アフィリエイトの設定

WordPress化のステップ14
WordPress新規作成のステップ17
アフィリエイト 設定
【初心者向け】
ワードプレスでウェブサイト作成
親切丁寧にナビゲート♪
こんにちはsnowです。
ここまでにサイトの作成、WordPressのインストール、各種設定等々等々行ってきました。
タイヘンタイヘンお疲れ様です。
いよいよ最後!! の設定です。

ブログデビューだね♬
今回はアフィリエイトについてまとめます。
アフィリエイトって?
まずはアフィリエイトについてまとめますね。
ざっくり言うと
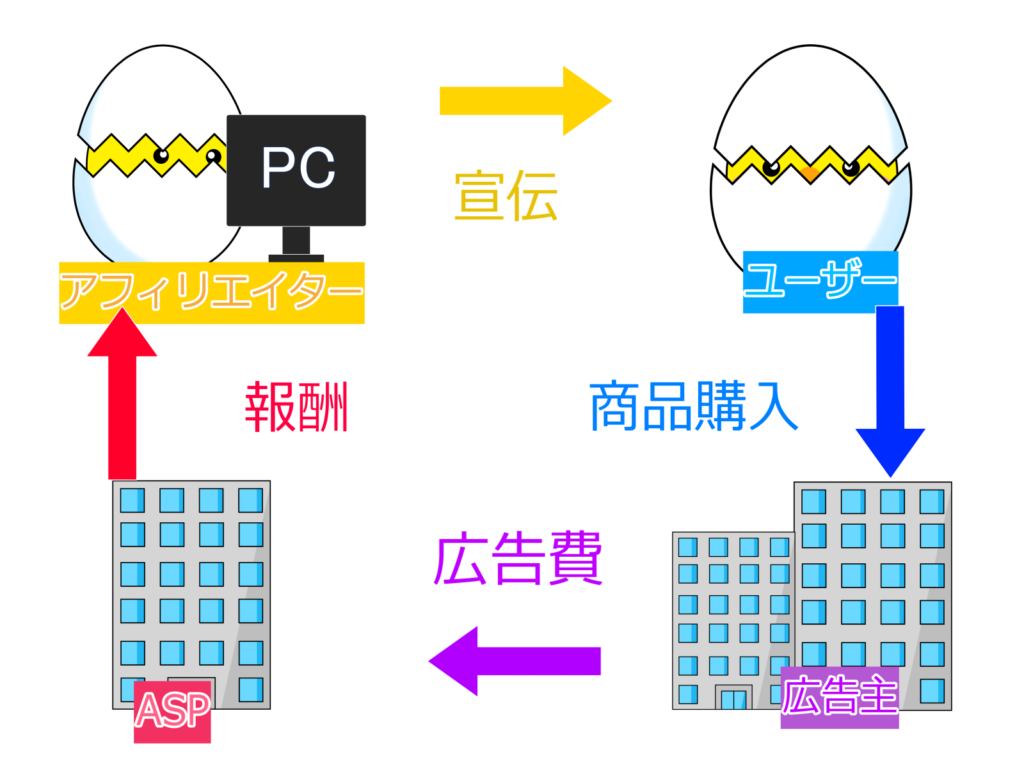
わたしたちが運営しているwebページに
広告を載せて報酬をいただくことです。


➀企業などの広告主が広告の依頼をします。
⑤-1成果が得られたことを承認します。
⑤-2商品を発送します。


➁アフィリエイトサービス(ASP)が広告を配信します。
⑥-1報酬を支払います。




④興味を持ったユーザーが商品購入などのアクションを起こします。
⑥-2広告主から商品が届きます。


③適切な広告をサイトに掲載します。
⑦報酬を受け取ります。
サイトを訪れてくれるユーザーさんが広告をクリックする、または資料請求や商品を購入した場合にサイト運営者(わたしたち)に報酬が入るということです。

「クリックでOK」や「資料請求」「商品購入」など報酬が得られる条件は広告主が決めます。中には本人(サイト運営者)がアクションを起こして報酬を得られる場合もあります。
当サイトもアフィリエイトを設定していますが、このサイトは「稼ぐ」ことを第一目的にしていません。
アフィリエイトで稼ぐためにはさまざまな工夫が必要です。
そうしたサイトもたくさんありますし、有料の講座も多数あります。
アフィリエイトで稼ぎたい方はそちらを参考になさってくださいね。
この記事ではGoogle Adsense とアフィリエイトサービス(ASP)の A8.net 、もしもアフィリエイト、の設定を紹介します。

紹介する内容すべてを利用しなくてもいいと思います。
ご自身のサイトに合う広告内容を探すようにしましょう。
皆さんがお好きなサイト、お手本にしたいサイトの広告がどうなっているか調べてみるのも参考になると思います。
(逆に広告が多すぎるなど見づらいサイトも勉強になりますね)
アフィリエイトサービス(ASP) の設定
アフィリエイトサービス(ASP)には多くのサイトがあります。
わたしは A8.net と もしもアフィリエイト に登録しています。

他にもたくさんあるよ!
A8.net
多くの記事で「まずはここに登録!」と紹介しています。
わたしも最初に登録しました。
審査なしで登録 できるので、最初の登録におススメです。
A8.net に登録
登録ができたら広告を自身のブログページに貼ってみましょう!
掲載したい広告探し

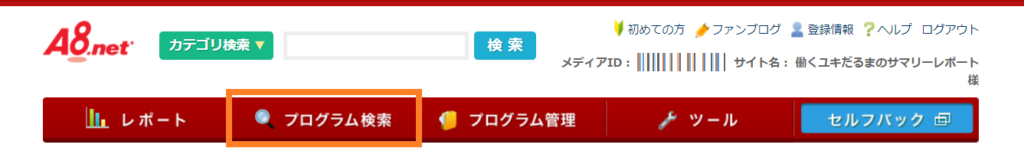
A8.net トップページからログインします。
わたしたちは広告を掲載したいメディア会員です。
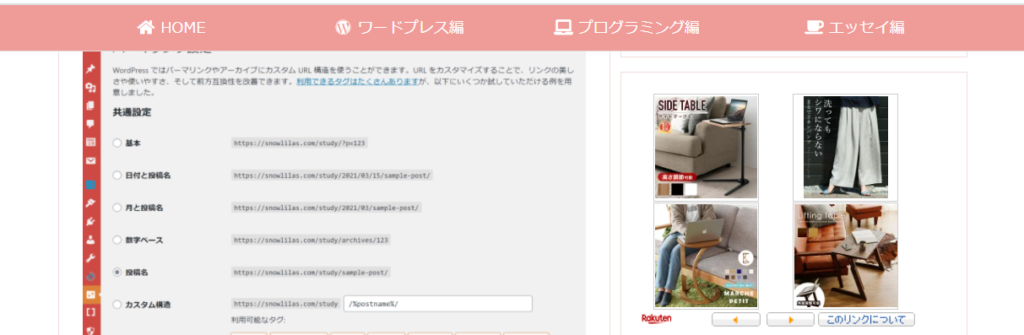
左側にIDとPASSを入力してログインします。(オレンジ枠)
右側は広告主のログインです。

ログインすると自身のサイト名が表示されています。
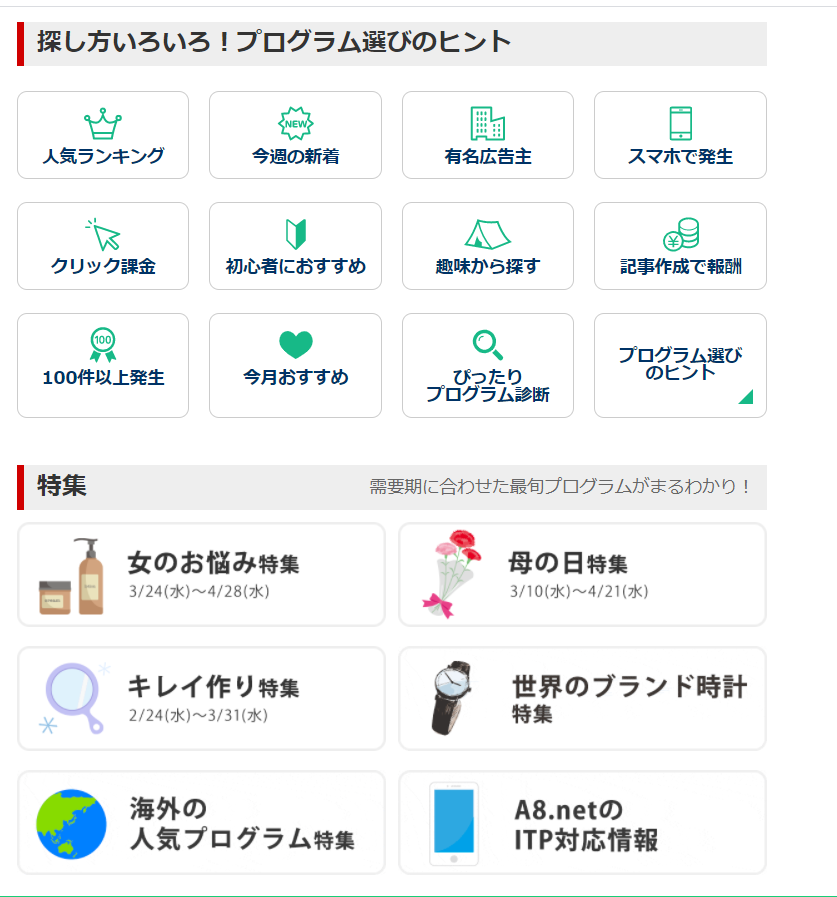
ここから掲載したい広告探しをします。
具体的な企業が決まっている場合は プログラム検索から進めます。

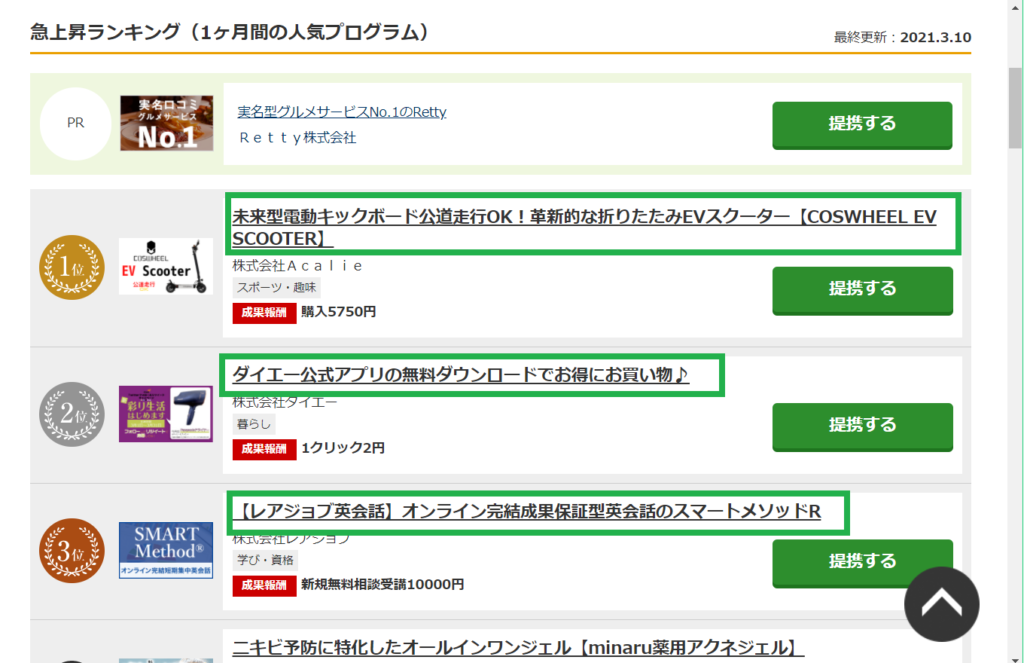
どんな広告を掲載するか決めていない場合は上記のようなコンテンツから探してみるといいと思います。

気になる広告があったらグリーン枠をクリックすると詳細情報が表示されます。

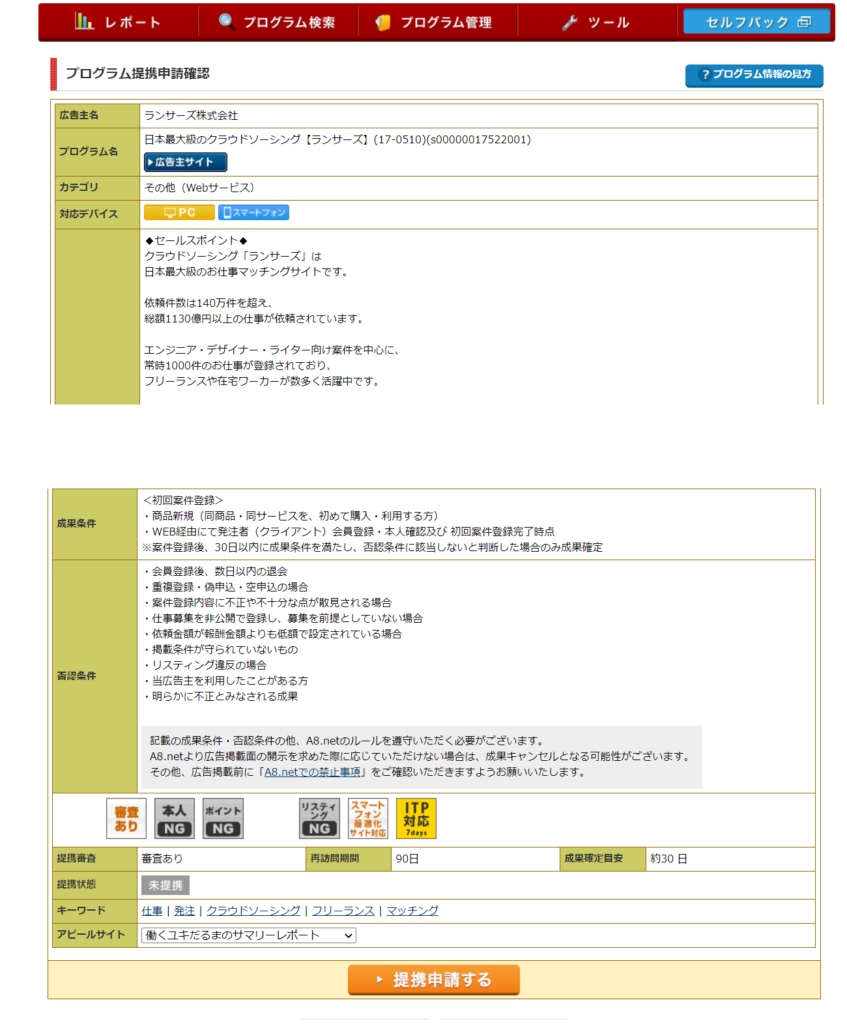
詳細情報や報酬を得られる条件などをチェックします。
掲載する場合は 連携申請する をクリックします。

この広告は連携審査があるので提携状態が 申請中 になりました。
登録したメールアドレスに審査結果が届きます。

審査のない広告もたくさんあるよ🐾
広告をブログに掲載する
審査が通ったら、または審査のない場合は広告をブログに掲載しましょう。
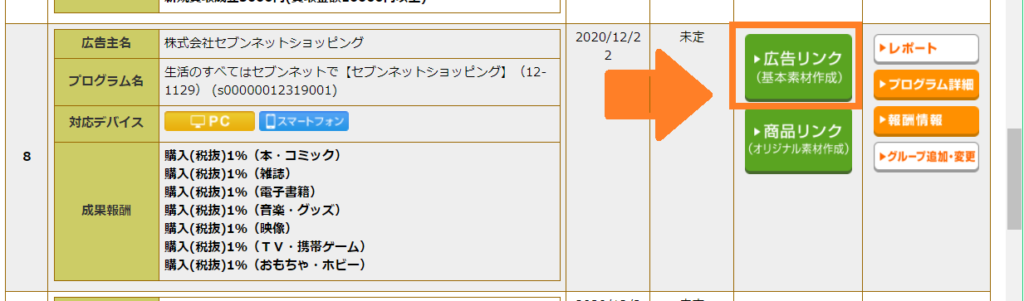
プログラム管理から参加中プログラムをクリックします。

掲載したいプログラムの 広告リンク をクリックします。

掲載することのできるバナーが表示されます。
(上記の画像では274件もありますね)
自身のサイトの掲載したい箇所(サイドバー、記事下など)に合わせたサイズやデザインを考慮してバナーを選びます。
素材をコピーする をクリックすると、クリップボードにコピーされます。
サイドバーなどのウィジェットにバナーを貼る
サイドバーや記事下などに広告を貼る場合は 外観 → ウィジェットから設定します。

テーマによって違うと思いますが、広告やHTMLを貼り付けるウィジェットを掲載したい箇所(サイドバーなど)に追加します。
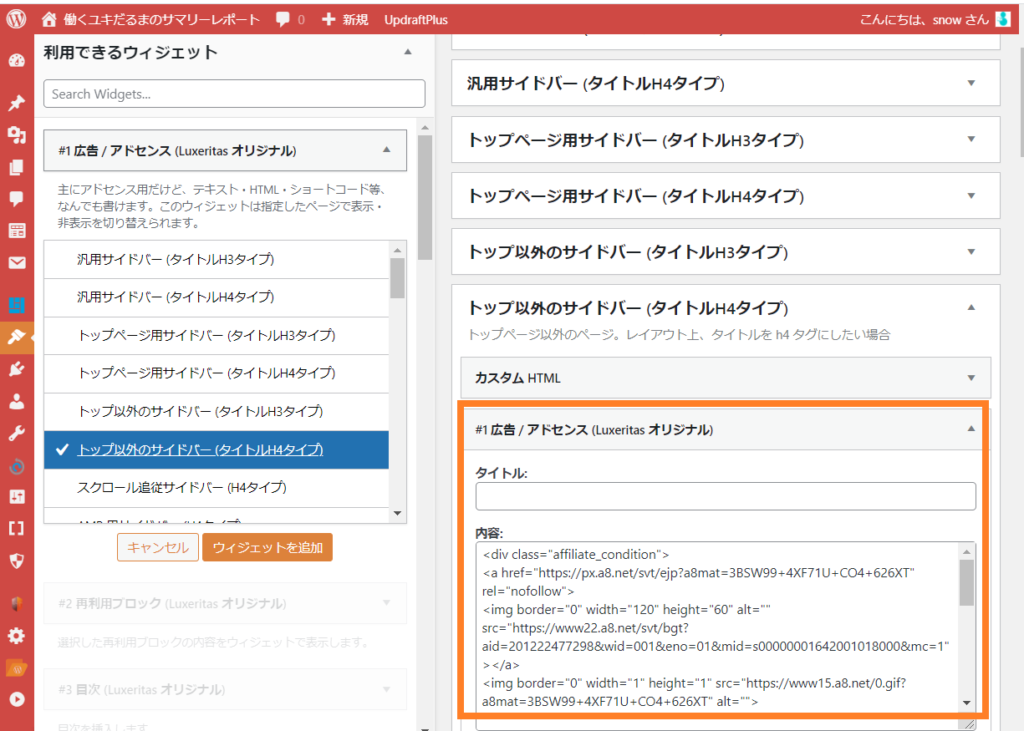
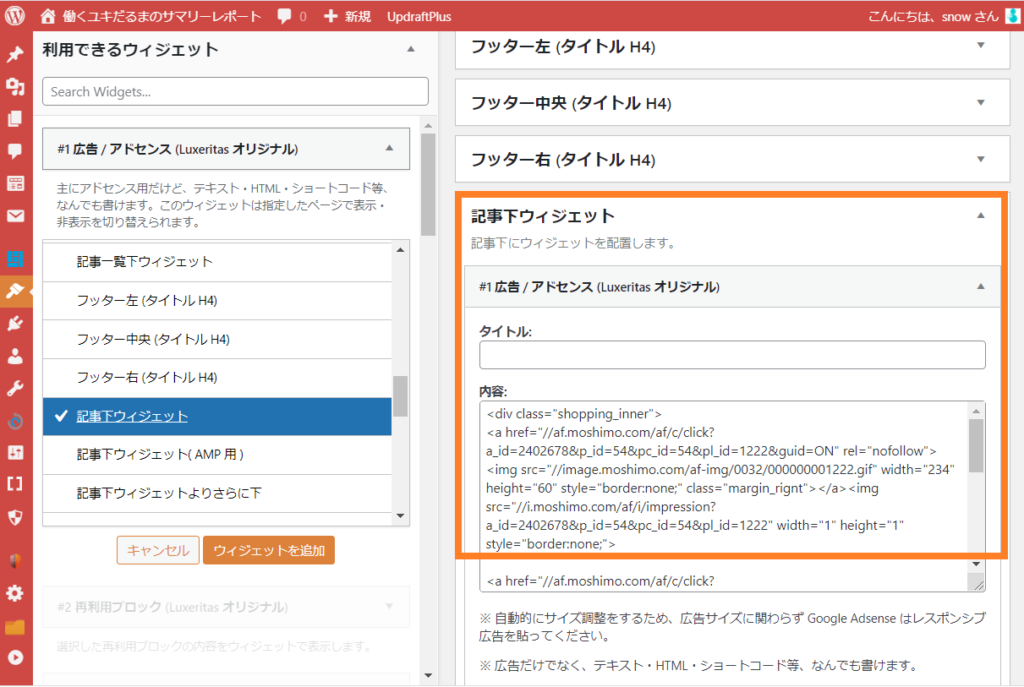
ルクセリタスでは #1 広告/アドセンス(ルクセリタスオリジナル)というウィジェットがあります。
設置したい箇所を選びます。(画像ではトップ以外のサイドバー)
オレンジ枠のように内容欄(HTMLを入力できる箇所)にペーストします。

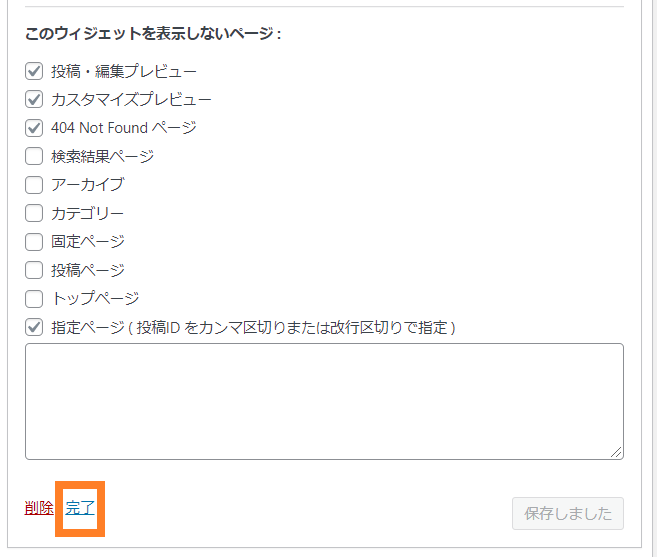
これはルクセリタスオリジナルの広告ウィジェットですが、このウィジェットを表示させたくないページを選択できます。
他にも細かい設定ができます。
すべての設定を終えたら忘れずに保存します。
完了 をクリックします。
個別のページに貼る
上記で説明したサイドバーや記事下などのウィジェットに設定すると基本的にはサイト内のページすべてに広告が掲載されます。
(カテゴリ別に仕分けしたり、除外するページを指定することもできます)
特定のページのみに掲載したい場合(ex.トップページのみ)などはそのページの編集画面に設定します。

そのページの内容に合わせた商品やサービスを掲載するには個別に貼るといいですね。
該当するページの編集画面を開きます。
掲載したい箇所で + をクリックしてカスタムHTMLを選択します。
ここにコピーしたコードをペーストします。
ウィジェットか個別ページ編集、いずれかの方法で広告を貼ることができましたか?
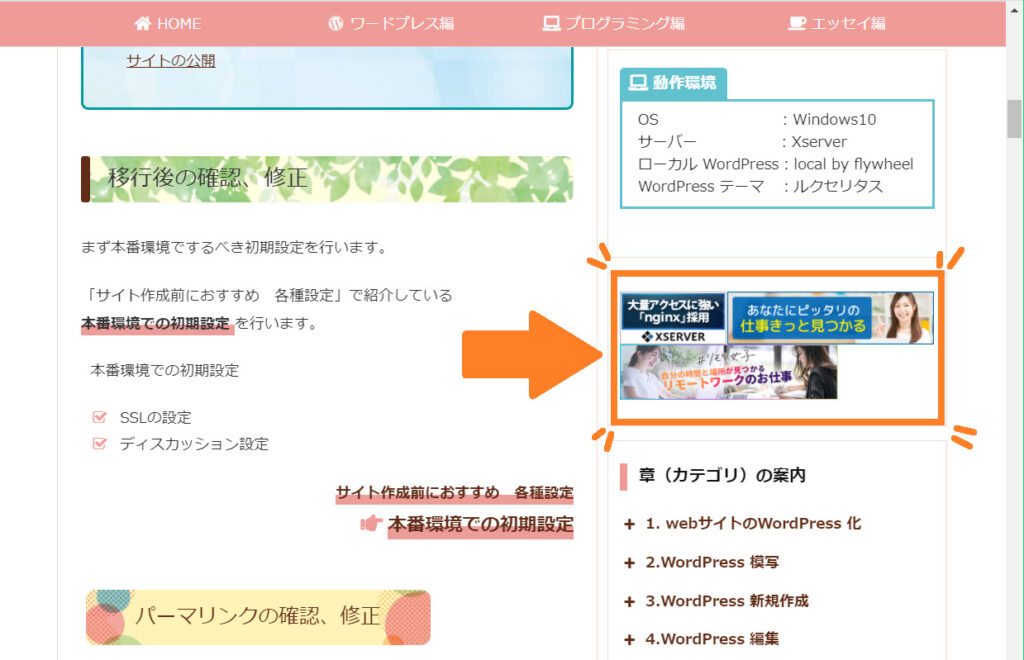
サイトで確認してみましょう。

掲載できていますね♬
ユーザーの方がここをクリックして広告主の求めるアクション(商品購入や資料請求、会員登録など)をおこしてくれると報酬が発生します。
「稼ぐことが第一目的ではない」と書きましたが、
ユーザーの方が商品購入やサービスの利用などができて、
そしてわたしたちも報酬が得られるといいですね。
もしもアフィリエイト
もしもアフィリエイトも人気のあるASPです。

こちらの魅力はAmazon、楽天、Yahoo! などの大手通販サイトのリンクです。
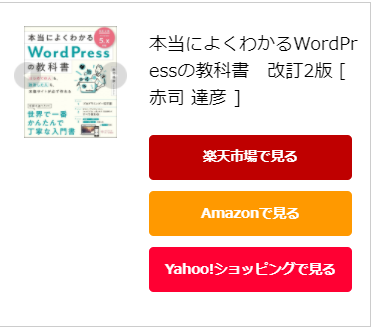
これ! ですね。
よく見かけますよね。
おすすめの商品を紹介して、ユーザーの方が通販サイトを選べます。
もちろん、A8.net と同じように個別の広告を掲載することもできます。
もしもアフィリエイトの登録
こちらも審査なしで登録できます。
ただAmazon など個別で審査がある企業もあります。
広告探しと掲載
登録ができたらログインします。

トップページ
トップページの プロモーション検索 から掲載する広告(プロモーション)を探します。

興味のあるプロモーションを見つけたら詳細情報をチェックして 提携申請 します。
審査ありのプロモーションの場合は審査結果が届きます。
審査なしの場合、または審査OKの場合はブログに掲載しましょう!

同じプロモーションでもさまざまな大きさのバナーがあります。
ご自身のページのどこに掲載するのか、どんなデザインにするのか考慮して選びます。
掲載したいバナーのソース(オレンジ枠)をコピーします。

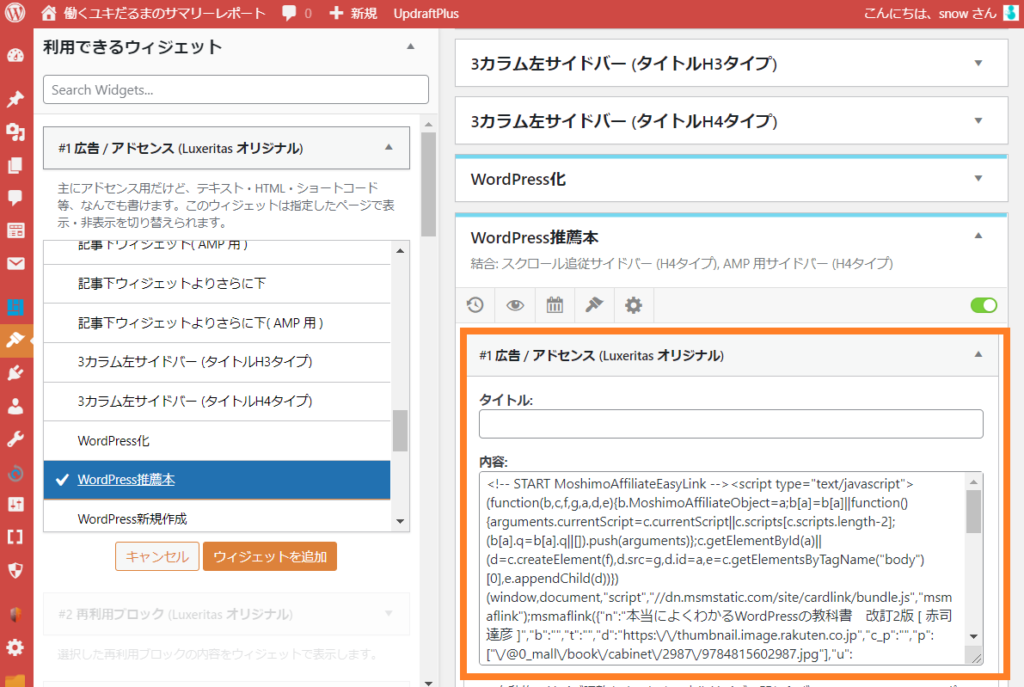
ここでは記事下に掲載するので 外観 → ウィジェット に進みます。
さきほどA8.netで紹介した同じ方法ですね。

これで選択したバナーが自身のサイトに掲載されました。
ここでは楽天と同じようにアマゾン、Yahoo!のバナーも並べて貼り付けています。
複数のバナーを横に並べる場合はcss装飾が必要になります。
<div class="shopping_inner">
アフィリエイトからコピーしてきた部分➀(楽天)
アフィリエイトからコピーしてきた部分➁(アマゾン)
アフィリエイトからコピーしてきた部分➂(Yahoo!)
</div>アフィリエイトからコピーしてきた部分の上に
< div class="shopping _inner" >
下の部分に< /div > を記述します。
.shopping_inner {
display: flex;
}HTML で shopping_inner という名前をつけた部分(class)にcss装飾します。
display: flex; で横並びにすることができます。

ご自身のブログ内容にぴったりの広告を掲載できるといいですね♬

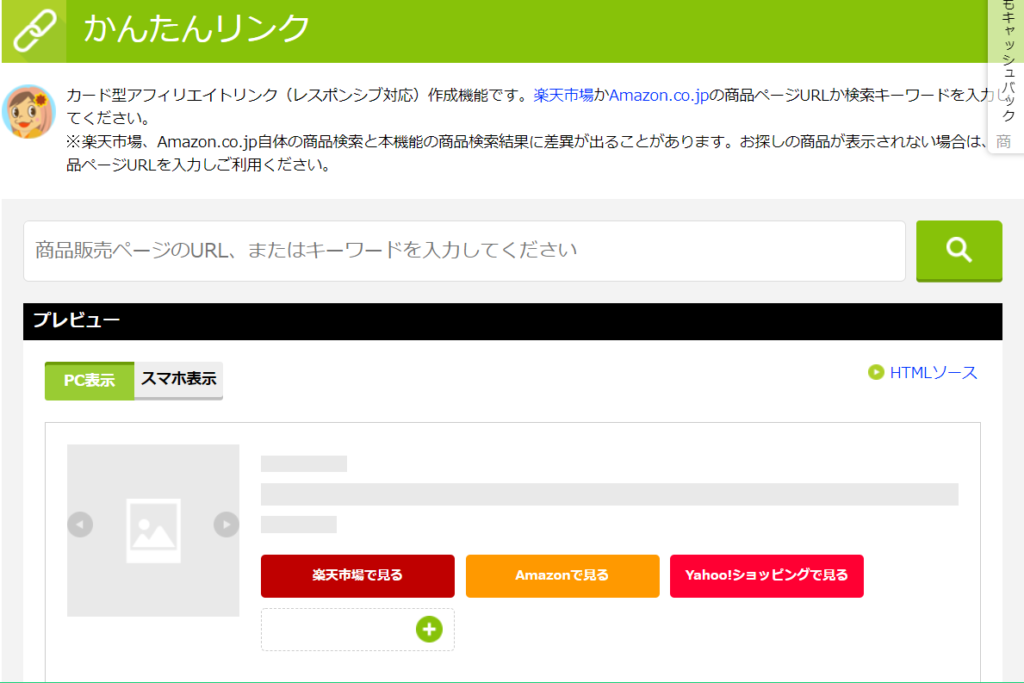
楽天、アマゾン、Yahoo! かんたんリンク
もしもアフィリエイトの冒頭でご紹介した機能の紹介です。

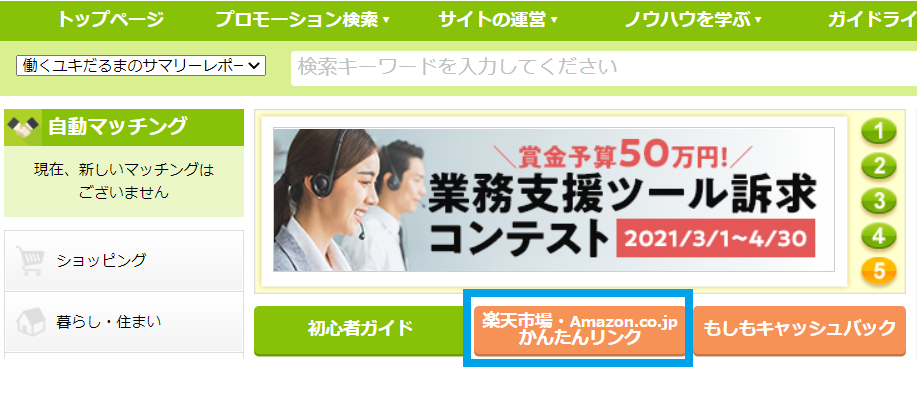
トップページ
トップページの 楽天市場・Amazon.co.jp かんたんリンク をクリックします。

掲載したい商品のURL、または商品名やキーワードを入力して商品を特定します。

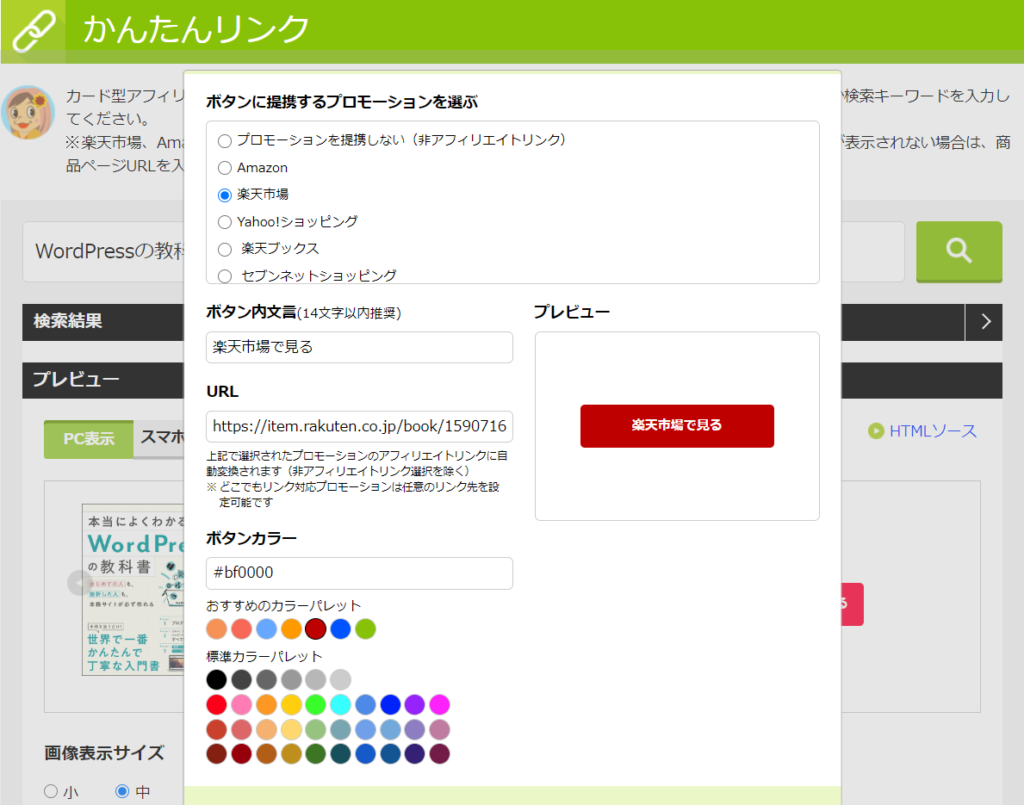
設置したいボタンの設定をします。
➀プロモーションを選択(画像では楽天)
➁ボタンの文言を入力(楽天市場で見る)
➂ボタンカラーを選択
プレビューでボタンの確認をしてOKなら下部にある 編集を反映する をクリックします。
ボタンカラーは表示されているカラーパレットから選ぶ以外にカラーコードを入力することもできます。
上記の楽天ボタンでは楽天のブランドカラーを設定しています。
ブランドカラーはこちらのサイトで紹介してくださっています。

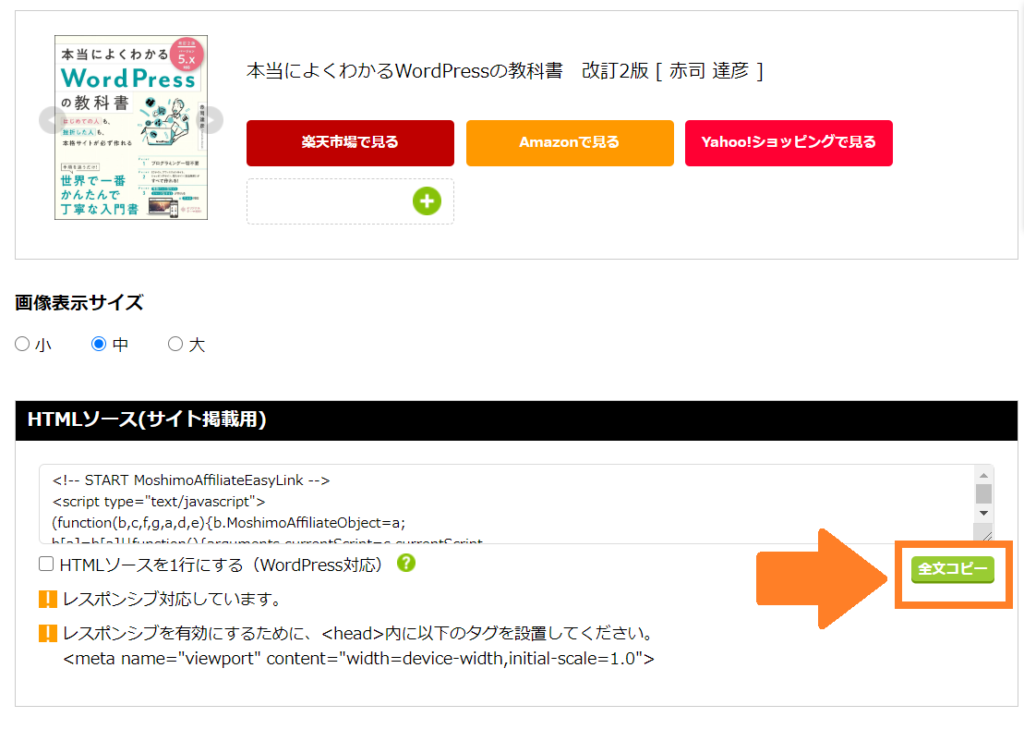
ボタンの設定ができたらHTMLソース(サイト掲載用)の 全文コピー をクリックします。

掲載したい部分にペーストします。
カンタンリンクがサイドバーに掲載できました♬

楽天モーションウィジェット

もしもアフィリエイトに 楽天モーションウィジェット という機能があります。
上記の画像はわたしのPCで当サイトを表示させたものです。
サイドバーに楽天のアフィリエイトが掲載されています。
表示されている商品はわたしが指定しているものではなく、わたしの購入履歴や閲覧履歴から自動で選択されています。
ユーザーの方それぞれに興味がありそうな商品が表示されるというわけですね。
この機能がもしもアフィリエイトで利用できます。

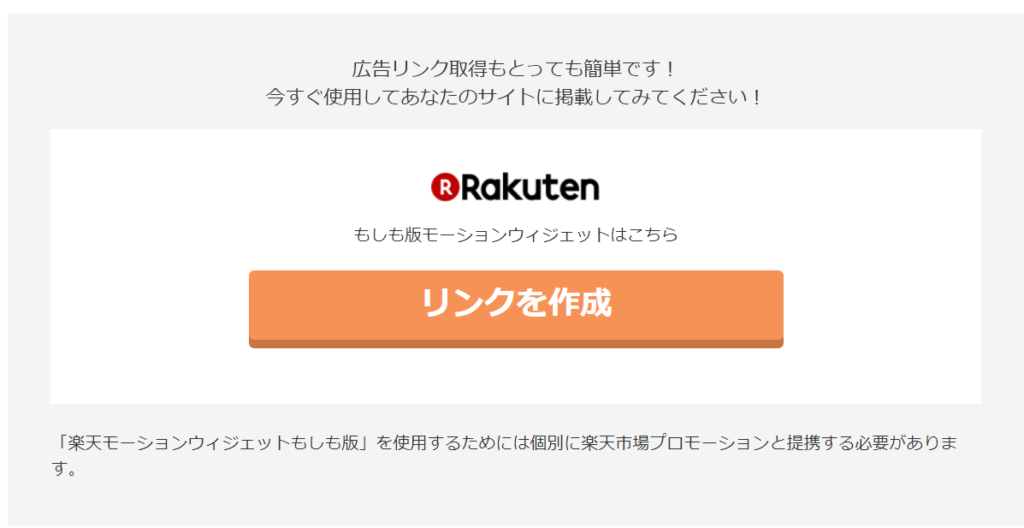
もしもアフィリエイトのサイトの運営 → モーションウィジェット(もしも版)に進みます。

リンクを作成 を選びます。
ここに書いてあるように楽天との提携が前提なので、まだの方は楽天と提携しましょう。
審査がありませんのですぐにリンクを作成できます。

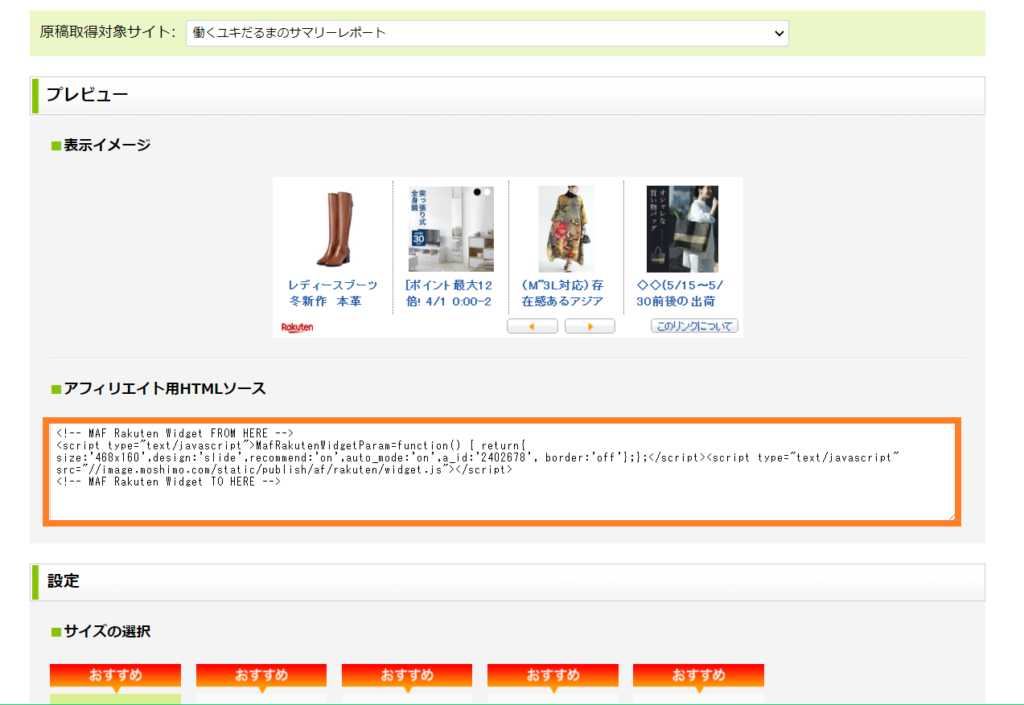
サイズや表示内容など設定をします。
アフィリエイト用HTMLソースの内容をコピーします。
これを掲載したい箇所に貼ります。

もしもアフィリエイトはいろいろな種類の広告が貼れるんだね🐾
Google Adsense の設定
Google Adsense は、文字通りGoogleの広告サービスです。

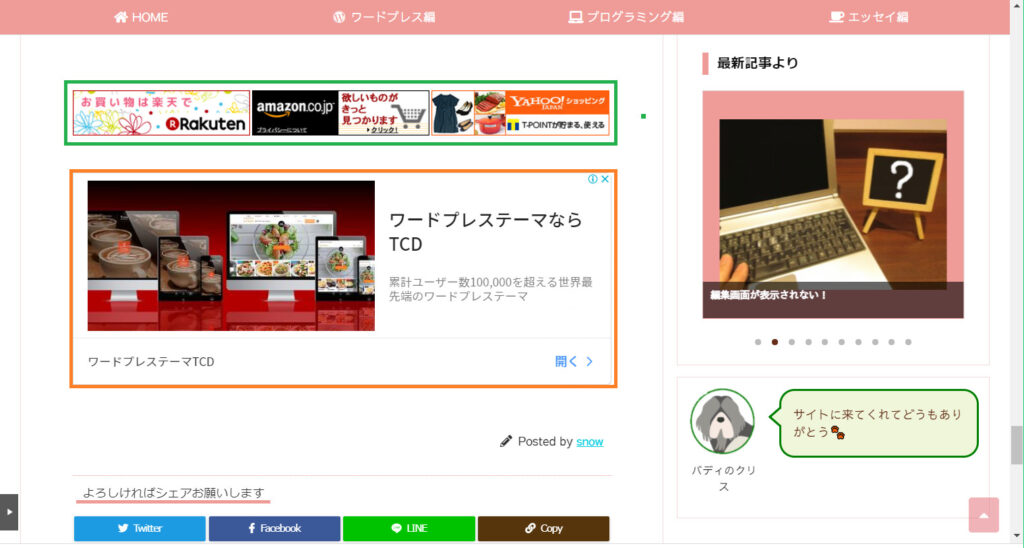
当サイトのトップページです。
記事の下にアフィリエイトを設定しています。
オレンジ枠がGoogle Adsense です。
(グリーン枠はさきほど設定したもしもアフィリエイトのバナーですね)
この広告内容はGoogleが選定しています。
作成者のわたしたちは広告の内容を指定できません。
「このユーザーはこういう広告に興味があるのかな」
とGoogleが判断して表示されています。
わたしの場合はWordPressのテーマの広告が出ていますね。
サイト作成者にできることは広告を貼り付ける場所を決めることです。
なおGoogle アドセンスには審査があります。
Google Adsense アカウント取得
Google アカウントでログインします。
Google アカウントを取得していない場合はこちらのページを参考になさってください。
Google Adsense 公式ページにアクセスして ご利用開始 をクリックします。
画面ごとの細かい入力方法はこちらの記事がおすすめです。
次の項目を参考に設定してください。
Google アドセンス審査の申請方法を5ステップで紹介
〉Step2.Google アドセンスの公式ページへアクセス
〉Step3.アカウント作成
〉Step4.お客様情報入力
〉Step5.コンテンツのリンクづけ
これでアカウントが作成され、アドセンス申請ができました。
もし審査に通らなかった場合は通知がくるので問題を改善します。
コンテンツ(記事)の量が少ないかもしれません。
上でご紹介した記事(Googleアドセンス審査のポイントと申請方法を詳しく解説/審査を通らなかった場合には)でチェック項目が載っています。
改善ができたら再申請します。
ブログに広告を貼る!
審査が通ったら広告を掲載しましょう!!
Google アドセンスにはディスプレイ広告と自動広告があります。
どちらも広告の内容はGoogleが決めますが、ディスプレイ広告は掲載位置や広告の大きさを自分で決めます。
ex.サイドバー、記事タイトル下 など
自動広告は掲載する位置も大きさもGoogleが決めます。
わたしはディスプレイ広告を利用しているので、こちらの設定の仕方のご案内をします。
ディスプレイ広告
広告の大きさが3タイプあります。
お好きなサイズを選べますが、スクエアタイプが万能なので特にこだわりがなければこちらがおススメです。

まずはディスプレイ広告のタグを取得します。
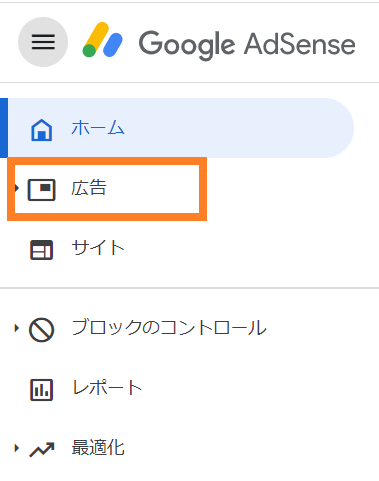
Googleアドセンスのメニューから広告をクリックします。

広告ユニットごとを選びます。

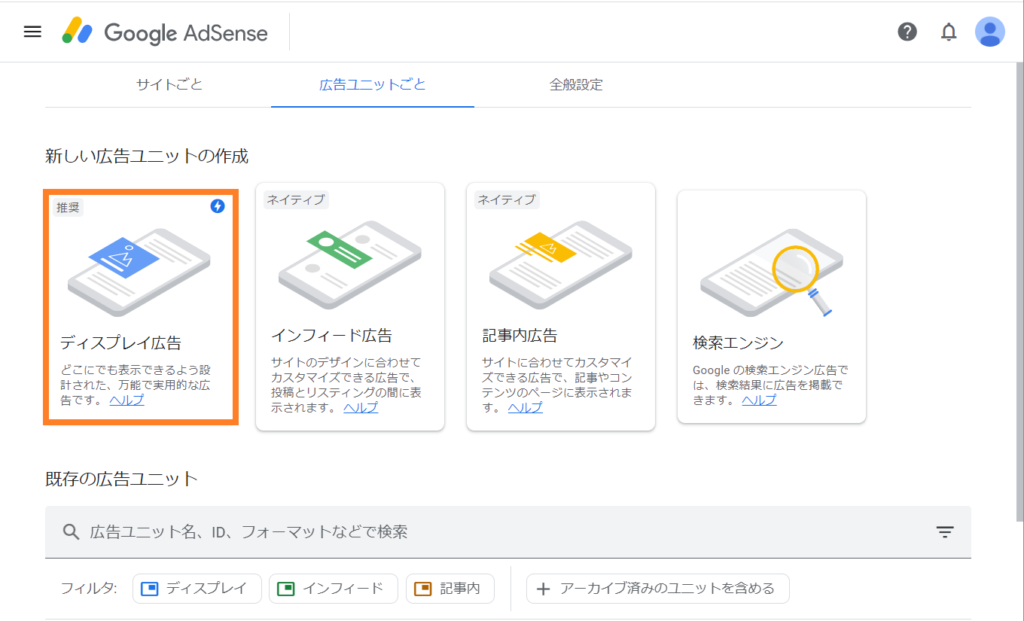
ディスプレイ広告を選択します。

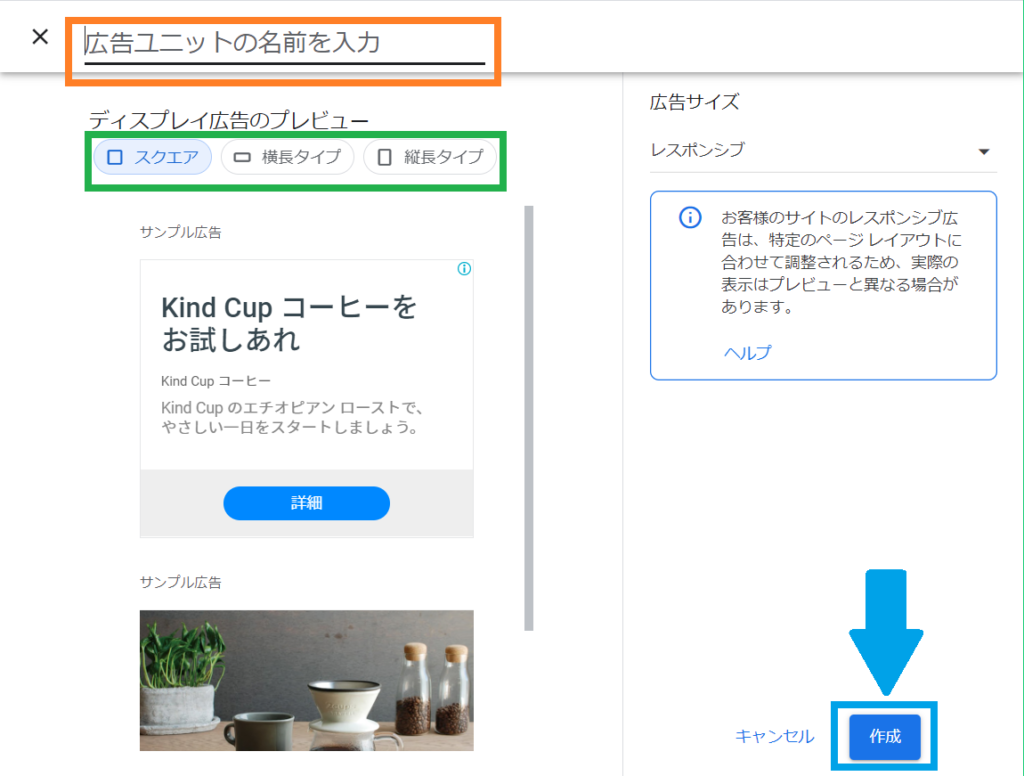
広告ユニットの名前は自身でわかりやすい名前にします。
グリーン枠のところで広告のサイズを指定します。
プレビューを参考にサイズを選択したらブルー枠の 作成 をクリックします。

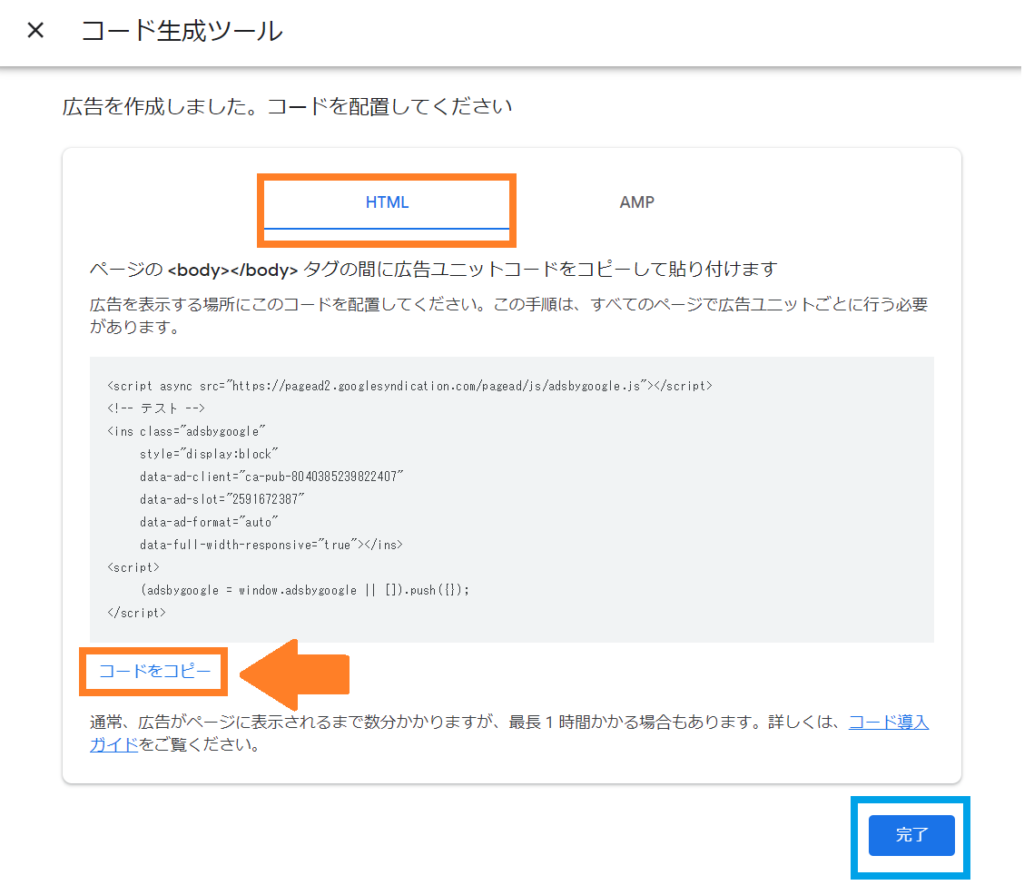
コードが生成されました。
HTMLのコードが表示されていますね。
このコードをコピーします。
コードをコピー をクリックして、 完了 します。
ウィジェットにコードを貼る
A8.net やもしもアフィリエイトのコードを貼り付けるときと同じ方法です。
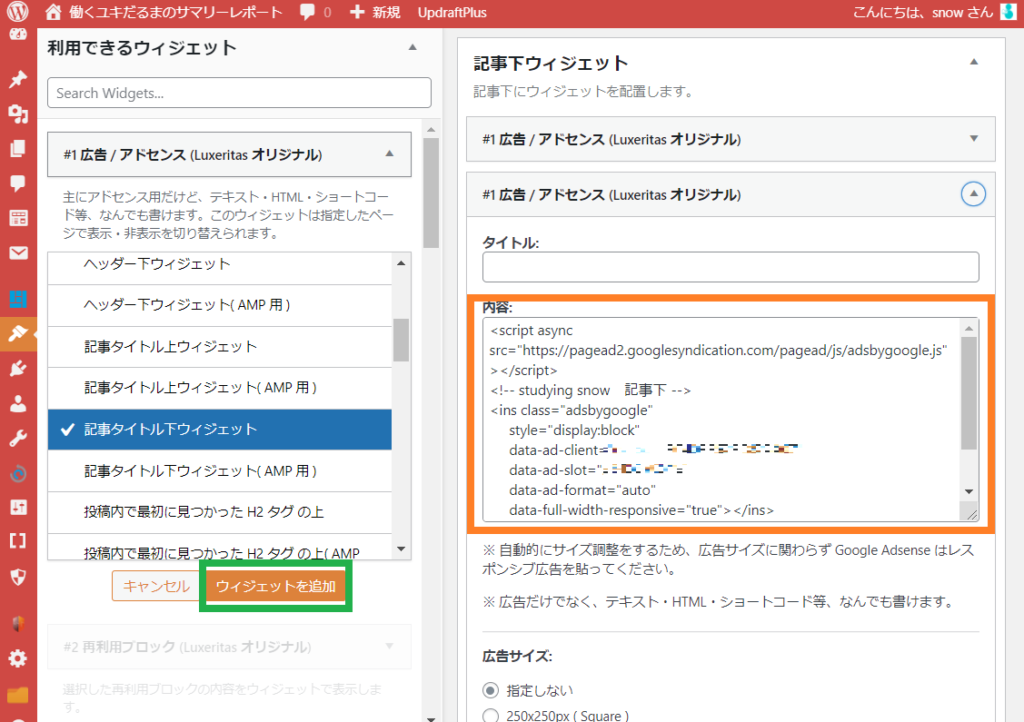
WordPressのダッシュボードの外観 → ウィジェットに進みます。

広告を貼ることのできるウィジェット(ルクセリタスなら広告)、もしなければカスタムHTMLを選択して貼り付けたい箇所を選びます。
掲載したい箇所を選び ウィジェットを追加 をクリックします。(グリーン枠)
右側の選択した箇所にウィジェットが追加されているのでコピーしたコードをペーストします。
下部にある完了をクリックします。
個別の記事や固定ページにコードを貼る
こちらもASP(A8.net、もしもアフィリエイト)のときと同じですね。
該当するページの編集画面を開いてカスタムHTMLにコピーしたコードをペーストします。

同じようにASPのコードも個別のページに貼ることができます。そのページ特有の商品を掲載することができますね。
これでGoogleアドセンスのディスプレイ広告が掲載できました。
自動広告は一旦設定したのですが、わたしには合っていませんでした。
ご案内にとどめます。
こちらのサイトを参考になさってください。
広告の掲載はできましたか?
広告の種類もさまざまなので、運営しながらカスタマイズしていくといいですね。
私もまだまだ勉強中、試行錯誤中です。

クドイようですが、掲載しただけではお金はいただけません。
ユーザーの方たちが利用しやすいページを工夫しましょう。
おまけ Google アドセンスから abs.txt 警告文が出た!
Google Adsense の画面にこんなメッセージが表示されていました。
要注意 abs.txt ファイルが含まれていないサイトがあります。収益に重大な影響が出ないよう、この問題を今すぐ修正してください。

なにコレ?!
よくわからないけれど、よろしくない事態だということはわかります。
何がエラーなのかさっぱりわかりません。
半泣き状態で(笑)たどり着いたこのサイトのおかげで修正ができました。
同じ警告文が出た場合は参考にしてくださいね。
これでサイトが完成しました!!

最後まで読んでくれてどうもありがとう。
ブログの完成おめでとう!!


わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
アフィリエイト の設定でした。

長かったブログ公開までの道。
ようやくゴールです!!
お疲れ様です♬

とはいえ、興味をひく記事、魅力的な記事を更新してサイトを運営していくのはこれからです。
記事編集を通してWordPressのスキルもアップすると思います。
一定期間をおいて公開済みの記事も見直しや修正、追記などもできるといいですね。

訪れてくださるユーザーの方に楽しんでいただける、またはお役に立てる情報を共有できるよう運営していきたいですね♬
わたしもがんばります!


































ディスカッション
コメント一覧
まだ、コメントがありません