お役立ちプラグイン特集 Shortcodes Ultimate
2021-02-17WordPress,WordPress編集作成,作り方,ホームページ,webサイト,アコーディオン,タブ,スペーサー,リスト,アイコンピッカー,リストアップ,カテゴリー別,分類,List Category Posts,Shortcodes Ultimate,テーマ,プラグイン,webサイト作成,WordPress学習,WordPress模写,WordPress新規作成,WordPress,WordPress化,初心者向け

WordPress編集編 ステップ7
Shortcodes Ultimate の使い方
役立ちプラグイン特集
【初心者向け】
ワードプレスでウェブサイト作成
親切丁寧にナビゲート♪
今回はプラグイン Shortcodes Ultimate についてです。
お役立ちプラグイン特集第2弾!! です。
今回のMENU
- Shortcodes Ultimate
- 基本的なショートコード
Shortcodes Ultimate の使い方
Shortcodes Ultimate
プラグインは何? でご紹介しました。
53もの機能を兼ね備えたプラグインです。
このプラグインひとつでさまざまなことを助けてくれます。

模写、新規作成、どんなトレーニングでもどんなサイト作成でも利用しています。私にとって必需品プラグインです!
ご利用になっているテーマとの互換性や相性は確認なさってください。
当サイトでも利用しています。利用テーマとの互換性も認められています。
今まで問題なく表示されていた画面が表示されなくなったり、想定している動きをしなくなる場合は、
新しく入れたプラグインが影響していることが多いようです。
こうした場合は新しく入れたプラグインとの相性がよくないのかなと思われます。


まずは利用しているテーマで推奨していないプラグインを調べましょう。
確認ができてインストール、有効化ができたステップからのまとめをしますね。
基本的なショートコード

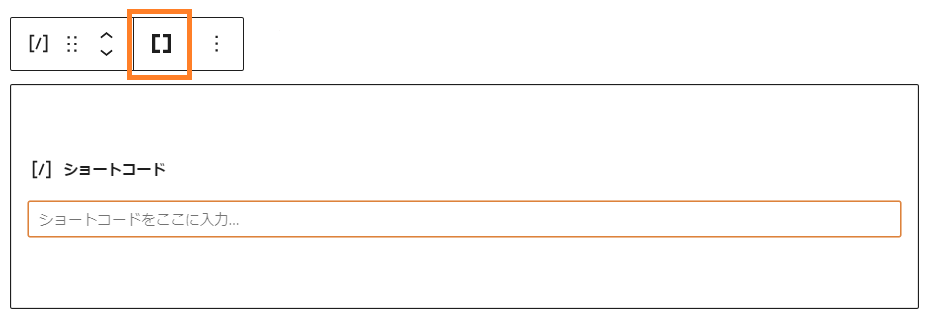
ブロックエディタのショートコードを選びます。
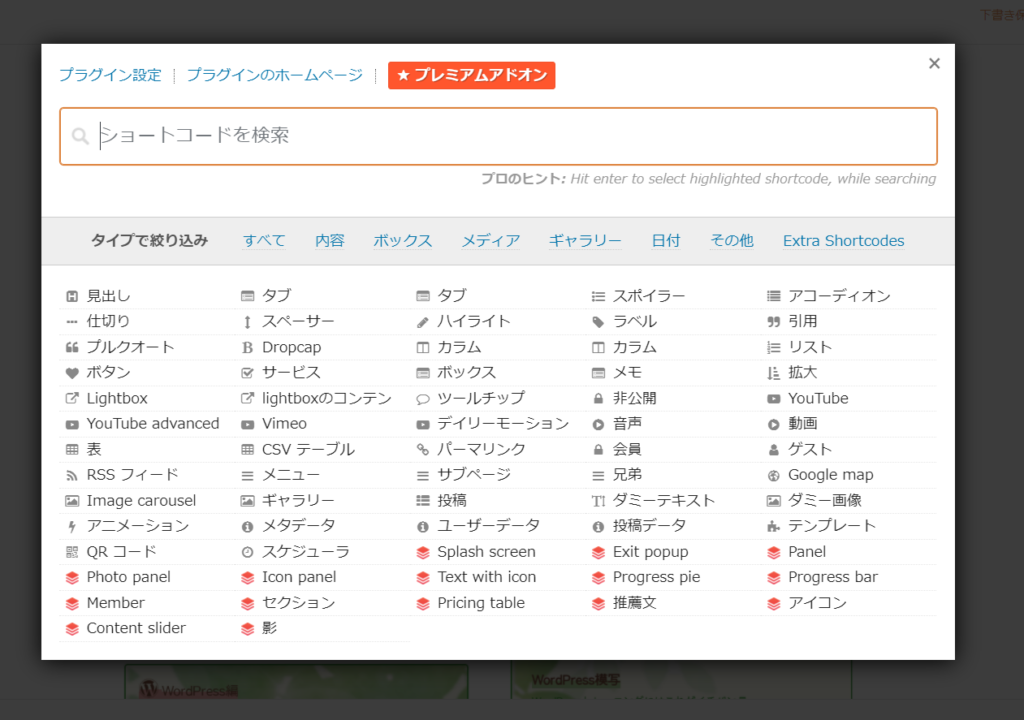
オレンジ枠をクリックすると Shortcodes Ultimate 設定画面が表示されます。

これだけの機能が備わっています。
私も利用しているのはまだ数個ですが紹介しますね。
ちなみに下の方の赤いアイコンのメニューは有料版です。
スペーサー
一番使っていると思います。
縦方向に指定した幅のスペース(空間)を作ってくれます。

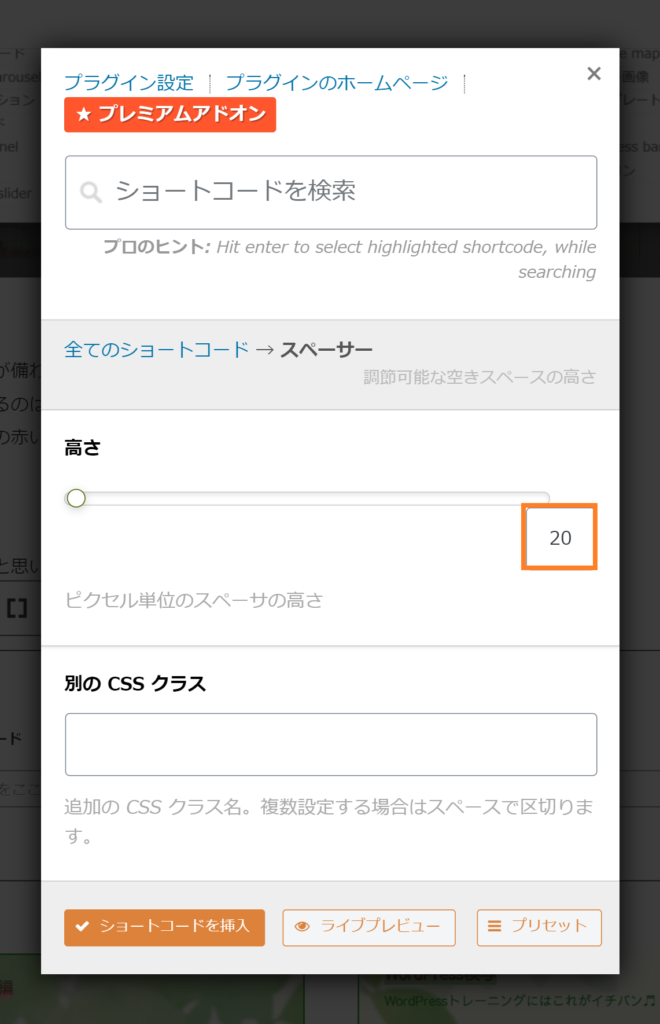
①上記のShortcodes Ultimate (ちょっと長いのでSUと略しますね)のメニューからスペーサーを選びます。
②左のような画面が表示されるので空けたい幅の高さを入力します。単位は px(ピクセル)です。
ショートコードを挿入 をクリックします。
③上の段落とこの文章の間に20px のスペーサーを入れました。(破線の枠の部分)
①と②の間にスペーサーはありません。通常の段落です。
②と③の間にスペーサーがあります。
ボタン
ホームボタンに移動ボタンの説明文を入れることもできます。このようなボタンもコーディングなしで設置することができます。
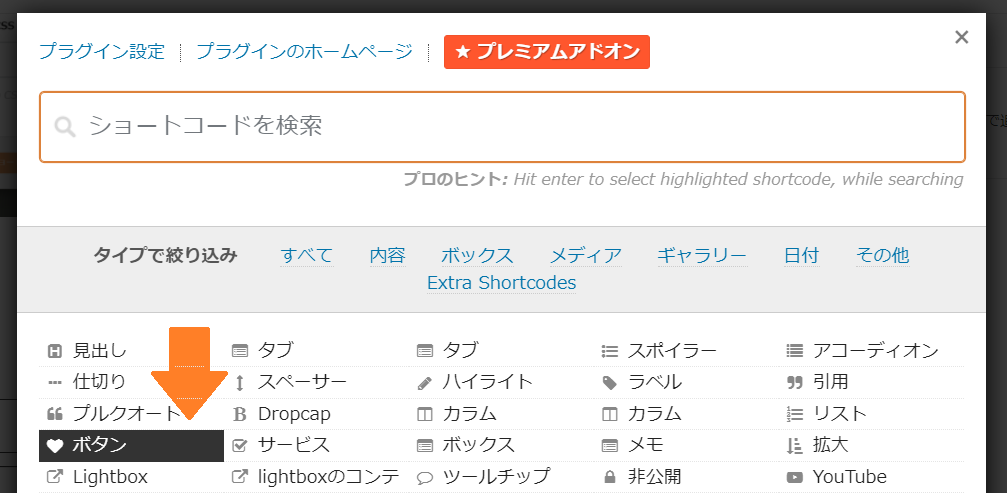
メニューからボタンを選びます。

ボタンの設定項目は少し多いので表にします。
| 項目 | 入力内容 |
|---|---|
| リンク | 遷移先のURL名 |
| ターゲット | 同じタブで開くか 別のタブで開くか |
| スタイル | 各種 |
| 背景 | ボタンのカラーコード |
| テキスト色 | テキスト(文字)のカラーコード |
| サイズ | ボタンのサイズ |
| 可変 | はい:文字数に応じた幅 いいえ:カラム幅いっぱい |
| 中央 | はい:中央寄せ いいえ:左寄せ |
| 半径 | ラウンド:ボタンの角が半円 自動:角が少し丸め |
| アイコン | テキストの前にアイコンを表示させる場合、任意のアイコンを選択 |
| アイコン色 | アイコンのカラーコード |
| テキスト影 | テキストに影を入れる場合 カラーコード |
| 説明 | ボタンの説明文(補足) |
| ダウンロード | 必要がなければ未入力OK |
| OnClick | 必要がなければ未入力OK |
| Rel 属性 | 必要がなければ未入力OK |
| タイトル属性 | 必要がなければ未入力OK |
| ボタンID | 必要がなければ未入力OK このボタン限定でcss装飾したい場合に入力(英数字) |
| 別のCSSクラス | 必要がなければ未入力OK css装飾したい場合に入力(英数字) |
| 内容 | ボタンに表示するテキスト |
各項目の入力欄の一番下にプレビューボタンがあるのでいろいろ試してみるといいと思います。デザインが決まったら ショートコード を挿入 をクリックします。
背景色やテキストの色などを設定するカラーコードを調べるにはこちらのサイトがおすすめです。
和の色、洋の色、パステルカラーなどさまざまな色から選ぶことができます。
アニメーション
いろいろ試してみてください♬ ( lightSpeedIn )
こちらのサイトで全種類のテキストアニメーションを紹介してくださっています。
タブ
こちらがShortcodes Ultimateで作成したタブ機能です。

カテゴリ別 記事一覧
①②③④がタブです。
タブにはカテゴリ名が表示していて、それぞれのカテゴリの記事一覧が表記されています。
今は①WordPress化(オレンジ枠)の記事一覧が表示されていますね。
ブルーの記事タイトルをクリックすると記事ページにリンクします。
タブの作成方法はこちらの記事を参考にさせていただきました。

ショートコードブロックからショートコードを挿入ボタンをクリックして
Shortcodes Ultimateメニューを開きます。
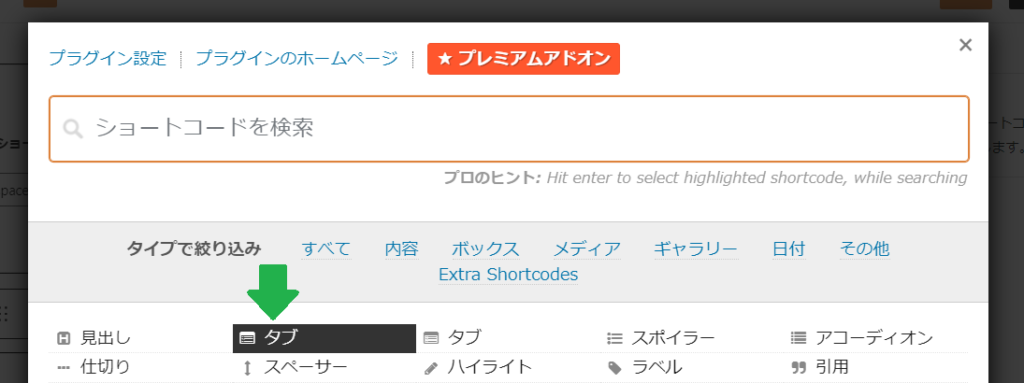
タブ(グリーン 矢印)を選びます。
タブメニューがふたつあるので注意して下さい。

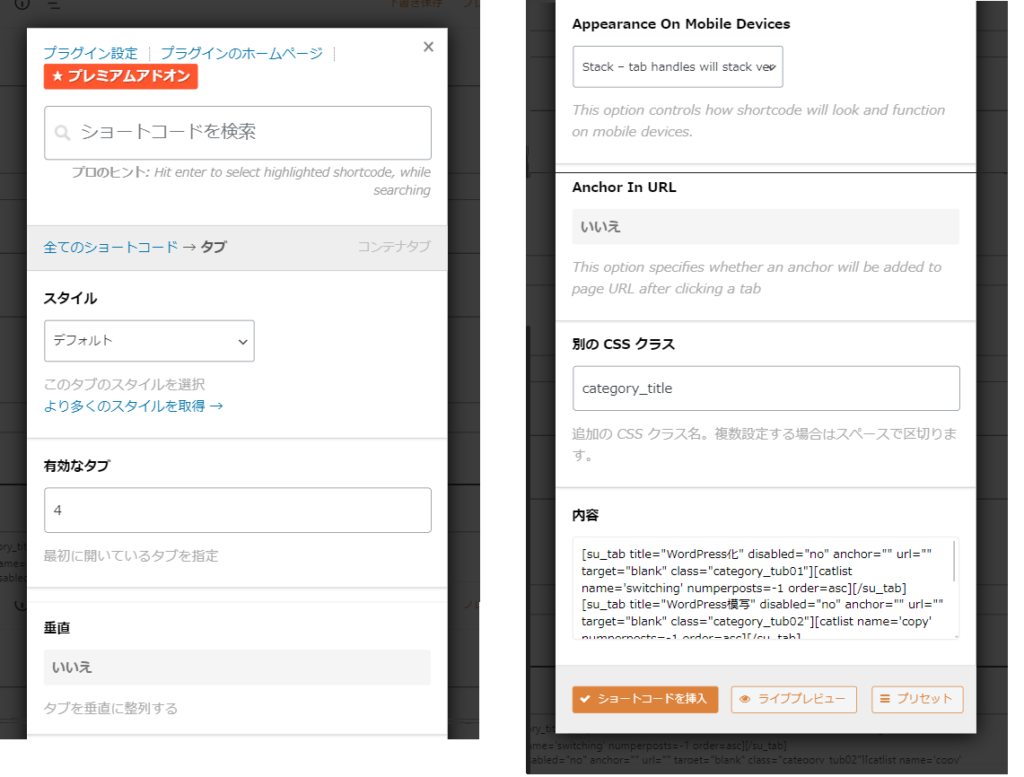
タブメニュー
- 項目ごとの説明をしていきます。
- 有効なタブ
最初に表示させるタブの番号 - 垂直
縦方向のタブにするなら「はい」
横方向のタブにするなら「いいえ」 - Appearance On Mobile Device
デフォルト値 - Anchor In URL
デフォルト値 - 別のクラス名
css装飾が必要な場合はクラス名(半角英数字) - 別のクラス名
[su_tub title="タブ名1"]表示させたい内容1[/su_tub]
[su_tub title="タブ名2"]表示させたい内容2[/su_tub]
[su_tub title="タブ名3"]表示させたい内容3[/su_tub]
[su_tub title="タブ名4"]表示させたい内容4[/su_tub]
内容の部分を追記しますね。
[su_tab title="タブ名" disabled="no" anchor="" url="" target="blank" class=""]タブコンテンツ[/su_tab]タブの設定画面の内容部分にこのようなコードが生成されていると思います。
必ず入力が必要なのは タブ名 と タブコンテンツ です。
タブコンテンツは改行したい場合は<br>を挿入します。
例)タブコンテンツB<br>タブコンテンツC<br>タブコンテンツD
タブコンテンツC
タブコンテンツD
タブコンテンツにはプラグイン「List Category Posts」のショートコードを挿入することができます。
最初にお見せした当サイトのカテゴリ別記事一覧で利用しています。
以下がShortcodes Ultimateの内容欄に入力しているコードです。
[su_tab title="WordPress化" disabled="no" anchor="" url="" target="blank" class="category_tub01"][catlist name='switching' numperposts=-1 order=asc][/su_tab]
[su_tab title="WordPress模写" disabled="no" anchor="" url="" target="blank" class="category_tub02"][catlist name='copy' numperposts=-1 order=asc][/su_tab]
[su_tab title="WordPress新規作成" disabled="no" anchor="" url="" target="blank" class="category_tub03"][catlist name='create_new' numperposts=-1 order=asc][/su_tab]
[su_tab title="WordPress編集" disabled="no" anchor="" url="" target="blank" class="category_tub04"][catlist name='edit' numperposts=-1 order=asc][/su_tab]グリーンのアンダーラインの部分が List Category Posts のショートコードです。
これでカテゴリ別の記事一覧を表示させています。
List Category Posts はお役立ちプラグイン特集第1弾でご紹介しています。
細かい設定方法はこちらをご覧くださいね。
タブの色などを変更したい場合はcss装飾をします。

ワードプレス編集編で執筆しようと思います。お待ちくださいね。

アコーディオン
当サイトのサイドバーです。
Shortcodes Ultimateのアコーディオンを利用しています。

✙ のところをクリックすると内容が表示されるんだね!

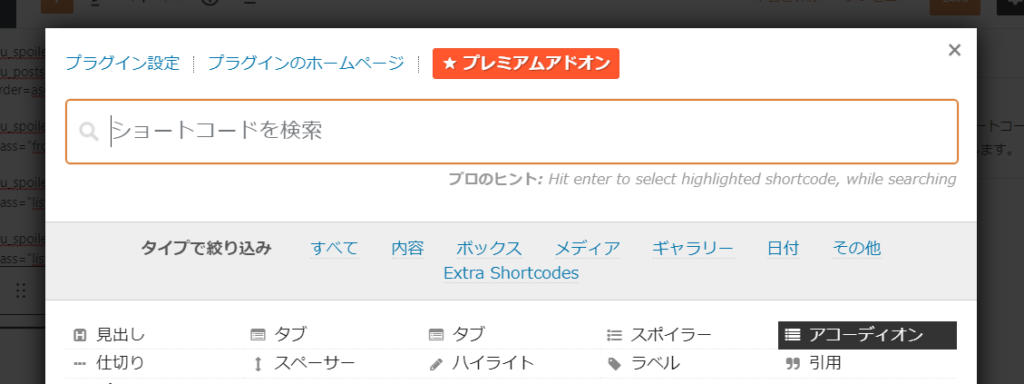
Shortcodes Ultimate画面でアコーディオンを選びます。
設定画面の内容部分にはこのようなコードが表示されています。
[su_spoiler title="スポイラーのタイトル" open="no" style="default" icon="plus" anchor="" anchor_in_url="no" class=""]非表示のコンテンツ[/su_spoiler]スポイラーのタイトルというのが参考例の「+」の横のタイトルです。
非表示のコンテンツがクリックして開いたときに表示される内容です。
非表示のコンテンツには文章以外も表示できます。
参考例ではプラグイン List Category Posts によって記事一覧を表示しています。
アコーディオンメニューの数だけこのコードを繰り返します。
[su_spoiler title="1.webサイトのWordPress 化" open="no" style="default" icon="plus" anchor="" anchor_in_url="no" class="from_zero"][catlist name='switching' numberposts=-1 order=asc ][/su_spoiler]
参考例の一番上のアコーディオンメニューのコードはこのようになります。
グリーンのアンダーライン部分が List Category Posts のコードです。
サイドバーでのアコーディオンメニューの設置方法はこちらのページで紹介しています。


Shortcodes Ultimate と List Category Posts との組み合わせは本当によく利用しています。
それから各項目の前の「・」を非表示にする方法です。
今回は List Category Posts で作成した一覧なのですが、
lcp_catlist というクラス名が付与されています。
これに対して「・」は非表示する記述を style.css にします。
.lcp_catlist {
list-style-type: none;
}ただこの記述だと List Category Posts で表示させている部分すべてで「・」が非表示になってしまいます。
ここの部分だけを非表示にしたい場合や List Category Posts 以外で表示されている場合は検証ツールでクラス名やID名を調べる必要があります。

プログラミング編でご紹介する予定です。

リスト
これもとても重宝します。
一覧や工程表などリスト化したい場合もよくあると思います。

リスト機能
SUのリスト機能を利用しています。
本記事のタブ機能の説明のところでも利用しています。

文章の前にアイコンを表示させることができます。しかも多種類! 色も指定できます!!

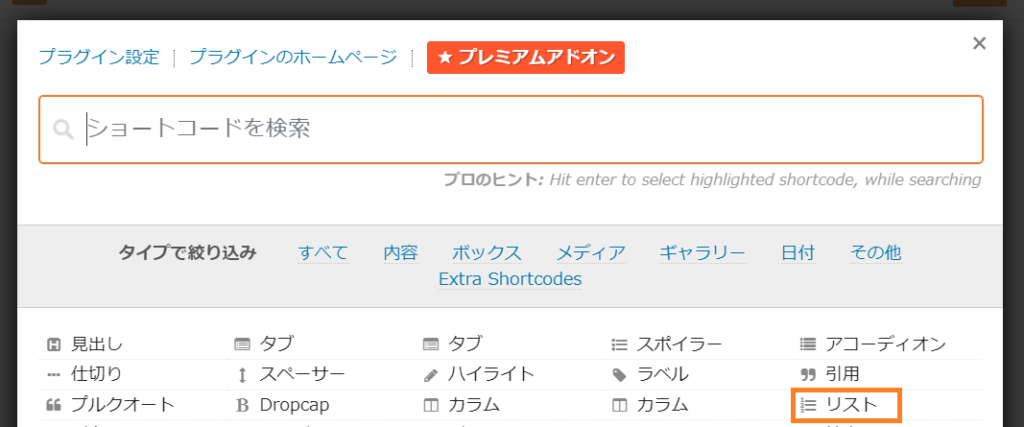
メニューからリストを選びます。


リストの設定画面です。
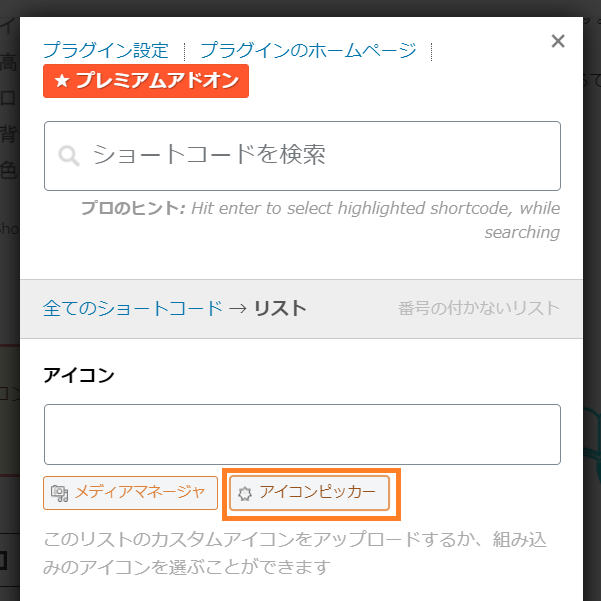
まず文章の前に表示させたいアイコンを指定します。
メディアマネージャーでオリジナルの画像を設定することができるみたいですが、利用したことはありません。
今回はアイコンピッカー(オレンジ枠)の紹介をします。
右側がアイコンピッカーです。
まだ下にも続いています。たくさんあります♪

いっぱいあって迷っちゃうよね!

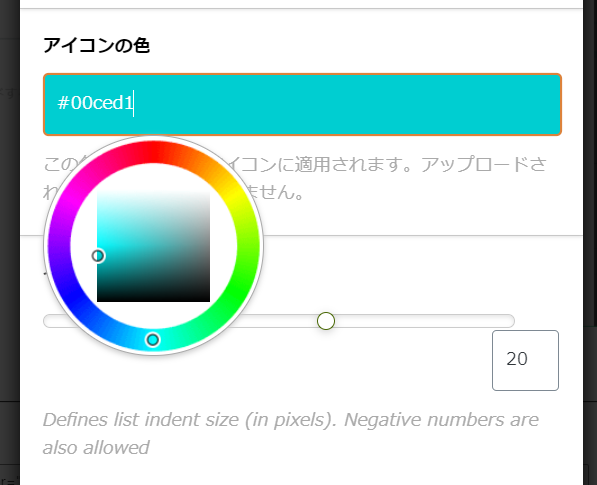
アイコンの色も指定できます。
ドーナツ状のカラーピッカーからクリックして色を選びます。
またカラーコードで指定することもできます。
左の画像では #00ced1 と指定しています。
カラーコードはこちらで調べることができます。
原色、和色、洋色など多くのカラーを見ることができます。
色の名前を見るだけでも楽しいです。
もちろんカラーコードも記述されています。
カラーコードを利用する際は英数字の前の # も忘れずに記述します。

カラーコードや色について編集予定です。お待ちくださいね。


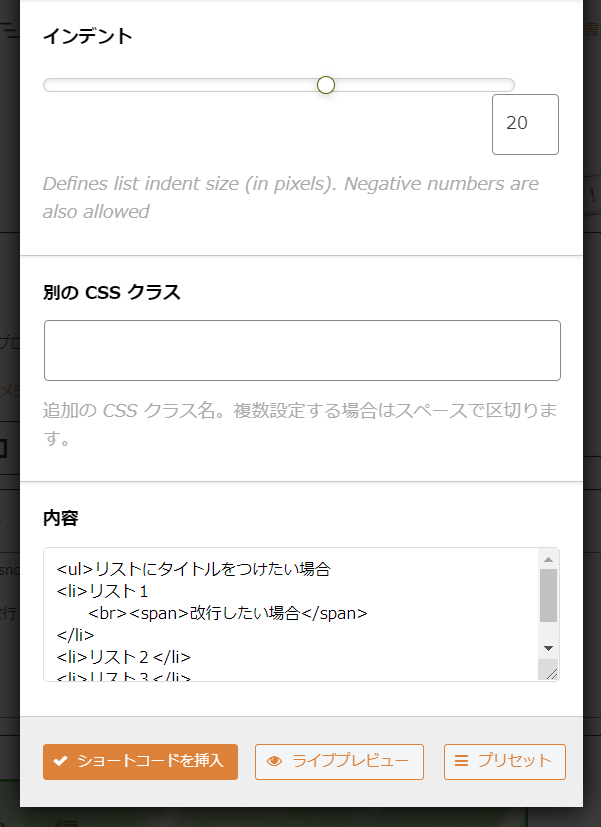
- 各項目の説明
- インデント
アイコンの前に間を空けたいときに指定 - 別の CSS クラス
CSS 装飾をする場合に設定 - 内容
リストに表示させたい内容を記述
具体的な方法は下記でまとめます。
<ul>リストにタイトルをつけたい場合
<li>リスト1
<br><span>改行したい場合</span>
</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>内容欄の記述方法です。
リストに表示する例です。
コピペして使ってください。
<ul>リストにタイトルをつけたい場合
<li>リスト1
<br><span>改行したい場合</span>
</li>
<li>リスト2</li><li>リスト3</li></ul>リストにタイトルをつけたい場合は <ul> の横に記述します。
上記のリストでは「リストにタイトルをつけたい場合」ですね。
<li></li> の間にリストにしたい文章を書きます。
「リスト2」「リスト3」などですね。
改行したい場合は ブルーのアンダーラインのように改行したい文章の前に <br> を挿入します。そのあとの<span></span>の間に文章を入れます。(「改行したい場合」)
<li></li> に書かれた文章の前に先ほど設定したアイコンが表示されます。
全体を <ul></ul> で囲みます。
- リストにタイトルをつけたい場合
- リスト1
改行したい場合 - リスト2
- リスト3


お疲れ様!!
タイヘンだった? 大丈夫?
お疲れ様でした。
最後まで読んでくださりありがとうございます。
お役立ちプラグインですが、
ご紹介したすべての機能を利用しなければならないことはないと思います。
「使ってみたいな」
「今やりたいことができそうだな」
そんな機能だけでも使ってみてください。

私もまだまだ Shortcodes Ultimate の機能を勉強中です♬
こちらの記事など参考になります。
なんせ53の機能があるのでいろいろなサイトで教えていただくといいかもしれません。
- Shortcodes Ultimate
- 基本的なショートコード
Shortcodes Ultimate の使い方

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
お役立ちプラグイン特集第2弾でした。
Shortcodes Ultimate は第1弾でご紹介した List Category Posts とセットでワタシにとっての必需品プラグインセットです。
便利さをシェアできたら嬉しいです。
お役立ちブラグイン特集はまた続けたいと思います。
お待ちくださいね。



趣味で源氏物語を【超訳】しています。
話し言葉でお気軽GENJI
よかったら遊びにきてください。
小倉百人一首も【超訳】しています。
話し言葉でお気軽 OGURA
よかったら遊びにきてください。
2021-02-17WordPress,WordPress編集作成,作り方,ホームページ,webサイト,アコーディオン,タブ,スペーサー,リスト,アイコンピッカー,リストアップ,カテゴリー別,分類,List Category Posts,Shortcodes Ultimate,テーマ,プラグイン,webサイト作成,WordPress学習,WordPress模写,WordPress新規作成,WordPress,WordPress化,初心者向け
Posted by snow
関連記事

コピペOK! CSS 項目の非表示、表示
HTML ,CSS , jQuery コーディングや同じ仕様を満たすための定方法 ...

お役立ちプラグイン特集 List Category Posts
WordPressのプラグイン「List Category Posts」について ...

WordPress化って?
初心者向けのワードプレスでのウェブサイト作成備忘録。本章ではWordPress化 ...

テーマって何?
WordPressに不可欠のテーマについて。Cocoon、STINGER8、ルク ...

ブログを作ろう!!
初心者向けのワードプレスでのウェブサイト作成備忘録。本章ではビギナーさん向けのブ ...





























ディスカッション
コメント一覧
まだ、コメントがありません