ブロックエディタ 基礎編

WordPress編集のステップ4
多機能♬ ブロックエディタ
これでブログが書けるよ! 基礎編
【初心者向け】
ワードプレスでウェブサイト作成
親切丁寧にナビゲート♪
今回はブロックエディタですね。
WordPressで必ず必要になります。
また固定ページ作成でも投稿記事作成でもブロックエディタを使うことになります。
これでブログが書けるよ! 基本編
いよいよページの作成ですね!
もちろん今このページを作成しているのもブロックエディタです。
固定ページ作成なら 固定ページ → 新規追加
投稿記事作成なら 投稿 → 新規追加 選びます。

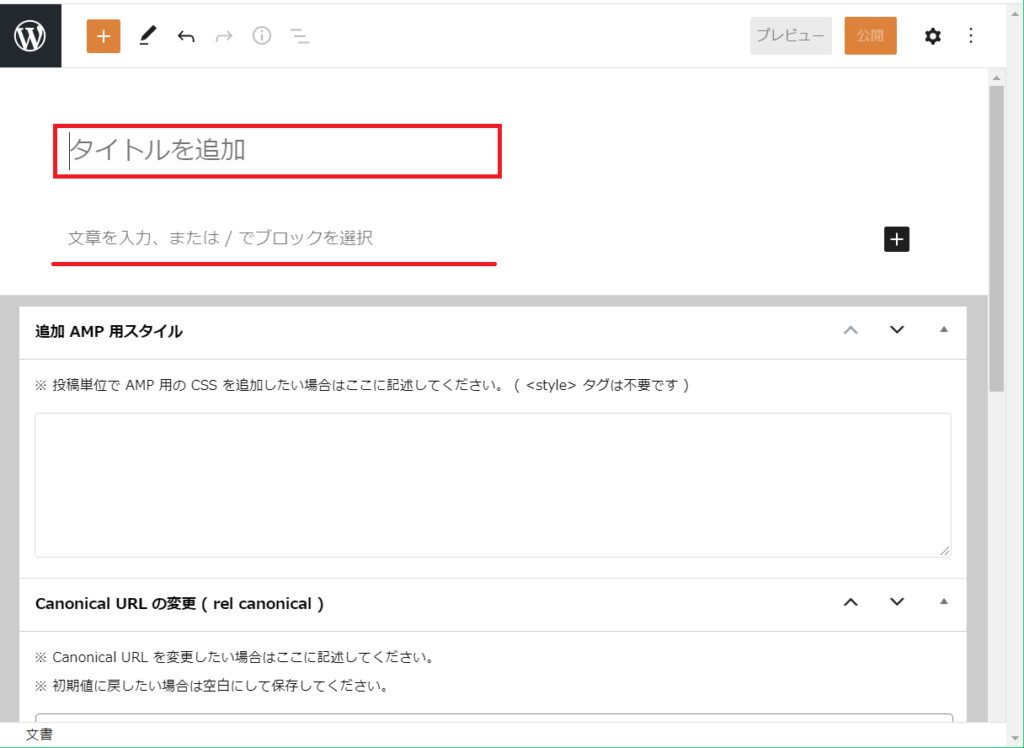
赤枠にこのページのタイトルを入力します。
ここは画面には表示されませんがプログラムとしては重要です。
ここに入力されたタイトルが<h1>タグになります。
この<h1>タグがSEO対策(ざっくり言うと検索で上位になるように工夫すること)で重要になります。

わかりやすい(検索しやすい)タイトルをつけましょう♬
画面に表示される部分は赤線のところからです。
ブロックを選択 とありますね。
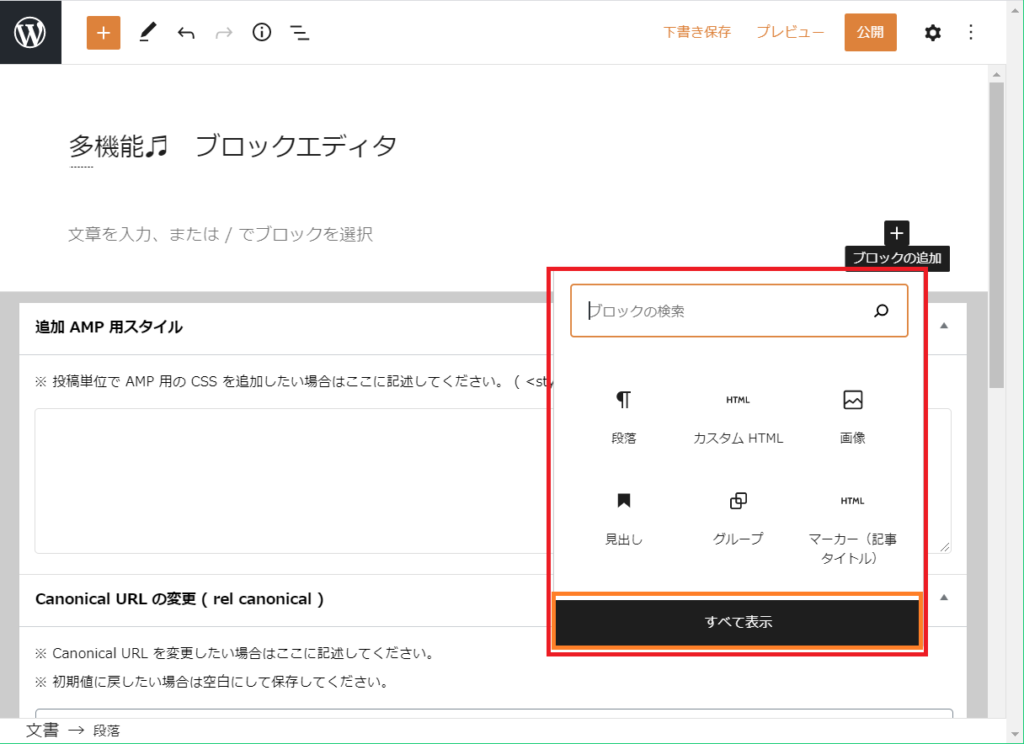
右にある ⊞ ボタンをクリックします。

メニューが表示されました。
段落、カスタムHTMLなどいくつかの項目が表示されています。
この中に設定したい項目があればいいのですが、ない場合はオレンジ枠の すべて表示 をクリックします。

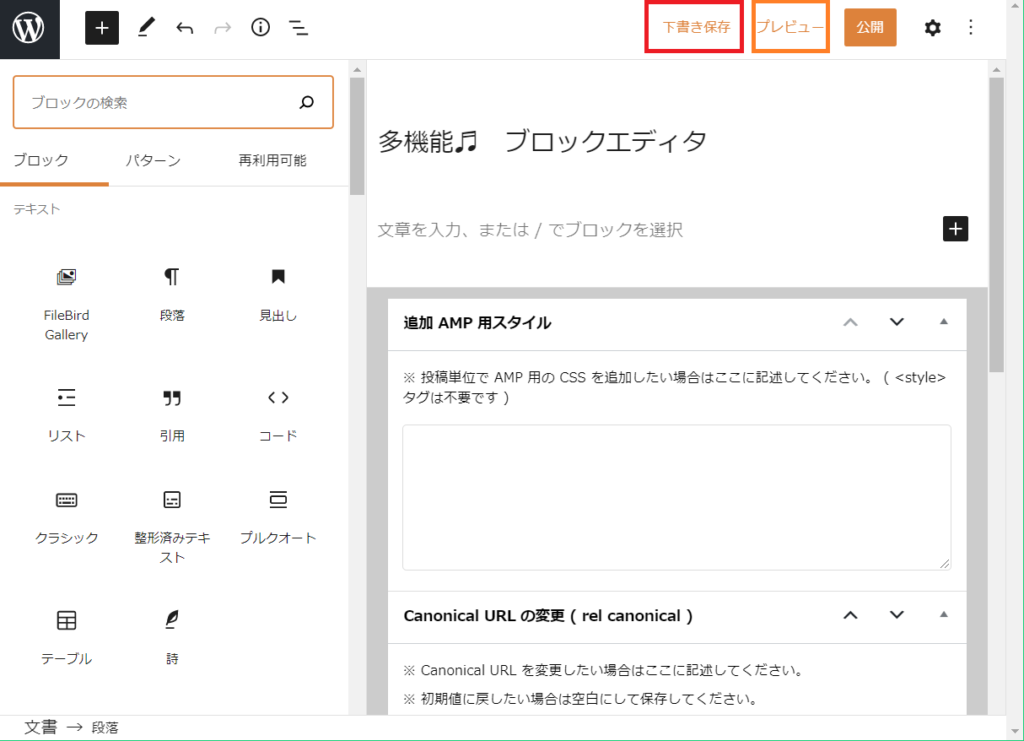
左側にブロックエディタの項目が表示されました。
選択しているテーマにもよりますが、とても多くの項目があります。
ここから設定したい項目を選んでいきます。

タイトル、テキスト(文章)、画像……などひとつひとつの項目を設定していきます。積み木やブロックみたいかな?

よく使うのを紹介するね!!

注意事項!!

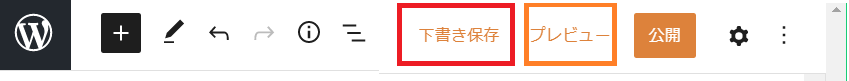
ブロックエディタの上部分です。
こまめに保存をするようにしましょう。 (赤枠)
プレビューで実際のページを見ることができます。(オレンジ枠)
共通バー
各項目に共通するバーです。
ブロックエディタの項目を選択すると表示されるバーです。

① 選択した項目アイコン
② ドラッグで移動
③ ∧で上へ、∨で下に移動
④ 幅広、全幅の選択
⑤ 詳細な設定メニュー
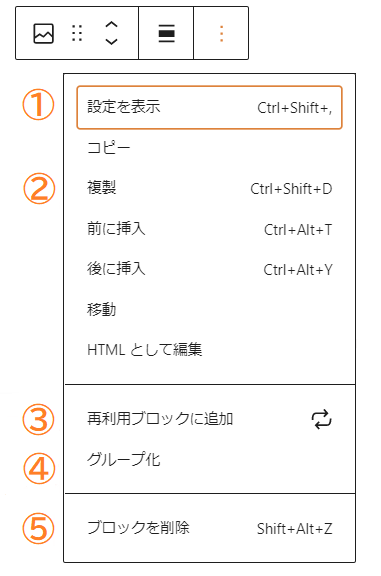
⑤をクリックするとこのようなメニューが表示されます。
① 詳細項目を右側に表示
② ブロックの複製
③ 再利用ブロック(応用編で説明)
④ グループ化(応用編にて)
⑤ ブロックの削除

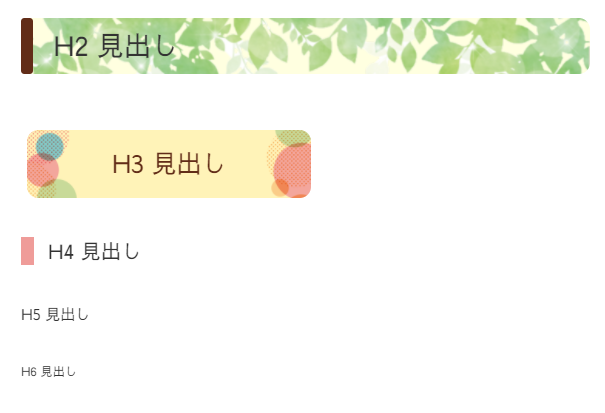
見出し

見出しにはH2からH6まで階層別の見出しがあります。
フォントの大きさが違います。
H2とH3のデザインはこのブログ用にカスタマイズしています

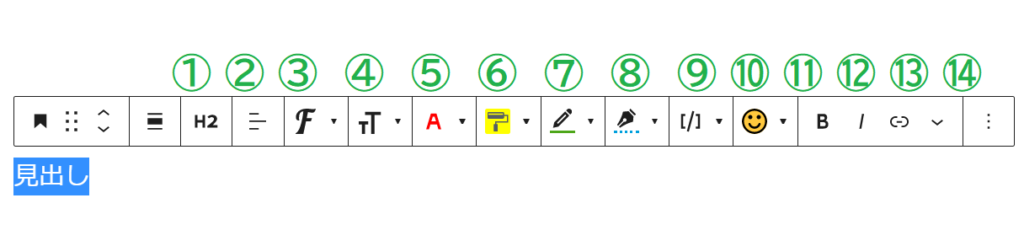
見出しなど文章を入力する項目の設定バーです。
いろいろな装飾をすることができます。

①見出しの種類(H2~H6)
②左寄せ、中央寄せ、右寄せの選択
③フォントの選択
④フォントのサイズ
⑤フォントの色
⑥背景色
⑦アンダーラインの選択
⑧ドット蛍光ペンの選択
⑨ショートコードの挿入
⑩絵文字の選択
⑪太字の選択
⑫イタリック(斜め字)の選択
⑬リンクの設定
⑭高度設定(ルビ、取り消し線など)

試してみると楽しいね🐾
段落

必ず使用するブロックですね。
この文章を書いているのもこのブロックです。
同じ段落の改行は Shift + Enter キーを押下します。
Enter キーのみを押下すると新しい段落になります。
見立しと同じように文章を入力して、 テキスト入力バー を利用して 文字の装飾 をします。
画像

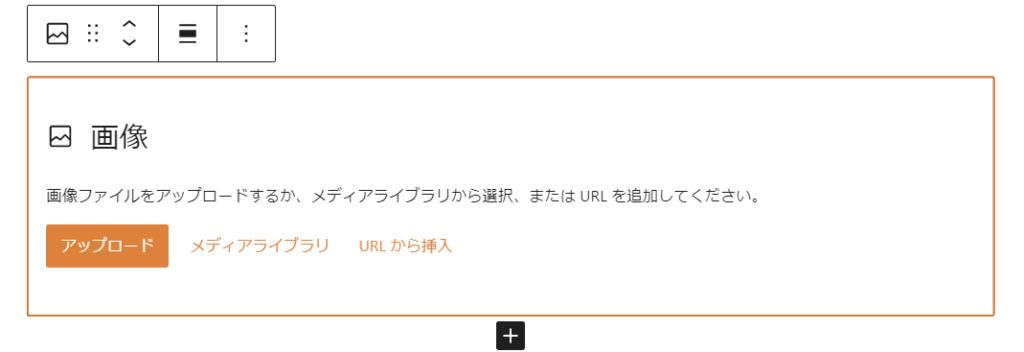
画像の設定ですね。
これも見出し、段落と同じく必ず使用しますね。
写真、ロゴ、イラスト、いずれも利用できます。


すでにWordPressにアップロードしてある画像を利用するなら メディアライブラリ
まだメディアライブラリにない画像を利用するなら アップロード
外部の画像を引用する場合は URLから挿入 をクリックします。
それぞれ目的の画像を選びます。
※画像の利用には注意が必要です。商用使用OKのものを利用しましょう。

私は 写真AC を利用しています。グループにイラストやシルエットのサイトもありとても重宝しています。
写真素材無料ダウンロード
https://www.photo-ac.com/
イラストならこちら
https://www.ac-illust.com/
シルエットはこちら
https://www.silhouette-ac.com/

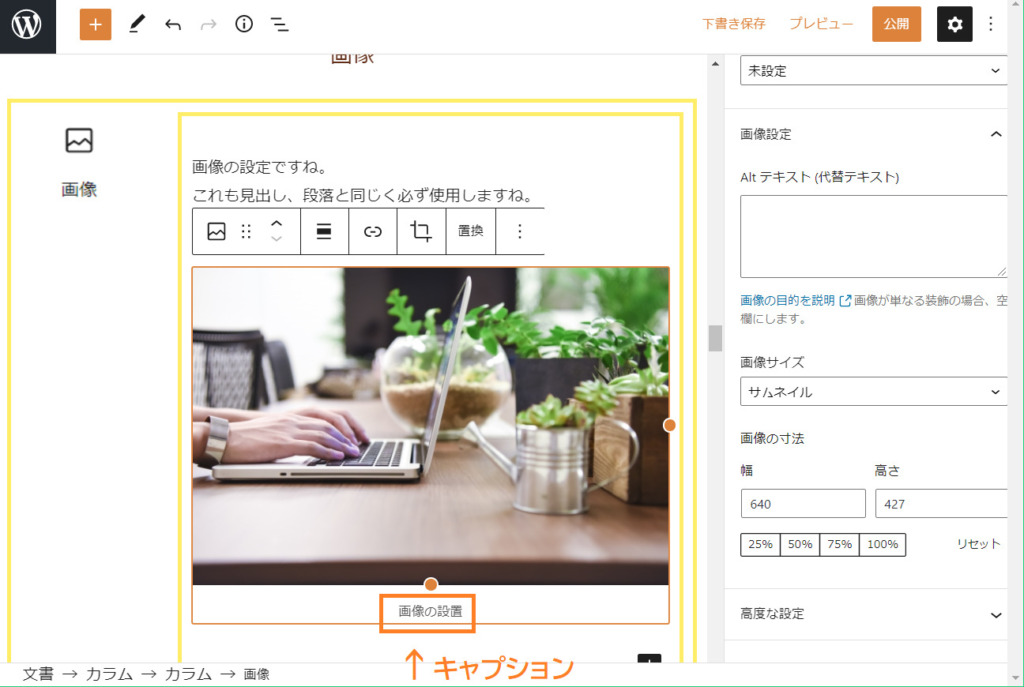
画像の下にキャプション(画像の説明文)を入力できます。
説明文なしでもOKです。

右側で詳細設定ができます。
画像の大きさも変更できます。
小さいサイズにして左寄せや右寄せに配置することもできます。
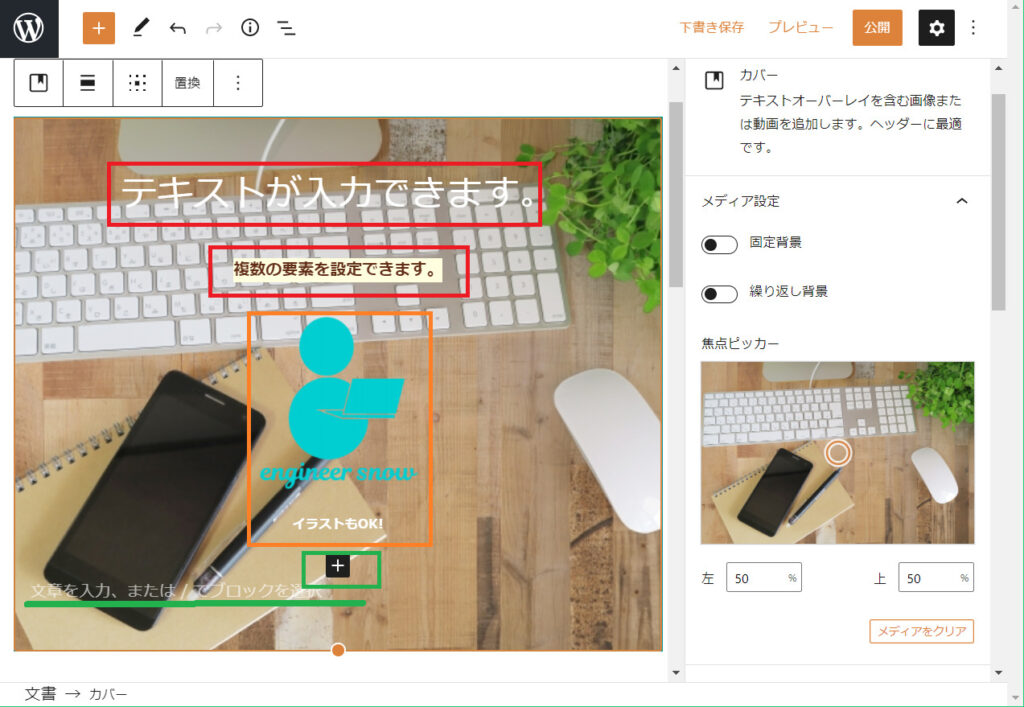
カバー

画像の上にテキストなどを重ねることができます。
当サイトのトップ部分で利用しています。


テキスト(文章)や見出しなどが入力できます。(赤枠)
オレンジ枠のようにイラストやロゴなどの画像も重ねることができます。
⊞ ボタン(緑枠)を押下して項目を追加できます。

いろいろ工夫ができそうだね♬
吹き出し


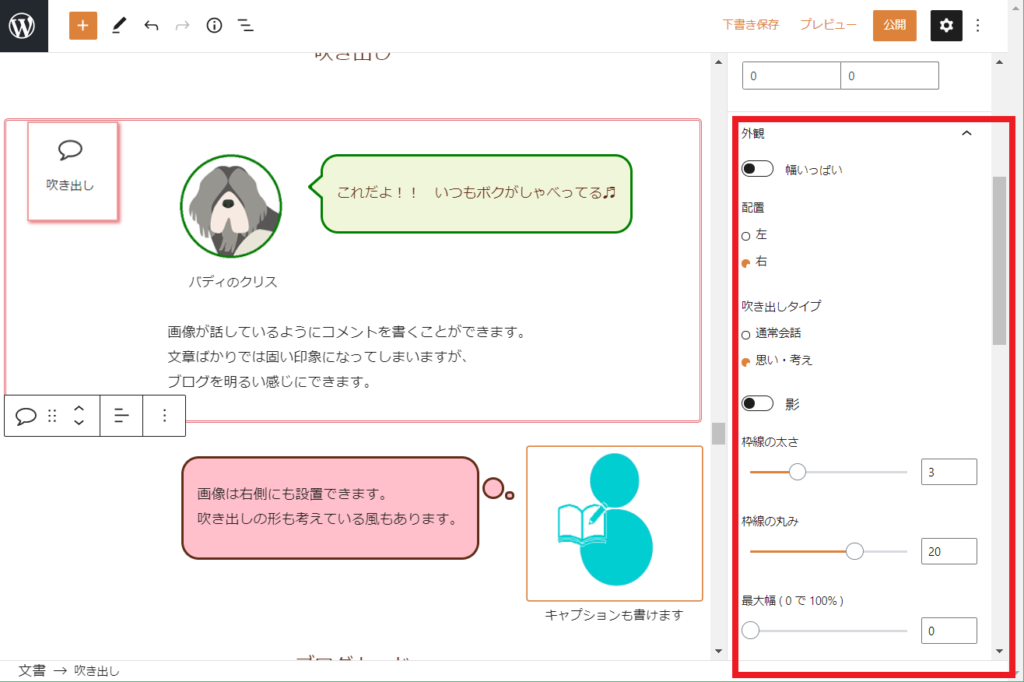
これだよ!! いつもボクがしゃべってる♬
テーマによって用意されているようです。
画像が話しているようにコメントを書くことができます。
文章ばかりでは固い印象になってしまいますが、
ブログを明るい感じにできますね。

画像は右側にも設置できます。
吹き出しの形も考えている風もあります。


枠線や背景や文字の色も設定できるよ。
カラム


このようにいくつかの項目を並列に表示できます。
テキスト


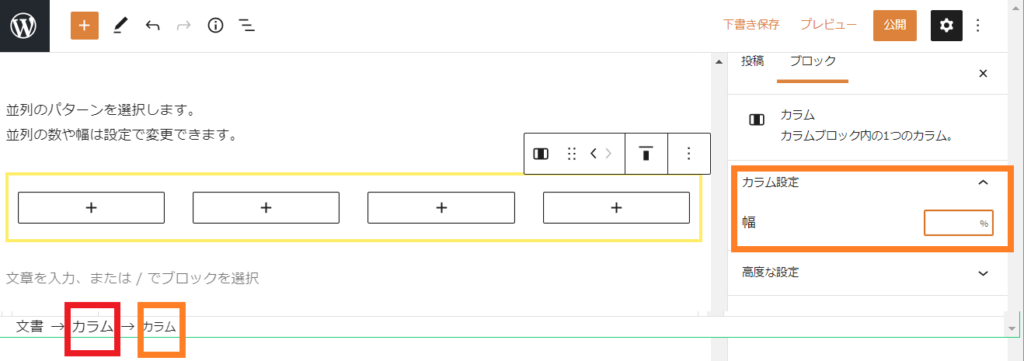
並列のパターンを選択します。
並列の数や幅は設定で変更できます。

赤枠の カラム は黄色枠の全体を表しています。
ここで何列にするか設定できます。
オレンジ枠の カラム は個々の列を表しています。
幅の設定ができます。
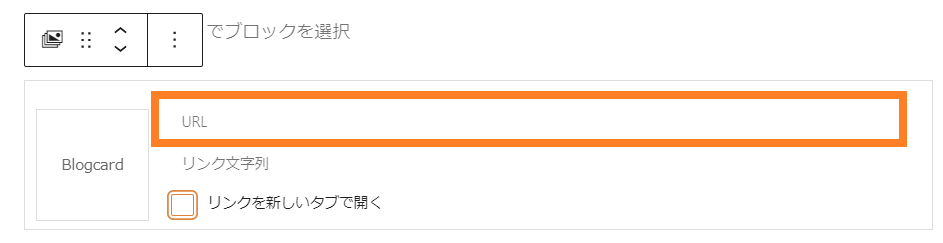
ブログカード

これはルクセリタス専用のブロックエディタのコンテンツだと思います。
参考にした他のブログなどを簡単に紹介することができます。
(Cocoon にもあります)

わたしのポートフォリオサイトを表示してみました♬

紹介したいブログのURLを入力します。
そのURLを新しいタブで開くなら☑チェックを入れます。
今開いているタブで表示するならチェックを入れません。
基礎編はここまでにしますね。
ここまでにご紹介したコンテンツでブログが書けると思います。
こちらの記事もわかりやすいです。
ブログカードでご紹介♪
今回はここまでにしますね。
ここまでご紹介した内容でブログが書けると思います。
次回は応用編です。


もっとオシャレなブログになるかも?!
おつかれさまでした。
素敵なブログが書けますように🌟

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
これでブログが書けるよ! 基礎編でした。
次のSTEPに進んでくださいね。

WordPress編集編
STEP3 ブロックエディタ
バージョンアップ! 応用編




























ディスカッション
コメント一覧
まだ、コメントがありません