フォントの世界

サイト作成のお役立ちワザ♬
フォントの世界
【初心者向け】
how to ウェブサイト作成
親切丁寧にナビゲート♪
この章ではサイト作成で使えるプログラミング以外の覚書をまとめます。
今回は
フォントの世界です。


フォントは本当にたくさんの種類があります。
エクセルやワード、またWordPressのテーマにも多くのフォントが用意されています。
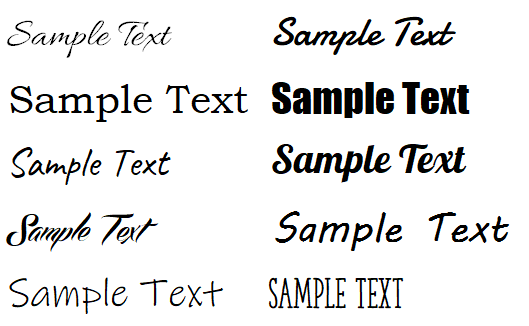
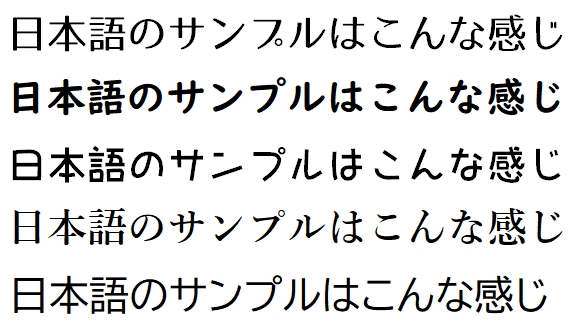
日本語も英数字ほどではありませんが、それでも多くの種類のフォントがあります。
同じ文字でもフォントが違うと印象が変わりますね。

またフォントは有料、無料でダウンロードして好きなフォントを利用することができます。
フォントをいろいろ見てみる
まずは フォントを 見てみましょう♫
フリーフォント、フォント 無料 ダウンロードなどで検索すると多くのサイトを見つけることができます。
また Google も多くのフォントを展開しています。(もちろん日本語も)
こちらから好きなフォントを探すのもいいと思います。
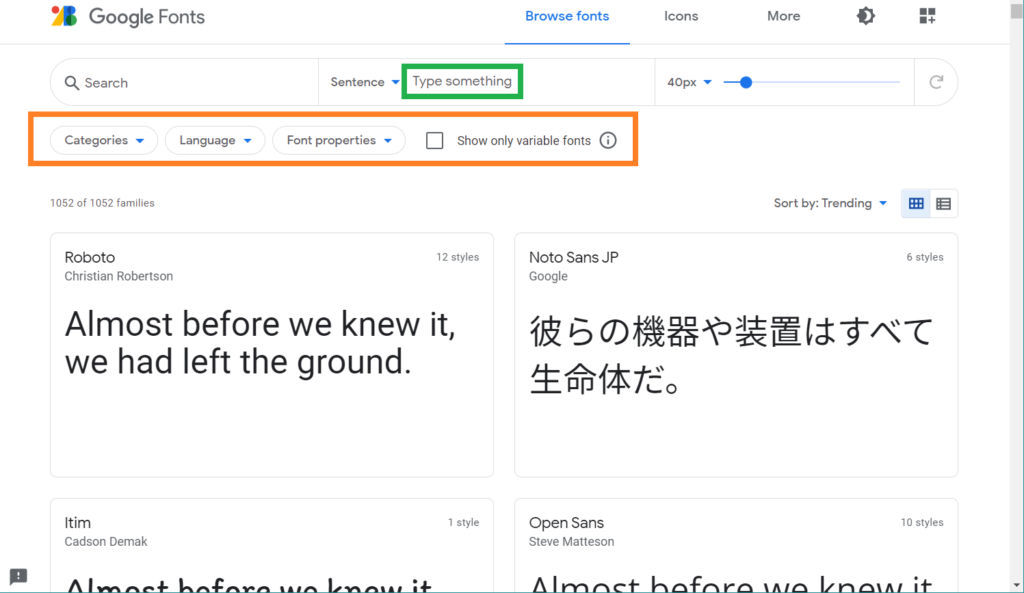
Google fonts
https://fonts.google.com/

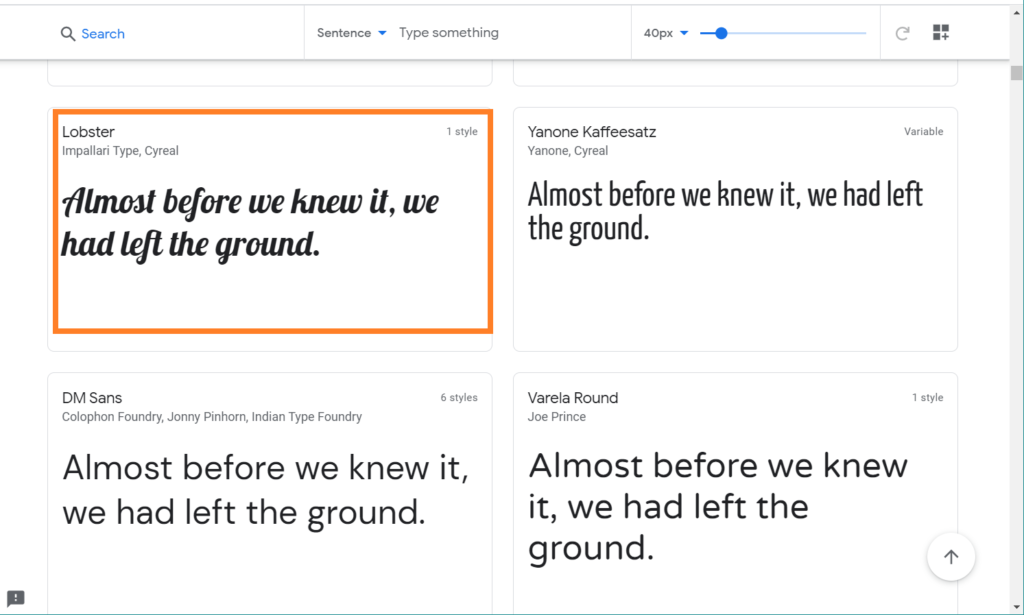
オレンジ枠で条件を絞って検索することもできます。
(日本語とかセリフ体とか)
またグリーン枠に文章を入力するとその文章を例文として表示させることもできます。

いっぱいあって目移りしちゃうね(^_-)-☆
フォントをPCにダウンロード
お気に入りのフォントは見つかりましたか?
Google fonts の場合とそれ以外のフォントの場合で分けて案内しますね。
Google fonts の場合

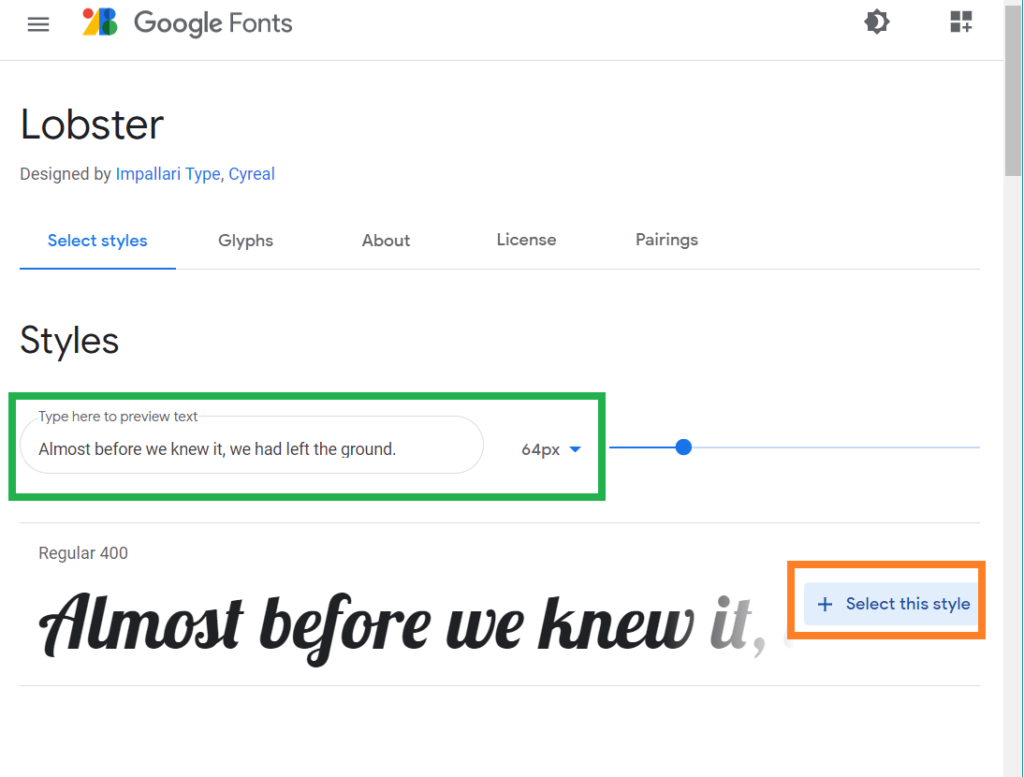
ダウンロードしたいフォントを選びます。(オレンジ枠)

グリーン枠で例文を書き換えることができます。
フォントの大きさも変えることができます。
このフォントでよければオレンジ枠をクリックします。

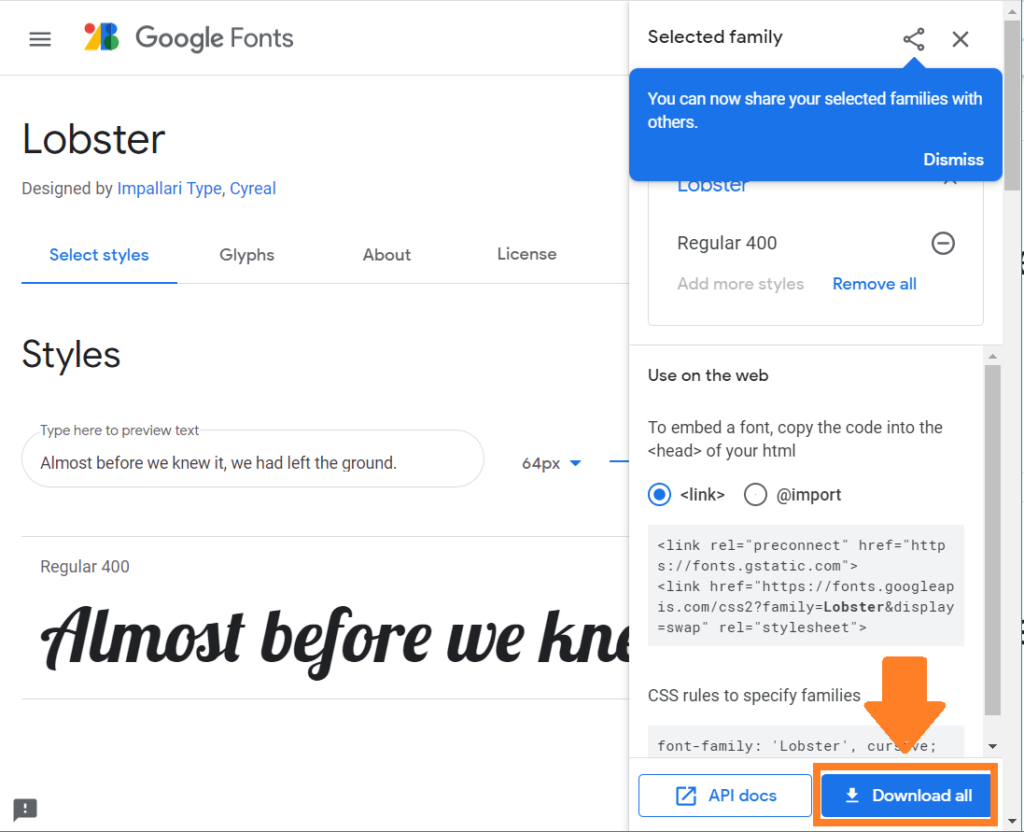
右下の Download all をクリックします。
ダウンロードフォルダにフォント名.zip がダウンロードされました。
zip ファイルのところで右クリックして すべて展開を選びます。

ファイルの展開先を指定します。
font フォルダを作っておくといくつものフォントをまとめて格納しておけます。
展開されたファイル(ここでは Lobster-Regular.ttf )を右クリックしてインストールを選びます。
Windows11 では展開されたファイルを右クリック → その他のオプションを表示 → インストールを選びます。
Google fonts 以外のフォントの場合
➀気に入ったフォントを配布サイトからダウンロードします。
➁ダウンロードフォルダのファイルを右クリックして展開を選びます。
➂展開先フォルダを指定して展開します。
➃展開されたファイルを右クリック→インストールします。
Windows11 では展開されたファイルを右クリック → その他のオプションを表示 → インストールを選びます。
これでPC内でフォントが使用できるようになりました。
PowerPoint や Excel , Word などでも利用できます。
フォントをWordPressサーバーにアップロード
次はWordPressサーバーへの追加(アップロード)を紹介します。
Google fonts の場合とそれ以外のフォントファイルの場合で方法が異なります。
Google fonts の場合

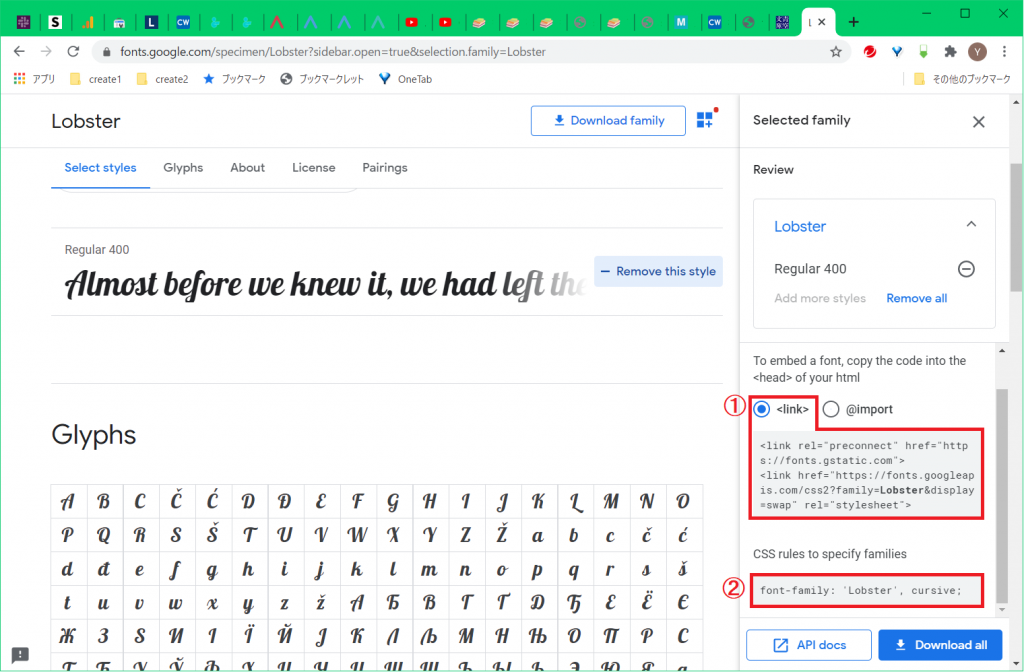
右側の①部分を<link>タグに追加します。<head>部分ですから header.phpですね。
お使いのテーマで header.php の追加方法を調べます。
Cocoon なら外観 → テーマエディター 画面
1.テーマファイルの tmp-user 下(矢印押下)の head-insert.php を選択します。
2.一番下(これ以下に挿入と書いてある部分)に <link> タグをペーストします。
ルクセリタスなら Luxeritas → 子テーマ編集画面
1. head タブを選択
2. ?> の下に <link> タグをペーストします。
②は css なので style.css ですね。フォントを適応したい部分に ② をコピペします。
Cocoon 外観 → テーマエディター
1. テーマファイルの style.css を選択
2. フォントを適応させたいクラス名に装飾します。
ルクセリタス Luxeritas → 子テーマ編集画面
1. フォントを適応させたいクラス名に装飾します。
.text_english {
font-family: 'Lobster’, cursive;
}
Google fonts 以外のフォントの場合
使いたいフォントファイルをWordPressのサーバーにアップロードします。
順に書いていきます。
こちらの記事がとても丁寧でわかりやすいです。
いままでのサイトでも利用していたフォントファイルのほかに新しいフォントを用いたい場合はフォントファイルをダウンロードします。
「フォント 無料 日本語」や「フォント 無料 日本語 おしゃれ」などで検索すると多くのフォントを紹介しているサイトが出てきます。
好きなフォントを探しましょう。
おすすめフォントファイル一覧
https://goworkship.com/magazine/retro-free-font/
①ファイルのダウンロード、展開
ダウンロードしたファイルは zip(圧縮)ファイルなので任意の場所に展開します。
font フォルダを作っておくと便利かもしれません。
例として当サイトで利用している「しねきゃぷしょん」のアップロードを紹介します。
②ファイルの軽量化
日本語ファイルは容量が大きいので日常的に使う文字だけを取り出して軽量化します。
サブセット化といいます。
サブセットフォントメーカーをいうアプリをダウンロードします。(無料)
ダウンロードはこちら
https://opentype.jp/subsetfontmk.htm

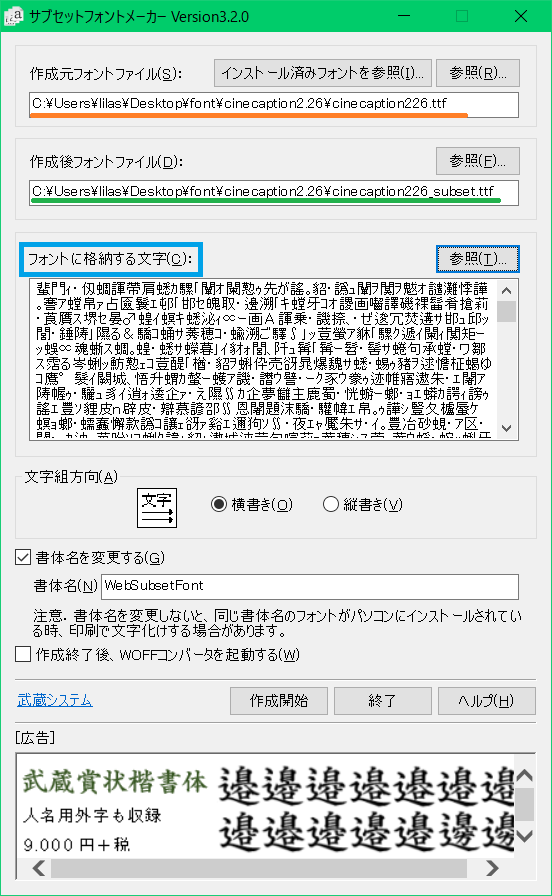
作成元フォントファイルにアップロードしたいフォントファイルを選択します。
(cinecaption226.ttf)
作成後フォントファイルは上書きしたくないので別の名前を付けます。
(cinecaption226_subset.ttf)
フォントに格納する文字は第一水準漢字+記号+ローマ字+カタカナ+ひらがなだけが入ったテキストファイルを選択します。
こちらのサイトを全コピーしてテキストファイル( .txt )を作成するといいと思います。
(第一水準漢字_記号_ローマ字_カタカナ_ひらがな.txt)
全コピーはこちら
第一水準漢字+記号+ローマ字+カタカナ+ひらがな
ここまでセットできたら 作成開始 をクリックします。
cinecaption226_subset.ttf が作成できました。
③web用にファイルを変換
web用のファイル形式はいろいろあるそうですが、「WOFF」と「EOT」の2種類のファイルに変換します。
WOFFコンバーターというアプリをダウンロードします。(無料)
ダウンロードはこちら
https://opentype.jp/woffconv.htm

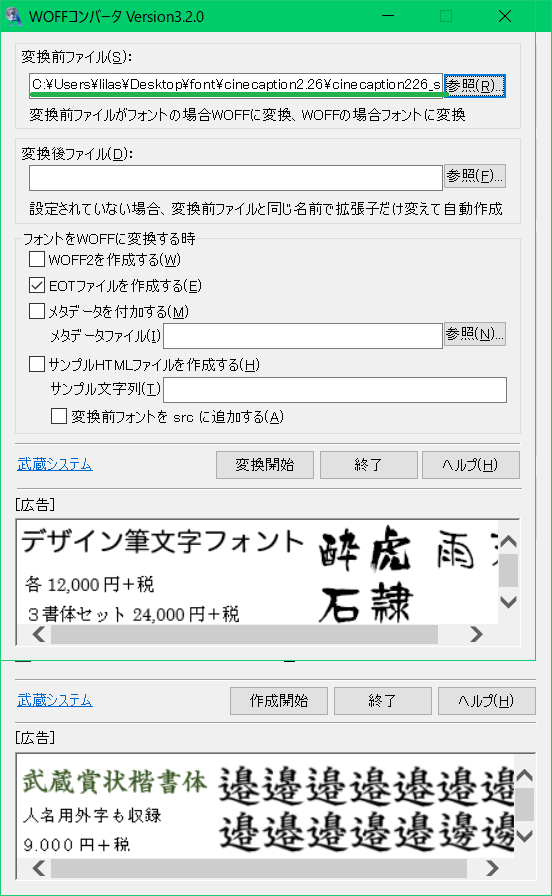
変換前ファイルにサブセット化したファイルを設定します。
( cinecaption226_subset.ttf )
作成開始 をクリック!
cinecaption226_subset.woff
cinecaption226_subset.eot のふたつのファイルが作成できました。
④WordPressのサーバーにアップロード
準備できたファイルをアップロードします。
アップロード先
ドメイン名 > public_html > wp-includes > fonts
サブドメイン、サブディレクトリの場合
ドメイン名 > public_html > サブドメインまたはサブディレクトリ名 > wp-includes > fonts
ローカル環境(local by flywheel)の場合

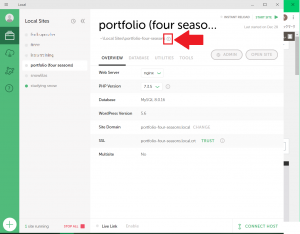
④ local by flywheel の管理画面のサイト名下の小さい > をクリックします。
ファイルマネージャーで wp-includes/fonts フォルダの下にコピーします。
web用フォントファイル(.woff .eot)のlocal by flywheelでの保存先
……Local Sites > サイト名(画像ではportfolio)> app > public > wp-includes > fonts
本番環境(WordPressサーバー)の場合
➃ー1か➃ー2の方法でアップロードします。

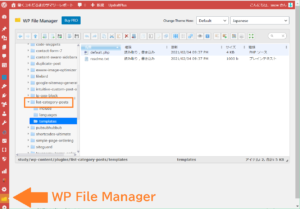
④ー1.サーバーのファイルにアクセスすることになります。プラグインの WP File Manager がファイル操作を助けてくれます。
WP File Manager を選んで、 wp-includes/fonts フォルダの下にアップロードします。
【初心者向け】WP File Manager
「File Manager」の紹介
わたしは FileZilla を利用しています。(無料)
こちらのページで紹介しています。
⑤cssファイルにフォント追加
WordPress管理画面から 外観 → 子テーマ編集 と進み、 style.css のファイルを選択します。
@font-face{
font-family: 'cinecaption';
src: url('https://snowlilas.com/study/wp-includes/fonts/cinecaption226_subset.woff') format('woff'),
url('https://snowlilas.com/study/wp-includes/fonts/cinecaption226_subset.eot') format('eot');
} cinecaption はフォント名です。
自分でわかりやすい名前をつけることができます。
url はさきほどアップロードしたファイルパスに書き換えてください。
/* フォント */
h2, h3, .article_title {
font-family: 'cinecation' !important;
src: url('https://snowlilas.com/study/wp-includes/fonts/cinecaption226_subset.woff') format('woff'),
url('https://snowlilas.com/study/wp-includes/fonts/cinecaption226_subset.eot') format('eot');
}ここでは h2 と h3 の見出しと article_title というクラス(記事タイトル)の文字のフォントを「しねきゃぷしょん」にするコードです。
@font-face で設定した font-family を記述します。
ちなみに「しねきゃぷしょん」はこんなフォントです。
映画の字幕風のフォントだそうです。

フォントって多くの種類があり、同じ文字でもまったく違う印象になります。いろいろ探してみるのも楽しいです♬
お疲れ様でした。フォントの世界でした。
今回はここまでです。


わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
フォントの世界のご案内でした。
たくさんたくさんあるフォントの中からお気に入りフォントを探してくださいね。

読んでくれてどうもありがとう!!

































ディスカッション
コメント一覧
まだ、コメントがありません