サイドバー作成
2021-03-01WordPress,新規作成,模写作成,作り方,ホームページ,ウェブサイト作成,webサイト,専用サイドバー,アコーディオンメニュー,Content Aware Sidebars,ウィジェットの追加,サイドバー,Font Awesome,List Category Posts,Shortcodes Ultimate,webサイト作成,WordPress学習,WordPress模写,WordPress,初心者向け

WordPress模写のステップ10
WordPress新規作成のステップ10
サイドバー作成
【初心者向け】
ワードプレスでウェブサイト作成
親切丁寧にナビゲート♪
WordPress模写、新規作成ともにステップ10です。

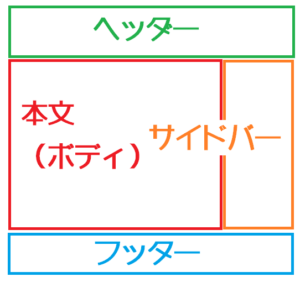
サイトのレイアウトにはいろいろなタイプがありますが、
当サイトでも使用しているのはこのレイアウトです。
ヘッダー、フッター、ボディは作成しました。
今回はサイドバーです。サイトによっては、サイドバーがなかったり、逆にサイドバー、ボディ、サイドバーと3カラム(列)になったりとレイアウトの種類がありますが、サイドバーの設定方法を書きます。
サイドバーの作成が必要ない方は次回に進んでくださいね。
サイドバーの設定 基礎編
ウィジェットの追加
サイドバーは読んで字のごとくボディのサイド部分ですね。

サイドバーは当サイトでも使用しています。
プロフィールや新着記事、カテゴリーメニュー、アフィリエイトなどを表示しています。
サイト内検索バーや会社やお店の営業日カレンダーなども表示されていることも多いですね。
ウィジェットで設定することができます。

ウィジェットとはブログパーツ(部品)のことです。

(ルクセリタス)
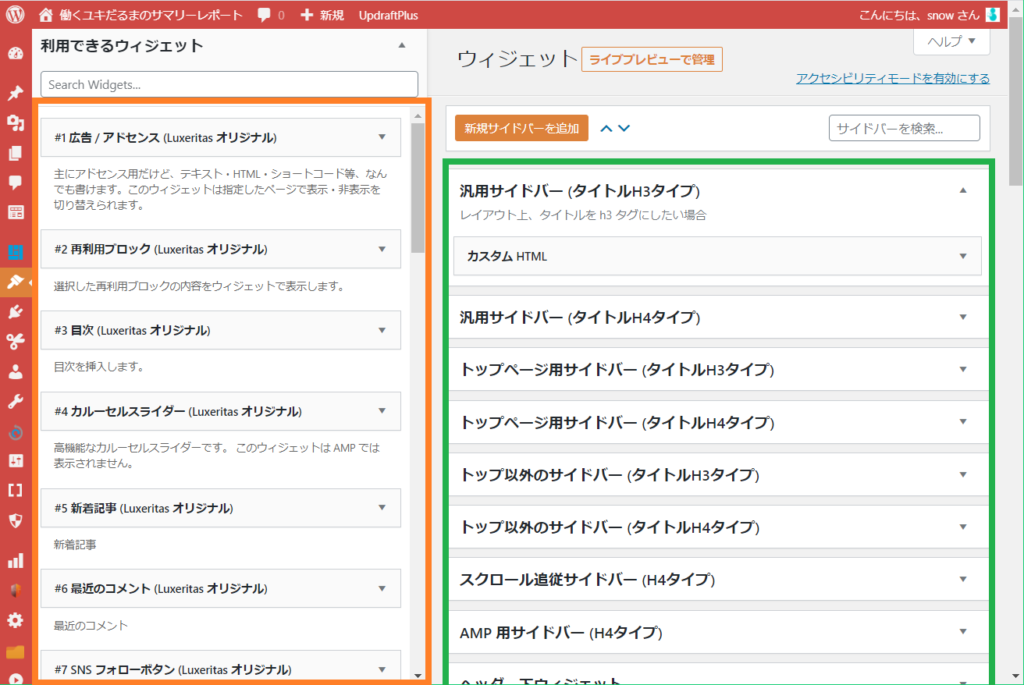
ダッシュボードメニューから 外観 → ウィジェット と進みます。
使用しているテーマによって用意されている内容が違うと思います。
いずれにしても、オレンジ枠に利用できるウィジェット(ブログパーツ)、
グリーン枠に表示できる箇所が表示されています。

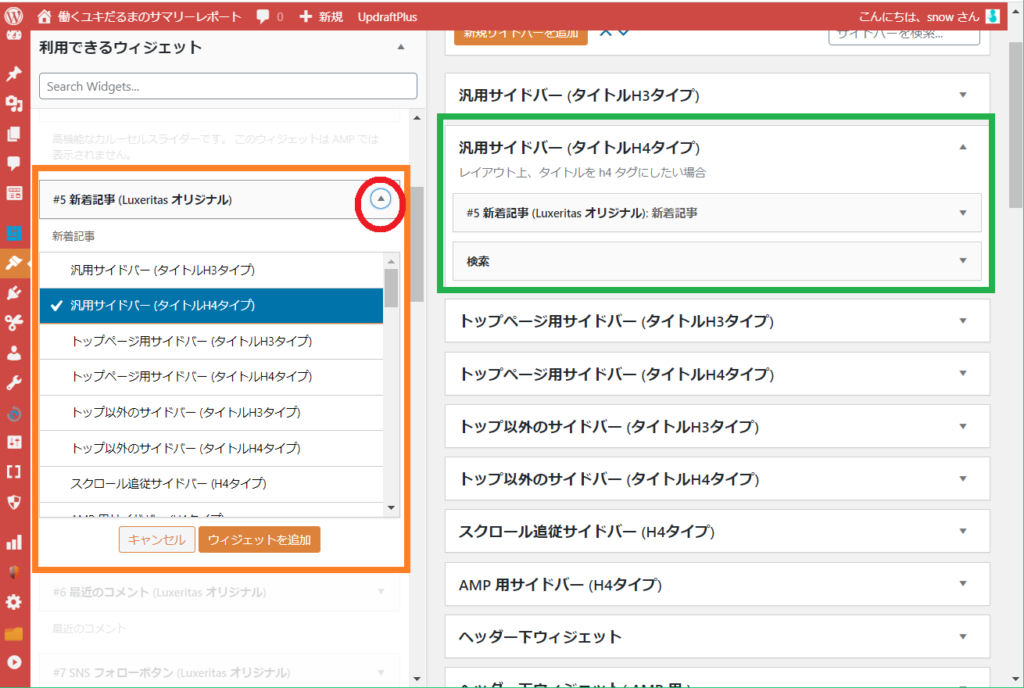
サイドバーに利用したいウィジェットをオレンジ枠から選んで▼(赤丸)をクリックします。
すると設定できる箇所が表示されるので選んでチェックを入れて ウィジェットを追加 をクリックします。
グリーン枠の選んだ箇所に追加したウィジェットが表示されています。
こちらも▼を開いて詳細設定をします。
同じウィジェットを複数箇所に設定したい場合は同じことを繰り返します。
また複数のウィジェットを同じ箇所に設定することもできます。
(例:汎用サイドバーに新着記事と検索)
アコーディオンメニューの設置

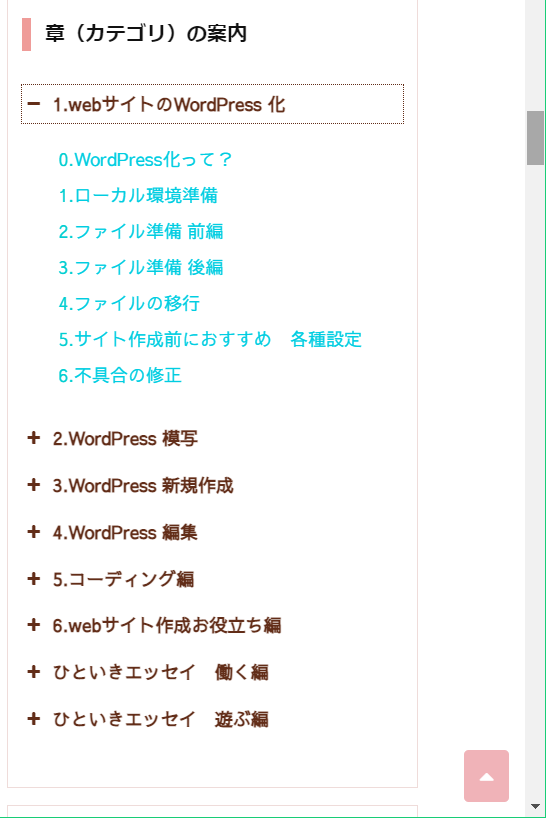
ウィジェットに List Category Posts や Shortcodes Ultimate があるのでこれらのプラグインを利用する事も出来ます。
画像はサイドバーで Shortcodes Ultimate のアコーディオンです。アコーディオンを開いたときの内容(ブルーの字)は List Category Posts で表示させています。
[su_accordion class="category_list"]
[su_spoiler title="1.webサイトのWordPress 化" open="no" style="default" icon="plus" anchor="" anchor_in_url="no" class="from_zero"][catlist name='switching' numberposts=-1 order=asc ][/su_spoiler]
[su_spoiler title="2.WordPress 模写" open="no" style="default" icon="plus" anchor="" anchor_in_url="no" class="from_zero"][catlist name='copy' numberposts=-1 order=asc][/su_spoiler]
[su_spoiler title="3.WordPress 新規作成" open="no" style="default" icon="plus" anchor="" anchor_in_url="no" class="from_zero"][catlist name='create_new' numberposts=-1 order=asc][/su_spoiler]
[su_spoiler title="4.WordPress 編集" open="no" style="default" icon="plus" anchor="" anchor_in_url="no" class="from_one"][catlist name='edit' numberposts=-1 order=asc][/su_spoiler]
[su_spoiler title="5.コーディング編" open="no" style="default" icon="plus" anchor="" anchor_in_url="no" class="from_one"][su_posts posts_per_page="-1" tax_term="2" order="asc" orderby="id" post_status="draft"][catlist name='coding' numberposts=-1 order=asc][/su_spoiler]
[su_spoiler title="6.webサイト作成お役立ち編" open="no" style="default" icon="plus" anchor="" anchor_in_url="no" class="from_one"][catlist name='others' numberposts=-1 order=asc][/su_spoiler]
[su_spoiler title="ひといきエッセイ 働く編" open="no" style="default" icon="plus" anchor="" anchor_in_url="no" class="list_none"][catlist name='essay' numberposts=-1 order=asc class="essay_list work"][/su_spoiler]
[su_spoiler title="ひといきエッセイ 遊ぶ編" open="no" style="default" icon="plus" anchor="" anchor_in_url="no" class="list_none"][catlist name='private' numberposts=-1 order=asc class="essay_list private"][/su_spoiler]
[/su_accordion]ブルーのリストのナンバリングはCSS装飾しています。
/* デフォルトの「・」を非表示 */
#side ul li {
list-style-type: none; /* 「・」非表示 */
line-height: 2; /* 行間の調整 */
margin: 0; /* 項目外余白の調整 */
padding: 0; /* 項目内余白の調整 */
}
/* 0からナンバリング */
.su-spoiler.from_zero > .su-spoiler-content > .lcp_catlist {
counter-reset: number -1; /* カウンターに-1セット */
}
/* 1からナンバリング */
.su-spoiler.from_one > .su-spoiler-content > .lcp_catlist {
counter-reset: number 0; /* カウンターに0セット */
}
.su-spoiler.from_zero > .su-spoiler-content > .lcp_catlist > li > a::before,
.su-spoiler.from_one > .su-spoiler-content > .lcp_catlist > li > a::before {
counter-increment: number 1; /* カウンターに 1ずつプラス */
content: counter(number)"."; /* カウンターの後ろに"."表示 */
display: inline-block; /* 横並び */
color: #00ced1; /* 文字の色の指定 */
padding-left : 5px;/*文字との隙間*/
}
サイドバーにアコーディオンメニューができたね!!
サイドバーの設定 応用編
Content Aware Sidebars の利用
基礎編でご紹介した内容は基本的にサイト内すべてのページに適応されるサイドバーの内容でした。
テーマによってはトップページ、トップページ以外などの区別もありますが、
「投稿記事専用(固定ページ専用)のサイドバーを表示させたいな」
「カテゴリ別(タグ別)にサイドバーを分けたいな」
「この記事だけ専用のアフィリエイトを貼りたいな」
などサイドバーを使い分けたい場合があると思います。
このような場合を助けてくれるプラグインがあります。
Content Aware Sidebars というプラグインです。
初心者にも簡単に設定ができます。
プラグイン → 新規追加 からプラグインをインストールして有効化してください。


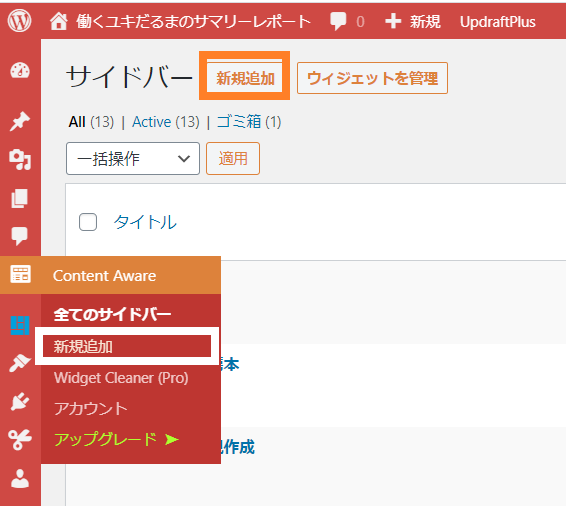
有効化するとダッシュボードに Content Aware というメニューができます。
そこから新規追加を選びます。(白枠)
もしくは上部の新規追加ボタンをクリックします。(オレンジ枠)

上部にはわかりやすいサイドバーの名前を付けます。(日本語可)
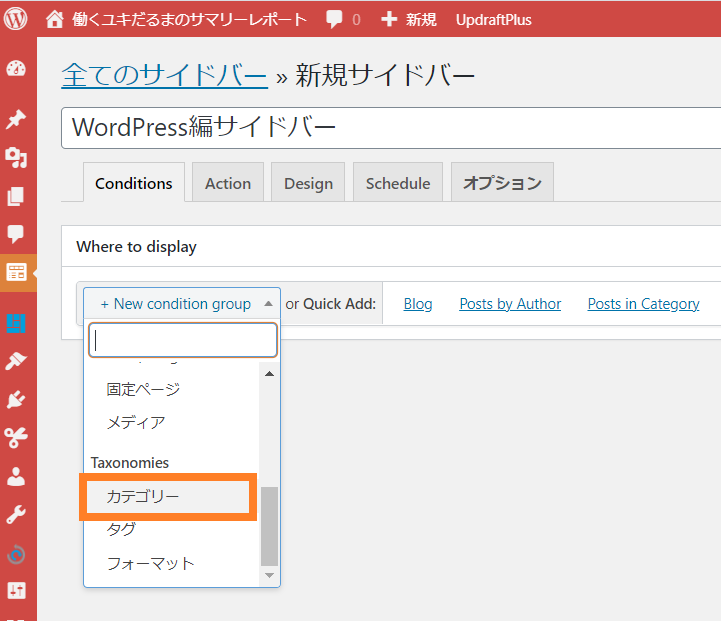
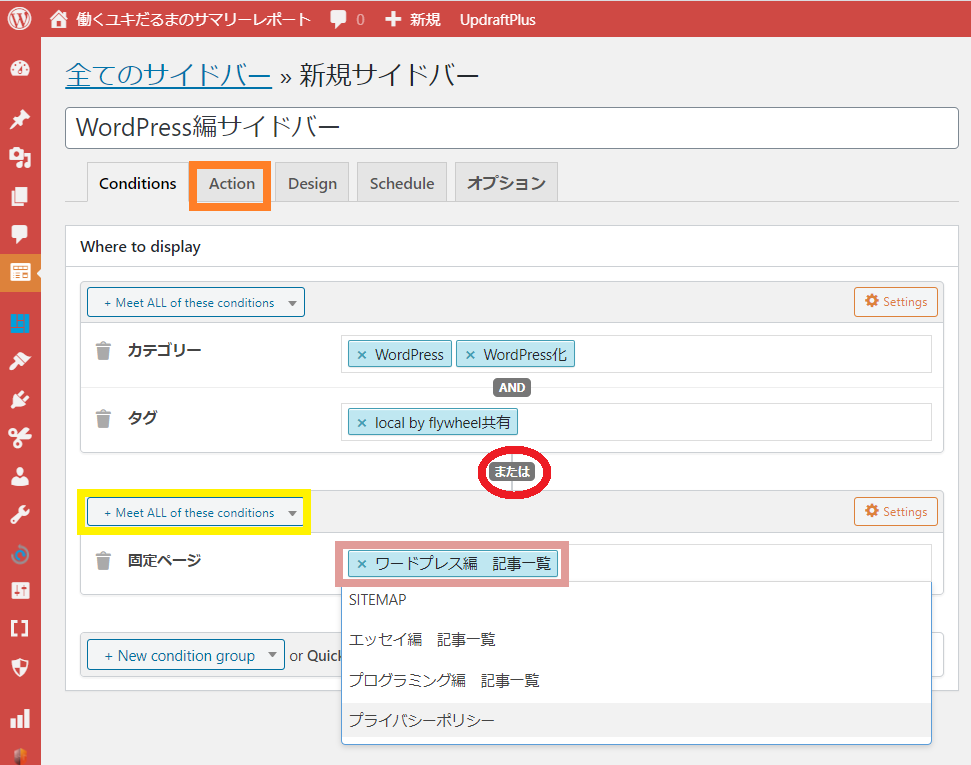
+ New condition group をクリックするとカテゴリー、タグなど新規追加したいサイドバーの条件を選びます。

グループを選ぶと右側にそのグループのコンテンツが表示されます。
例ではカテゴリー名が表示されています。
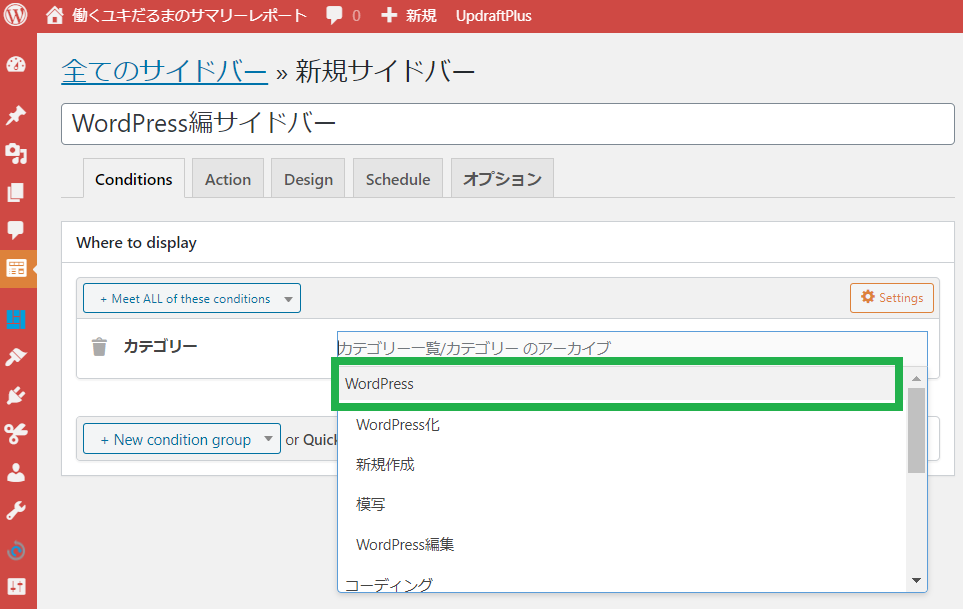
ここから WordPress を選びます。(グリーン枠)

グループのコンテンツは複数選べます。
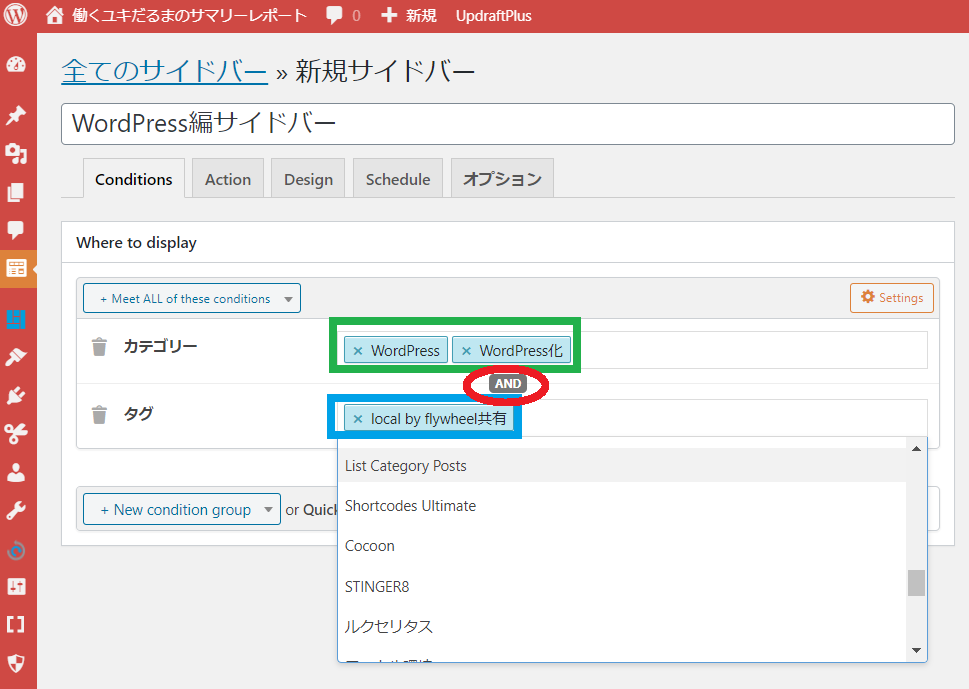
WordPressとWordPress化(グリーン枠)
また複数のグループを選ぶこともできます。
+ New condition group をクリックして選びます。ここではタグを選択しました。
同じく右側にタグのコンテンツが表示されるので選びます。(ブルー枠)
注意したいのは選択したカテゴリとタグは AND の関係です。(赤枠)
例では「カテゴリがWordPress、WordPress化でなおかつタグが local by flywheel 」という条件になりますね。

「または」という条件も設定できます。
先ほどのカテゴリーとタグは AND の関係でしたが、または(赤枠)の下にある + New condition group をクリックします。
またグループを選択してコンテンツを選びま
す。
これで「カテゴリがWordPress、WordPress化でなおかつタグが local by flywheel または固定ページでWordPress編 記事一覧」という条件になりました。
このようにかなり複雑な条件も設定することができます。
条件が設定できたら Action タブをクリックします。(オレンジ枠)

新規追加するサイドバーを設置する場所を指定します。
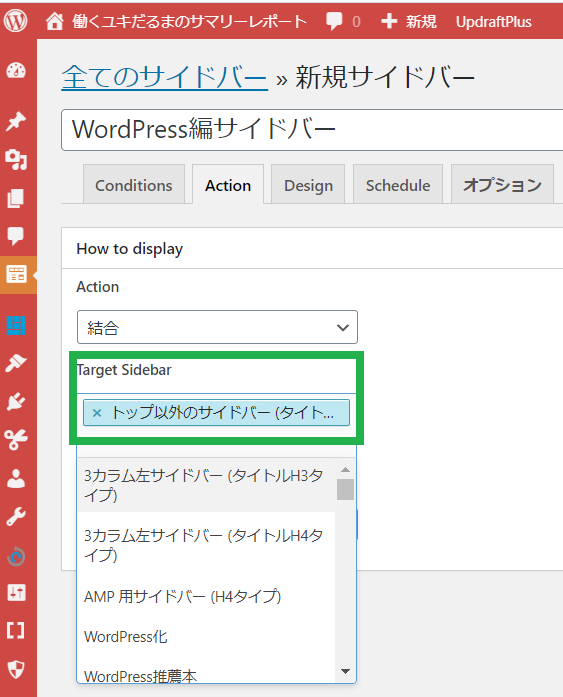
まず Action でどのように設置するか指定します。
- 既存のサイドバーの設定内容に
- 置換 :入れ替える
- 結合 :追加する
- 強制置換:特別な場合のみ置き換える
例は結合を選びました。(オレンジ枠)

次に Target Sidebar でどこに設置するかを指定します。
Target Sidebar をクリックすると設置できるサイトの箇所が表示されます。(テーマによって表示される箇所や個数は変わります)
設置したい箇所を選びます。
例ではトップ以外のサイドバーを選びました。
ここに先ほどの Action で選択した方法で設置されます。
「トップ以外のサイドバーに結合」なので本来「トップ以外のサイドバー」に設定しているメニューと一緒に「WordPress編サイドバー」が追加されます。

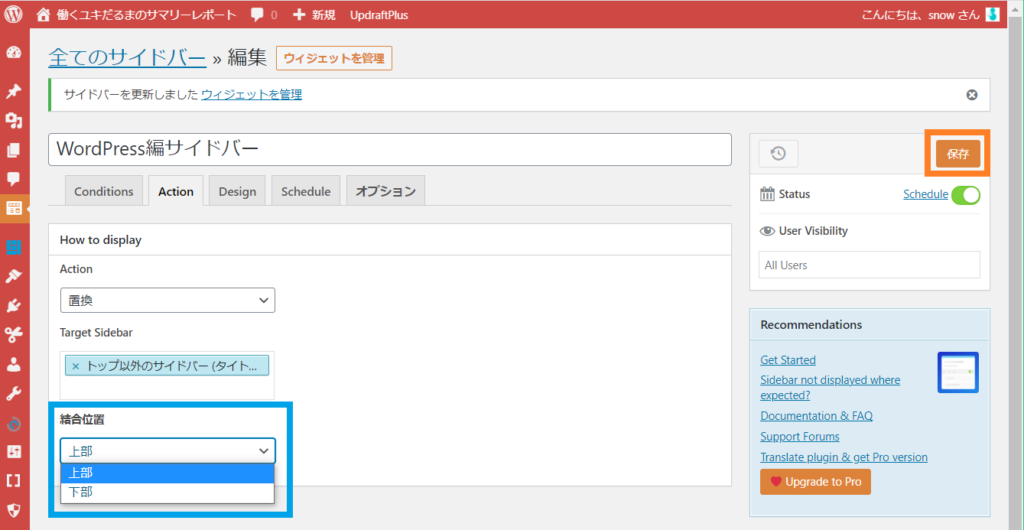
最後に結合位置を指定します。
先ほど選択した箇所の「上部」に追加するのか
「下部」に追加するのか、ですね。
ここまでの設定で
WordPress編サイドバー を
カテゴリがWordPress、WordPress化でなおかつタグが local by flywheel または固定ページ の場合に
トップ以外のサイドバー の 上部 に
結合して表示
の設定ができました。
基本的な設定は終わりました。
他に Design タブや Schdule タブ、オプションもあります。
まだまだ詳細な設定もできそうですが、
私自身利用したことがないので割愛します。
こちらのサイトを参考にさせていただきました。
設定が終わったら、右上の Create (もしくは 保存 )ボタンをクリックします。
これで専用サイドバー「WordPress編サイドバー」が用意できました。
次にウィジェット画面で専用サイドバーに何を表示させるか設定していきます。

ちょっと長かったかな?
もう少しだよ(^_-)-☆

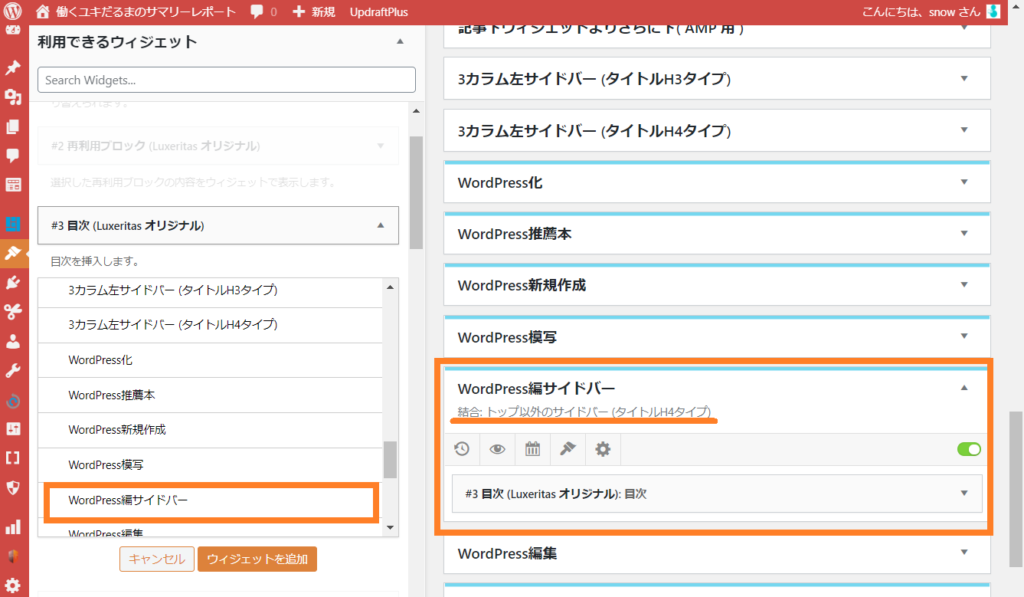
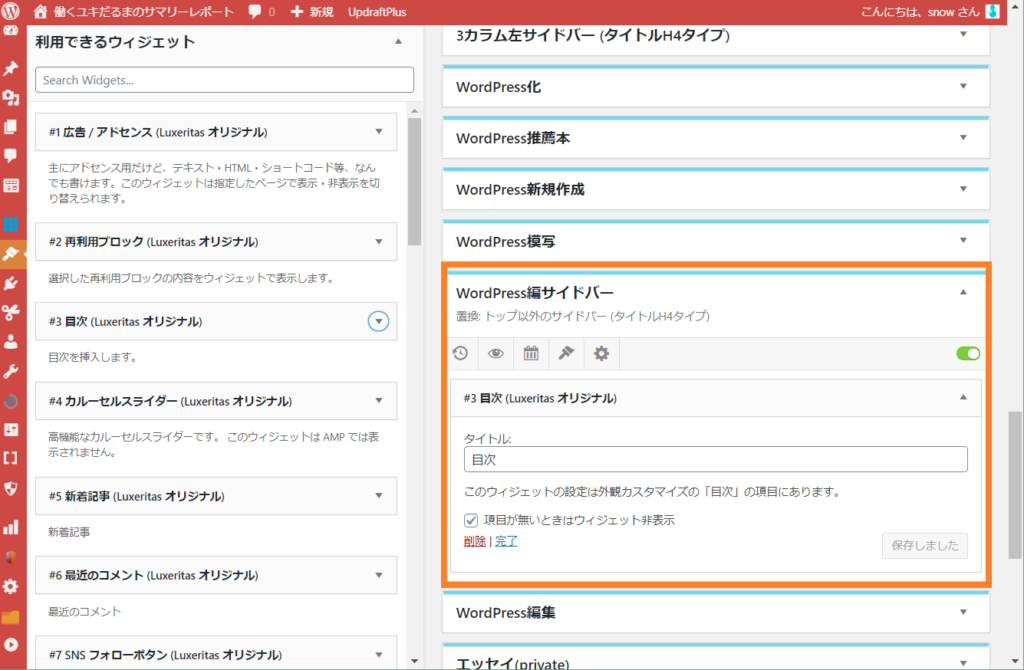
右側の設置可能な箇所に新規作成した
WordPress編サイドバー ができています。
設定したとおり 結合:トップ以外のサイドバー と表示されています。
新しくできた「WordPress編サイドバー」になにを表示させるか指定します。
左側のウィジェットから選びます。
今回は目次を選択しました。
目次の部分をプルダウンさせると「WordPress編サイドバー」があるのでこれを選択して ウィジェットを追加 をクリックします。
これで新規作成した専用バー「WordPress編サイドバー」に目次を表示させる設定ができました。
複数のウィジェットを表示させたい場合は同じように追加を繰り返します。

右側の専用バー「WordPress編サイドバー」に目次のウィジェットが追加されています。
必要な詳細設定をして完了をクリックします。

目次が表示できました。(オレンジ枠)
動作環境はもともとトップ以外のサイドバーに設定してあるウィジェットです。
その上部に結合できました♬
他にはカテゴリ別のアフィリエイトを貼り付けるのにも専用バーを作成しています。
同じサイトでもさまざまな条件で表示させるウィジェットを設定できますね。

アフィリエイトの設定方法について執筆予定です。


わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
このステップはWordPress模写、WordPress新規作成、どちらでも必要になる工程でした。

お疲れ様でした。
少し長くなってしまいました。
ご自分の好きなサイト、見やすいサイトなどをお手本にデザインや構成を考えてみるといいですね。
ヘッダー、フッター、ボディ(固定ページ)(投稿記事)(お問合せページ)、サイドバーと作成してきました。一般的なサイトは構成できます。
サイトマップやプライバシーポリシーなどのページはテーマが用意してくれているのを使用すればいいかなと思います。
(こだわりがある方はオリジナルで作成されるのかな?)
次回はlocal by flywheel環境の共有です。
プロジェクトメンバーやクライアントなど特定の人にだけ開発の状況報告やデザインや仕様の確認などをしてもらうことができます。
次のSTEPに進んでくださいね。
WordPress模写
STEP 11
local by flywheel環境の共有
WordPress新規作成
STEP 11
local by flywheel環境の共有

趣味で源氏物語を【超訳】しています。
話し言葉でお気軽GENJI
よかったら遊びにきてください。
小倉百人一首も【超訳】しています。
話し言葉でお気軽 OGURA
よかったら遊びにきてください。
2021-03-01WordPress,新規作成,模写作成,作り方,ホームページ,ウェブサイト作成,webサイト,専用サイドバー,アコーディオンメニュー,Content Aware Sidebars,ウィジェットの追加,サイドバー,Font Awesome,List Category Posts,Shortcodes Ultimate,webサイト作成,WordPress学習,WordPress模写,WordPress,初心者向け
Posted by snow
関連記事

プラグインの準備
WordPressのおすすめプラグイン紹介。サイト作成にお役立ちプラグイン、サイ ...

お役立ちプラグイン特集 Shortcodes Ultimate
WordPressのプラグイン「Shortcodes Ultimate」について ...

画像の背景を透過させるワザ♬
サイト作成時、画像の背景を透過させる方法の紹介。初心者向けのウェブサイト作成備忘 ...

最終調整、修正&公開♬ for beginner
サイト公開前の調整、修正、公開方法について。初心者向けのワードプレスでのウェブサ ...

アフィリエイトの設定
アフィリエイトについて。Google Adsense の設定、ASP(アフィリエ ...

























ディスカッション
コメント一覧
まだ、コメントがありません