投稿ページ、投稿一覧作成

WordPress化のステップ7
WordPress模写のステップ8
WordPress新規作成のステップ8
投稿ページ、投稿一覧作成
【初心者向け】
ワードプレスでウェブサイト作成
親切丁寧にナビゲート♪
WordPress化のステップ7ですね。
WordPress模写、新規作成はともにステップ8です。
いずれの演習でも投稿ページを作成する場合はこの項を参考になさってください。
投稿ページの作成です。
お知らせや雑感ブログなどを更新できますね。
ブログのメイン! 心臓部といってもいいかもしれませんね。
WordPress化トレーニングや模写(ネットで公開しない)ならばここでゴールとなります。
投稿記事の新規追加
WordPress化や模写での投稿記事の作成も 投稿記事の新規追加 です。
新たに記事を作成する場合も同じ方法ですね。
WordPress化の投稿記事コピーの仕方はこちらの記事を参考にさせていただきました。

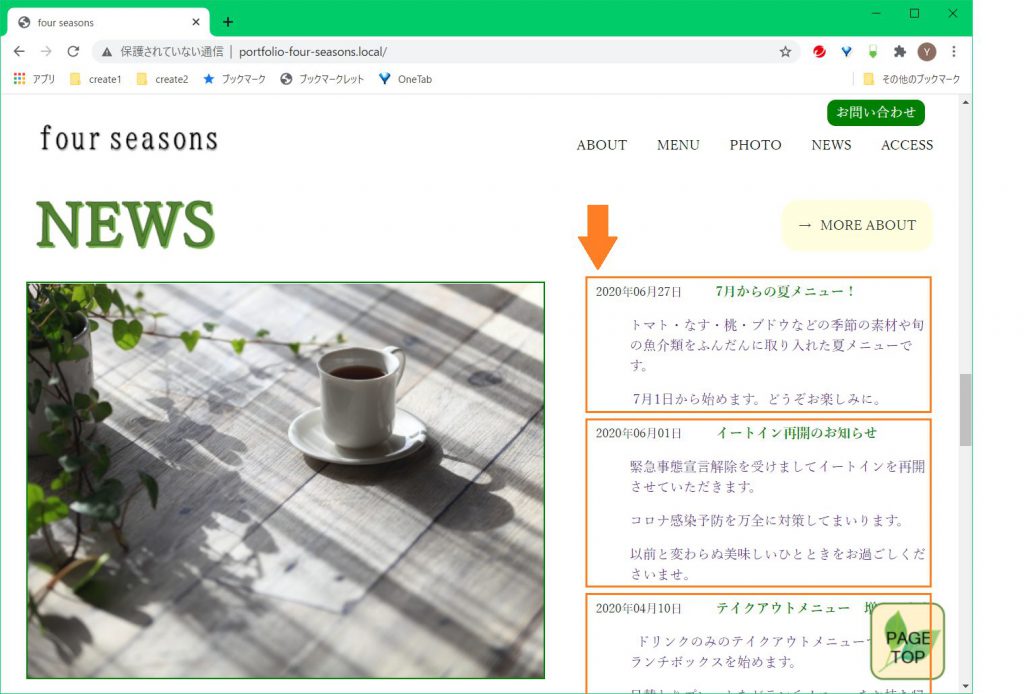
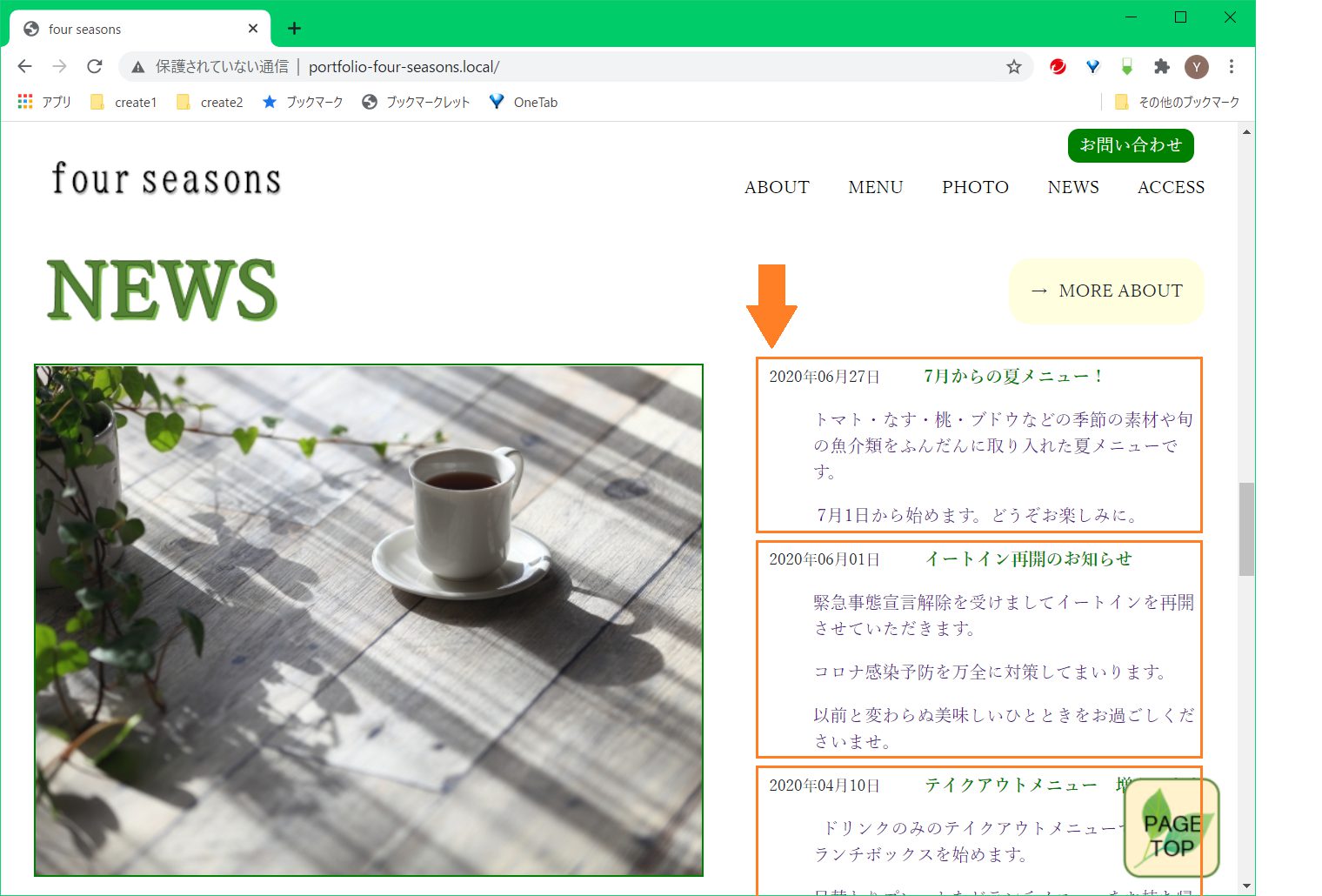
題材では NEWS 欄のお知らせ(オレンジ枠)がそれにあたります。
新着記事5件を表示しています。
htmlファイルのコードはこんな感じです。
<div class="section_text_inner order3">
<dl class="news_contents">
<dt class="news_date">2020年6月27日</dt>
<dd class="label">
<span class="label_text">7月からの夏メニュー!</span>
</dd>
<dd class="news_outline">
<p class="news_outline_text">
トマト・なす・桃・ブドウなどの季節の素材や旬の魚介類をふんだんに取り入れた夏メニューです。<br>
7月1日から始めます。どうぞお楽しみに。
</p>
</dd>
</dl>
<dl class="news_contents">
<!-- 以降4件割愛 -->
</dl>
</div>まずは投稿記事を新規追加していきます。
htmlファイルのコードの内容(サイトのNEWS)を1件ずつ投稿記事にします。
WordPress新規作成の場合も同じ方法で新規追加していきます。

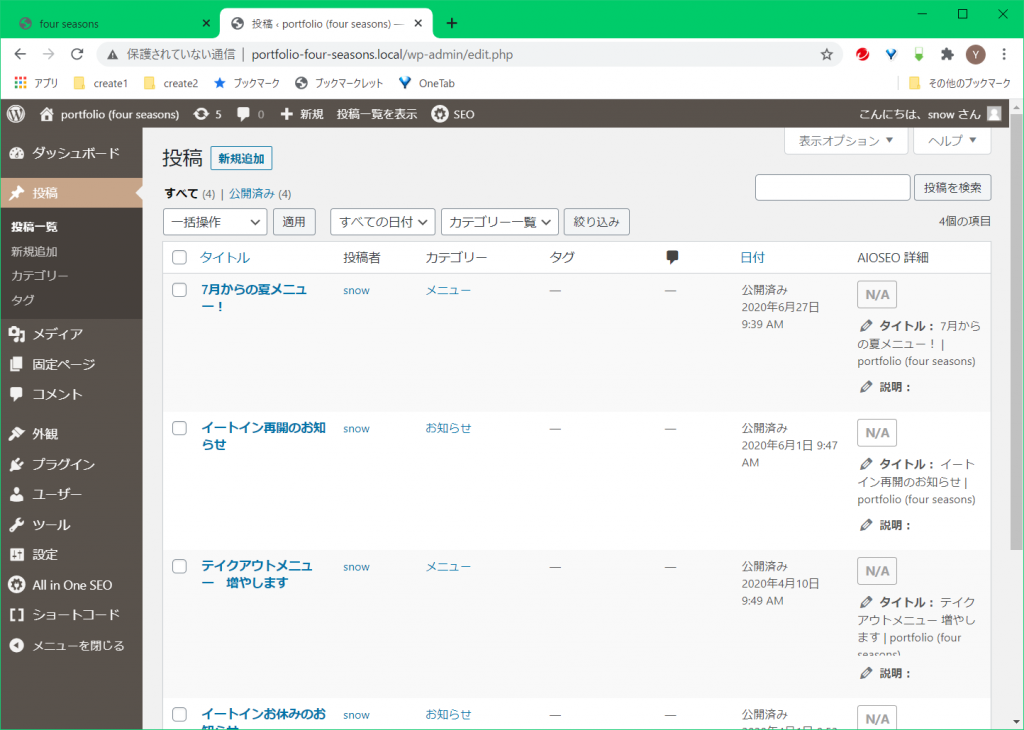
ダッシュボードの投稿メニューで 新規追加 をクリックします。

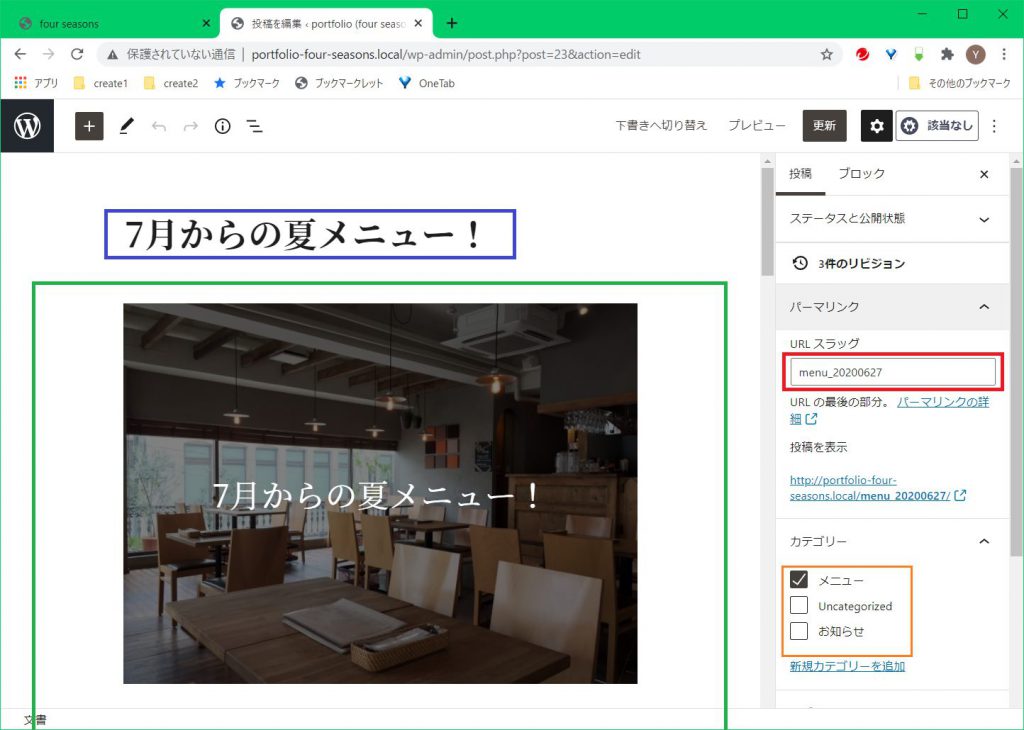
青枠:この記事のタイトルを入力します。(SEO対策用、画面には表示されません)
緑枠:表示させたい内容(タイトル、画像、記事など)を編集します。
赤枠:パーマリンク名を入力します。(半角英数字)
オレンジ枠:該当するカテゴリをチェックします。(なければ新規追加)
同じくタグ名も記入します。(カテゴリ欄の下)

パーマリンク名は何の記事かわかりやすい名前を英数字にします。
記号は _(アンダーバー)でなく -(ハイフン)が推奨されています。
当サイト 働くユキだるまのサマリーレポート 当ページ
タイトル:「投稿ページ、投稿作成」
パーマリンク:「articles-page」

パーマリンク、カテゴリ、タグなどの詳細設定はSEO対策としても重要なので作成後にももう一度見直して適切に修正しましょう。
グリーン枠部分に今までのサイトで表示していた内容をコピーします。
新規追加の場合はここに記事や画像を設定していきます。
作成の仕方は固定ページと同じです。
記事本文の作り方はこちらで紹介しています。

記事の数だけ投稿を追加していきます。

記事の数が多いとちょっとタイヘンだね💦
がんばろうね!!
投稿一覧を表示させる

記事が作成できたらトップページに記事一覧を表示させます。
オレンジ枠ひとつひとつが記事1件でこれらの一覧を表示させます。
プラグインを使わない方法
WordPressのトップページである front-page.php (もしくはindex.php) を修正します。
<!-- WordPress化 新着投稿ページ -->
<?php $the_query = new WP_Query( array( 'post_type' => 'post', 'posts_per_page' => 5 ) ); ?>
<?php if ( $the_query->have_posts() ) : ?>
<div class="section_text_inner order3">
<!-- 新着情報 ここから -->
<dl class="news_contents">
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<dt><span class="news_date"><?php the_time( 'Y年m月d日' ); ?></span></dt>
<dd class="label">
<span class="label_text"><?php the_title(); ?></span>
</dd>
<dd class="news_outline">
<p class="news_outline_text"><?php the_content(); ?></p>
</dd>
<?php endwhile; ?>
</dl>
<?php wp_reset_postdata(); ?>
<!-- 新着情報 ここまで -->
</div>
<?php endif; ?>
<!-- ここまでWordPress化 -->この記述でトップページに新着記事が5件表示されるようになります。
表示件数を変えたい場合は 'posts_per_page’ => 5 (上から3行目)の 数字を任意の数字にします。
全件表示したい場合は -1 です。
それから表示させる項目の部分に php の文言を追加して、具体的な内容を削除します。
変更前
<! -- 日付 -->
<dt class="news_date">2020年6月27日</dt>
<! -- タイトル -->
<dd class="label"><span class="label_text">7月からの夏メニュー!</span></dd>
<! -- 記事内容 -->
<dd class="news_outline">
<p class="news_outline_text">
トマト・なす・桃・ブドウなどの季節の素材や旬の魚介類をふんだんに取り入れた夏メニューです。
<br>7月1日から始めます。どうぞお楽しみに。</p></dd>具体的な内容は投稿の新規追加で作成しました。
変更後
<! -- 日付 -->
<dt><span class="news_date"><?php the_time( 'Y年m月d日' ); ?></span></dt>
<! -- タイトル -->
<dd class="label"><span class="label_text"><?php the_title(); ?></span></dd>
<! -- 記事内容 -->
<dd class="news_outline"><p class="news_outline_text"><?php the_content(); ?></p></dd>
このコードで日付(the_time)、タイトル(the_title)、記事内容(the_content)を呼び出します。

見た目は変わりませんが、WordPressでも新着記事が表示できました♬
プラグインを使用する方法
プラグインを利用して記事一覧を表示させることもできます。
いくつか紹介しますね。
What’s New Generator
新着記事の一覧を表示させることができます。
記事を更新するたびに自動的に一覧も更新してくれます。
私のポートフォリオサイトでも利用しています。

プラグイン新規追加から What’s New Generator を検索してインストール、有効化します。
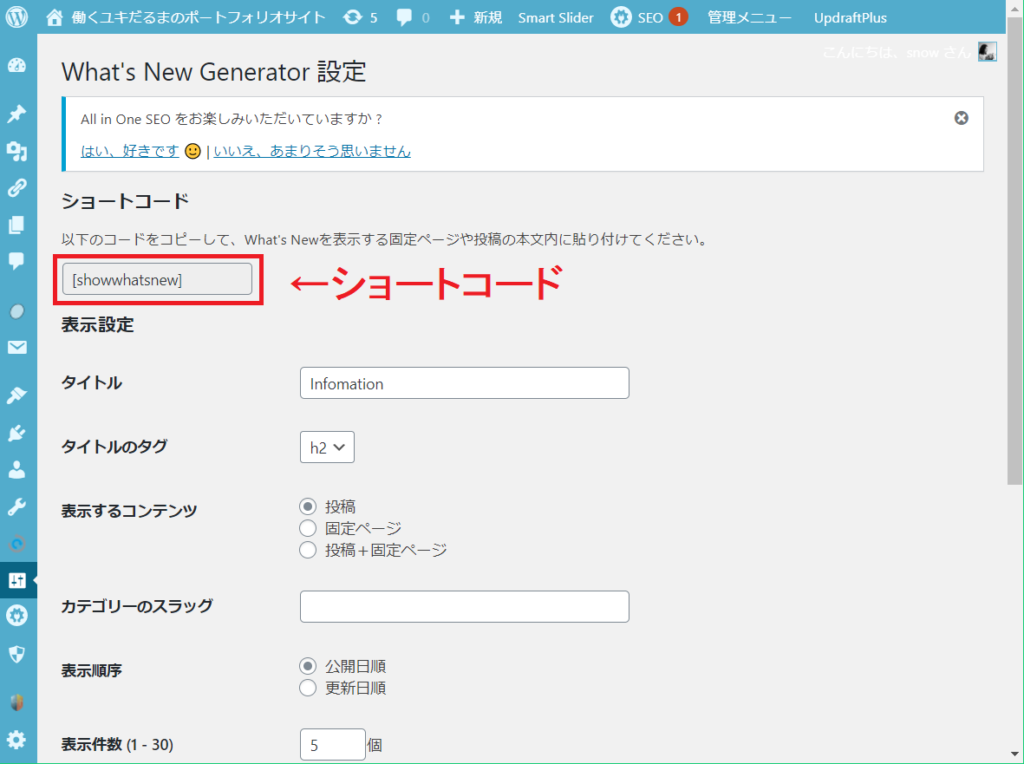
設定→ What’s New 設定をクリックします。

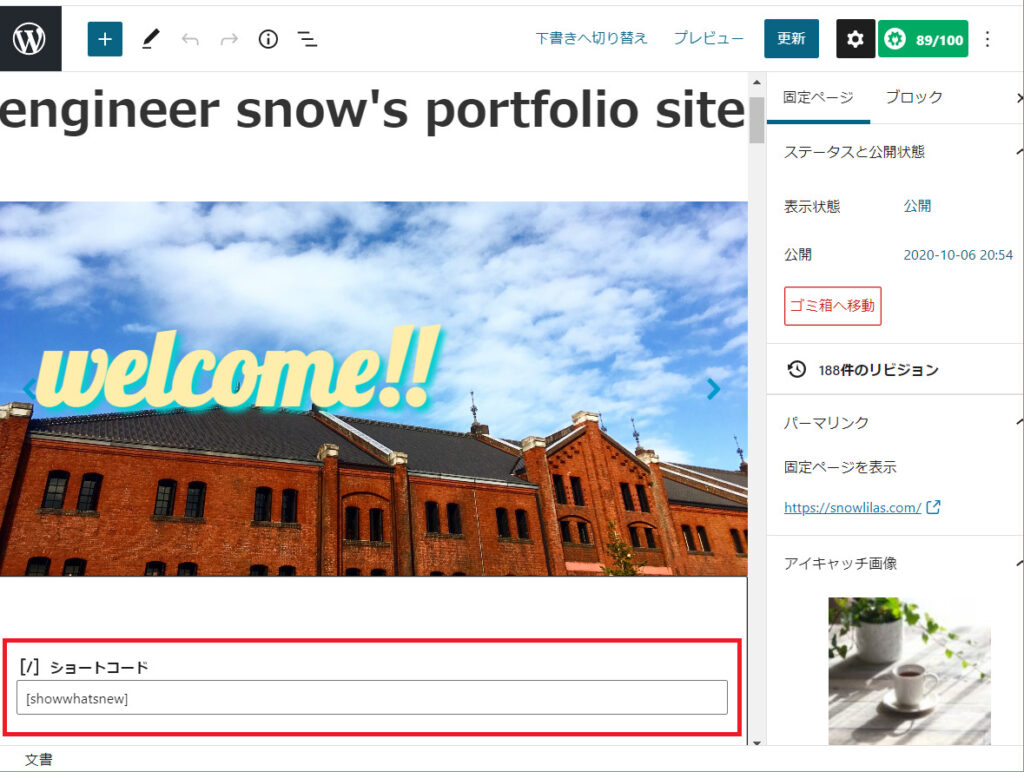
What’s New 設定画面で必要事項を入力します。(表示設定)
上にショートコードが表示されています。(赤枠)
これをコピーします。
次に表示させたいページの編集画面にします。

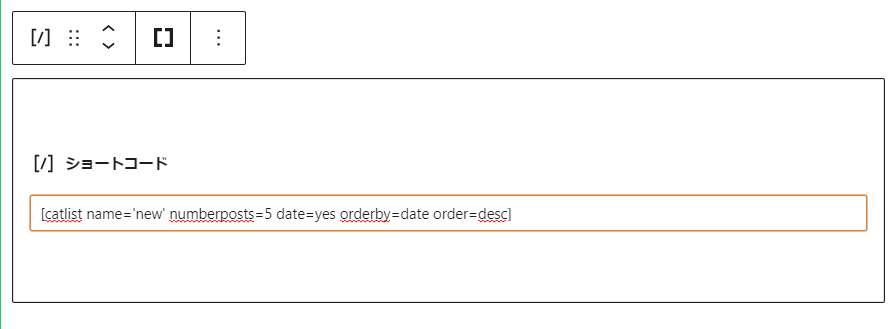
ブロックエディタ画面
赤枠の部分がブロックエディタのショートコードです。
ここに先ほどコピーしたコードをペーストします。
これで設定した件数の新着記事が表示されます。
(カテゴリを特定などの設定もできます)

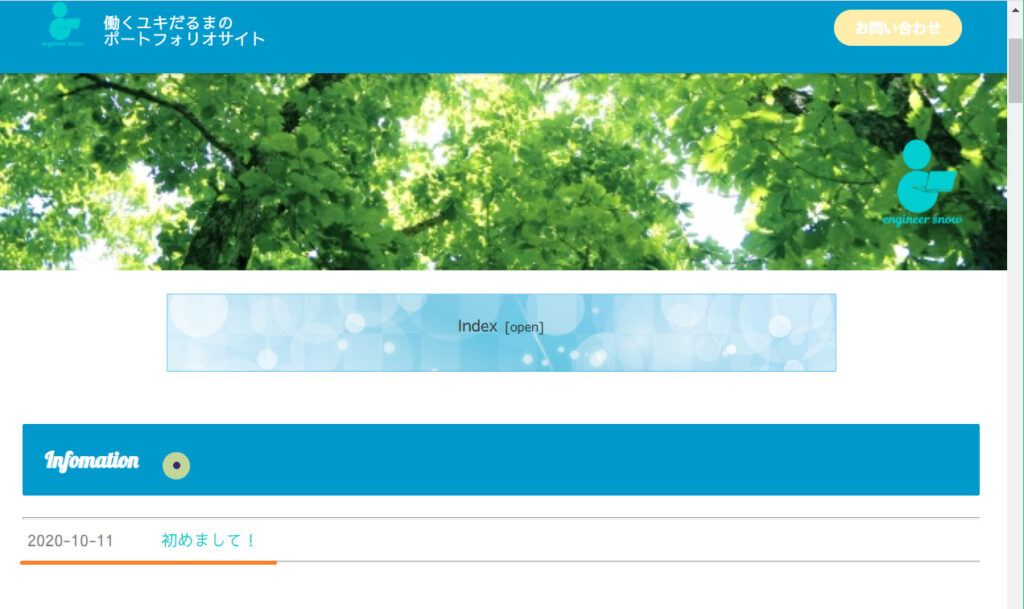
投稿一覧が表示されました。
(スミマセン💦 まだ1件です……)
List category posts
このサイトでも利用しています。
カテゴリー別、更新月別など様々な条件で記事一覧を作成できます。
こちらの記事を参考にさせていただきました。

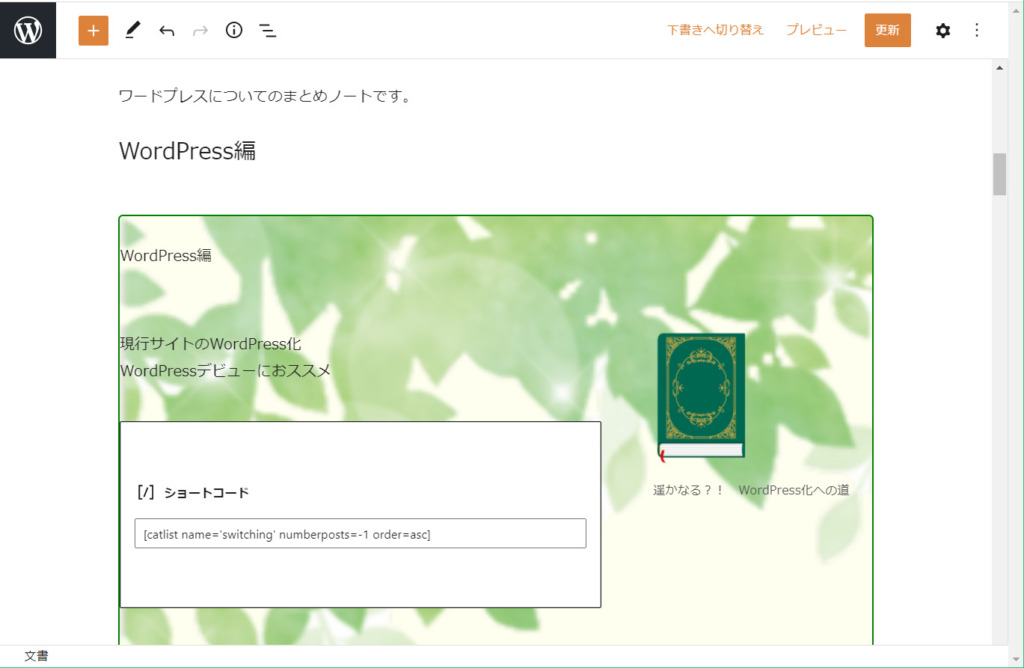
右の画像は当サイトのサイドバーです。
ブルーの字の部分をList category postsで表示させています。
[catlist name='switching' numberposts=-1 order=asc ]
このコードをショートコードの入力欄にペーストします。
当サイトで使用しているコードです。
| コード | 作用 |
|---|---|
| catlist | List Category Posts を呼び出します |
| name=’switching’ | WordPress化(switching)のカテゴリーを指定 |
| numberposts=-1 | 表示させる件数を指定(-1は全件) |
| order=asc | 昇順に表示 |
新着記事の場合は name="new" です。
試しに当サイトの新着記事の一覧を表示してみます。(新着5件まで)
[catlist name='new' numberposts=5 date=yes orderby=date order=desc ]この記述でこのようなリストが作成されます。
- コピペOK! 枠線の指定 2021-08-06
- コピペOK! 色の指定 2021-07-26
- コピペOK! CSS 項目の非表示、表示 2021-06-29
- 【要注意!】子テーマのアップデート 2021-06-02
- サイトにログインできない!! 2021-05-26
これでは味気ないのでクラス名を付与してcss装飾するといいですね。
- 2021年08月06日 コピペOK! 枠線の指定
- 2021年07月26日 コピペOK! 色の指定
- 2021年06月29日 コピペOK! CSS 項目の非表示、表示
- 2021年06月02日 【要注意!】子テーマのアップデート
- 2021年05月26日 サイトにログインできない!!


他にも更新日や記事の抜粋、アイキャッチなども表示できます。
複数のカテゴリーの組み合わせやタグによる選別もできます。
私もよく利用しているおすすめプラグインです。
こちらの記事で詳しく説明されています。

お役立ちプラグイン特集で取り上げています。
よかったらご覧になってくださいね。
投稿一覧ページの作成
今までの内容はトップページに新着記事一覧を表示させる方法でした。
ただトップページで投稿記事をすべて紹介できませんし、
トップページとは別に投稿ページを作ることもあるかと思います。

記事一覧(目次)ページ

ここでも List Category Posts を利用しています。
[catlist name='switching' numberposts=-1 order=asc] name=’switching’: カテゴリ名=switching
numberposts=-1 : 全件表示
order=asc : 昇順ソート

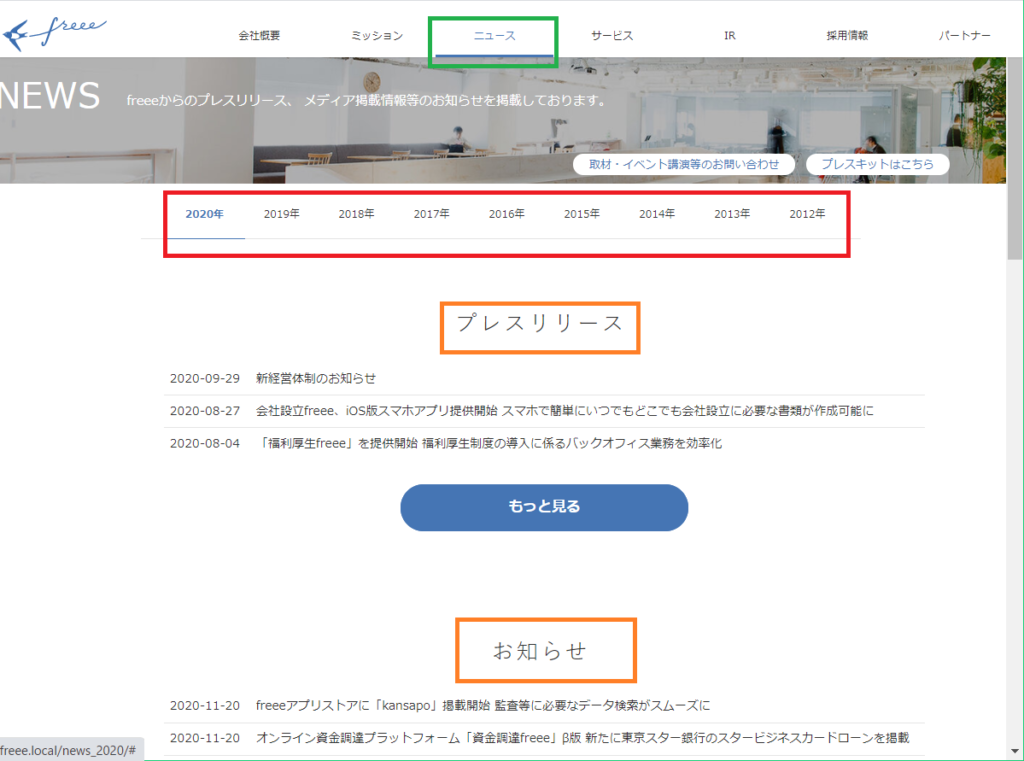
これは模写トレーニングで作成したサイトのニュース一覧画面です。
ナビゲーションメニューの緑枠の ニュース をクリックするとこの画面が表示されます。
赤枠のところがサブメニューになっていて年が表示されています。
更新された年ごとに記事一覧ページがあります。
オレンジ枠の プレスリリース や お知らせ はカテゴリー名です。
こちらの作成方法はまた別の記事でご紹介します。

年別投稿一覧ページ、カテゴリ別記事一覧は List Category Posts の使い方でご案内しています。
お役立ちプラグイン特集🎵
List Category Posts の使い方

もっと見るボタンの実装方法もご紹介予定です。

どうでしょうか。
ブロックエディタで編集して、
投稿ページが書けるようになると思います。

これでブログが書けるね!
ブロックエディタ設定の仕方は WordPress編 で紹介しますね。

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
このステップはWordPress化、WordPress模写、WordPress新規作成、どの演習でも必要になる工程でした。

ブログではこの投稿記事作成がメインの作業になりますね。
問い合わせページの作成が必要ない場合、
模写トレーニングはひとまずここで完成になります。
WordPress化、新規作成もネット公開を目的としていないトレーニングも問い合わせページを作成しないのなら、ここで完成ですね🎵

おめでとう! 頑張ったねっ🐾
次回は「お問合せページ作成」または「local by flywheel環境の共有」についてご案内します。トレーニング完了の方も「local by flywhee環境の共有」は有用だと思うので覗いてみてくださいね。
次回は問い合わせページについて書きます。
演習別に次のSTEPに進んでくださいね。





























ディスカッション
コメント一覧
まだ、コメントがありません