ヘッダー、フッター、サイドバー作成 for beginner
2021-05-04ブログ for ビギナー,WordPressブログデビュー,ウィジェット,フッターメニュー,作成,作り方,ホームページ,グローバルメニュー,サイドバー,Font Awesome,フッター,ヘッダー,ルクセリタス,WordPress学習,WordPress模写,WordPress新規作成,WordPress,初心者向け

ビギナーさんのブログデビューのステップ5
ヘッダー、フッター、サイドバー作成
【初心者向け】
ワードプレスでウェブサイト作成
親切丁寧にナビゲート♪

トップページ、投稿記事は作成できましたか? 今回はステップ5です。

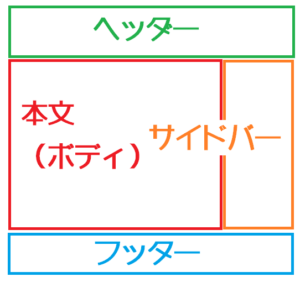
サイトのレイアウトにはいろいろなタイプがありますが、
当サイトでも使用しているのはこのレイアウトです。
この中でヘッダーとフッター、サイドバーの作成をします。
真ん中の部分はサイドバーがなかったり、逆にサイドバー、ボディ、サイドバーと3カラム(列)になったりとレイアウトの種類がありますが、ヘッダーとフッターはどのサイトでも設定されていると思います。
今回のMENU
- ヘッダー作成
- フッター作成
- プレビューを確認してみる
- サイドバー作成
ヘッダー、フッター、サイドバー作成
ヘッダーの作成
ヘッダーとは画面の最上部ですね。


(ポートフォリオ)
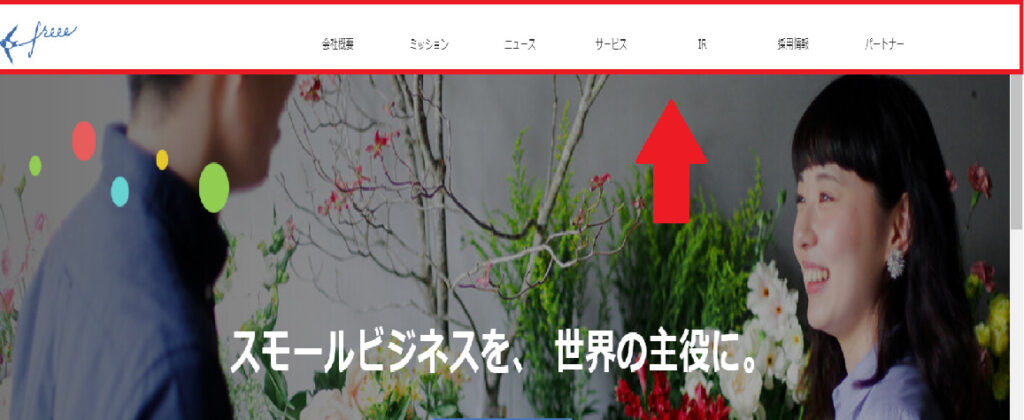
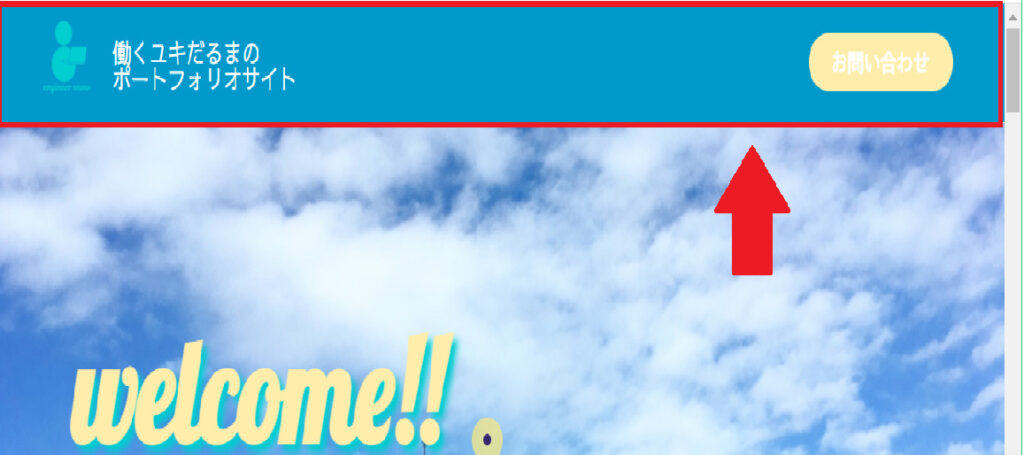
模写編の題材(上)と新規作成編の題材(下)のサイト画面です。
どちらも赤枠で囲っている部分がヘッダーです。
上の模写サイトのヘッダーでは会社ロゴとグローバルメニューが表示されています。
下ではサイト名とお問い合わせボタンを表示しています。
ルクセリタスは表示させたい項目や画像をクリックして選択するだけでヘッダーを作成することができます。
ルクセリタス
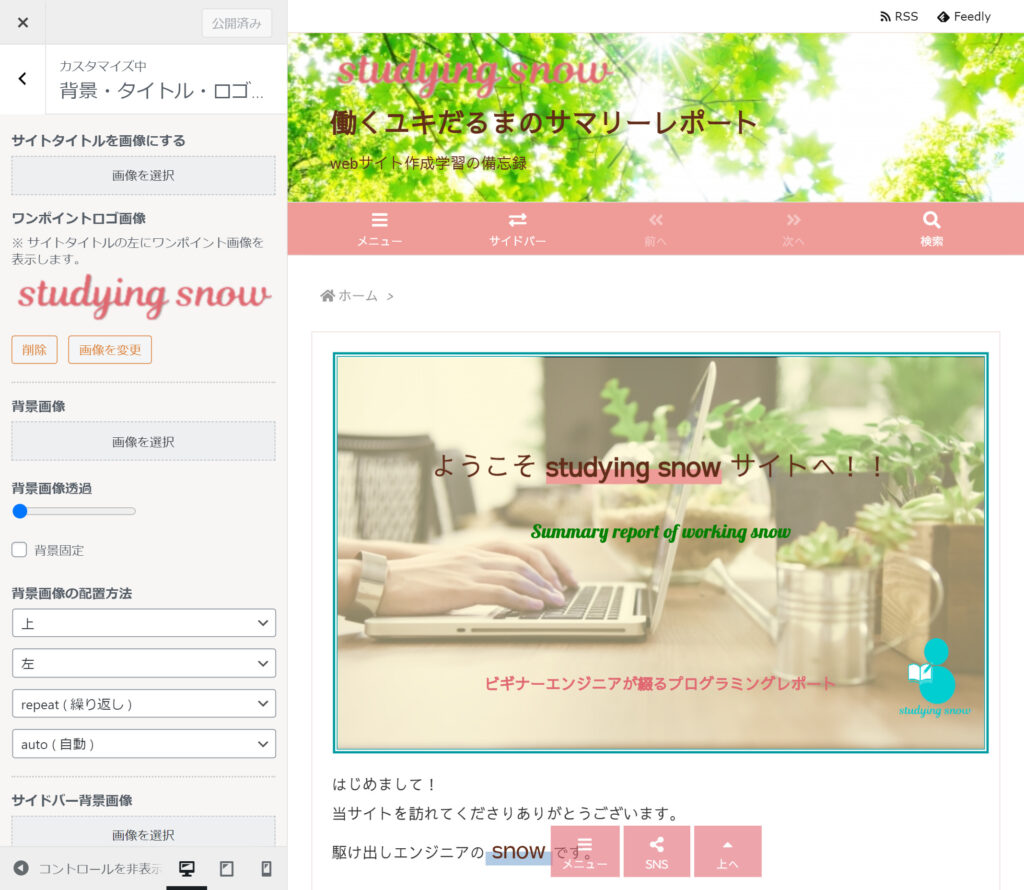
テーマ:ルクセリタスでは Luxeritas → カスタマイズ(外観) → 背景・タイトル・ロゴ画像 と進みます。
この画面でロゴや背景画像の設定をしています。

当サイトのヘッダーはグリーンの画像部分にサイトロゴとサイト名、キャッチフレーズ、その下にグローバルメニューを設定しています。
他に Luxeritas → カスタマイズ(外観) → ヘッダー でもヘッダーの高さなどが設定できます。
背景がグリーンの画像の下の ピンク の部分が グローバルメニュー です。
これは『編集編ステップ1 テーマって何?』でご案内したルクセリタス独特のシステムで デザインファイル というのがあります。
グローバルメニューの部分はここで選択した デザインファイル によって表示されています。
デザインファイルの設定はテーマ:ルクセリタスでは Luxeritas → デザイン選択 を選びます。
ちなみにわたしは「musica-in-paradisum」というデザインファイルを設定しています。
メニューの内容は Luxeritas → カスタマイズ(外観) → メニュー → グローバルナビ で設定することができます。

作成した固定ページ(トップページ)や投稿記事、またはカテゴリ名やタグ名などをメニューとして設定することができます。

グローバルメニューの部分をクリックするとそのページに飛んでくれるよね
🐾
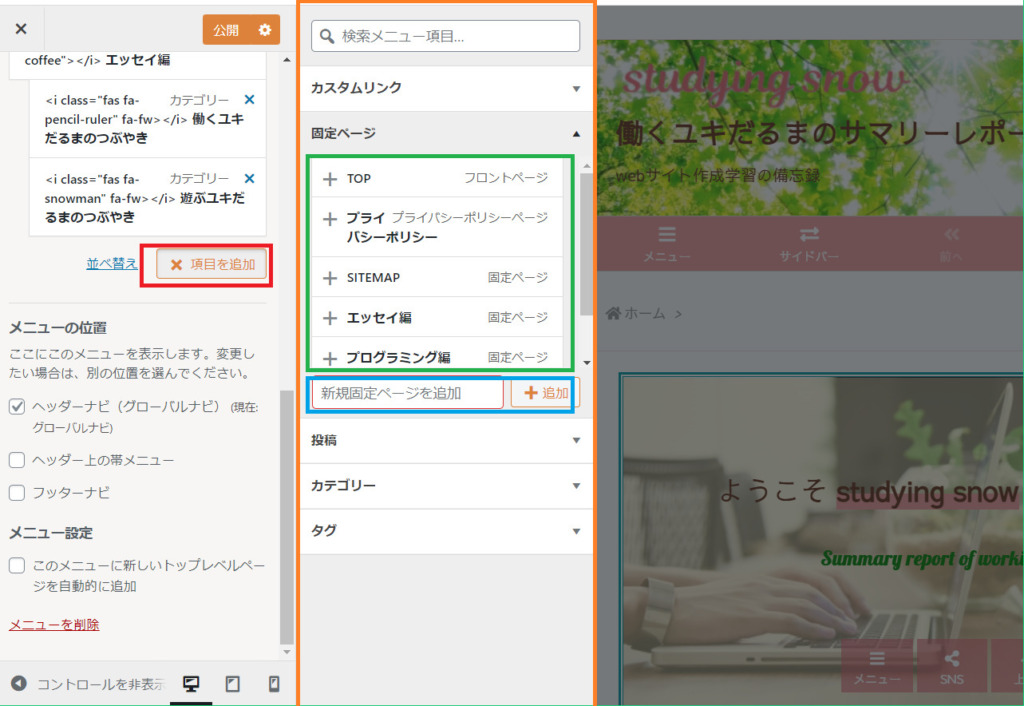
- メニュー名(HOME,ワードプレス編等)を表示させるには 項目を追加 をクリックします。(赤枠)
- すると右側にオレンジ枠のメニューから選択、もしくは 新規ページを追加 を選びます。

オレンジ枠で追加したフロントページがグリーン枠に表示されます。
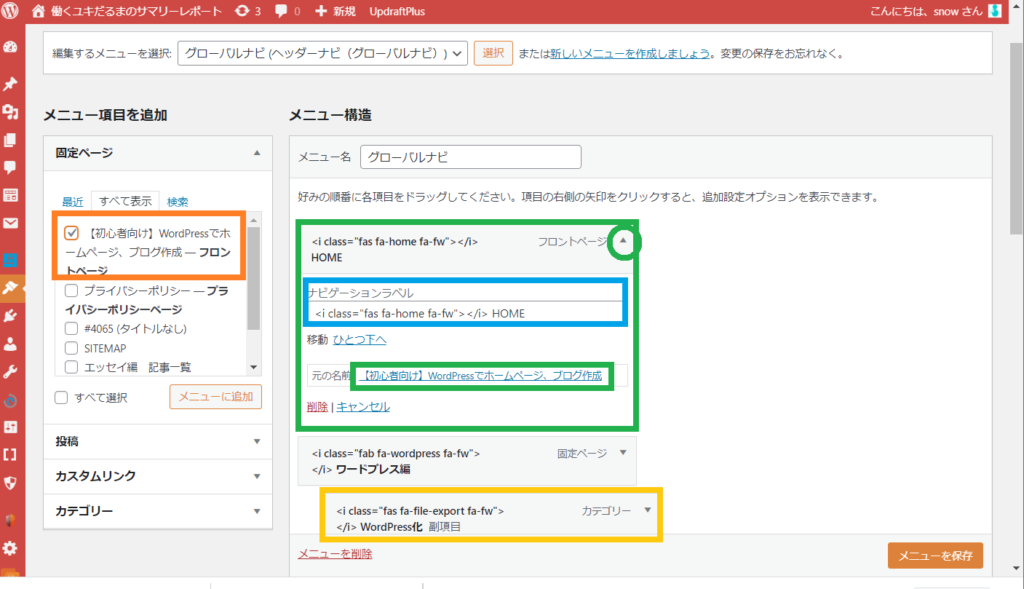
グリーンの円の矢印▼をクリックすると詳細設定ができます。
元の名前の欄にオレンジ枠のページ名が表示されています。
メニューに別の名前で表示したい場合はナビゲーションラベルに入力します。(ブルー枠)
<i class="fas fa-home" fa-fw></i>はアイコンを表示させるためのコードです。
またイエロー枠のように項目を右にずらすと上の項目の子メニューになります。
「WordPress編」をクリックすると「WordPress化」が表示されます。
メニューの入れ替えもドラッグでできます。
<i class="fas fa-home" fa-fw></i>は家のアイコンです。
Font Awesome にはたくさんのアイコンが揃っています。
ツイッターやフェイスブックなど有名企業のロゴなどもあり
サイト作りには欠かせません。
一覧表を見ているだけでも楽しいですよ。

使ってみたくなるよね!!
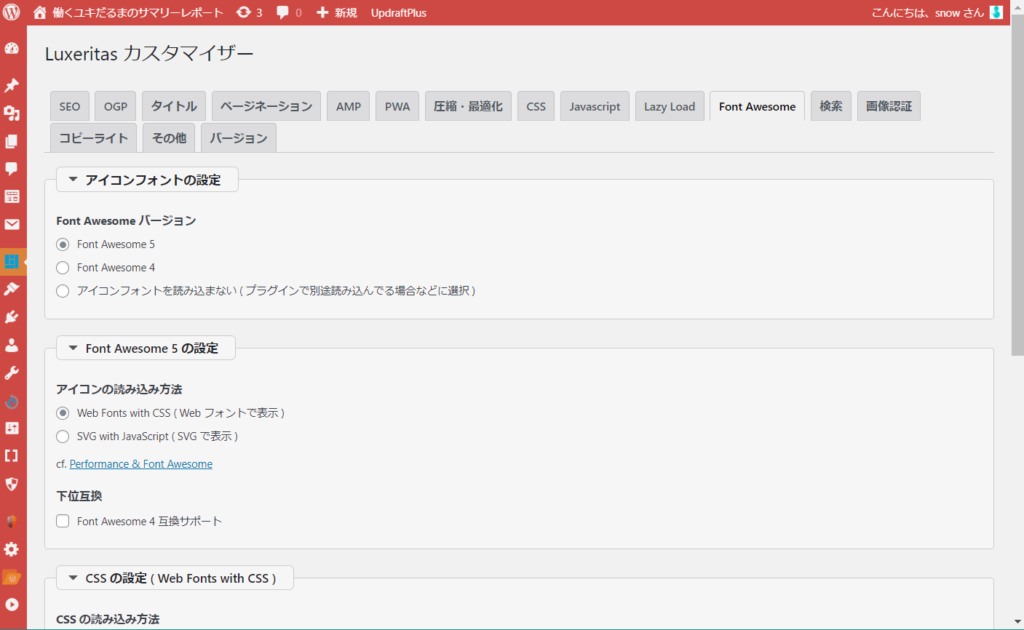
Font Awesome のフォントを利用するための設定です。

ダッシュボードから ルクセリタス → カスタマイズ に進んで Font Awasome タブを選びます。
以下のように設定してください。
| Font Awesomeバージョン | Font Awesome 5 | |||
| アイコンの読込方法 | Web Fonts with CSS ( Web フォントで表示 ) | |||
| CSSの読込方法 | 非同期(レンダリング高速) | |||
| CSSの読込元 | CDN | |||
| フォントファイル本体の読込元 | CDN |
Font Awesome
Font Awesome のアイコンをグローバルメニューに表示させる方法は
こちらの記事を参考にさせていただきました。
フッターの作成
フッターはサイトの足元、最下部ですね。
よく見られるのはサイトマップやプライバシーポリシーなどを表示しています。

本で言うなら裏表紙 かな?
ルクセリタス

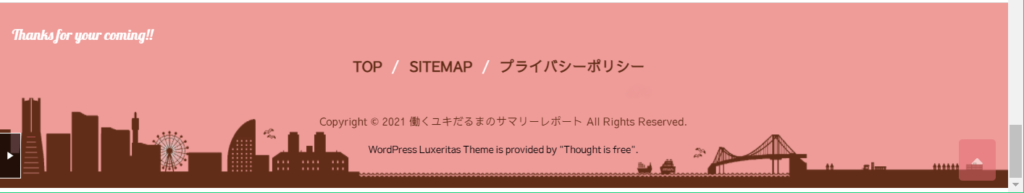
このサイトのフッター部分です。
ルクセリタスの設定メニューから項目を選択します。
- ルクセリタス → カスタマイズ(外観)→
- ヘッダー/フッター
- フッターナビ
- メニュー
などを設定します。

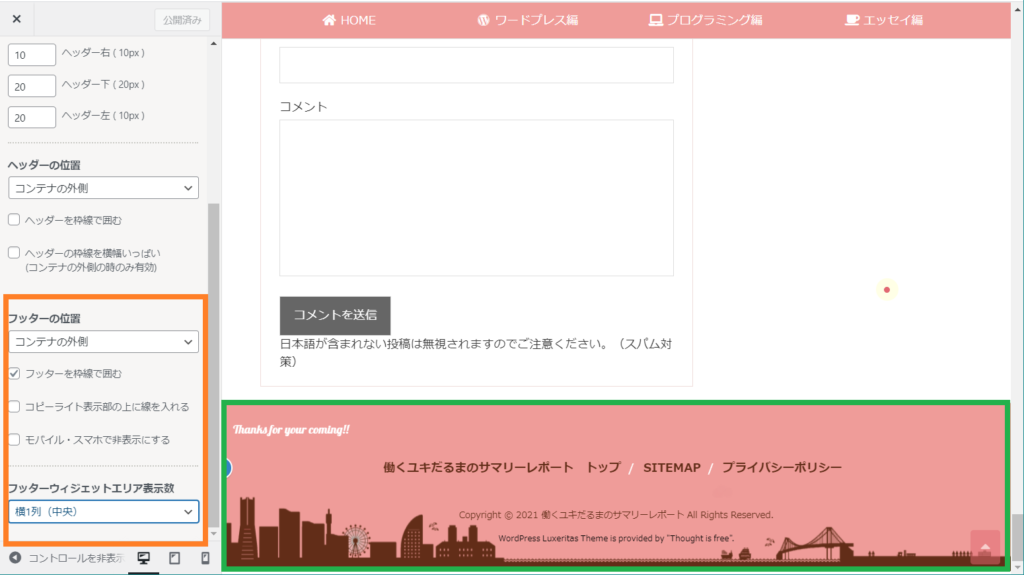
グリーン枠が当サイトのフッターです。
フッターの列を何列にするのかなど設定します。
(当サイトは横一列(中央))
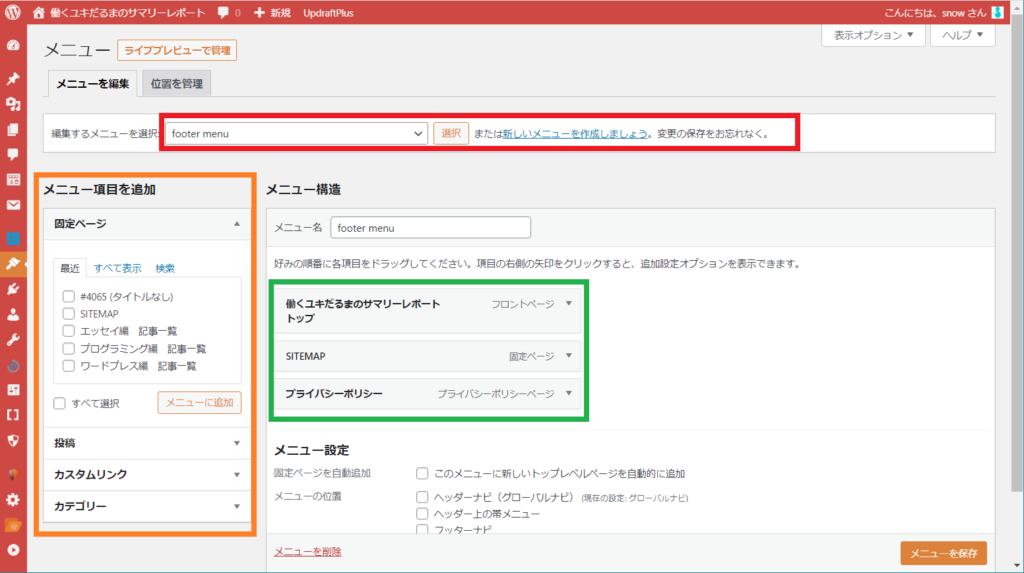
次に 外観 → メニュー を選択します。

赤枠でフッターメニューを選びます。
もしなければ新規作成しましょう。
次にオレンジ枠でメニューにしたい(そのページに飛ばせたい)ページを選びます。

よく見られるのは、トップページ、サイトマップ、プライバシーポリシーなどでしょうか。
チェック ✓ を入れて メニューに追加 をクリックすると、グリーン枠に表示されます。
項目の順番も入れ替えOKです。
設定が終わったら右下の メニューを保存 を押下して保存します。
プレビューを確認してみる
ヘッダー、フッターの設定がひととおり終わったら作成したページをプレビューしてみましょう。
ヘッダーやフッターも表示されていると思います。
メニューの項目を増減させるなど調整しましょう。
フッター画像の設定など細かい設定はこちらのページで説明しています。
サイドバー(ウィジェット)の設定
ヘッダー、フッターができて次はサイドバーです。
このウィジェットはサイドバーはもちろんですが、ボディ部分に設定することもできます。
サイドバーは読んで字のごとくボディのサイド部分ですね。

サイドバーは当サイトでも使用しています。
プロフィールや新着記事、カテゴリーメニュー、アフィリエイトなどを表示しています。
サイト内検索バーや会社やお店の営業日カレンダーなども表示されていることも多いですね。
ウィジェットで設定することができます。

ウィジェットとはブログパーツ(部品)のことです。
次に 外観 → ウィジェット を選択します。

ルクセリタスにはとても多くの項目をサイトのいろいろな箇所に設定することができます。
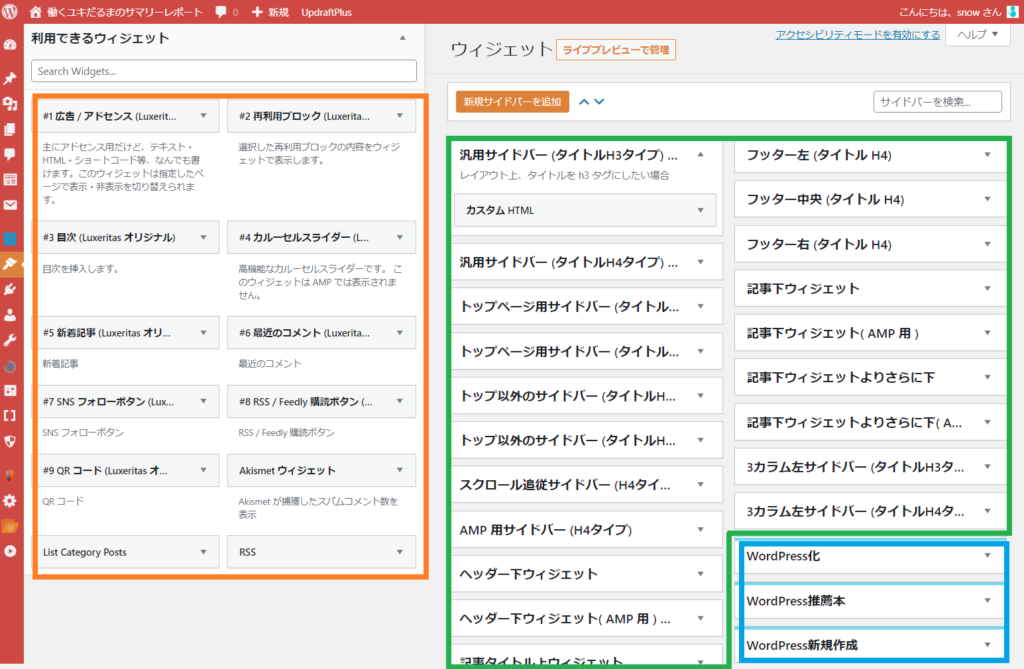
オレンジ枠が設定することができるウィジェット(項目)です。
このスクショにおさまりきらないほどたくさんあります。
グリーン枠が設定することができるサイトの箇所です。
こちらもスクショの下にまだまだ表示されています。
サイドバー以外にも記事タイトルやヘッダー、フッター部分などあります。

ここではサイドバーに新着記事一覧を表示させます。
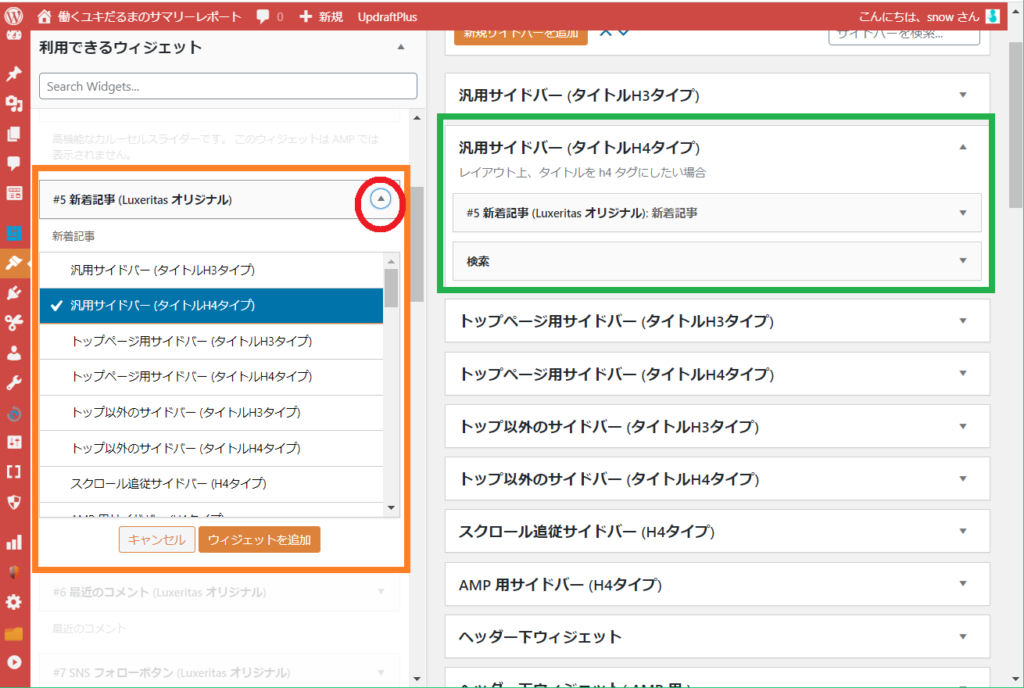
サイドバーに利用したいウィジェットをオレンジ枠から選んで▼(赤丸)をクリックします。
すると設定できる箇所が表示されるので選んでチェックを入れて ウィジェットを追加 をクリックします。
グリーン枠の選んだ箇所に追加したウィジェットが表示されています。
こちらも▼を開いて詳細設定をします。
同じウィジェットを複数箇所に設定したい場合は同じことを繰り返します。
また複数のウィジェットを同じ箇所に設定することもできます。
(例:汎用サイドバーに新着記事と検索)
基本的な設定はできると思います。
カテゴリ別に表示させるサイドバーを変えたいなどの応用編はこちらのページで説明しています。
設定が終わったらプレビューで確認してみてくださいね。

サイトがだんだんカッコよくなってきたね!
- ヘッダー作成
- フッター作成
- プレビューを確認してみる
- サイドバー作成
ヘッダー、フッター、サイドバー作成

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
ヘッダー、フッター、サイドバーの設定、作成でした。

お疲れ様でした。
サイトが進化(?!)してきましたね♬
ヘッダーもフッターも工夫しだいで魅力的にカスタマイズできます。
ヘッダーはサイトを訪れてくださる方が必ず目にされますから
印象的に、そしてわかりやすく作成したいです。
ご自分が好きなサイトのデザインなどを参考にするといいですね。
次回問い合わせフォームを作成して完成です。
問い合わせフォームを作成しない方は最終調整&公開に進んでくださいね。
問い合わせフォームを作成する方
STEP 6
問い合わせフォーム作成
問い合わせフォームを作成しない方
STEP 7
最終調整、修正&公開♬

趣味で源氏物語を【超訳】しています。
話し言葉でお気軽GENJI
よかったら遊びにきてください。
小倉百人一首も【超訳】しています。
話し言葉でお気軽 OGURA
よかったら遊びにきてください。
2021-05-04ブログ for ビギナー,WordPressブログデビュー,ウィジェット,フッターメニュー,作成,作り方,ホームページ,グローバルメニュー,サイドバー,Font Awesome,フッター,ヘッダー,ルクセリタス,WordPress学習,WordPress模写,WordPress新規作成,WordPress,初心者向け
Posted by snow
関連記事

お役立ちプラグイン特集 List Category Posts
WordPressのプラグイン「List Category Posts」について ...

ローカル(テスト)環境準備
初心者向けのワードプレスでのウェブサイト作成備忘録。ローカル環境で開発するなら、 ...

プラグインの準備
WordPressのおすすめプラグイン紹介。サイト作成にお役立ちプラグイン、サイ ...

ヘッダー作成
WordPressでのヘッダー作成について。Cocoon、STINGER8、ルク ...

サイドバー作成
WordPressのサイドバー設定方法について。「List Category P ...



























ディスカッション
コメント一覧
まだ、コメントがありません