問い合わせページ作成 for beginner

ビギナーさんのブログデビューのステップ6
問い合わせフォーム作成
【初心者向け】
ワードプレスでウェブサイト作成
親切丁寧にナビゲート♪

WordPress模写、新規作成のステップ6まで来ましたね!
もう少しで完成です。
サイトでよく見られる問い合わせフォームの作成です。
問い合わせページを作成する場合はこの項を参考になさってください。

ユーザーさんからのメッセージやコメントは問い合わせフォームを設置しなくてもコメント欄から受け取れます。
問い合わせフォームが必要ない方は次回に進んでくださいね。
最終回!! です♬
問い合わせフォーム(固定ページ)の作成準備
企業のホームページやポートフォリオサイトなどでよく見られる問い合わせフォームです。

通販サイトで商品についての質問などもしますね。

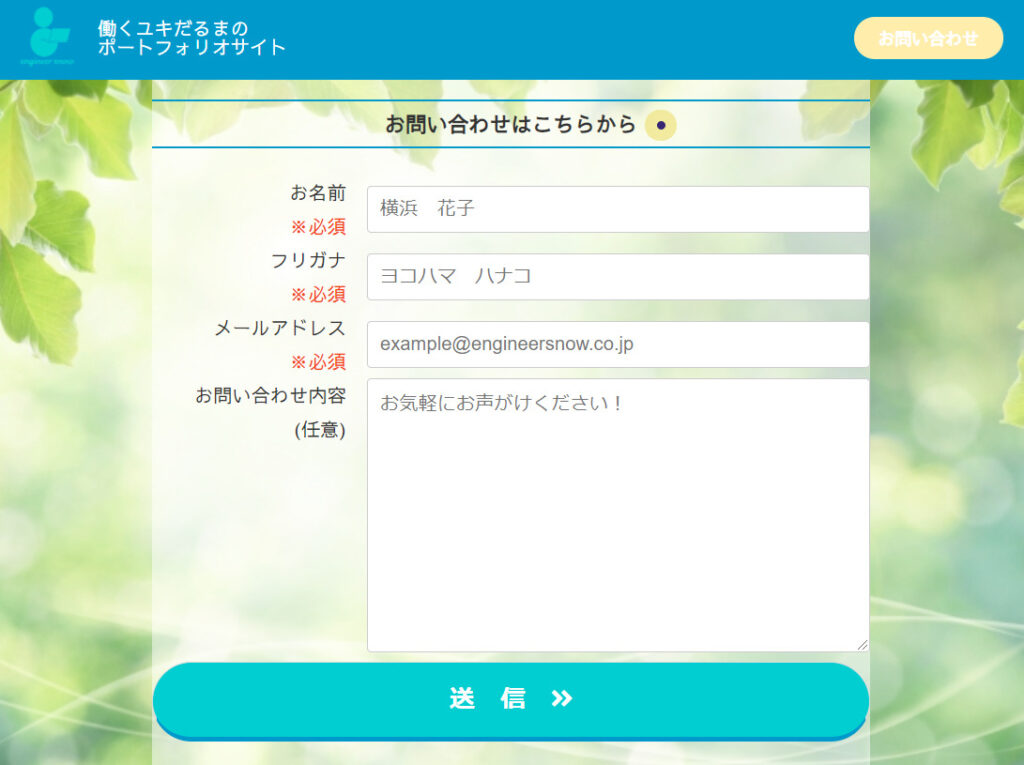
問い合わせページ

私 snow のポートフォリオサイトのお問い合わせページです。
ヘッダーの お問い合わせ ボタンをクリックするとこのページに遷移します。
ここで必要事項を入力して送信すると問い合わせメールが届きます。
Contact Form7 というプラグインを利用しています。
インストールして有効化します。
ダウンロードはこちら
https://ja.wordpress.org/plugins/contact-form-7/
問い合わせページを新規作成する場合は固定ページなので、固定ページの新規追加をします。
タイトルやパーマリンク、カテゴリー、タグなどを入力します。

固定ページの作り方だね!
トップページなど既存の固定ページや投稿記事に設定することもできます。
Contact Form7 のインストール、有効化と設置したいページが用意できれば準備完了です。
Contact Form7 基礎編
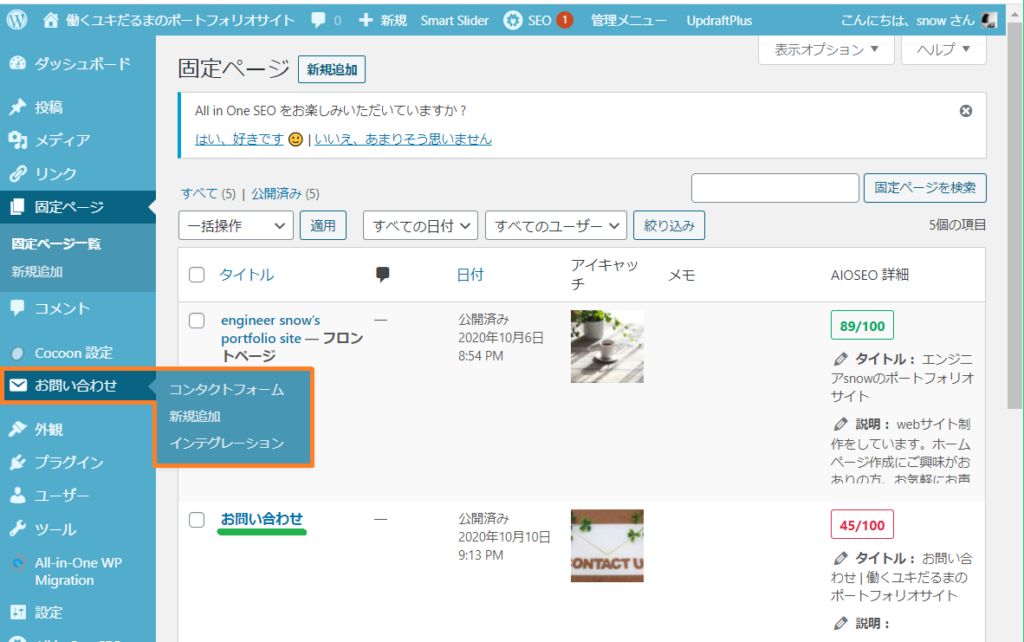
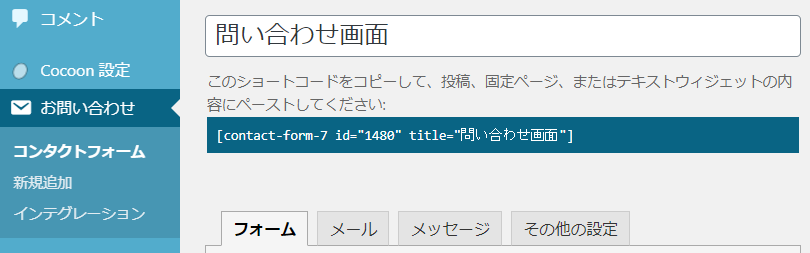
Contact Form7 を有効化するとダッシュボードのメニューバーに お問合せ (Contact Form7) が増えます。

お問い合わせ が Contact Form7 のメニューです。
新規追加を選びます。
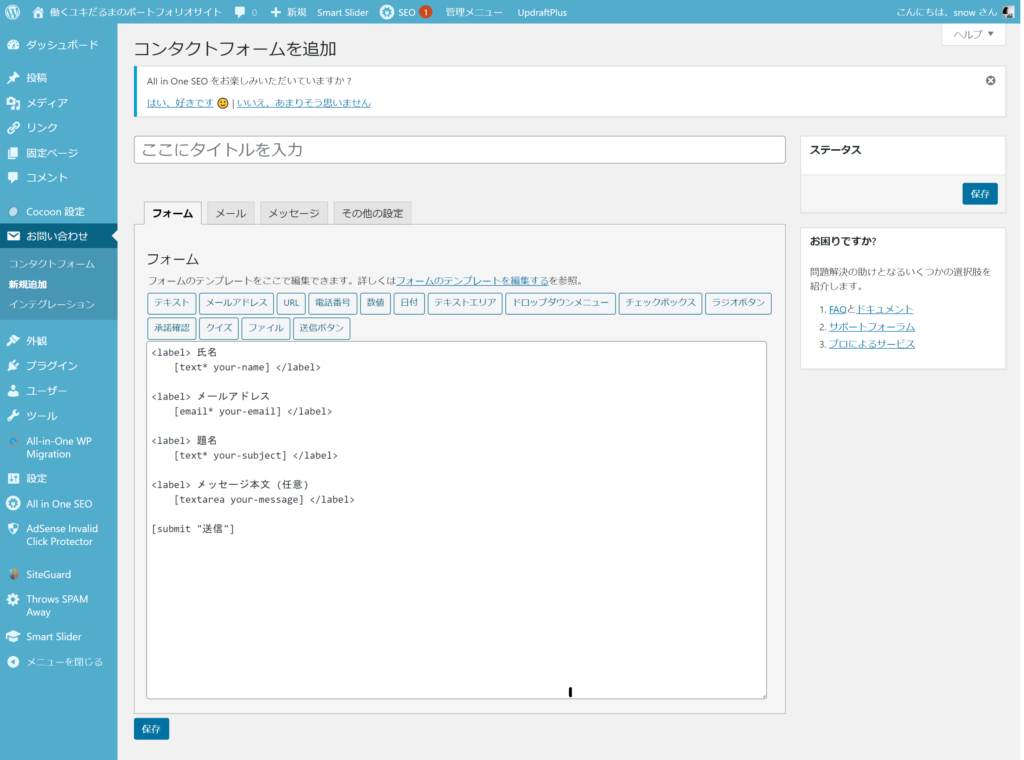
フォームタブ

フォームタブ
新規追加するとこのような画面になります。
タイトルには適宜わかりやすい名前を入力します。
(例:お問い合わせフォーム)
フォーム というタブが開いています。
ここに問合せ画面で入力してもらう項目を設定します。
特にこだわりがなければデフォルトでいいと思います。
次にメールタブを開きます。
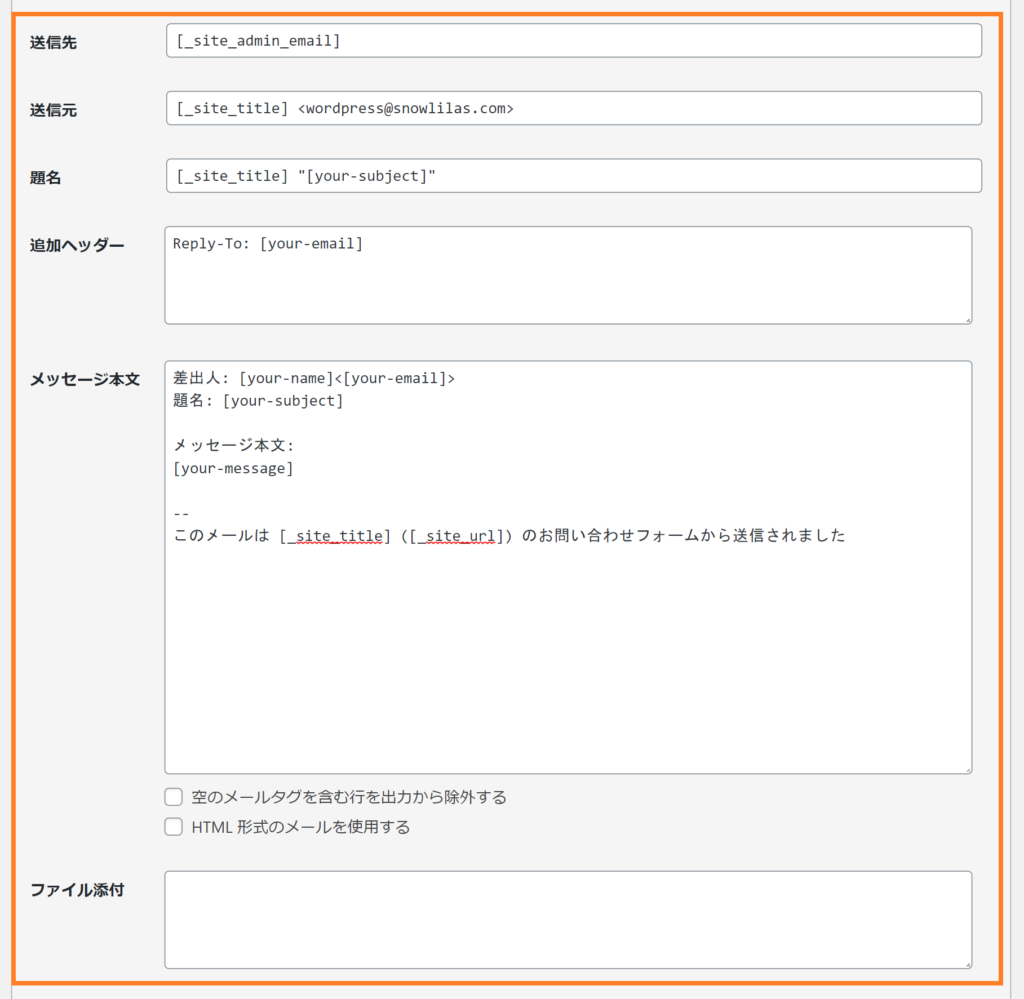
メールタブ

オレンジ枠の内容が運営側(わたし)に届きます。
デフォルトで各項目が設定されています。
送信先はWordPressで利用しているメールアドレスが設定されています。
もし他のアドレスで受信したい場合はアドレスを入力します。
このままでいい場合は特に編集の必要はないと思います。

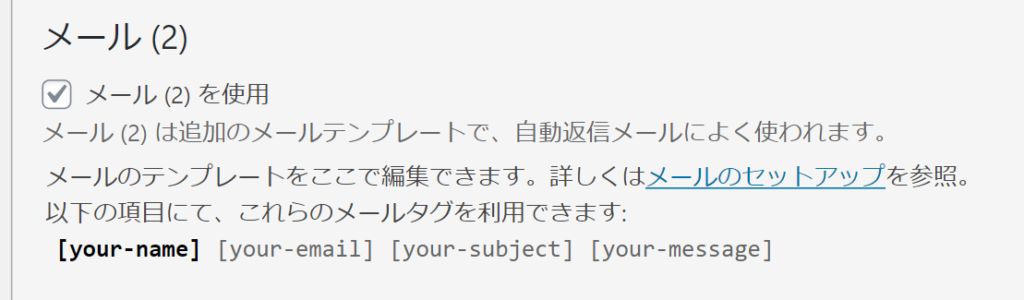
オレンジ枠の下に メール(2) という項目があります。ここにチェックを入れるとお問合せメールを受信した際に自動で折り返し送信者に受付メールを送ることができます。

受け付けました。ってメールだね!

お問合せありがとうございます。受付いたしました。
など書いてありますね。
通販で注文した際にも届きますね。

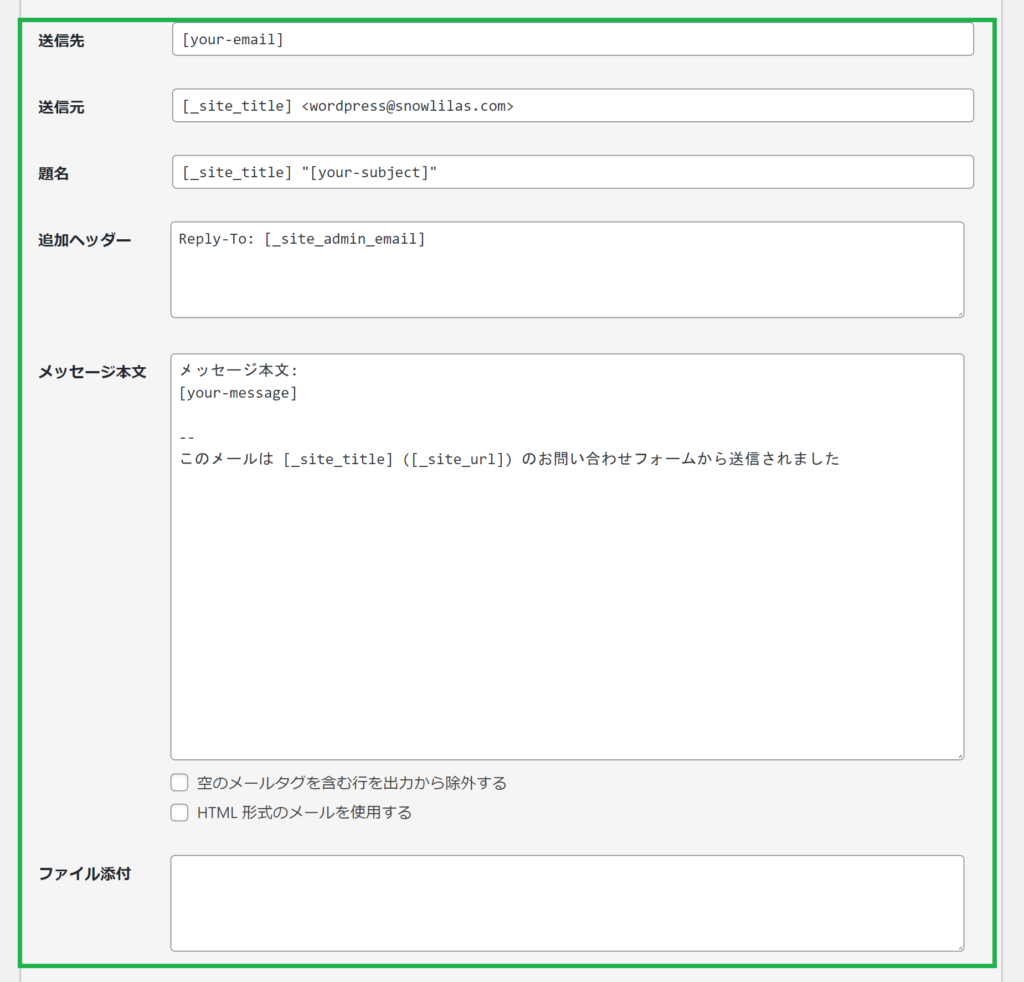
グリーン枠の内容が問い合わせを送信してくださった方に届きます。
メッセージ本文に「お問合せありがとうございます。下記のようなお問合せを受け付けました」などの文言を追加します。
送信者のメッセージ本文は[your-message]で表示されます。
メッセージ本文:[your-name]様 お問合せありがとうございます。
下記のお問合せを受付いたしました。
後ほどお返事を差し上げます。
しばらくお待ちくださいませ。
***********************
[your-message]
このメールは[site-title]([site-url])のお問合せフォームから送信されました
- タイトルを入力
- フォームタブを確認
- メールタブを確認
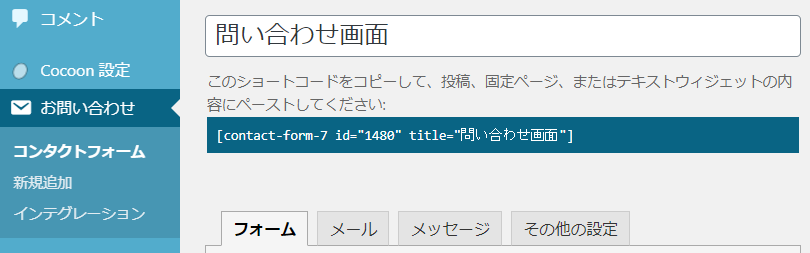
ここまでチェックができたら 保存 をクリックします。

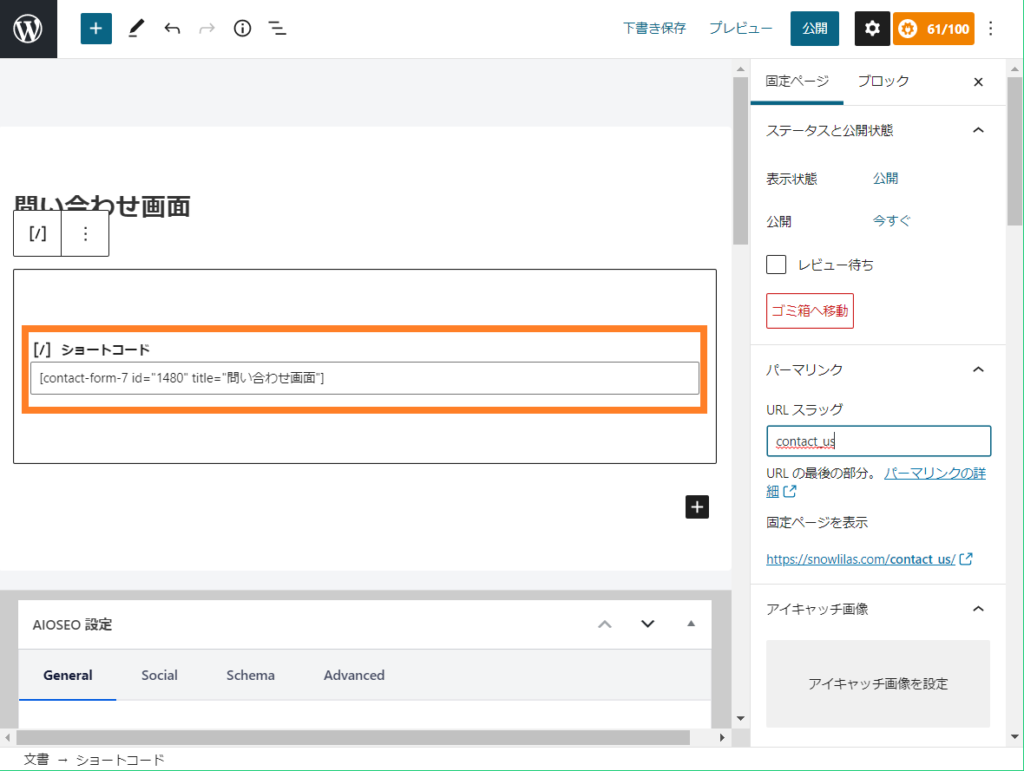
保存ができるとタイトル入力欄の下にショートコードが表示されます。
このショートコードをコピーします。
次に問い合わせフォームを設置したいページの編集画面(ブロックエディタ)を開きます。

ブロックエディタでショートコードを選択します。
ショートコード入力欄にコピーしたショートコードをペーストします。

カンタンにお問い合わせフォームが作れるんだね🎵
シンプルな問い合わせフォームはこれで完成です。
項目を増やしたい場合や背景色や色の変更などCSS装飾をしたい場合のカスタマイズを応用編でご紹介します。
Contact Form7 応用編
項目の追加
デフォルトでは氏名、メールアドレス、タイトル、内容の4つの項目が用意されていました。
これにカナ氏名(フリガナ)を追加してみます。

フォームタブ
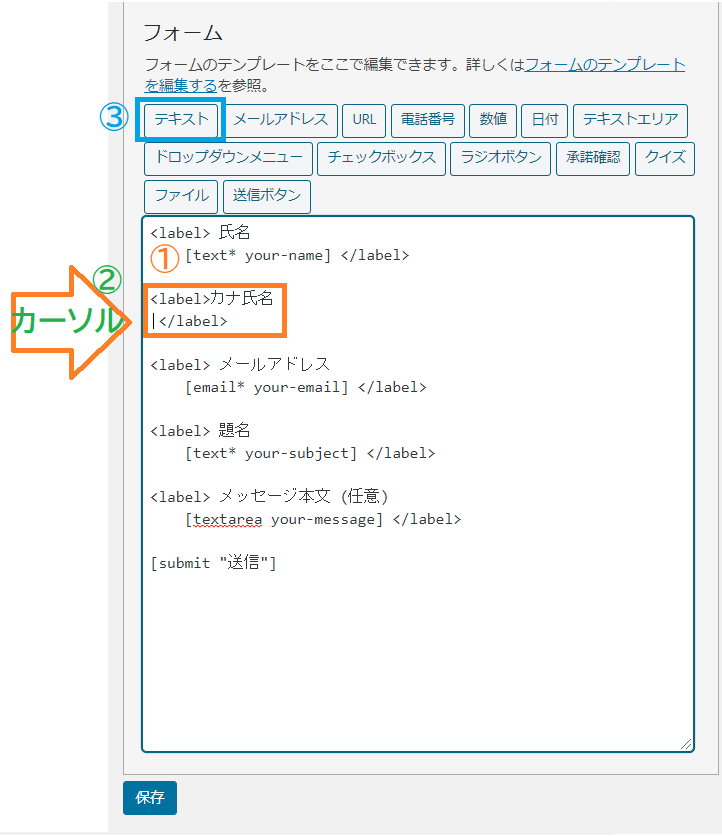
フォームタブを開きます。
追加したい項目の場所に下記のコードを入力します。①
<label>カナ氏名</label>次にカーソルを </label>の直前に位置づけます。 ➁
カーソル位置を確認したらテキストボタンをクリックします。③
これは1行の入力欄を作成するときに使います。

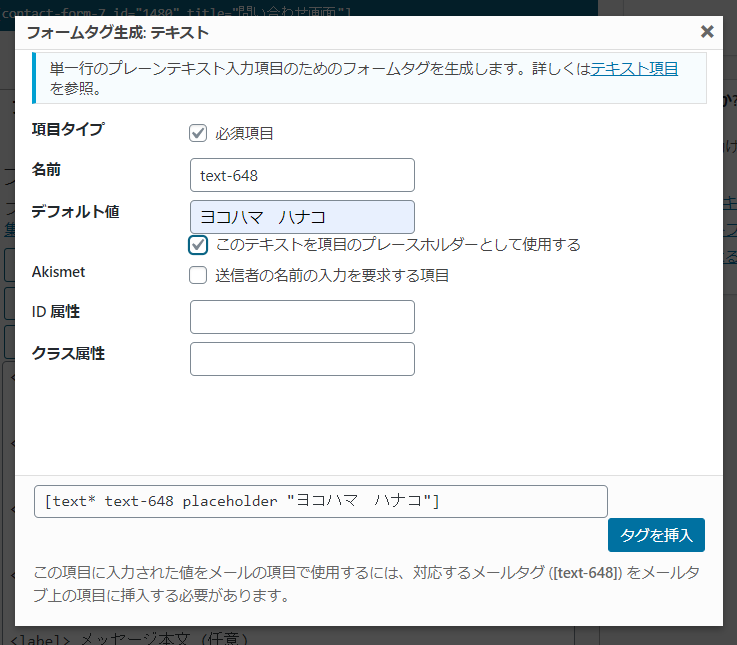
テキスト追加
| 項目 | 入力内容 |
|---|---|
| 項目タイプ | 入力必須の場合チェック |
| 名前 | 必要がなければこのままでOK 変更する場合は他と重複しない英数字 |
| デフォルト値 | 最初に表示しておきたい入力例 プレースホルダーとして使用にチェック |
| Akismet | Akismet サービスを利用する場合チェック |
| ID 属性 | CSS装飾用(英数字、重複NG)(入力しなくてもOK) |
| クラス属性 | CSS装飾用(英数字、重複OK)(入力しなくてもOK) |
必要項目を入力すると下部にショートコードが生成されています。
ショートコードを挿入 をクリックします。

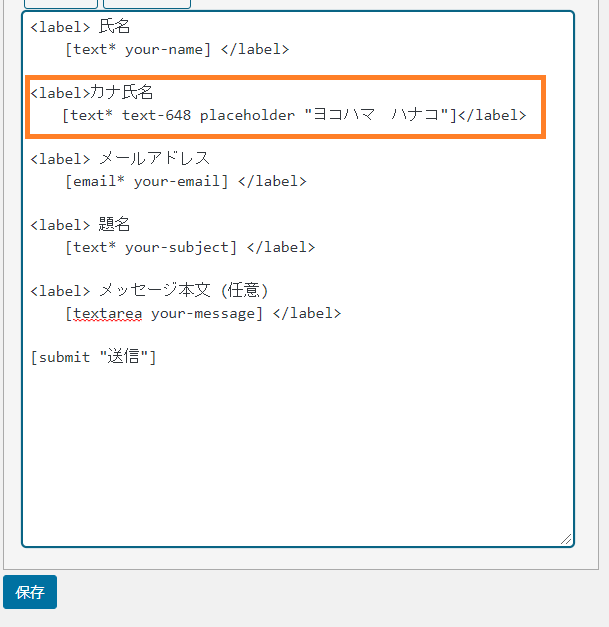
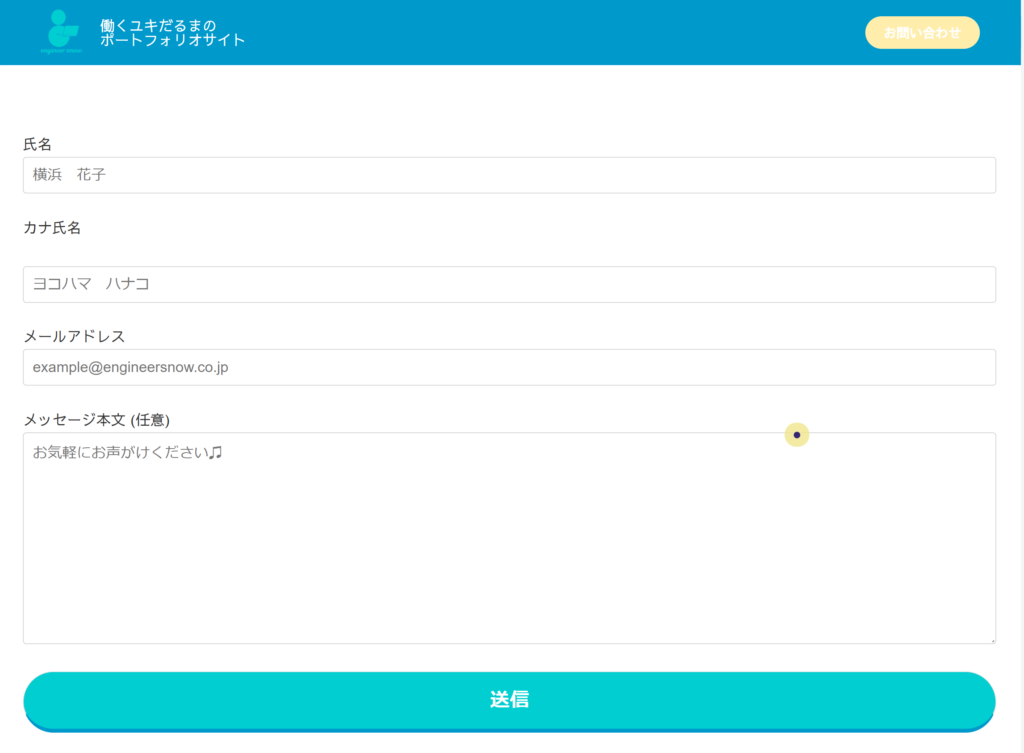
氏名とメールアドレスの間にカナ氏名を追加することができました。
プレースホルダーは入力例を表示させます。

薄いグレーで表示している部分です。
項目入力欄でよく見かけますね。
同じように他の項目にもプレースホルダーを設定してもいいですね。
placeholder "〇〇〇"〇〇〇に表示したい内容を入力します。
" (ダブルクォーテーション)で囲むのを忘れないようにします。
プレースホルダーは実際入力する際には消去されます。
設定ができたらメールタブにします。

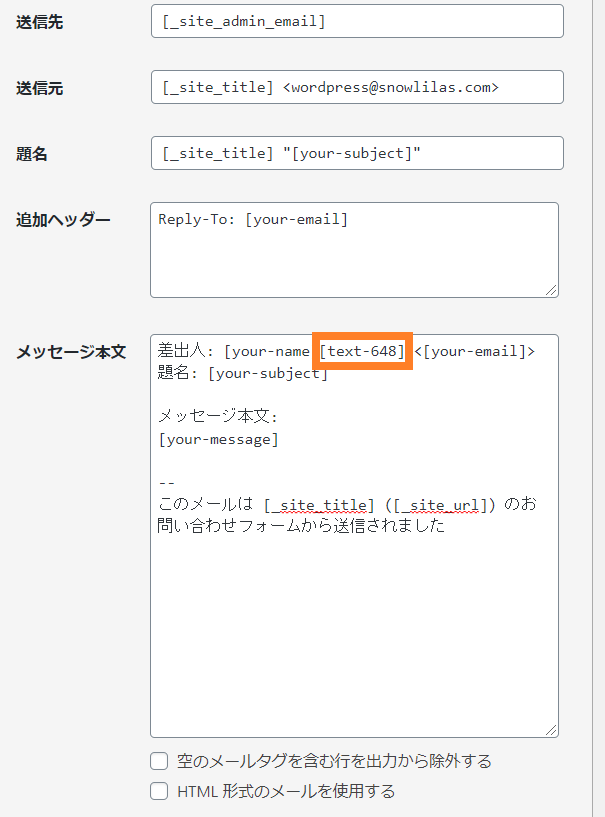
先ほど追加したカナ氏名を問い合わせメールに設定します。
カナ氏名なので氏名の後ろにカナ氏名の名前[text-648]を入力します。
カナ氏名の追加ができました。
また、デフォルトの題名をカットしました。
(必要なら残してくださいね)
<label>題名 [text* your-subject]</label>他にも複数行の入力欄や電話番号、URL名などの項目やドロップダウンメニューやチェックボックスなども設定できます。
こちらのサイトで丁寧に説明してくださっています。
CSS装飾
上記までの設定で問い合わせフォームが表示できました。


表示はできましたが、相当地味ですね……。
(ボタンの部分は装飾してあります)

カラフルにしよ!
なるべく簡単に設定できるよう紹介していますが、
コピペだけではカラフルにできません。
何カ所か修正や設定をしなければならないので
読んでみて「タイヘンそうだな」と思われたなら今はこのままでいいと思います。
サイトの運営や編集に慣れてきたらチャレンジしてみてください。
フォームタブの設定
<div class="form-wrapper2">
/* 名前 */
<div class="form-content">
<label class="form-content_title" for="name">
<div class="flex">
<p class="label-title">お名前</p>
<span class="required">※必須</span>
</div>
</label>
<div class="form-content_item">
[text* your_name id:name placeholder "横浜 花子"]
</div>
</div>
/* 名前(カナ) */
<div class="form-content">
<label class="form-content_title" for="kana">
<div class="flex">
<p class="label-title">フリガナ</p>
<span class="required">※必須</span>
</div>
</label>
<div class="form-content_item">
[text* your_kana id:kana placeholder "ヨコハマ ハナコ"]
</div>
</div>
/* メールアドレス */
<div class="form-content">
<label class="form-content_title" for="email">
<div class="flex">
<p class="label-title">メールアドレス</p>
<span class="required">※必須</span>
</div>
</label>
<div class="form-content_item">
[email* your_email id:email placeholder "example@engineersnow.co.jp"]
</div>
</div>
/* 問い合わせ内容 */
<div class="form-content">
<label class="form-content_title" for="message">
<div class="flex">
<p class="label-title message_label">お問い合わせ内容</p>
<span class="any">(任意)</span>
</div>
</label>
<div class="form-content_item">
[textarea textarea-906 id:message class:text-area 40x5 placeholder "お気軽にお声がけください!"]
</div>
</div>
/* 送信ボタン */
<div class="btn_area">
[submit id:submit class:submit "送 信"]
</div>
</div>
上のコードをコピーして使ってください。
基礎編で設定した問い合わせ(Contact Form7)のフォームタブにコピペします。
名前の部分で説明すると基礎編でご案内した
<label>名前
[text your-name placeholder “横浜 花子"]</label>
にいろいろと項目が増えています。
これから文字の色を変えたり、背景に画像を設定するためにクラス名(名前)をつけています。

名前を付けないと何を装飾したいのかわからないもんね。
細かい説明は省きます。
変更しなければならないところだけ書きますね。
/* 名前 */
<div class="form-content">
<label class="form-content_title" for="name">
<div class="flex">
<p class="label-title">お名前</p>
<span class="required">※必須</span>
</div>
</label>
<div class="form-content_item">
[text* your_name id:name placeholder "横浜 花子"]
</div>
</div>まず日本語の部分ですね。
➀「お名前」は項目名ですね。このままでよければこれでOKです。
変更する場合はここを書き換えます。
➁「横浜 花子」の部分は入力例ですね。
ここを変更する場合は “" (ダブルコーテーション)を絶対に消さないでください。
横浜花子の文字の部分だけ書き換えてください。
➂「※必須」の部分はこの項目(名前)を必須項目にするかどうかです。
入力していないと問い合わせメールが送信できません。
必須項目のままでいいならこのままでOKです。
もし必須項目でなくてもいいという場合は
<span class="required">※必須</span>の部分を
<span class="any">(任意)</span>に書き換えます。
日本語の部分は自由に書き換えてくださいね。
同じようにカナ氏名、メールアドレス、問い合わせ内容についても書き換えてください。

修正したら保存するのを忘れないでね🐾
スタイルシートの記述
各項目の修正が終わりましたね。
次は名前をつけたクラス名にどんな装飾をしたいのか設定します。
CSS装飾 といいます。
下のコードをコピーしてください。
/* 背景にグリーンの画像を設定 */
.post.post-**** form {
background: url(https://snowlilas.com/wp-content/uploads/2020/10/3622008_s.jpg) no-repeat;
background-size: cover;
}
/* 入力フォーム幅の調整、背景を半透明 */
.post.post-**** .form-wrapper2 {
width: 70%;
height: 100%;
margin: 0 auto;
background: rgba(255,255,255,0.5);
}
/* 項目名と入力欄を横に配置 */
.form-content_title {
display: flex;
flex-direction: row;
justify-content: space-around;
overflow: hidden;
margin-bottom: 35px;
}
/* 項目名の幅の設定 */
.flex {
width: 30%;
display: flex;
flex-direction: column;
text-align: right;
padding-right: 20px;
}
.flex > p {
margin: 0;
}
/* 入力欄の幅の設定 */
.form-content_item {
width: 70%;
display: flex;
align-items: center;
}
.form-content_item > .wpcf7-form-control-wrap {
width: 100%;
}
.form-content_title > p {
margin-top: 0;
}
.form-content_title > p > br {
display: none;
}
/* 入力必須の文字を赤 */
.required {
color: #f34213;
}
/* 送信ボタン */
.wpcf7-submit {
width: 370px;
height: 75px;
border-radius: 50px;
color: #ffffff;
font-size: 24px;
font-family: "Font Awesome 5 Free" !important;
font-weight: bold;
text-align: center;
cursor: pointer;
padding: 10px;
background-color: #00ced1 !important;
border-bottom: 5px solid #0099cc !important;
transition: .3s;
}
いったん Contact form7 (お問合せ)設定画面から離れます。
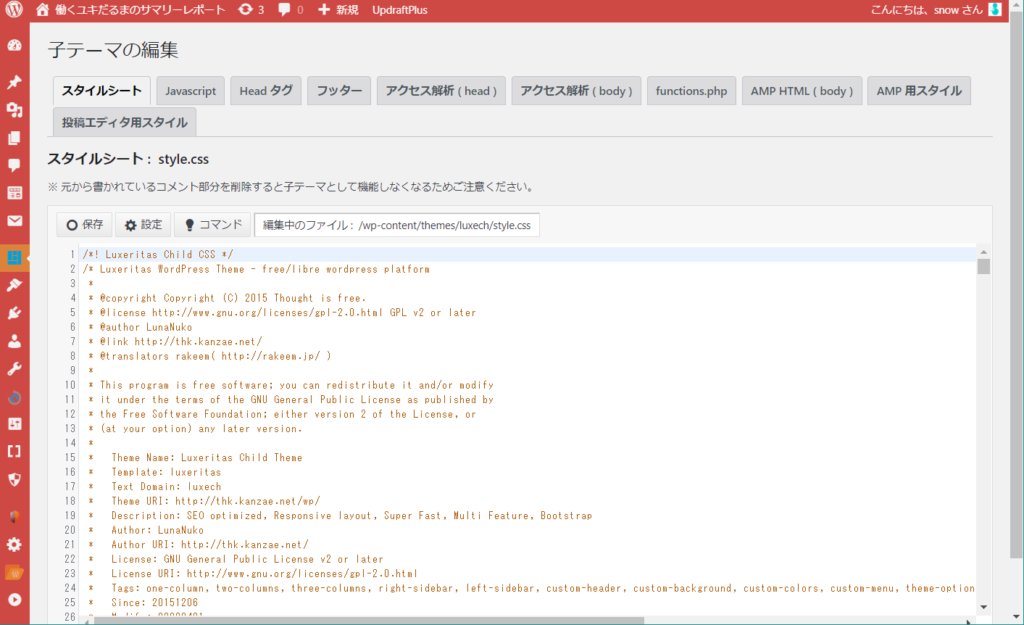
ダッシュボードから ルクセリタス → 子テーマ編集 に進みます。

上にあるタブの中から スタイルシート を選びます。
赤字でいろいろなコードが記入されていますね。
ルクセリタスのテーマ開発者の方の設定です。
絶対に消さないでください。
* ここから上を消すと正しく動作しなくなることがあります。
* ( Erasing the elements above here might cause system issues. )
*/
/* 以下、好みに応じて子テーマ用のスタイルをお書きください。
* ( Below here, please write down your own styles for the child theme. )
*/
少し下に進むとこんな記述があると思います。
この記述の下の行にさっきコピーした内容をペーストしてください。
これで項目につけた名前(クラス名)の文字の色や背景の設定をしたことになります。


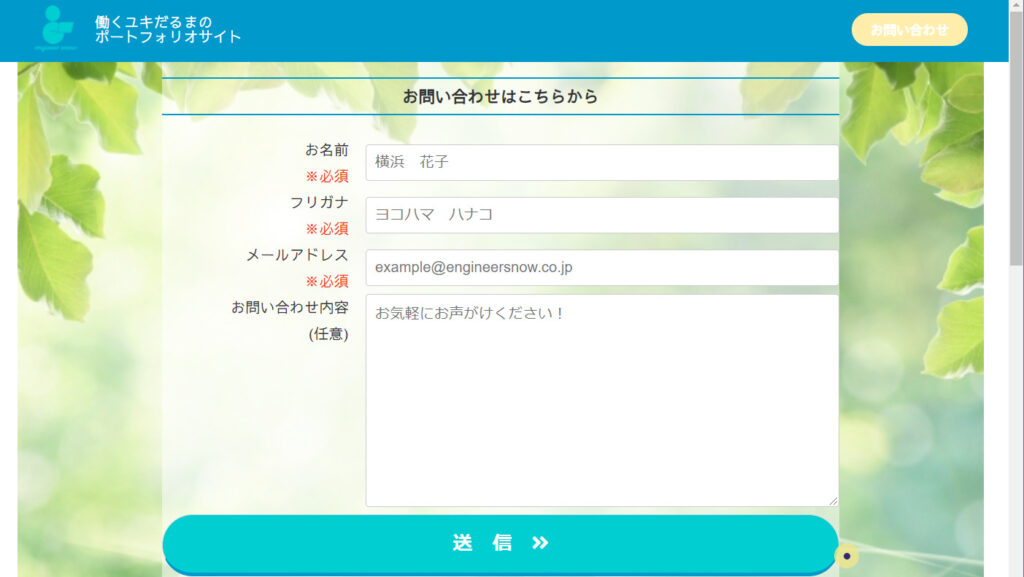
背景にグリーンの画像を指定しました。
項目と入力欄も横並びにしました。
入力が必須の項目の部分のテキストを赤にしました。
ボタンも色をつけました。
さきほどの地味な問い合わせフォームが明るくなりましたね。
これはわたしのサイトの設定なので、みなさんのブログ用に修正できる部分を説明しますね。
➀背景の設定
/* 背景にグリーンの画像を設定 */
.post.post-**** form {
background: url(https://snowlilas.com/wp-content/uploads/2020/10/3622008_s.jpg) no-repeat;
background-size: cover;
}わたしのサイトでグリーンの写真を設定している部分です。
.post.post-**** form の部分を皆さんのサイトの問い合わせフォームを設置したいページ名に変更します。

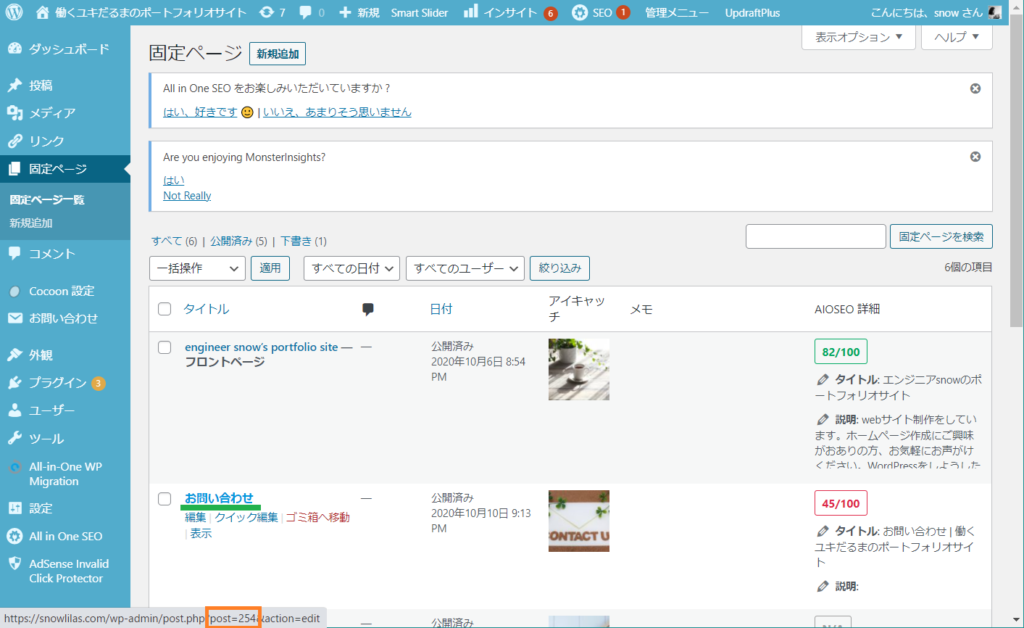
設置したいページ(固定ページでも投稿記事でもOK)の一覧を表示させます。
ページ名にマウスと持っていくと(グリーン線)
左下にそのページの情報が表示されます。(グレーの部分)
そこに post=254 と書いてあります。
この番号をメモしておいてください。
さきほどの .post.post-**** form の *** をメモした番号に置き換えてください。
これで「皆さんのページの問い合わせフォームの背景を設定するよ」という宣言になります。
次は画像の設定ですね。
わたしの設定ではurl(https://snowlilas.com/wp-content/uploads/2020/10/3622008_s.jpg)としています。
このURLでグリーンの写真を呼び出しています。
ここを皆さんの設定したい画像(イラストでも写真でもOK)に変更します。

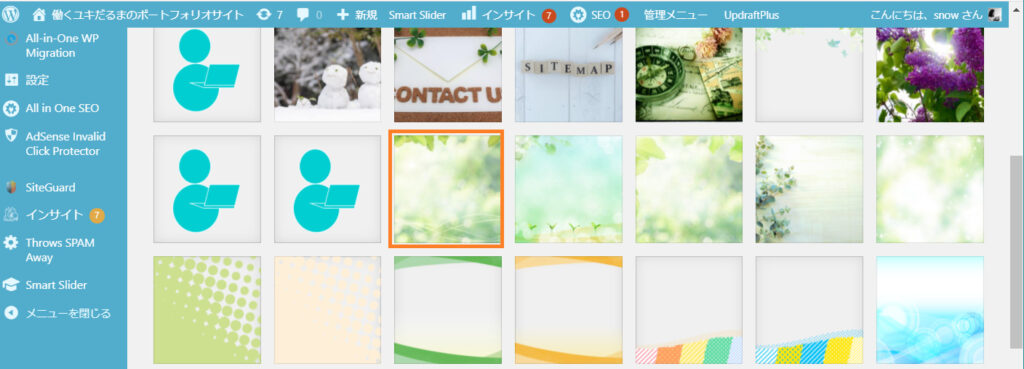
ダッシュボードからメディアライブラリを選びます。
設定したい画像がない場合は新規追加してください。
次に画像をクリックします。

画像の詳細情報が表示されますね。
ここの URLをクリップボードにコピー をクリックします。
background: url(https://snowlilas.com/wp-content/uploads/2020/10/3622008_s.jpg) no-repeat;
background-size: cover; ここのurlのカッコの中 https://snowlilas.com/wp-content/uploads/2020/10/3622008_s.jpg を今コピーしてきたURLに置き換えます。
画像でなくて色を設定することもできます。
その場合は
background: url(https://snowlilas.com/wp-content/uploads/2020/10/3622008_s.jpg) no-repeat;
background-size: cover; の部分を
background: #カラーコード;に置き換えます。
「カラーコード」の部分に変更したい色のカラーコードを設定します。
カラーコードを調べるにはこちらのサイトがおススメです。

これで背景が華やかになりますね。
➁入力フォーム幅の調整など
/* 入力フォーム幅の調整、背景を半透明 */
.post.post-**** .form-wrapper2 {
width: 70%;
height: 100%;
margin: 0 auto;
background: rgba(255,255,255,0.5);
}ここは #post-*** の *** をさっき調べたページ名に書き換えるだけでOKです。
背景設定のときと同じ番号ですね。
ここでは入力する部分(名前などの項目が並んでいるところ)だけ
文字を見やすくするように背景を薄くしています。
ひとまずこのままでいいと思います。
➂幅の設定など
とりあえずこのままでいいかなと思います。
➃文字の色の変更
/* 入力必須の文字を赤 */
.required {
color: #f34213;
}「※必須」の文字を赤に設定している部分です。
このままでよければ変更なしでOKです。
他の色を設定したい場合はカラーコード(#のうしろの数字)を変更してください。
⑤送信ボタンの変更
/* 送信ボタン */
.wpcf7-submit {
width: 370px;
height: 75px;
border-radius: 50px;
color: #ffffff;
font-size: 24px;
font-family: "Font Awesome 5 Free" !important;
font-weight: bold;
text-align: center;
cursor: pointer;
padding: 10px;
background-color: #00ced1 !important;
border-bottom: 5px solid #0099cc !important;
transition: .3s;
}color は文字の色ですね。#ffffff は白です。
background-color はボタンの色です。
border-bottom がボタンの下の線の色です。
それぞれお好みのカラーコードを設定します。
もちろんこのままの色でよければ変更しなくてOKです。
それから 送信 の横に 記号がありますね。
これは Font Awesome というフォントを利用しています。
このフォントを利用するために設定をします。

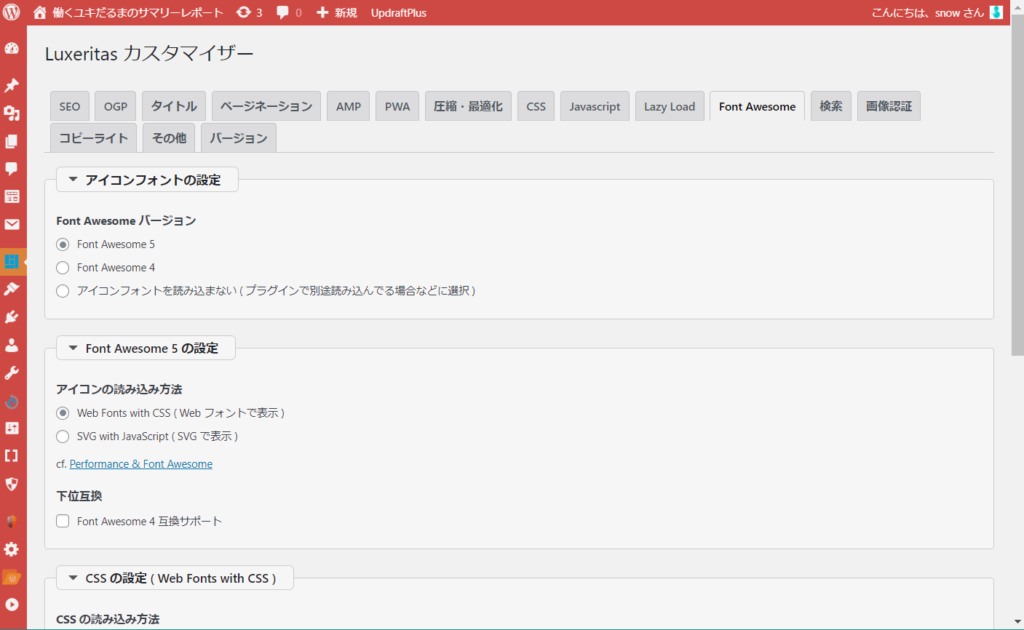
ダッシュボードから ルクセリタス → カスタマイズ に進んで Font Awasome タブを選びます。
以下のように設定してください。
| Font Awesomeバージョン | Font Awesome 5 | |||
| アイコンの読込方法 | Web Fonts with CSS ( Web フォントで表示 ) | |||
| CSSの読込方法 | 非同期(レンダリング高速) | |||
| CSSの読込元 | CDN | |||
| フォントファイル本体の読込元 | CDN |
これでFont Awesome が利用できるようになります。
とてもたくさんのアイコンがあります。
眺めているだけでも楽しいですよ。
これでCSS装飾の設定ができたと思います。
プレビュー画面で確認してみてください。

もしうまく表示できない場合は、修正したフォームタブやスタイルシートの記述を見直してみてください。スペルミスがあるかもしれません。カンマ(.)やダブルコーテーション(“")、シャープ(#)などの記号が抜けているかもしれません。
新規追加の問い合わせページだけでなく、
固定ページや投稿記事の一部にも挿入できます。
必要な部分にショートコード(Contact formで表示されているコード)を挿入してください。


これで問い合わせフォームができました!

やったね! おめでとう🎵

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
問い合わせフォームの作成でした!

お問合せフォームからメールを受信できるようになりました。
少し大変でしたね。
お疲れ様でした。
次回はいよいよ最終回!
最後の確認や調整をしていよいよ公開!
ブログデビューですね♬


とうとうブログデビューだね!
ぼくまでワクワクしちゃうよ🐾

STEP7 最終調整、修正、公開!





























ディスカッション
コメント一覧
まだ、コメントがありません