WordPressのインストール(サーバーの申し込み)

WordPress化のステップ9
WordPress新規作成のステップ12
WordPressのインストール
サーバーの申し込み
【初心者向け】
ワードプレスでウェブサイト作成
親切丁寧にナビゲート♪
前回まではローカル環境での作業でした。
今回からサイト公開に向けて本番環境の準備を始めます。

WordPress化、新規作成、いずれにしてもサイトを公開するためにWordPressのインストールが必要になります。
local by flywheel環境で開発、テストなど準備をしてきました。トップページが正しく表示でき、数件の記事が作成できた時点で本番環境への移行を始めていいと思います。

本番会場デビューだね!!
WordPressインストールの手順
さて! ではさっそくWordPressインストールを始めましょう。
今回の記事は Xserverのサーバー契約、ドメイン取得 となります。
ざっくり工程表です。

ざっくり工程表
- アカウント開設
- ドメイン取得
- ドメイン、サーバー連携
- WordPressインストール
- サイトと管理画面の表示
- バックアップ設定

リストにすると大変そうですが、親切サイトを参考に初心者の私にもできました。

ブログ公開に向けてがんばろうね!!

サイト開設をフリマで例えていきますね🎵
私自身が開設したときのスクリーンショットで記事を書けたらよかったのですが、用意がないので参考サイトへのご案内が多くなります。ご了承ください。
1.アカウント開設
まずはXserverへの申し込みですね。
申し込みには2パターンあります。
①「WordPressクイックスタート」といって4.WordPressインストールまで自動的に進めることができるシステムがあります。
ただこちらは申し込みと同時に本契約となり、料金が発生します。(クレジットカード対応のみ)
②もうひとつは10日間の無料お試し期間後に本契約するパターンです。
こちらは「クイックスタート」できないので、4.WordPressインストールまでひとつひとつ自身で設定していきます。
有料で自動的設定か、10日間無料(その後本契約)で自身で設定するか選びます。
どちらのパターンも以下のサイトで案内されています。

私は②を選びました。クイックスタートでなくても初心者でも設定できますよ。無料お試し期間後に本契約しました。
こちらはXserver の公式サイトで、1.サーバーレンタル申し込みから4.WordPressインストールまでわかりやすくまとめられています。公式サイトなので最新の更新や契約ができますね(^_-)-☆
(無料キャンペーンのポップアップ広告も出ます♬)
エックスサーバーでブログを始めよう!初心者でもわかるWordPressブログの始め方
1.サーバーレンタル申し込みから4.WordPressインストールまで細かい説明が必要な場合はこちらのサイトがとても親切です。
参考になさってください。
【2021年】「エックスサーバー」のレンタル契約お申込み手順を初心者向けに1から解説【WordPressクイックスタートなし版/ブログ開設】
「クイックスタート」の方は手続きが完了したら5.バックアップ設定まで飛んでください。
「無料お試しパターン」の方は上記でご案内したサイトを参考に申し込みを進めます。
- 【手順1】エックスサーバーを申し込もう
- エックスサーバーの申し込み
- 初めて利用
- X10プラン
- クイックスタート 利用しない
- アカウントの登録
- 必要事項入力
- メールが届く(確認コード添付)
- 確認コード入力
- SMS・電話認証
- 【重要】サーバーアカウント設定完了メール
- 無料お試し期間
- 本契約手続き
- 自動更新手続き

フリマ会場に参加申し込みをします。
無料お試しは申し込む日によってお得度が違うようです。
申し込み日(お試し期間の初日) の翌月1日から課金開始となります。
つまり 月初にお試し期間を申し込むと、
最初の1か月は無料で利用できることになります。
Xserver から送られてくるメールはIDやパスワードが記載されており、 大変重要です。
きちんととっておきましょう。

【Xserver】■重要■サーバーアカウント設定完了のお知らせ
- 『Xserver アカウント』ログイン情報
- Xserver アカウントID
- Xserver アカウントパスワード
- 『サーバーパネル』ログイン情報
- サーバーパネルID
- サーバーパネルパスワード

2.ドメイン取得
無料お試し期間を経て問題がなければ本契約をします。
次はドメイン取得です。
インターネット上の住所ですね。
私のドメインは snowlilas.com です。(ポートフォリオサイト)
ちなみに当サイトはポートフォリオサイトのサブディレクトリで
snowlilas.com/study/ となります。
契約したときに自動的に割り当てられた初期ドメイン(.wsrv.jp)は無料ですが、Google Adsense が利用できません。

Google Adsense は広告の一種ですね。クリックされると報酬が受け取れます。
独自ドメインは誰も登録していなければ、好きなドメイン名にすることができます。
Xserver では ドメイン永久無料キャンペーン も行われていることが多いです。

Xserver では不定期でドメインキャンペーンを行っているそうですよ♪

自分の好きな名前をつけられるのがいいね!!
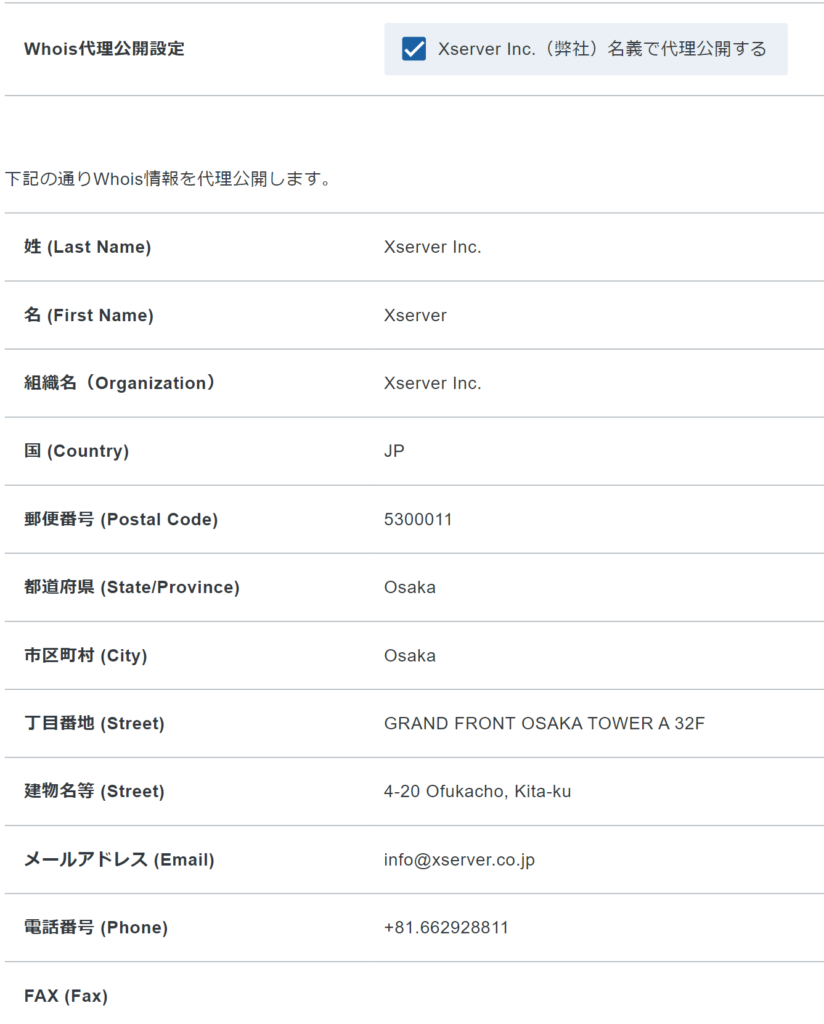
手続きの途中で WHOIS 代理公開というものが設定できます。これは私たちユーザーの個人情報(住所、氏名)などを公開するかわりに Xserver の会社情報を表示してくれるものです。

デフォルトで代理公開が有効になっていますが、念のため確認しておきましょう。もし有効になっていなければ有効にしておきましょう。
確認の仕方
Xserver アカウントログイン → Whois情報設定
Xserver アカウントログイン
https://www.xserver.ne.jp/login_info.php
こちらのサイトを参考に手続きを進めてくださいね。
【2021年】エックスドメインの取得手順を初心者向けに1から解説【独自ドメインの取得から「WHOIS代理公開」まで/WordPressブログ】
- 【手順2】独自ドメインを申し込もう
- 独自ドメインの取得
- ドメイン名の検索(同じ名前がないかどうか)
- トップレベルドメイン(.comなど)の選択
- 登録年数の指定
- 支払い手続き(無料キャンペーンの場合は各種特典)
- WHOIS代理公開設定(確認)

無料キャンペーンがやっているといいね🐾

世界にひとつしかないお店の名前を決めます。
3.ドメイン、サーバー連携
1.でレンタルしたサーバーと2.で取得したドメインを関連付けます。
2つのステップがあります。
Step1.ドメイン側から連携
Step2.サーバー側から連携
です。
Xserver の管理画面は2つあります。
Xserver アカウント と
サーバーパネル です。
Xserver アカウントは私たちユーザーの個人情報(住所、氏名、メールアドレス、クレジットカードなど)を管理しています。ドメインの管理もしています。こちらからサーバーの設定をするのがStep1.です。
ドメイン側の設定はこちら
Xserver アカウント ログイン

お店に会場名を教えてあげます。
サーバーパネルはWordPressインストールなどサーバー関連の設定を行う管理画面です。こちらからドメインの設定をするのがStep2.です。

会場にお店の名前を登録します。

○○会場の☆☆というお店と登録されました!
またStep2.の設定をしながら同時に 無料独自SSL の設定も行うことができます。
SSLはインターネット上の通信を暗号化することです。
SSLを設定していないURLだと
http:// で始まるURL でURL名の横に保護されていない通信と表示されています。
SSLを設定しているURLはhttps://で始まるURL でURL名の横には 🔓 マークが付いています。
SSL化はGoogleも推奨しており、サイトを訪れてくれる方にも安心感を持ってもらえるので重要です。

Xserver ではクリックひとつで設定できて簡単なんだよね♬
【2021年】エックスサーバーとエックスドメインの連携手順を初心者向けに解説【サーバー&ドメイン接続設定からSSL設定まで/WordPress】

SSLの確認や追加の仕方やエラーの対処法などとても丁寧に解説してくださっています。
- 【手順3】独自ドメインをサーバーと関連付けよう
- Xserver アカウントにログイン
- ネームサーバー設定(確認)
- サーバーパネルにログイン
- ドメイン、無料独自SSL設定
- 無料独自SSL確認

お店の防犯! 警備!! 設定完了(`・ω・´)ゞ
4.WordPressインストール
独自ドメインと関連付けたサーバーにWordPressをインストールします。
「WordPress簡単インストール」 を利用します。

サーバーだからサーバーパネルで設定だね!!
こちらのサイトにナビしてもらって必要事項を入力してインストールします。
【2021年】エックスサーバーの「WordPress」インストール手順を初心者向けに解説【簡単インストールのやり方からWordPress管理画面へのログインまで】
- 【手順4】WordPressをインストールしよう
- サーバーパネル ログイン
- ドメインを選んで簡単インストール
- 必要事項入力
- 【要注意!】ユーザー名 ↓ Attention
- ユーザー名、パスワードをメモ
- WordPressにログイン
ユーザー名はあとから変更できません。
ブログ名やブログ内での呼称などは使わないようにします。
第三者が推測できないユーザー名にしましょう。
ここまでにいくつかのユーザー名やパスワードが出てきました。
整理しますね。
Xserver アカウント
Xserver アカウントID
Xserver アカウントパスワード
サーバーパネル
サーバーパネル サーバーID
サーバーパネル サーバーパスワード
独自ドメイン用WordPress
ユーザー名
パスワード
大事なIDやパスワードなので大切に保管しましょう。

サイトと管理画面の表示
Xserver から「設定完了メール」が送られて来たら 自分のサイト を表示させてみましょう🎵
自分で設定したURL名を検索バーに入力します。
(ex.当サイトなら https://snowlilas.com/study/)

「表示できない!」場合は少し時間をおいてアクセスしてみましょう。
1時間程度待っても表示できない場合はXserverに問合せましょう。

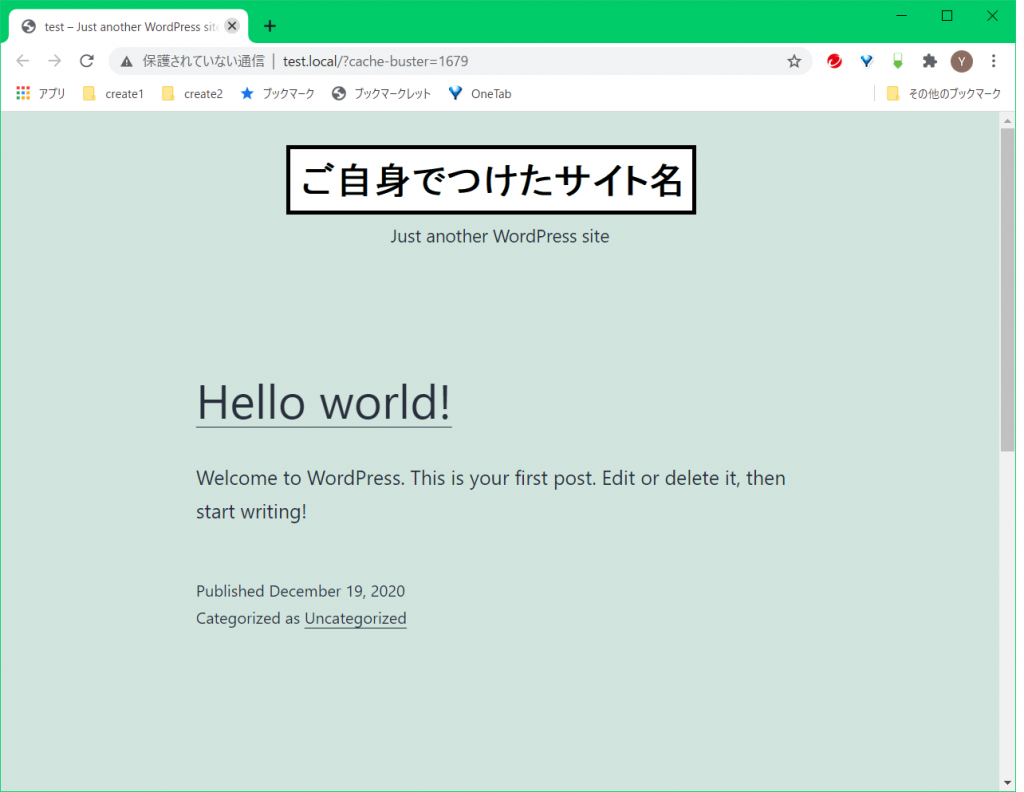
まったく同じではないかもしれませんが、Hello world! こんな画面が表示されればオッケーです♬
この画面を自分好みにデザイン、カスタマイズしていきます。
次は管理画面にログインしてみます。
ご自分のURL名の後ろに /wp-admin/ を付け足してください。
(ex.当サイト https://snowlilas.com/study/wp-admin/)
ログイン画面が表示されるので設定したIDとパスワードを入力します。

WordPressの管理画面にログインできましたか?
なにやら英語の画面にビックリ! かもしれませんね。
英語表記で問題ない方はこのままでいいですが、「日本語じゃないと困る!」という方(もちろんわたしも)は最初に言語設定をしちゃいましょう。
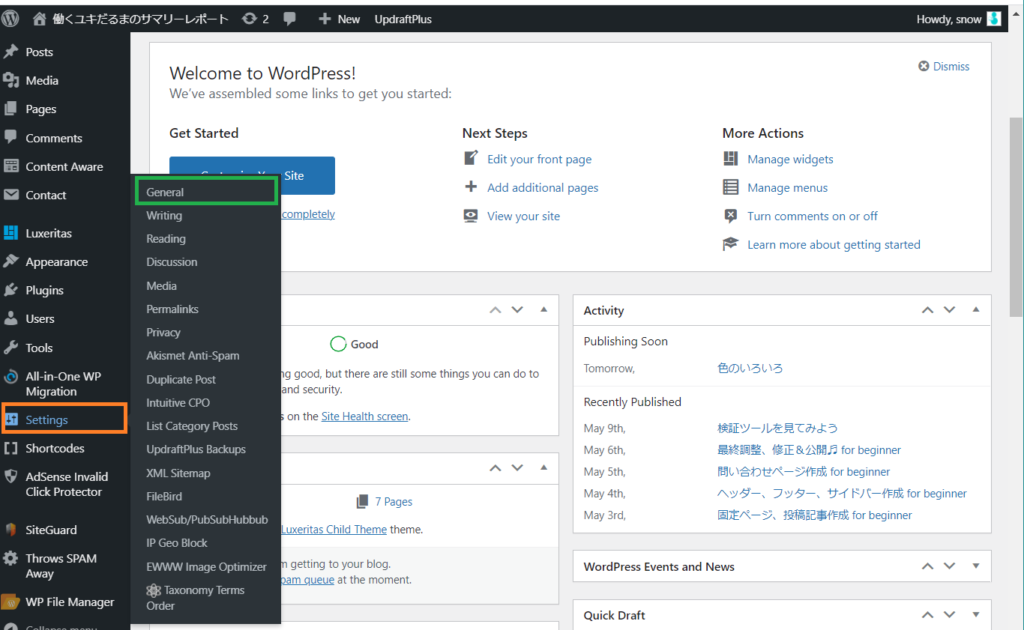
左の黒い部分(メニュー)から Setting をクリックして隣に表示されたサブメニューから General を選択します。

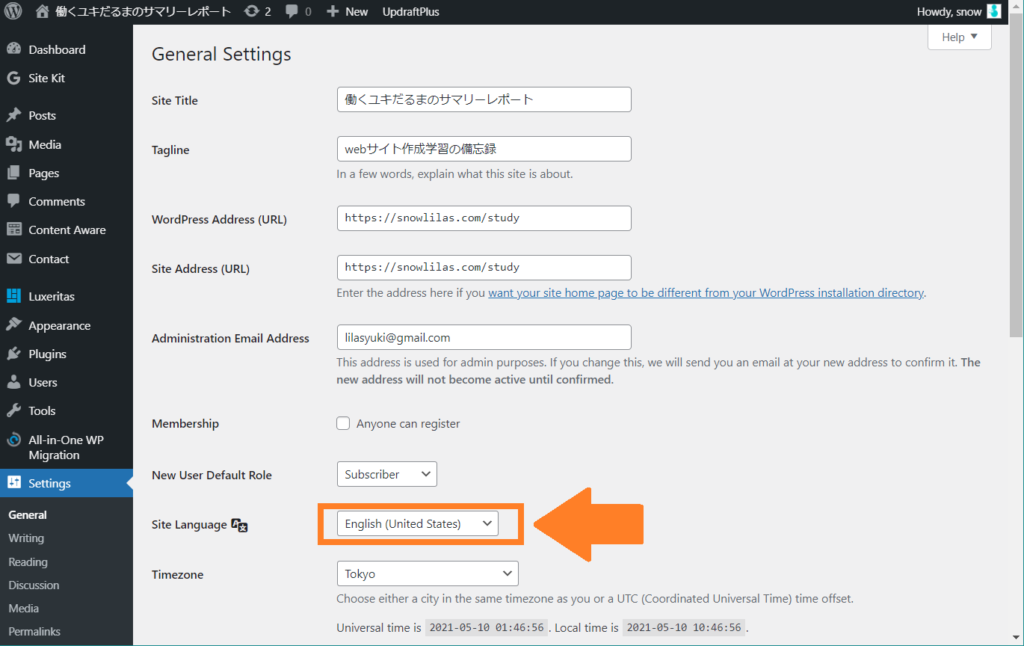
General Settings という画面になりました。
ここの Site Language のところを日本語にします。
画面の一番下にある Save Changes をクリックすると日本語表記になったと思います。
他の項目は初期設定で行います。
WordPressの管理画面にログインできましたか?
ブログの編集局、心臓部ですね。
ここを拠点にブログを作成します。

ダッシュボード

お店設営の基地ができました。

自分のサイト基地ができたね。やったね!!
5.バックアップ設定
次回からローカル環境からサイト情報や記事の移行や、ネット公開に向けて本番環境での設定をしていきます。
開発途中でサイトが表示されなくなるなどの不具合が発生することもあります。
すぐに修正できればいいのですが、うまくいかないことも出てきます。
定期的にバックアップをとる習慣をつけておきましょう。
UpdraftPlus
当サイト「プラグインは何?」のおすすめプラグインでもご紹介しました。
バックアップと復元をしてくれるプラグインです。
更新頻度やバックアップ先も選べます。
バックアップの度にメールで知らせてくれます。
プログラミングやサイト作成には必要不可欠のバックアップ。
お世話になっています。
プラグイン → 新規追加 から UpdraftPlus をインストールして有効化します。

有効化すると 設定メニューに UpdraftPlus が追加されます。
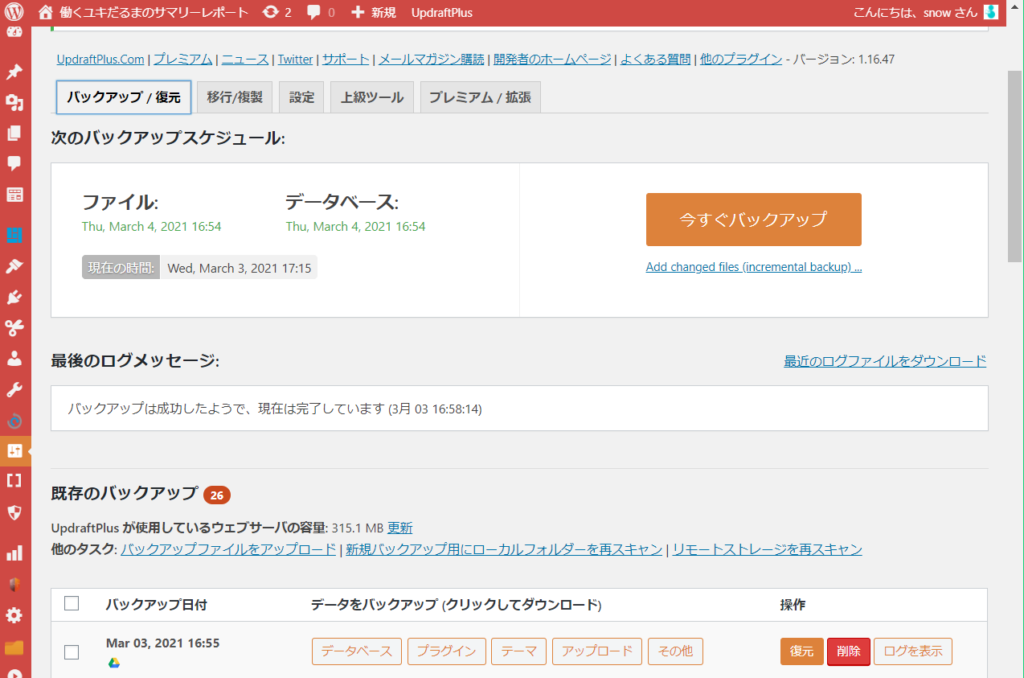
クリックすると UpdraftPlus 設定画面が表示されます。
function.php などの重要ファイルを修正するときなどは 今すぐバックアップ をクリックします。

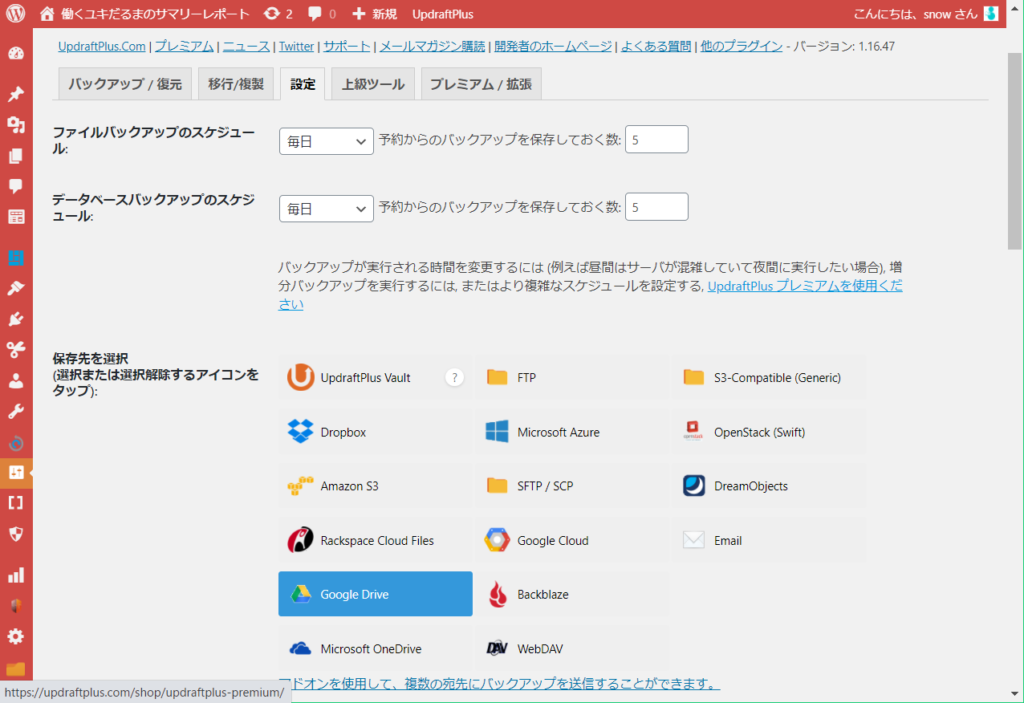
設定タブ
設定タブを選択します。
更新頻度と保存する数、保存先を選びます。
必要な項目の設定をして最下部にある 変更を保存 をクリックします。
こちらのサイトを参考に設定をしました。
Google Drive を保存先に選んだ場合の説明も画像付きで説明してくださっています。

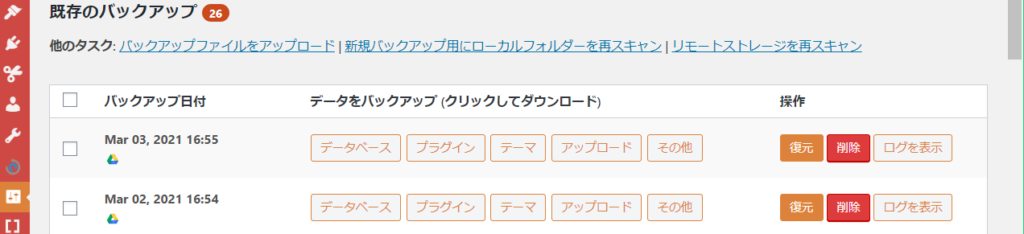
復元する場合は バックアップ/復元 タブを表示させます。
バックアップ日付が表示されているので復元したいボタンをクリックします。

記事編集の際、不具合が出たり、後戻り修正ができなくなったときに「復元」できます♬
テーマが非推奨でない限り、このプラグインは必須だと思います。
設定も運用もとてもシンプルです。
何度このバックアップに助けられたことか……。

サイトが壊れちゃったときも助けてもらえるね!
今回はここまでにしますね。

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
WordPressインストール方法でした。
次回はローカル環境から本番環境への移行です。
サイト公開に向けて一歩一歩進めていきましょう♫
WordPress化
STEP 10
ローカル環境から本番環境に移行
WordPress新規作成
STEP 13
ローカル環境から本番環境に移行





































ディスカッション
コメント一覧
まだ、コメントがありません