検証ツールを見てみよう

サイト作成のお役立ちワザ♬
検証ツールを見てみよう
【初心者向け】
how to ウェブサイト作成
親切丁寧にナビゲート♪
この章ではサイト作成で使えるプログラミング以外の覚書をまとめます。
今回は
検証ツールを見てみようです。


Google では検証ツールという機能があります。表示しているサイトのコードを見ることができます。
模写トレーニングではサイトのコードを参照して勉強することができます。
WordPressでは項目などのCSS装飾の変更をするときに役立ちます。
検証ツールを見てみよう
検証ツールの見方

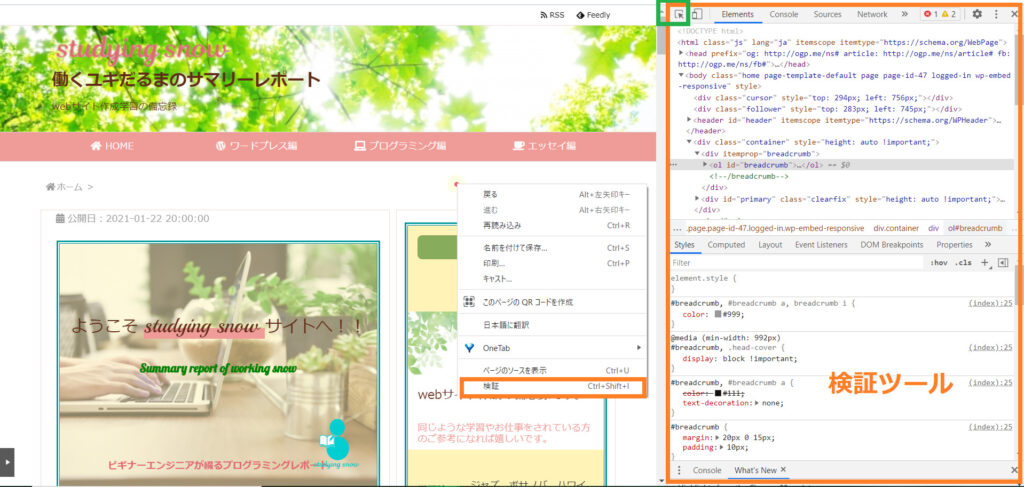
調べたいサイトで右クリックして
調べたいサイトで右クリックをして 検証 を選びます。
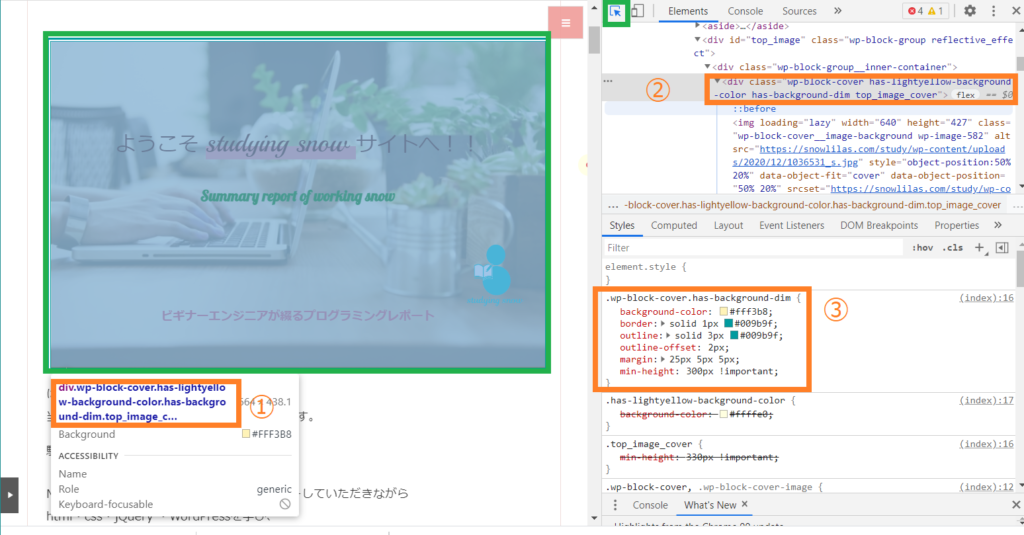
オレンジ枠を検証ツール(ディベロッパーツール)といいます。
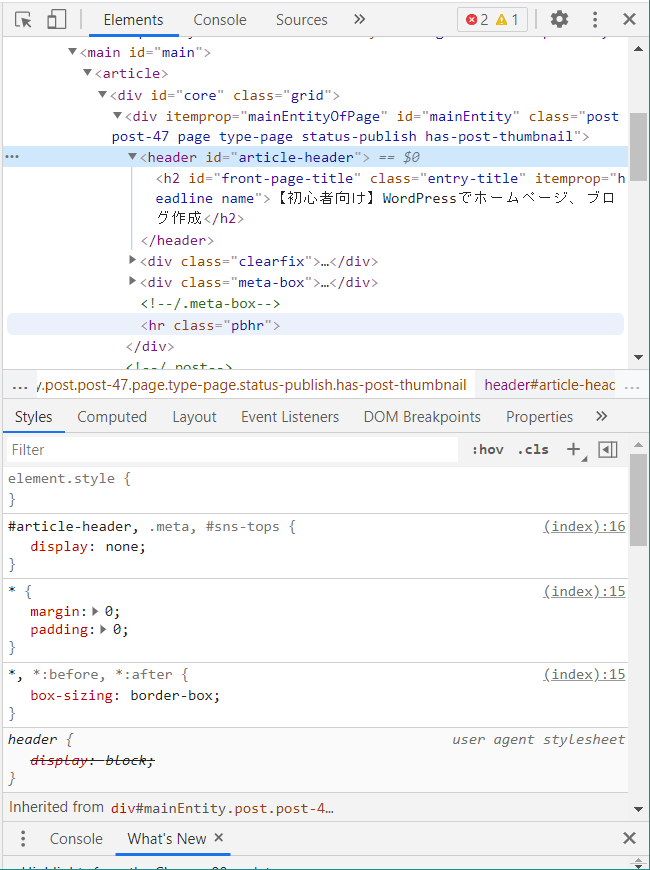
上部がHTMLコード、下部がCSSコードが表示されています。

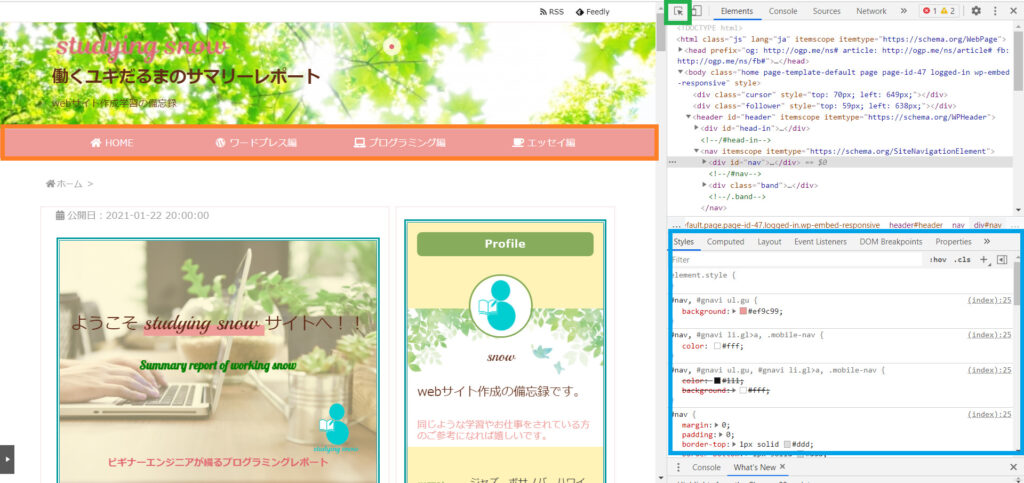
①検証ツールのグリーン枠の矢印をクリックします。(青に変化します)
②調べたい色(ここではオレンジ枠)を選択します。
③検証ツールのブルー枠の部分がCSS装飾です。

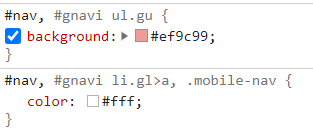
background が背景色です。#ef9c99 と表示されています。
color が文字の色です。#fff (#ffffff) は白です。
#ef9c99 や #fff はカラーコードです。
このコードを変更すれば色を変えることができます。
カラーコードの調べ方はこちらのページへどうぞ。

検証ツールの左上のグリーン枠をクリックして、調べたい部分でクリックします。
するとその部分のクラス名が表示されます。➀
検証ツールにも該当部分がグレーになります。➁
ここにもクラス名が表示されています。
クラス名とはその部分につける名前です。
class="******"と書いてありますね。
ひとつの部分に複数のクラス名をつけることができます。
上の画像でも
<div class="wp-block-cover has-lightyellow-background-cover has-background-dim top_image_cover">
と書いてあります。これは
wp-block-cover
has-lightyellow-background-color
has-background-dim
top_image_cover
の4つのクラス名が付けられています。
それぞれのクラス名に装飾したい項目を設定されています。
(背景を設定したいクラス名など)
これらのクラス名に対してCSS装飾をします。

css コードではクラス名の前に「.」(ピリオド)が付いています。
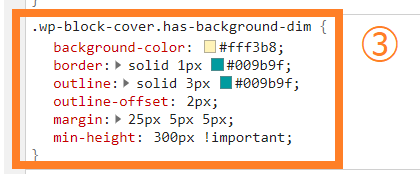
左のコードでは.wp-block-coverと.has-background-dim のクラス名が両方付いている部分の装飾をするよと宣言しています。
backgroud-color:背景の色
border:枠線
outline:外枠の線(borderとセットで二重枠)
outline-offset:二本の線の間隔
margin:外側の空白の幅
min-height:最低限の高さ
こんな項目を設定しています。
子テーマの編集のstyle.css を編集すればこうした装飾の変更をすることができます。
検証ツールでシュミレーション

検証ツールではCSSのコードを変更してどんな風になるかシュミレーションすることができます。
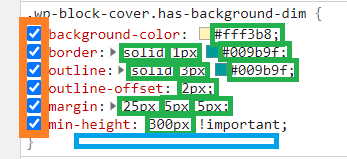
オレンジ枠のチェック欄を外すとそのプロパティ設定がなくなります。
グリーン枠の数値などを変更すると表示も変更されます。
ブルー枠のあたりをクリックすると新しいプロパティを入力することができます。
いろいろ試して実際サイトではどう見えるのかシュミレーションしてみるといいですね。

注意しなければならないのは、ここでプロパティのチェックを外して装飾をナシにしたり、数値を変更したり、新しいプロパティを追加しても、 実際のCSSファイル(style.css)は変更されていません。
実際に変更する場合はstyle.cssファイルを修正しないといけません。
style.css ファイルの修正
style.css の編集は
テーマが Cocoon なら外観 → テーマエディター 画面でテーマファイルをstyle.css を選びます。
テーマが ルクセリタス の場合、外観 → 子テーマの編集でstyle.css のタブを選びます。
その他のテーマでも外観メニューに style.css を編集できるメニューがあると思います。
style.css の編集をする場合、元々記述されている部分は 絶対に消さないでください。
「これより下に書いてください。」
「追加する場合はここに書いてください」
など指定してある部分に記述します。
.wp-block-cover.has-background-dim {
background: #ffffff;
border: solid 1px #ef9c99;
outline: solid 3px #ef9c99;
}
background(背景)を#ffffff(白)
border(枠線)とoutline(外枠線)の色を#ef9c99(ピンク色)に変更しました。
記述が終わったら忘れずに ファイルを更新 をクリックします。
.wp-block-cover.has-background-dim {
outline: none;
}
例えば、二重線をやめて一重の線に変更したいなら外枠の線(outline)をなしに記述します。
修飾名(ここではoutline): none;
この記述で設定してある装飾をなしにすることができます。
最後に忘れずに ファイルを更新 をクリックします。
検証ツールを利用するとサイトのコーディングを参照できます。
変更したい部分や項目の名前やどんな装飾をしているか調べることができます。
これらを参考にサイト模写の勉強もできますね。
WordPressでは元々のテーマで設定してある項目の装飾の変更や非表示にするなどのこともできます。
今回はここまでです。

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
検証ツールの見方、使い方についてでした。
まだまだたくさんの機能があるのですが、わたしも使い切れていないと思います。
初心者も覚えておくといい情報のご紹介でした。

読んでくれてどうもありがとう!!




























ディスカッション
コメント一覧
まだ、コメントがありません