本番環境での調整、修正、公開

WordPress化のステップ11
WordPress新規作成のステップ14
本番環境での調整、修正、公開
【初心者向け】
ワードプレスでウェブサイト作成
親切丁寧にナビゲート♪
前回まででローカルで開発していたサイト環境を本番環境(レンタルサーバー)に移行してきました。
今回は本番環境での調整について書きます。

無事移行はできても、まだサイトは正常に起動していないと思います。
修正方法と本番環境でするべき設定のまとめです。

サイトの設営がんばろうね🐾
当サイトの移行を題材にしています。
本番環境(レンタルサーバー)は Xsever です。
移行後の確認、修正
まず本番環境でするべき初期設定を行います。
「サイト作成前におすすめ 各種設定」で紹介している
本番環境での初期設定 を行います。
- 本番環境での初期設定
- SSLの設定
- ディスカッション設定
パーマリンクの確認、修正
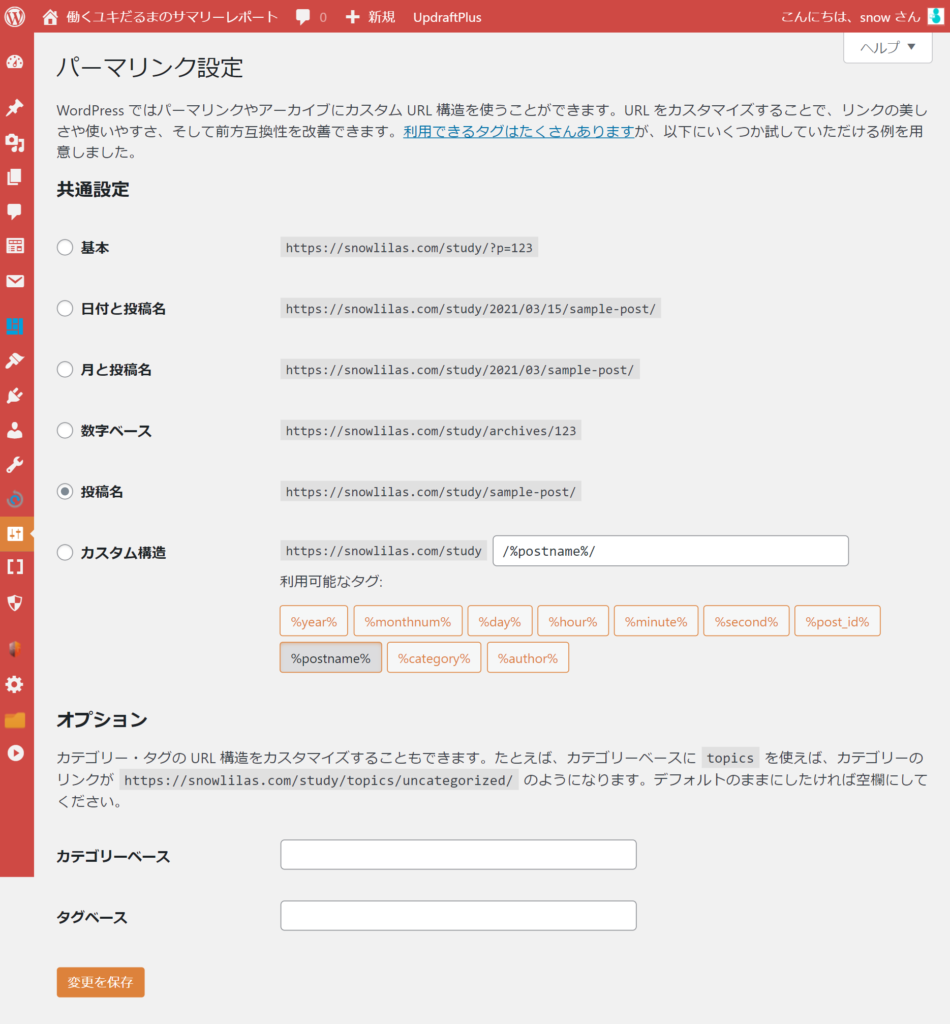
本番環境でサイト表示をして(プレビュー)ページリンク(別ページに遷移)ができるかどうか確認します。

プラグインは何?


多機能ブロックエディタ応用編
プラグイン「All-in-WP Migration」を利用してファイルをインポートした場合、
インポート完了画面に パーマリンク構造を保存する
と表示されます。
これをクリックします。

特に修正などはせず 変更を保存 します。
ページ遷移がうまくいかない場合はパーマリンクの修正をします。
画像ディレクトリの修正
画像ファイルのファイルパスが変わっているので本番環境のパスに修正します。
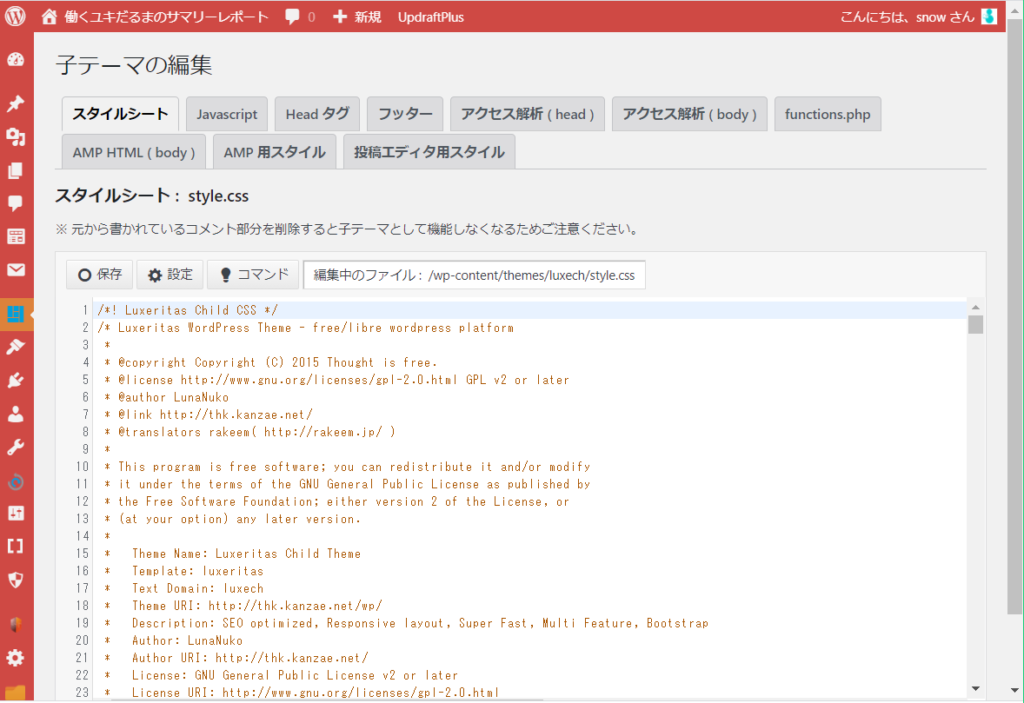
ダッシュボードからスタイルシート(CSSファイル)のエディターを選びます。

ルクセリタスの場合はルクセリタス → 子テーマ編集 です。
ご利用のテーマによってメニュー項目が異なると思います。
スタイルシート(CSSファイル)を修正できる画面を開きます。
画像のファイルパスを以下のように修正します。
数が多いと大変ですが、コピぺやテキストエディタの一括変換などを利用しましょう。

■移行元CSS
background: url(https://studying-snow.local/wp-content/uploads/2020/12/1116007.jpg) no-repeat;
2020 と 12 はアップロードした年と月です。
数字のフォルダにアップロードした年月別にメディアが格納されています。
■移行先CSS
background: url(https://snowlilas.com/study/wp-content/uploads/2020/12/1116007.jpg) no-repeat;
移行元とサイト名が違います。
本番環境のサイト名に修正が必要です。
本サイトはサブディレクトリサイトなので snowlilas.com/study/がサイト名になります。
通常なら、〇〇.com などのドメイン名がサイト名になると思います。
〇〇.local を〇〇.com などに変換することになります。

修正がんばって!!
CSSファイルの修正
サイト表示させてみて、不具合があるところを修正します。
画像ファイルと同じく url を指定している部分は修正が必要です。
(フォントファイルの参照先など)
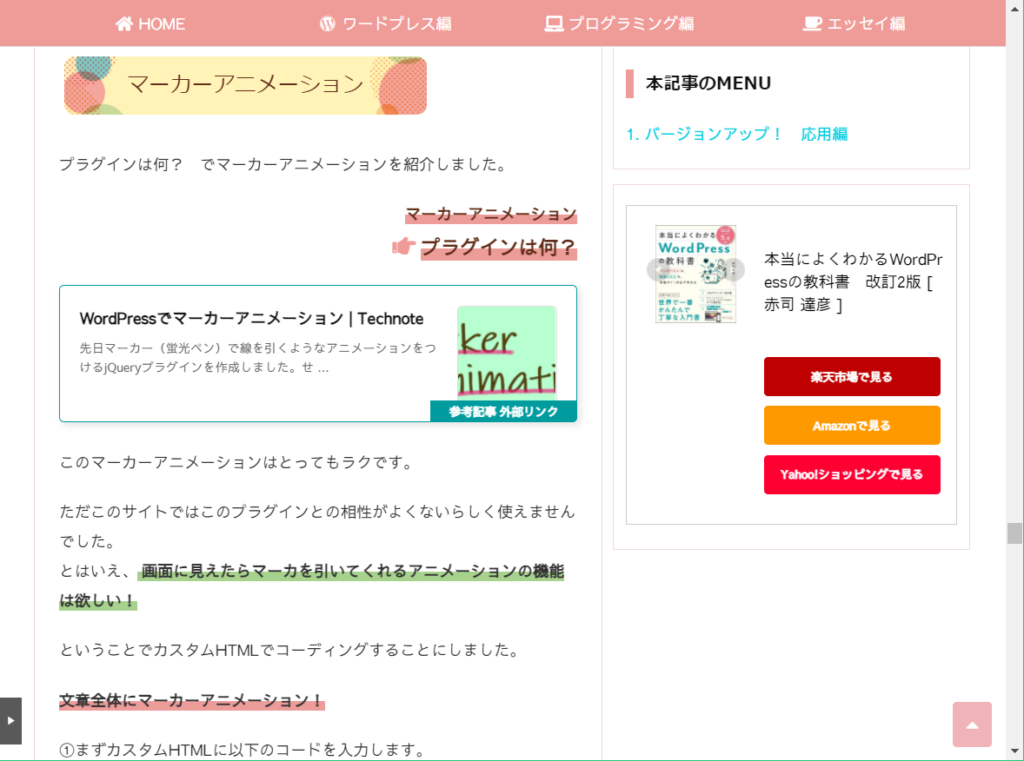
私の場合はローカル環境で利用できていたプラグイン「マーカーアニメーション」が本番環境では使用できませんでした。
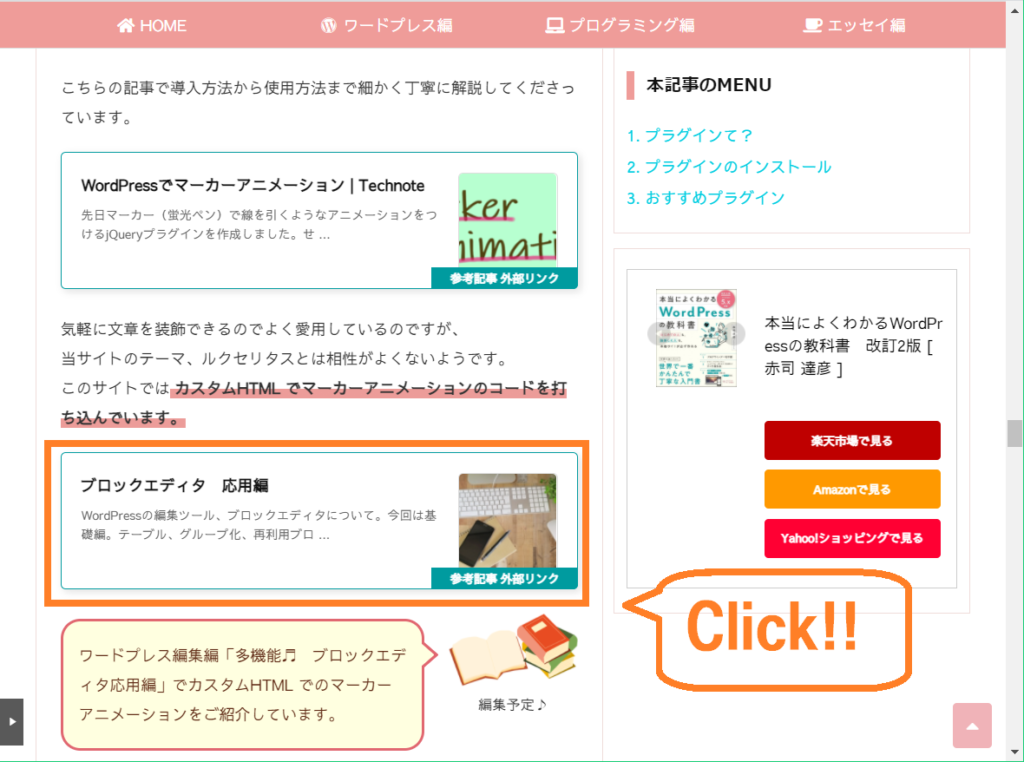
このサイトでは カスタムHTML でマーカーアニメーションのコードを打ち込んでいます。
下記ページでマーカーアニメーションの設定方法をご案内しています。
jQueryの修正
jQueryや javascript を利用している場合は、
サイトのプレビューでjQueryの動きをチェックします。
正常の動きでない場合はjsファイルの修正をします。
JSファイルの修正ができるエディタを開きます。
ルクセリタスではルクセリタス → 子テーマ編集 → javascript または Head タグです。
Cocoonなら外観 → テーマエディター → javascript.js
または特定ページのみなら該当ページの編集画面下部にある「カスタムJavaScript」 です。


固定ページ、投稿記事、各ページを表示させてチェックしましょう。
フォントの追加
テーマで用意されているフォント以外のフォントを利用している場合や新しくフォントを追加したい場合の設定方法です。
必要ない方は読み飛ばしてください。
Google fonts の使い方、フォントの探し方についてはこちらをごらんください。
ローカル環境からの移行でファイルパスが変更されています。
style.css のファイルパスを変更しましょう。
まだフォントが表示されない場合は以下の手順を確認してください。
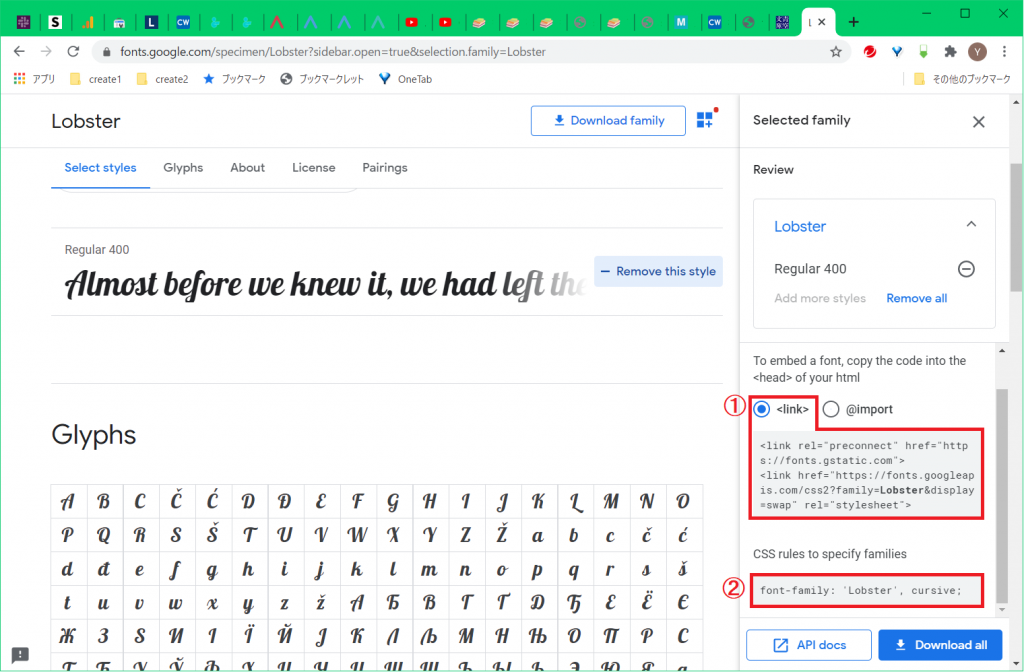
Google fonts の場合

右側の①部分を<link>タグに追加します。<head>部分ですから header.phpですね。
お使いのテーマで header.php の追加方法を調べます。
Cocoon なら外観 → テーマエディター 画面
1.テーマファイルの tmp-user 下(矢印押下)の head-insert.php を選択します。
2.一番下(これ以下に挿入と書いてある部分)に <link> タグをペーストします。
ルクセリタスなら Luxeritas → 子テーマ編集画面
1. head タブを選択
2. ?> の下に <link> タグをペーストします。
②は css なので style.css ですね。フォントを適応したい部分に ② をコピペします。
Cocoon 外観 → テーマエディター
1. テーマファイルの style.css を選択
2. フォントを適応させたいクラス名に装飾します。
ルクセリタス Luxeritas → 子テーマ編集画面
1. フォントを適応させたいクラス名に装飾します。
.text_english {
font-family: 'Lobster’, cursive;
}
Google fonts 以外のフォントの場合
使いたいフォントファイルをWordPressのサーバーにアップロードします。
順に書いていきます。
こちらの記事がとても丁寧でわかりやすいです。
いままでのサイトでも利用していたフォントファイルのほかに新しいフォントを用いたい場合はフォントファイルをダウンロードします。
「フォント 無料 日本語」や「フォント 無料 日本語 おしゃれ」などで検索すると多くのフォントを紹介しているサイトが出てきます。
好きなフォントを探しましょう。
おすすめフォントファイル一覧
https://goworkship.com/magazine/retro-free-font/
①ファイルのダウンロード、展開
ダウンロードしたファイルは zip(圧縮)ファイルなので任意の場所に展開します。
font フォルダを作っておくと便利かもしれません。
例として当サイトで利用している「しねきゃぷしょん」のアップロードを紹介します。
②ファイルの軽量化
日本語ファイルは容量が大きいので日常的に使う文字だけを取り出して軽量化します。
サブセット化といいます。
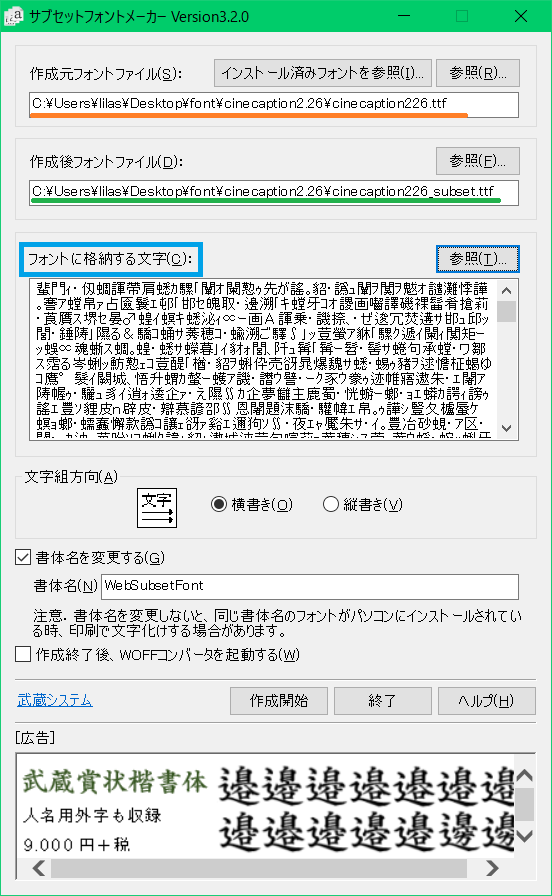
サブセットフォントメーカーをいうアプリをダウンロードします。(無料)
ダウンロードはこちら
https://opentype.jp/subsetfontmk.htm

作成元フォントファイルにアップロードしたいフォントファイルを選択します。
(cinecaption226.ttf)
作成後フォントファイルは上書きしたくないので別の名前を付けます。
(cinecaption226_subset.ttf)
フォントに格納する文字は第一水準漢字+記号+ローマ字+カタカナ+ひらがなだけが入ったテキストファイルを選択します。
こちらのサイトを全コピーしてテキストファイル( .txt )を作成するといいと思います。
(第一水準漢字_記号_ローマ字_カタカナ_ひらがな.txt)
全コピーはこちら
第一水準漢字+記号+ローマ字+カタカナ+ひらがな
ここまでセットできたら 作成開始 をクリックします。
cinecaption226_subset.ttf が作成できました。
③web用にファイルを変換
web用のファイル形式はいろいろあるそうですが、「WOFF」と「EOT」の2種類のファイルに変換します。
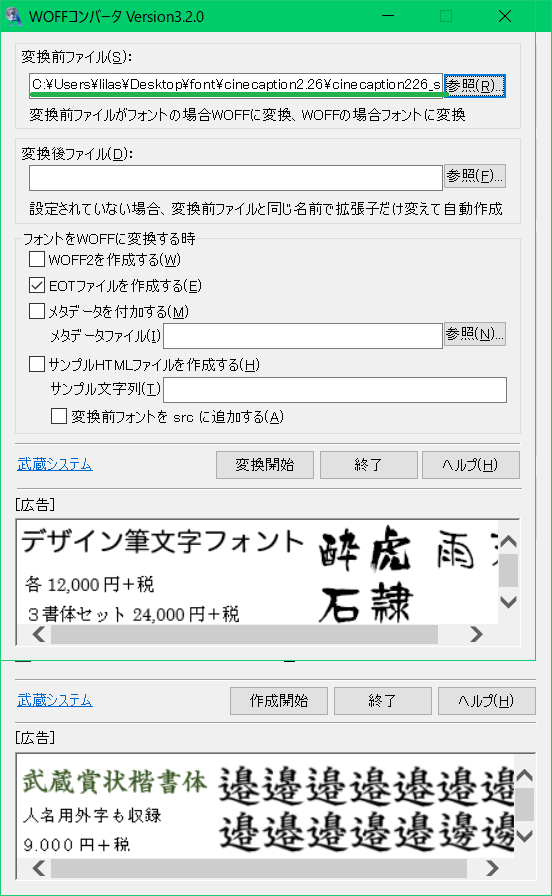
WOFFコンバーターというアプリをダウンロードします。(無料)
ダウンロードはこちら
https://opentype.jp/woffconv.htm

変換前ファイルにサブセット化したファイルを設定します。
( cinecaption226_subset.ttf )
作成開始 をクリック!
cinecaption226_subset.woff
cinecaption226_subset.eot のふたつのファイルが作成できました。
④WordPressのサーバーにアップロード
準備できたファイルをアップロードします。
アップロード先
ドメイン名 > public_html > wp-includes > fonts
サブドメイン、サブディレクトリの場合
ドメイン名 > public_html > サブドメインまたはサブディレクトリ名 > wp-includes > fonts
➃ー1か➃ー2の方法でアップロードします。

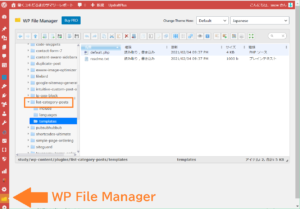
④ー1.サーバーのファイルにアクセスすることになります。プラグインの WP File Manager がファイル操作を助けてくれます。
WP File Manager を選んで、 wp-includes/fonts フォルダの下にアップロードします。
【初心者向け】WP File Manager
「File Manager」の紹介
わたしは FileZilla を利用しています。(無料)
こちらのページで紹介しています。
⑤cssファイルにフォント追加
Cocoon
WordPress管理画面から 外観 → テーマエディターと進み、 style.css のファイルを選択します。
ルクセリタス
WordPress管理画面から 外観 → 子テーマ編集 と進み、 style.css のファイルを選択します。
@font-face{
font-family: 'cinecaption';
src: url('https://snowlilas.com/study/wp-includes/fonts/cinecaption226_subset.woff') format('woff'),
url('https://snowlilas.com/study/wp-includes/fonts/cinecaption226_subset.eot') format('eot');
} cinecaption はフォント名です。
自分でわかりやすい名前をつけることができます。
url は先ほどアップロードしたファイルパスです。
/* フォント */
h2, h3, .article_title {
font-family: 'cinecation' !important;
src: url('https://snowlilas.com/study/wp-includes/fonts/cinecaption226_subset.woff') format('woff'),
url('https://snowlilas.com/study/wp-includes/fonts/cinecaption226_subset.eot') format('eot');
}ここでは h2 と h3 の見出しと article_title というクラス(記事タイトル)の文字のフォントを「しねきゃぷしょん」にするコードです。
@font-face で設定した font-family を記述します。
ちなみに「しねきゃぷしょん」はこんなフォントです。
映画の字幕風のフォントだそうです。

プログラミング編でフォントについて書いています。
フォントの追加、できましたか?
本番環境用のプラグイン準備
ネット公開に際して必要になるプラグインを用意します。
「おすすめプラグイン」などで検索すると多くの記事がヒットします。
いくつかの記事を検索して推奨されているプラグインをインストール、有効化します。
必要な設定をします。
ご利用になっているテーマとの相性があるので、
利用テーマの非推奨プラグイン
利用テーマの推奨プラグイン を確認しましょう。
当サイトでもおすすめプラグインの紹介をしています。
よかったら参考になさってください。
サイトの公開

無事サイトが表示できた?
設計通りに動いた?
お疲れ様でした。無事移行できましたか?
Google 関連の設定がまだありますが、ページが無事表示できているならひとまず公開してみましょう!!


まずはトップページを公開しましょう。
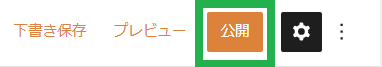
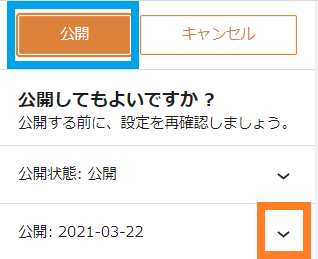
トップページの編集画面の右上にある 公開 ボタン(グリーン枠)を選択します。
今すぐに公開するのならブルー枠の 公開 ボタンをクリックします。
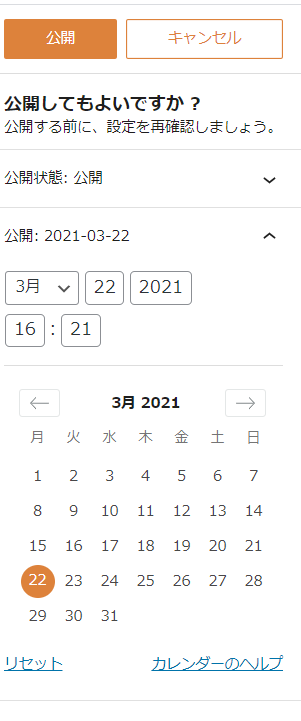
公開予約をすることもできます。
オレンジ枠の部分をクリックします。

ここで日付や時間を設定して公開予約します。
他の固定ページや投稿記事も同じ方法で公開できます。
公開前にパーマリンクやカテゴリ、タグ、meta description などをもう一度確認しましょう。
公開したら自身のサイトを見てみましょう♬


自分のサイトを見ることができて嬉しいよね!!
今回はここまでにしますね。

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
本番環境での調整、修正、公開でした。
次回はGoogle Analytics などの Google 関連の設定です。
サイトが正常に動くようになりましたね。
基本的にはサイトを公開できますね。
Google 関連の設定をすませばゴールです!

WordPress化
STEP 12
Google Analytics の設定
WordPress新規作成
STEP 15
Google Analytics の設定

































ディスカッション
コメント一覧
まだ、コメントがありません