Google Search Console の設定

WordPress化のステップ13
WordPress新規作成のステップ16
Google Search Console 設定
Google 関連設定 PartⅡ
【初心者向け】
ワードプレスでウェブサイト作成
親切丁寧にナビゲート♪
こんにちはsnowです。
ここまでさまざまな設定や制作をしてきました。
サイト公開はもうすぐそこ! です。

サイトの運営で必要になるGoogle関連の設定は
・Google Analytics
・Google Search Console
のふたつがあります。
前回はGoogle Analytics の設定を行いました。
今回はGoogle Search Console の設定をしていきます。

ゴールが見えてきた♬
Google Search Console の設定
Google 関連の設定はもうひとつあります。
Google Search Console です。

アナリティクスと何が違うの?
ざっくり言うと、
Google Analytics は「サイトを訪れたあとのデータ解析」ですが、
Google Search Console は「サイトにたどり着くまでの解析」です。
ざっくり工程表です。

ざっくり工程表
- Google サーチコンソールコードの取得
- WordPressとの連携
- アナリティクスとの連携
- XMLサイトマップの作成
- サイトマップをサーチコンソールに追加
Google サーチコンソール コードの取得
こちらの記事を参考にさせていただきました。
Google にログインして Google Search Console のサイトを開きます。
サーチコンソールサイトはこちら
https://search.google.com/search-console/about?hl=ja
今すぐ開始 をクリックします。

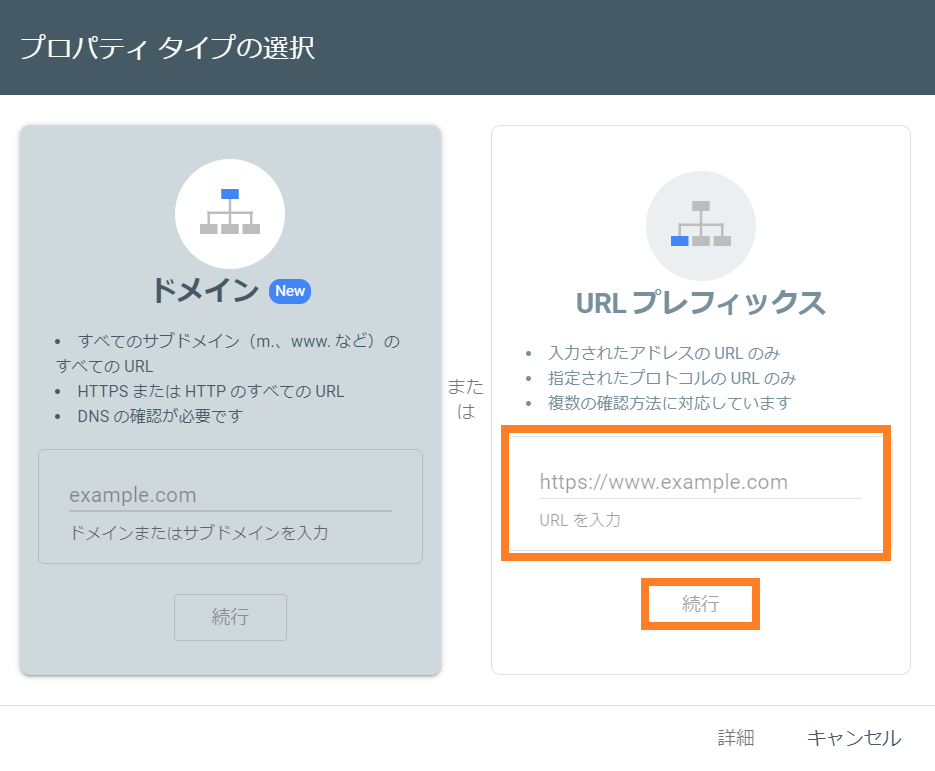
Google Search Console へようこそ という画面が表示されるので、
URL プレフィックス に自身のサイトのURLを入力して続行をクリックします。(オレンジ枠)

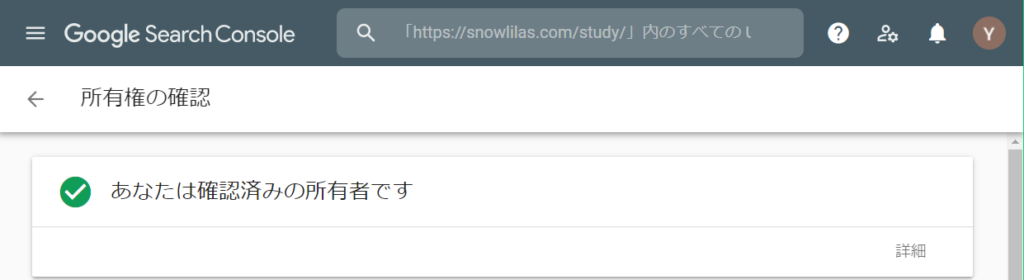
Google Analytics で設定済みの場合や今回のサイトがサブディレクトリで親サイトが登録済みの場合は「確認済みの所有者です」と表示されます。この場合は次項 WordPressとの連携 に飛んでください。
所有権が確認されていない場合は下記の通りです。

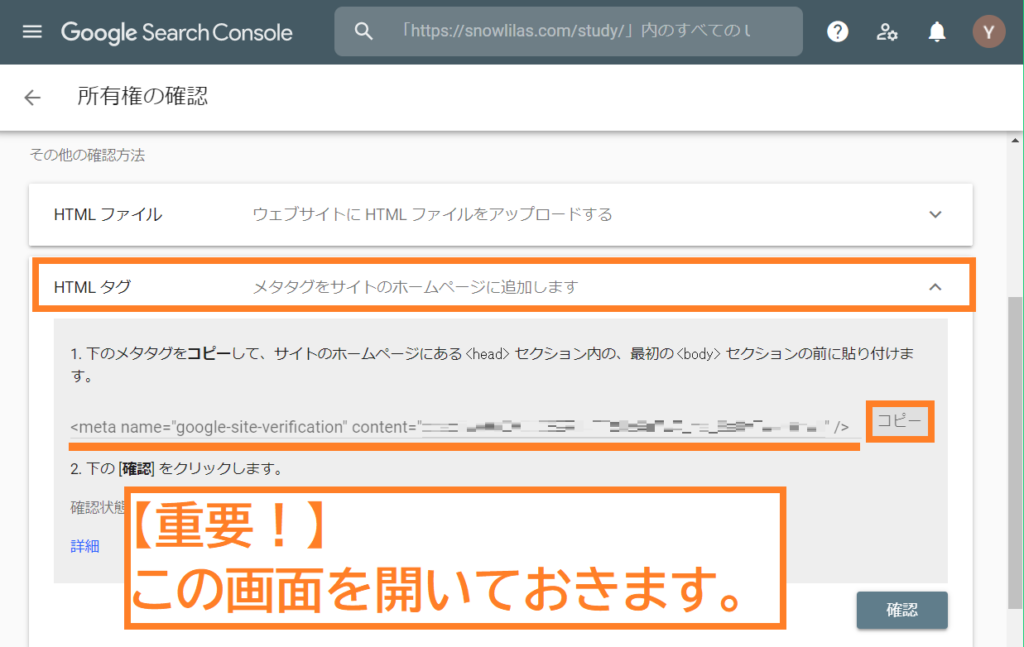
所有権の確認という画面になります。
HTMLタグ をクリックすると詳細内容がプルダウン表示されます。
1.のメタタグをコピーします。
この画面はこのあとの設定に使うので開いたままにしておきます。

ここ重要!!
WordPress との連携
テーマ Cocoon の場合

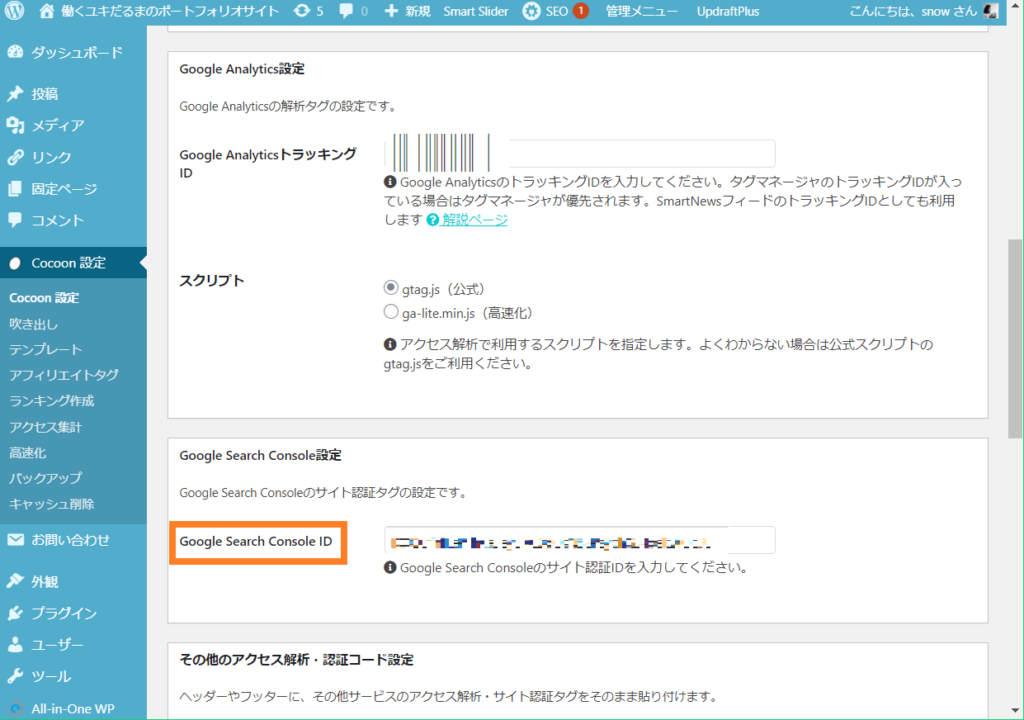
Cocoon 設定画面で アクセス解析・認証 タブを選択します。
アナリティクスの連携のときと同じですね。

Google Search Console ID という項目に入力します。
さきほどサーチコンソールの所有権の確認のところでメタタグをコピーしましたが、Google Search Console ID は content="〇〇〇" の〇〇〇の部分だけです。
〇〇〇の部分だけをペーストします。

保存するのを忘れないでね🐾
テーマ ルクセリタスの場合

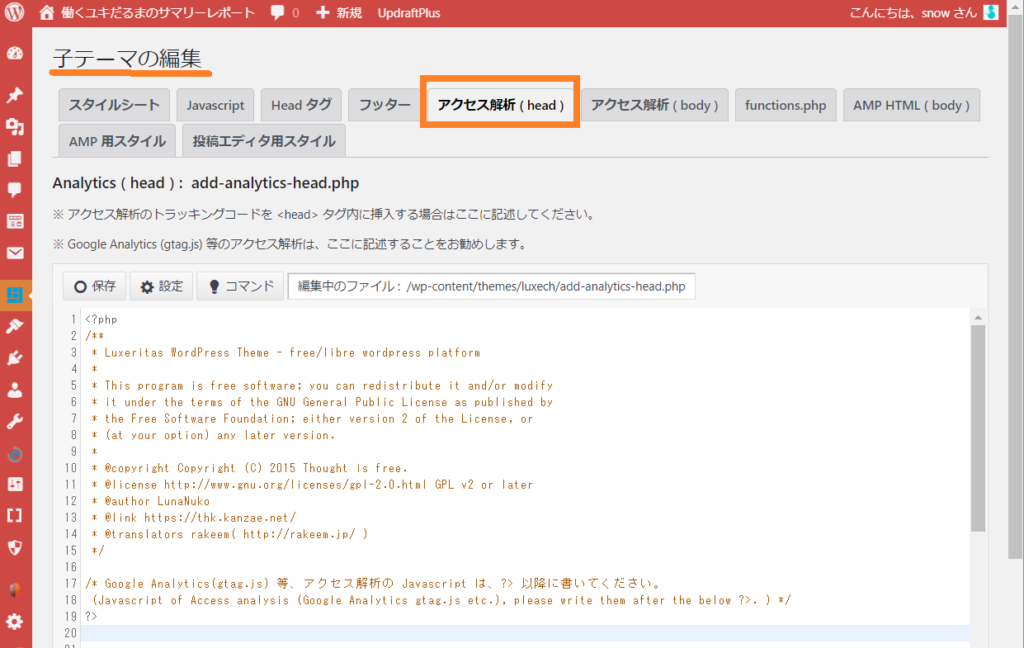
子テーマ編集
ルクセリタス → カスタマイズ 画面でアクセス解析(head)タブを選びます。
こちらもアナリティクスの設定のときと同じですね。
アナリティクスの設定コードの下にさきほどコピーしたメタタグをペーストします。
<meta からすべてペーストします。

こっちも保存するのを忘れないでね🐾
このようにご利用のテーマのサーチコンソールの設定を行います。
特に項目がない場合は子テーマの編集で header.php にさきほどのメタタグを追加挿入することになると思います。
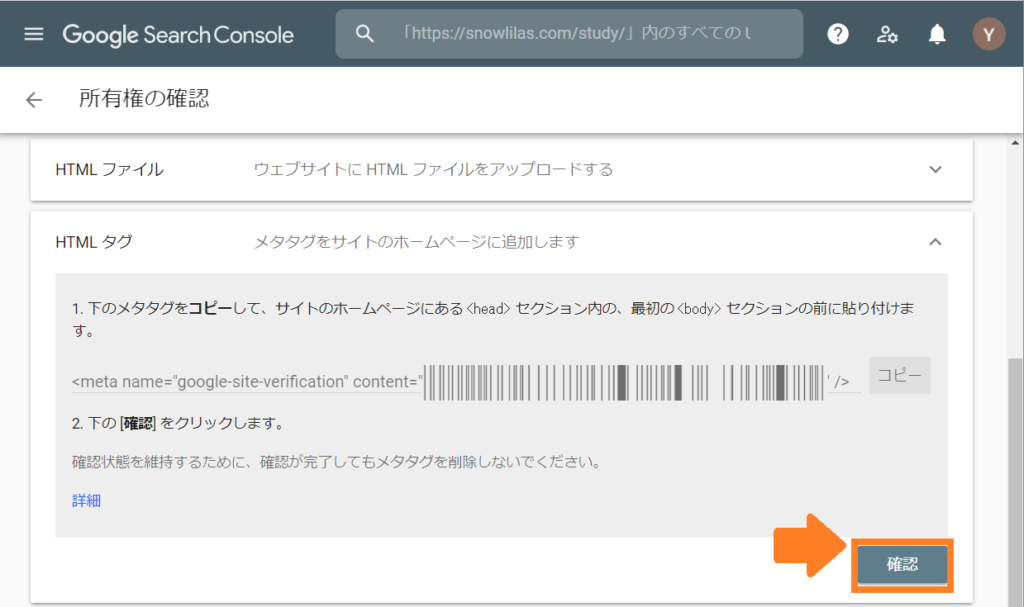
メタタグ、あるいはSearch Console ID の設定が終わったらSearch Console の画面に戻ります。
右下の確認をクリックします。

すると 所有権を確認しました というメッセージが表示されます。
これでサーチコンソールとWordPressの連携ができました。
Google Analytics との連携
Google Analytics と Search Console の連携をします。
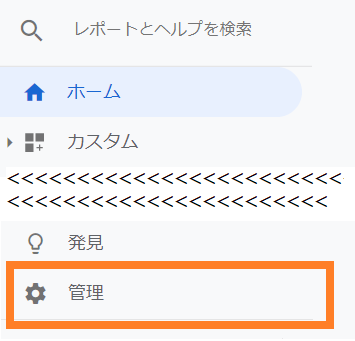
Google Analytics の管理画面を開きます。


管理画面
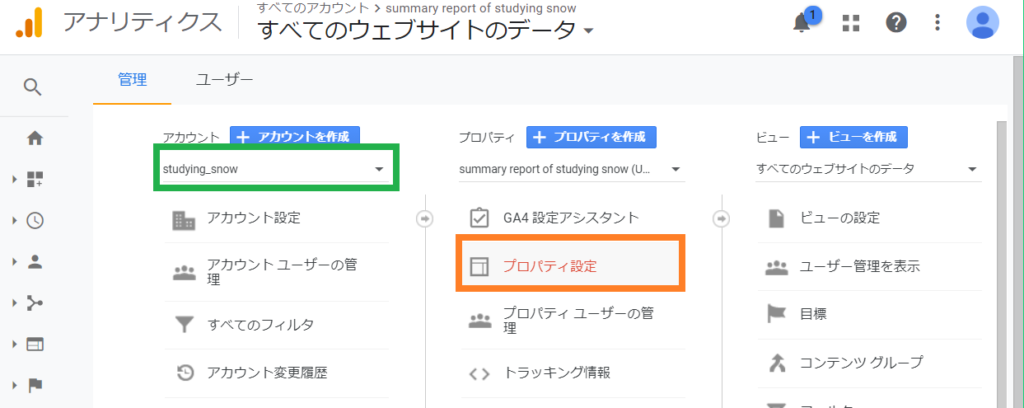
今回連携させたいアカウントを選び(グリーン枠)、アカウントプロパティ設定を選びます。(オレンジ枠)

プロパティ設定
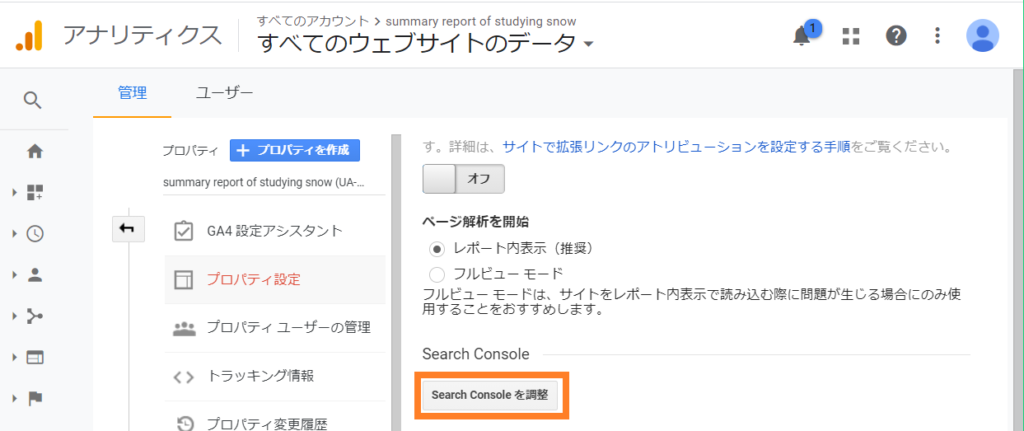
右側の設定部分を下にスクロールさせると Search Console の欄があります。
Search Console を調整をクリックします。
Search Console の設定が表示されます。
追加 をクリックします。
同じGoogle アカウントで設定したSearch Console のサイトが表示されるのでチェックを入れて 保存 します。
関連付けの追加で OK を押します。

Google Analytics と Google Search Console との連携完了!!
XMLサイトマップの作成
XMLサイトマップというのはウェブサイトで見かけるサイト構成図のことではありません。
Googleなどの検索エンジンにサイトの情報を伝えるものです。
プラグインを利用します。
どちらかのプラグインをインストール、有効化します。
Google XML Sitemaps
設定方法はこちらのサイトが参考になります。

XML Sitemaps & Google News
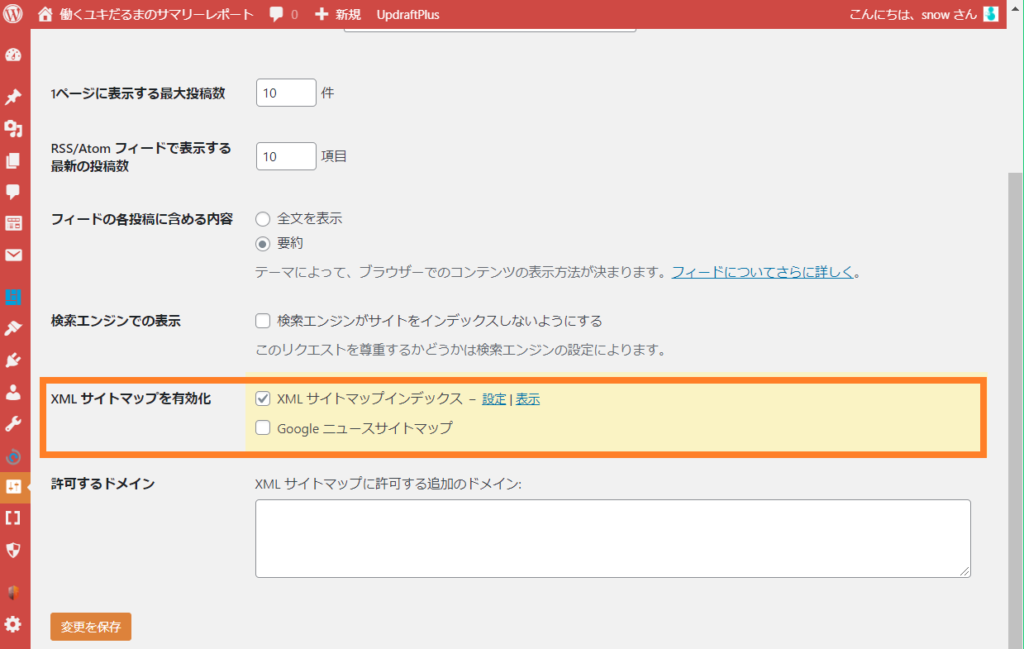
インストール、有効化したあと設定ページで「XMLサイトマップを有効化」でXMLサイトマップインデックスにチェックをいれます。


基本的にどちらのプラグインもデフォルトの設定でXMLサイトマップが作成されます。
https(またはhttp)://ご自身のサイト名/sitemap.xml と入力して XML Sitemap が表示されればサイトマップが作成されています。
404 not found などが表示される場合はまだ作成されていません。
サイトマップを Search Console に追加

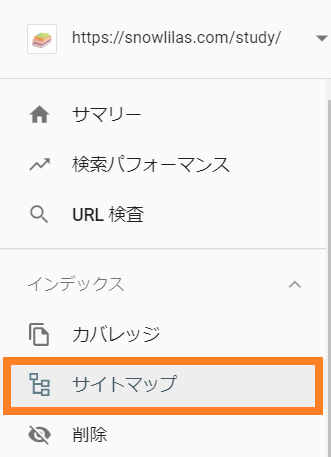
メインメニュー
Search Console にサイトマップを設定します。
メインメニューからサイトマップをクリックします。

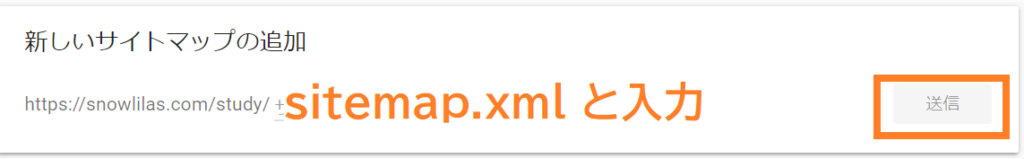
新しいサイトマップの追加の入力欄に
sitemap.xml と入力して 送信 します。

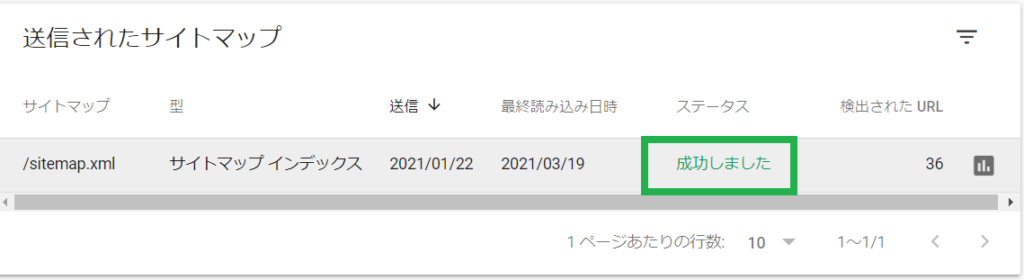
ステータス欄に 成功しました と表示されればオッケーです。
大変お疲れ様でした。
これですべての設定が終わりました!!

タイヘンだったよね🐾

Google Search Console の使い方
アナリティクスとサーチコンソールの設定タイヘンでしたね💦
頑張って設定したものの、ブログ運営の初期はまだあまり訪問してくれる方も少ないですし、ユーザの分析やコンテンツの解析も把握しづらいかもしれません。
ブログ運営に慣れてきてからアナリティクスもサーチコンソールもゆっくり解析して運営に生かしていけるといいと思います。

わたしもまだ解析できていません💦
早速データの解析をしてみたい!!
そんな前向きな方は解析の仕方を説明してくれている記事もたくさんあるので参考にしてみてはいかがでしょうか。
今回はここまでにしますね。

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
Google search Console の設定でした。
Google関連の設定が終わりました。
タイヘンでしたね。お疲れ様でした。
次回はアフィリエイトの設定です。
アフィリエイトをしない場合はここでゴールです!
おめでとうございます🎊


アフィリエイトを設定する方は次回でゴール♬ です。
WordPress化
STEP 14
アナリティクスの設定
WordPress新規作成
STEP 17
アナリティクスの設定
































ディスカッション
コメント一覧
まだ、コメントがありません