 900;
REGULAR なら font-weight: 400; です。
公式サイトならアイコンの種類はブルー枠に表示されています。
日本語サイトではSOLID か REGULAR か選んで(画像では2番目の太陽が SOLID 、3番目の太陽が REGULAR )詳細情報を表示させます。
どちらのサイトでもオレンジ枠にUnicode が表示されています。これがアイコンコード( content )です
CSSファイルに記述する際は Unicode の前に必ず \(バックスラッシュ、または半角¥マーク)を付けて”(ダブルコーテーション)で囲みます。(ex. content: “\f0eb"; )



入力が終わったら保存するのを忘れないでね(^_-)-☆
Font Awesome のアイコン、表示できましたか?
➁HTMLファイルに挿入
(WordPressグローバルメニューに追加)
HTMLファイルへの挿入
HTMLファイルでコーディングする場合は設置したい箇所にHTMLタグを挿入します。
ワードプレスでもブロックエディタのカスタムHTMLでHTMLタグを設定することができます。
<p><span class="article_title">フォントの世界<i class="fas fa-globe fa-fw fa-2x"></i></span>
<br><span class="article_sub_title"><i class="fab fa-font-awesome fa-fw fa-2x"></i>アイコンフォントの紹介</span></p>このページのトップのタイトル表示です。
カスタムHTMLでHTMLタグを挿入しています。
<i class="fas fa-globe fa-fw fa-2x"></i>
この部分がFont Awesome 挿入コードです。
fas fa-globe: 地球(globe)のHTMLタグ
fa-fw:文字とアイコンの間をあける
fa-2x:アイコンの大きさを2倍にする
ちなみに fa-font-awesome は Font Awesome のアイコンです。
他にも色を変えたり、アイコンに動きをつけたり(アニメーション)することもできます。
詳しくはこちらのサイトをご覧になってください。
- こんなカンジになりました。
グローバルメニューへのFont Awesomeアイコンの挿入
当サイトでも利用しているのですが、グローバルメニューでFont Awesomeのアイコンを表示させています。

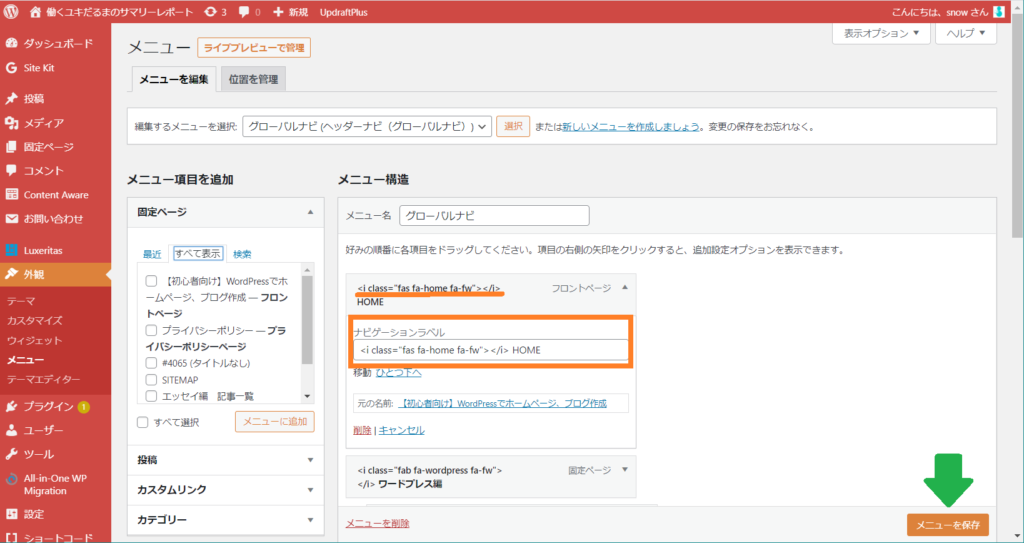
WordPressダッシュボードの外観 → メニューで設定します。


アイコンを設置させたいメニューの詳細情報を表示させます。
ナビゲーションラベル(オレンジ枠)にメニューに表示させたい内容を入力します。
アイコンなしなら HOME だけでいいです。
この HOME の前に家のアイコンを付けたい場合は
<i class="fas fa-home fa-fw"></i>HOME
と入力します。
この<i class="fas fa-home fa-fw“></i>がサイトで案内されているHTMLタグですね。
(文字との間隔をあける fa-fw を追加しています)
必要があれば他のメニューにも Font Awesome のアイコンを挿入します。
ルクセリタスを利用しているサイトならこちらの記事で Font Awesome について詳しく解説してくださっています。
アイコンフォントは文字だけの文章を柔らかい印象を与えてくれます。
わかりやすいアイコンを選んでユーザーさんには親しみやすく、わたしたちも楽しく使用できるといいですね。
お疲れ様でした。アイコンフォントの世界でした。
今回はここまでです。


わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
フォントの世界のご案内でした。
たくさんたくさんあるフォントの中からお気に入りフォントを探してくださいね。

読んでくれてどうもありがとう!!































ディスカッション
コメント一覧
まだ、コメントがありません