固定ページ作成

WordPress模写のステップ7
WordPress新規作成のステップ7
固定ページ作成
【初心者向け】
ワードプレスでウェブサイト作成
親切丁寧にナビゲート♪
WordPress模写、新規作成のステップ7です。
編集編でもステップ7ですね。
いずれの演習でも固定ページを作成する場合はこの項を参考になさってください。
WordPressには固定ページと投稿記事があります。
投稿記事はブログ記事ですね。会社などのサイトではお知らせや新製品・サービス・イベントの紹介なども投稿記事になりますね。 更新されるたびに「増えていく」 ページですね。

新聞やニュースのように都度更新されるものですね。

もちろんこのページも投稿記事だよね(^_-)-☆
固定ページは 「増えない」ページ です。会社やお店などを紹介するトップページやお問い合わせ画面などですね。また投稿記事の一覧(目次)ページなども固定ページで作成します。

こちらは例えるなら書籍かな?

このサイトのトップページもそうだよね🎵

固定ページの新規追加
ダッシュボードのメニューバーから 投稿記事 → 新規追加 を選びます。

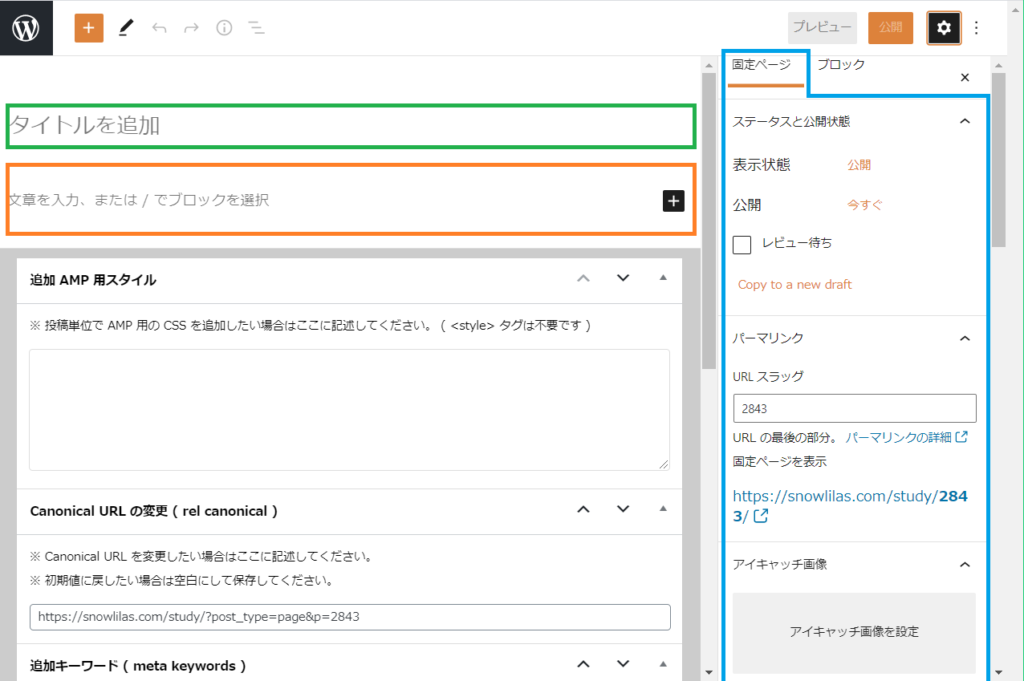
グリーン枠にタイトルを入力します。
ここは画面には表示されませんが、SEO対策にとって重要です。
検索されやすい文言を考えます。
ダッシュボードの固定ページ一覧に表示されるのもこのタイトルです。
ブルー枠はページの詳細設定です。
パーマリンクは英数字にします。
先ほどのタイトルを英語に変換します。
当サイト 働くユキだるまのサマリーレポート WordPress編目次(固定ページ)
タイトル:「WordPress編 記事一覧」
パーマリンク:「wordpress-article-list」
パーマリンクはアンダースコア (_) ではなく、ハイフン (-) を使います。
(Google 推奨のため)
それではボディ(本文)の作成ですね。
ブロックエディタで編集を行います。
ブロックエディタの使い方については当サイトの「多機能♬ ブロックエディタ」基礎編、応用編をご覧になってくださいね。

見出しやテキスト(段落)や画像とかを組み合わせるんだよね!

こまめに保存するクセをつけましょう。
プレビューで編集画面を確認することもできます。

出来上がったらパーマリンク、カテゴリ、タグなど詳細設定を見直しましょう!

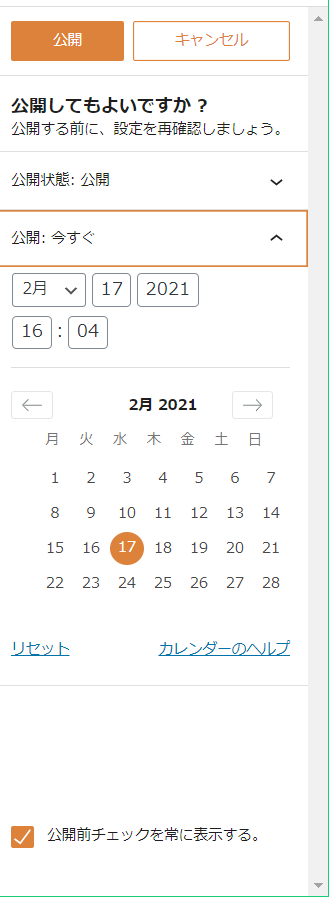
公開の設定をします。
予約投稿ができます。
適切な日時を指定して、上部の 公開 をクリックします。
固定ページを表示させる
公開した投稿記事は新着記事一覧などに表示されますが、固定ページには一覧がありません。
表示の設定をする必要があります。
トップページに指定する場合
作成した固定ページがトップページの場合の設定方法です。

トップページとはサイトの玄関ですね。webサイトの最上層部分です。
フロントページとも言います。

本の表紙! サイトの顔!! だよね🎵


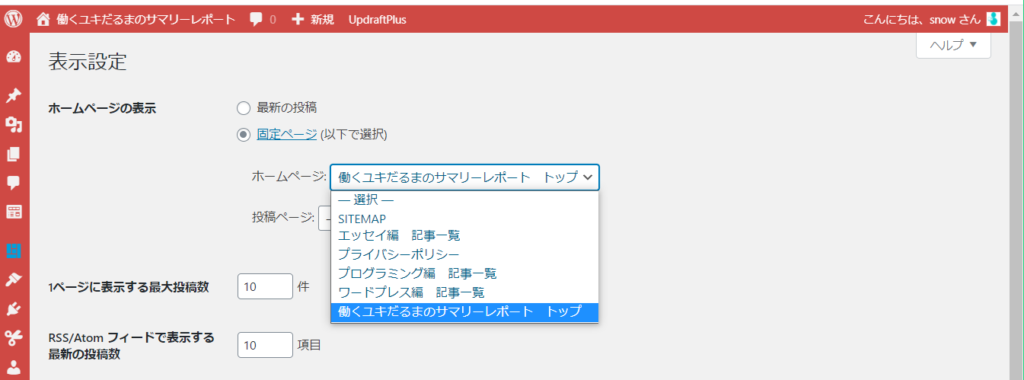
外観 表示設定
ダッシュボードのメニューバーから 外観 → 表示設定 に進みます。
ホームページの表示欄で固定ページを選びます。
下のホームページ欄に固定ページが表示されるのでトップページにしたいページを選択します。

これでURL名を入力すればこの固定ページが表示されるようになります。
トップページ以外の表示
トップページ以外の固定ページはメニューや目次などでリンク付けをする必要があります。
ブロックエディタでリンク付け
ブロックエディタでリンク付けすることができます。
テキストだけでなく、画像やボタンにも設定ができます。
例として当サイトの目次ページに遷移させます。
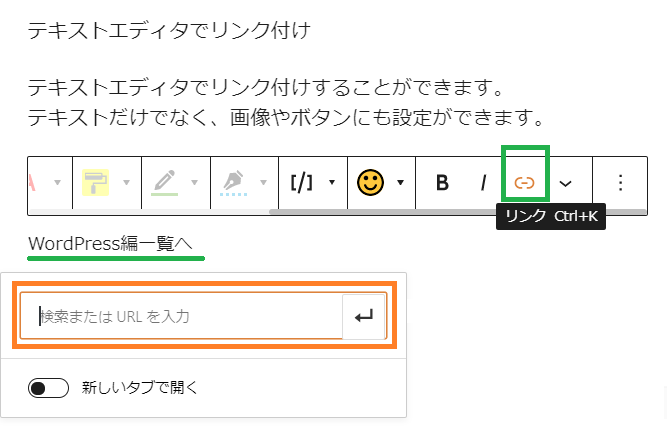
WordPress編一覧へ

リンク付けしたいテキスト(グリーン線)や画像のメニューバーでグリーン枠のリンクをクリックします。
リンクの設定枠が表示されるので、オレンジ枠に表示させたい固定ページのURL+パーマリンクを入力して矢印ボタンをクリックします。
WordPress編一覧
https://snowlilas.com/study/wordpress-article-list
新しいタブを開くのか、今開いてるページで開くのか選択します。

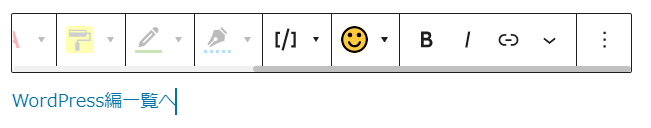
テキスト(WordPress編一覧へ)の色がブルーに変わりました。
これでクリックすると指定したページに遷移します。

ちなみに遷移先が投稿記事でも外部サイトでも同じ方法で指定できます♬
メニューバーからページを選ぶ
ヘッダーなどのメニューバーから固定ページを選べるようにします。
当サイトもヘッダーのメニューバーから投稿記事一覧(固定ページ)に遷移するようにします。
濃いピンク部分をクリックするとWordPress編、プログラミング編、エッセイ編の記事一覧(固定ページ)に遷移します。

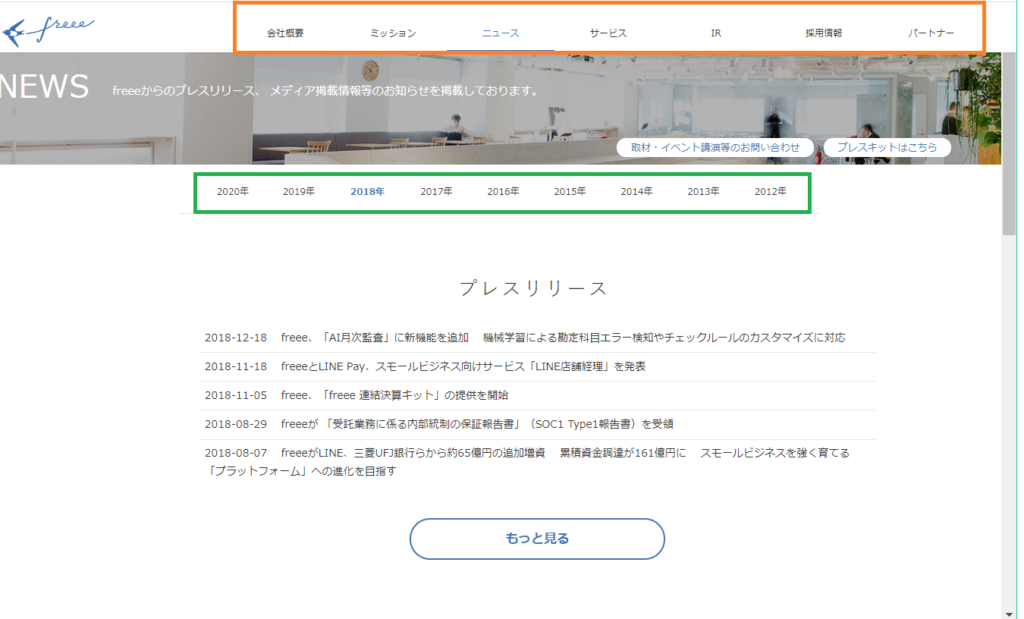
模写トレーニングのサイトもメニューバーを使用しています。
オレンジ枠がヘッダーメニューで、
グリーン枠が新規作成したメニューでニュース一覧年別メニューです。
こちらのダッシュボードで説明します。

外観 メニュー画面
ダッシュボードから 外観 → メニュー と進みます。
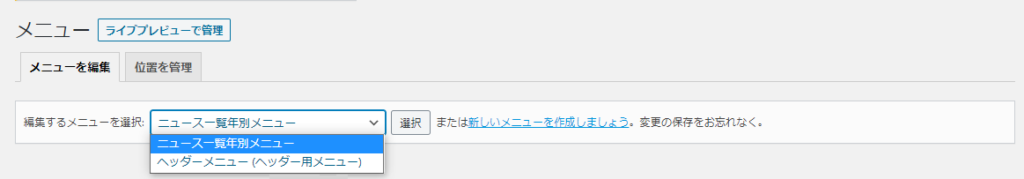
テーマにもよるかもしれませんが、ヘッダーメニューは編集するメニューを選択欄にあると思います。
ない場合や他のメニューを作成したい場合は 新しいメニューを作成しましょう をクリックします。

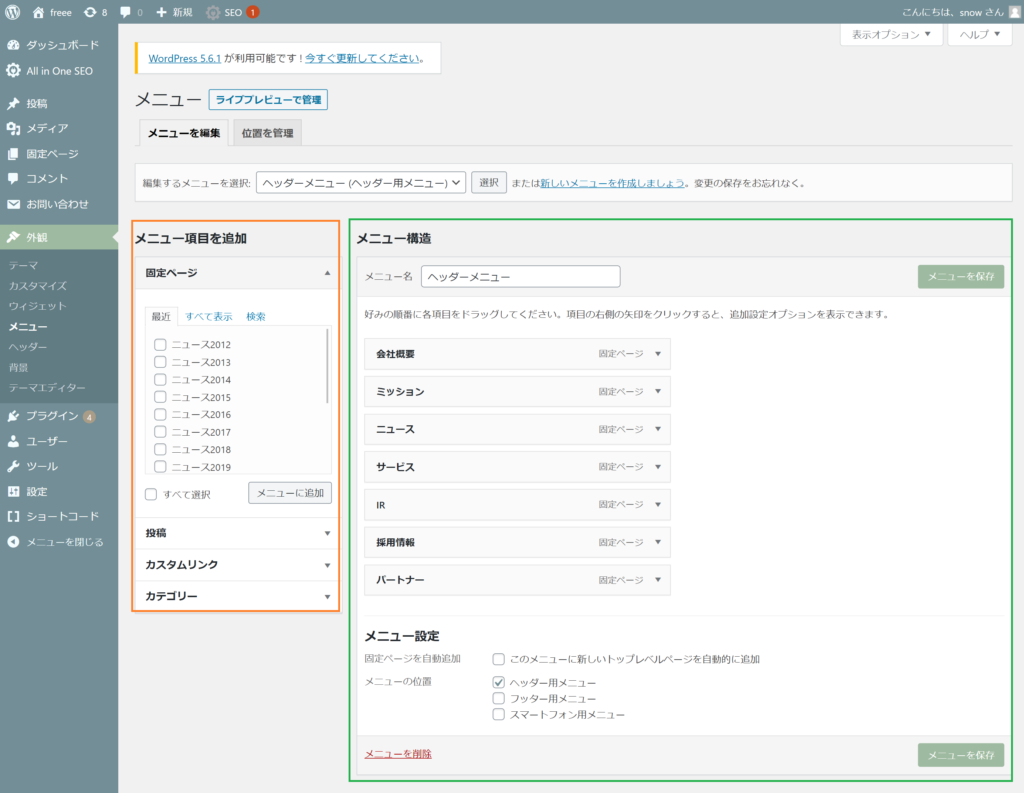
オレンジ枠からメニューに入れたいページを選びます。
固定ページ、投稿、カテゴリーなどの区分から必要なページにチェックを入れて メニューに追加 をクリックします。

ヘッダーメニューを選んで編集をクリックします。
するとグリーン枠に選択したページが表示されます。ドラッグして順序を入れ替えることもできます。
▼をクリックして詳細設定をします。
ナビゲーションラベルにメニューに表示させたいラベル(タイトル)を入力します。
ニュース一覧年別メニューは新しいメニューを作成をクリックします。
メニューの設定の仕方はヘッダーメニューの編集と同じです。
設定が終了したら メニューを保存 をクリックします。

メニューバーができました。このメニューバーを設置します♬

もうすこしだよ! がんばろっ🐾
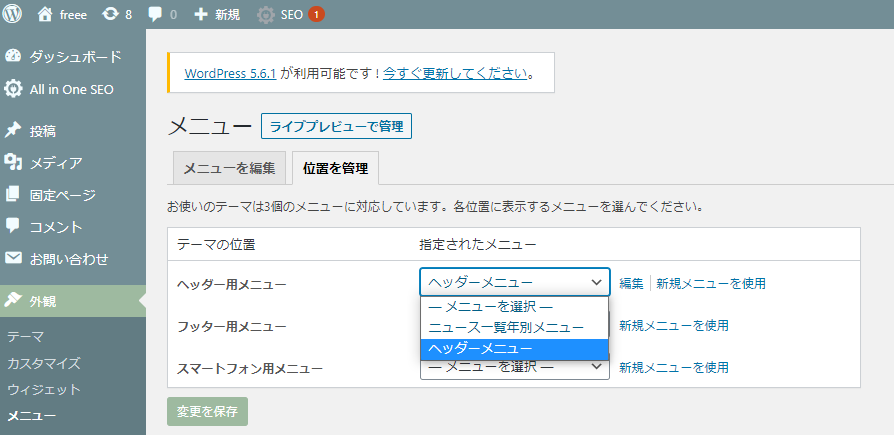
ヘッダーメニュー は先ほどのメニュー画面で 位置を管理 タブをクリックします。
ヘッダー、フッターに設定したい場合はここで設定できます。

ヘッダーメニューはヘッダーに設置したいので、
ヘッダー用メニュー欄にヘッダーメニューをクリックします。

ヘッダーメニュー設定OK!!
ヘッダー、フッター以外にメニューを設定する場合、
私は Shortcodes Ultimate というプラグインを利用しています。

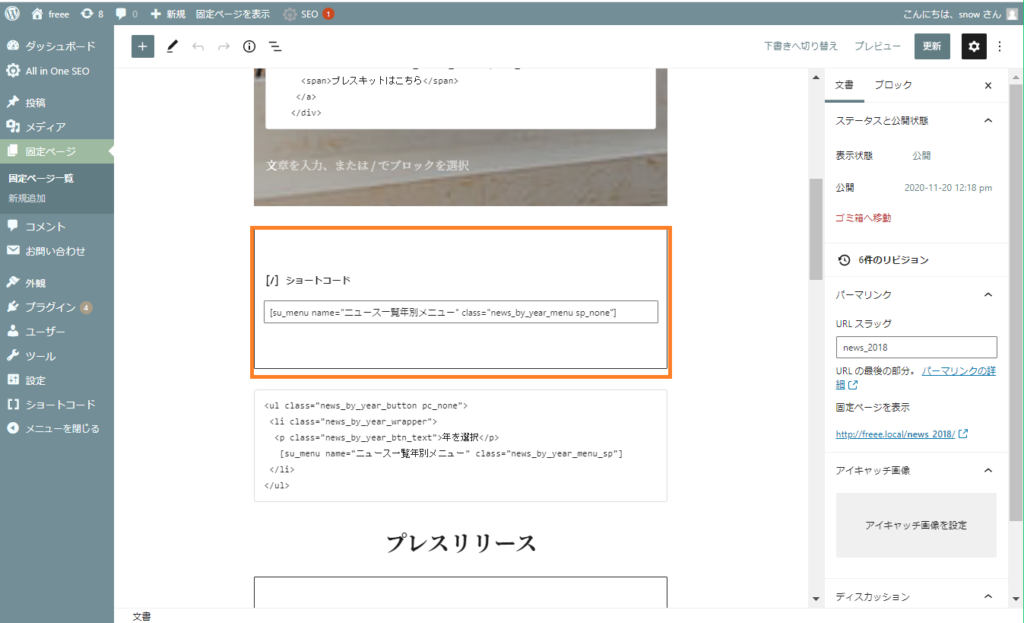
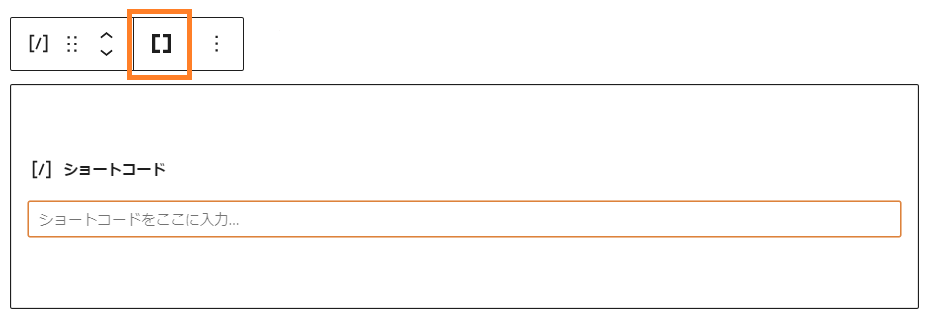
ブロックエディタ画面
オレンジ枠の部分でニュース一覧年別メニューを設置しています。
このコードは Shortcodes Ultimate で選択できます。

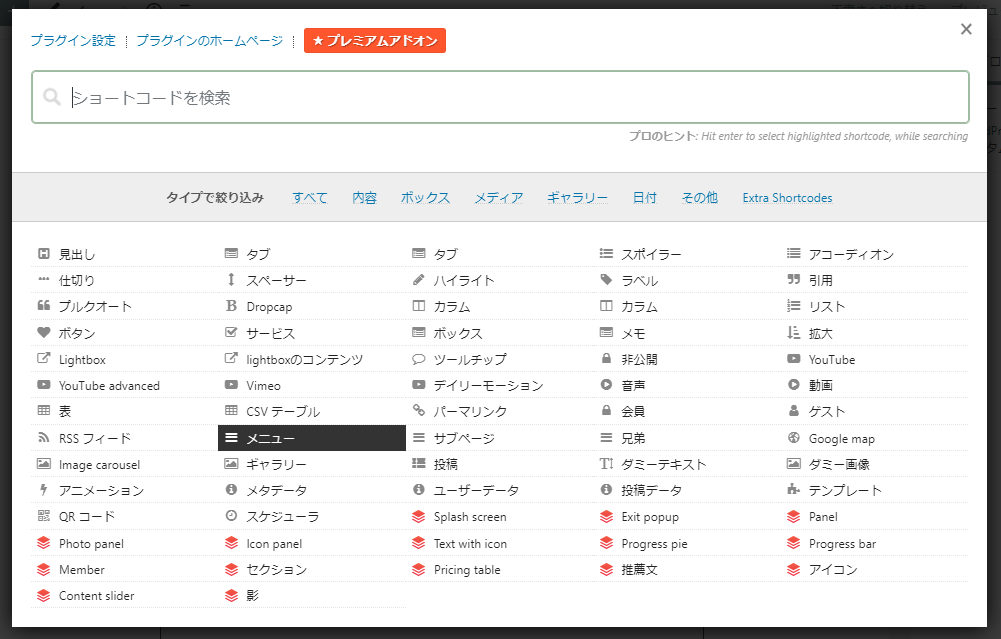
ブロックエディタでショートコードを選び、オレンジ枠をクリックすると Shortcodes Ultimate メニューが表示されます。

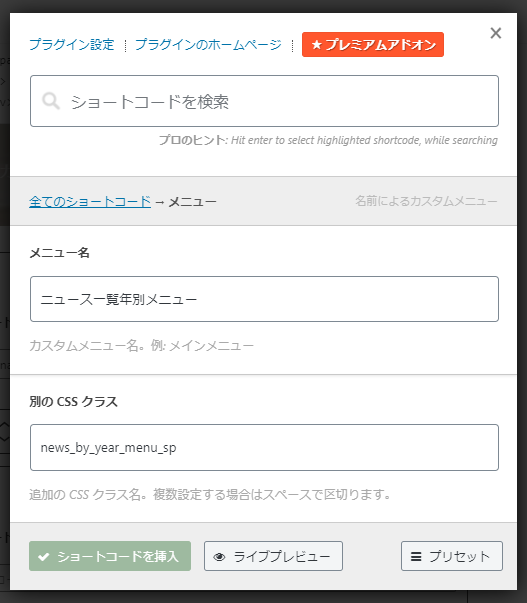
メニューを選びます。

先ほど作成したニュース一覧年別メニューを入力します。
CSSクラスは別途CSS装飾したい場合は入力します。必要がなければ未入力でOKです。
入力が終われば ショートコードを挿入 をクリックします。

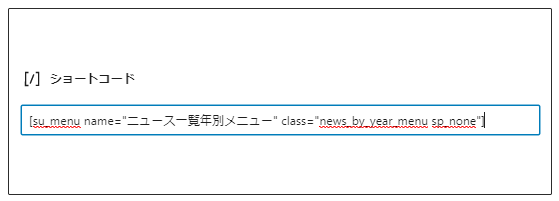
ショートコードが入力されました。

お役立ちプラグイン特集で取り上げています。
よかったらご覧になってくださいね。
お役立ちプラグイン特集🎵
Shortcodes Ultimateの使い方


ヘッダーメニュー(オレンジ)、ニュース一覧年別メニュー(グリーン)が表示できました!

やったね! おめでとう🎵

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
このステップはどの演習でも必要になる工程でした。

固定ページも必要なページですね。
投稿記事とともに、どちらもブロックエディタで編集ですね。
私もそうですが、こうして編集を重ねるたびに
やりたい仕様もできるようになっていきます。
次のSTEPに進んでくださいね。



























ディスカッション
コメント一覧
まだ、コメントがありません