サイト作成前におすすめ 各種設定

WordPress化のステップ5
WordPress模写のステップ2
WordPress新規作成のステップ2
サイト作成前におすすめ 各種設定
【初心者向け】
ワードプレスでウェブサイト作成
親切丁寧にナビゲート♪
WordPress化、WordPress模写、WordPress新規作成、いずれの演習でも必要な作業になるステップ、WordPressの各種設定です。
ローカル環境での開発でも設定した方がいい内容と本番環境での運用時に設定が必要な内容に分けてご案内します。
まずはコレ! 初期設定
ローカル環境、本番環境に関わらず、またどんなテーマを選択する場合でもしておいた方がいい初期設定です。
こちらの記事を参考にさせていただきました。
どちらの記事もとてもわかりやすく丁寧に解説してくださっています。
上記の記事は本番環境での設定の案内なので、まずはローカル環境でもする設定を箇条書きにします。
ひとつずつ書いていきます。
サイトタイトルとキャッチフレーズ

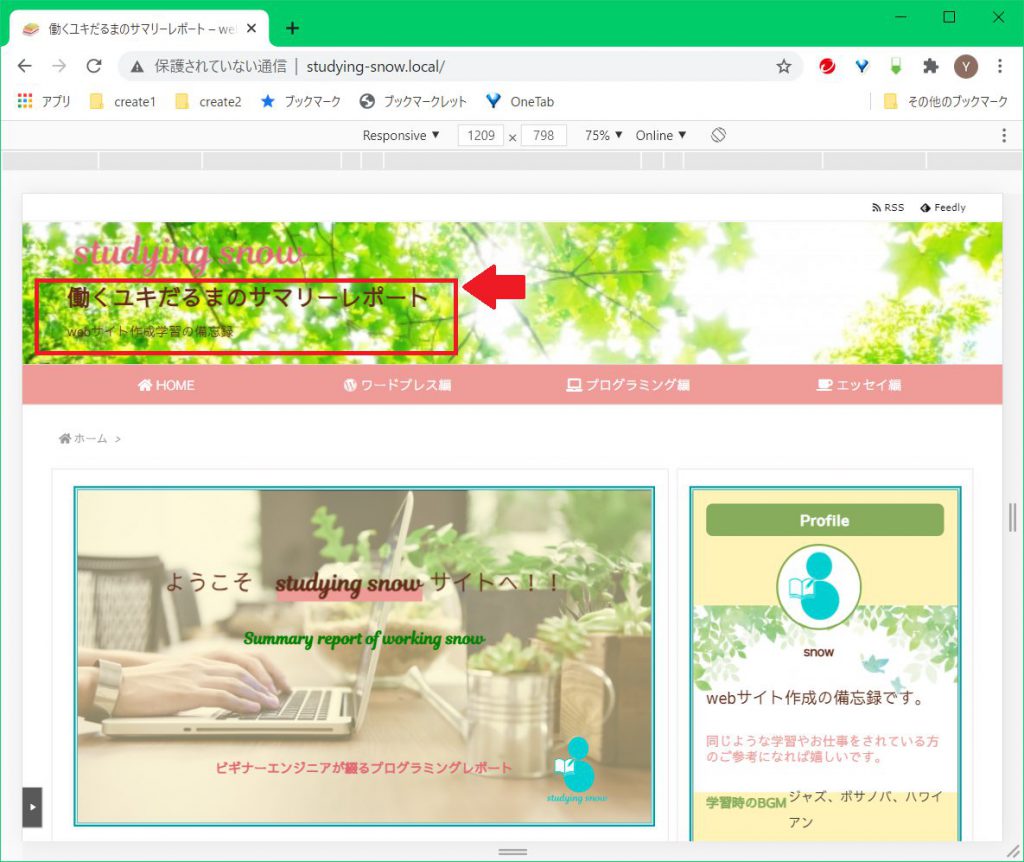
このページもそうですが、当サイトのヘッダー部分にサイトタイトルとキャッチフレーズが表示されています。
ただここはブログを書き始めてもいつでも変更可能ですから、現時点でタイトルやキャッチフレーズが決まっていない場合は後からでも問題ないです。

ダッシュボードのメニューで設定から一般をクリックします。
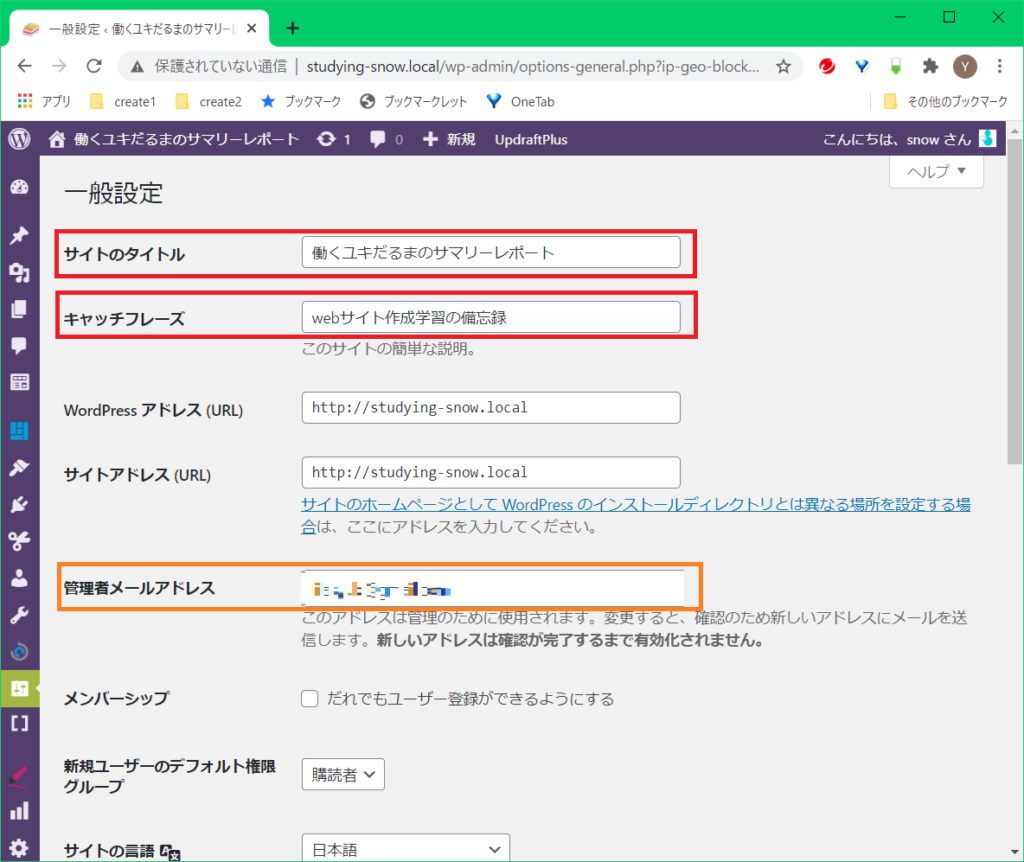
私の当サイトの設定画面です。
上部に サイトのタイトル キャッチフレーズ を入力します。

カンタン! だね♬
同じ一般設定画面で他の項目もチェックしておきましょう。
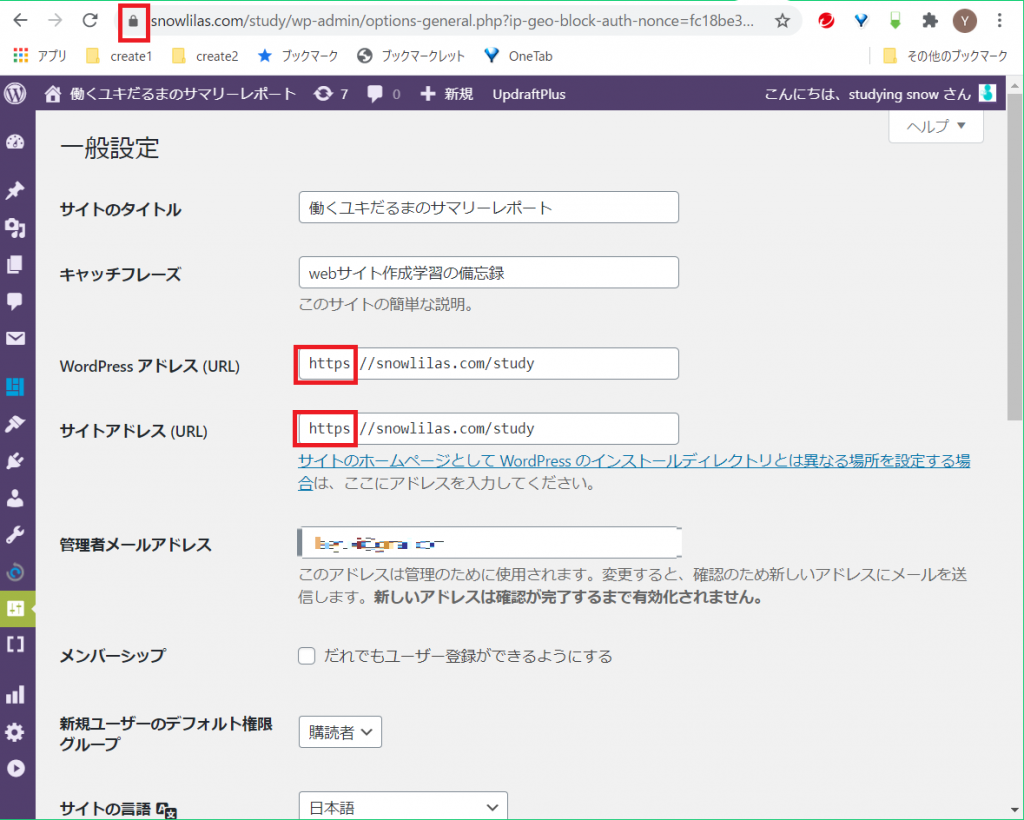
管理者メールアドレスという項目があります。(上記画像オレンジ枠)
デフォルトでlocal by flywheel のアドレスが入力されていると思いますので
ご自分のメールアドレスに変更しましょう。
今後本番環境に移行する際にこのlocal by flywheelでの設定が優先(上書き)されるので、きちんとご自分に連絡が届くアドレスにしておきましょう。

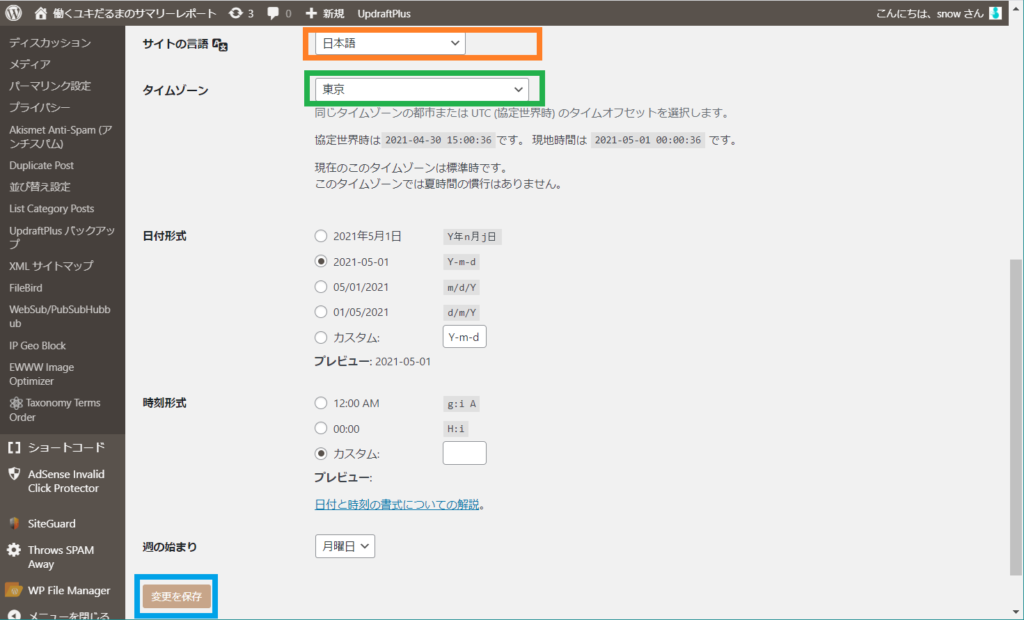
次はタイムゾーンのチェックです。
サイトの言語の変更で日本語にしたときに確認しているならオッケーです。

日本にお住まいなら「東京」もしくは「UTC+9」を選択します。
日付形式や時間形式などはお好みの表示方法でオッケーです。
最後に 変更を保存 をクリックするのを忘れないでくださいね。
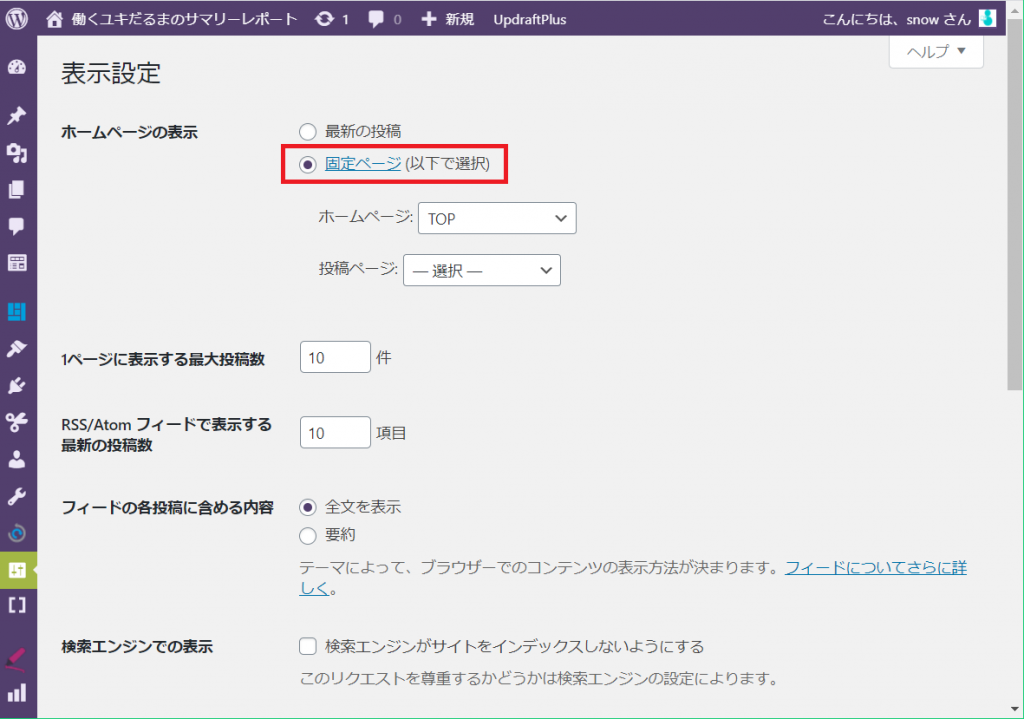
表示設定
サイトのホームページ(トップページ)を何にするか設定できます。

デフォルトは 最新の投稿 になっています。
サイトのURLにアクセスすると最新の投稿記事が表示されることになります。

当サイトは 固定ページ を設定しています。
固定ページに最新の投稿記事を表示できるようにカスタマイズすることもできます。

固定ページでの最新の投稿記事の表示方法も紹介しています。
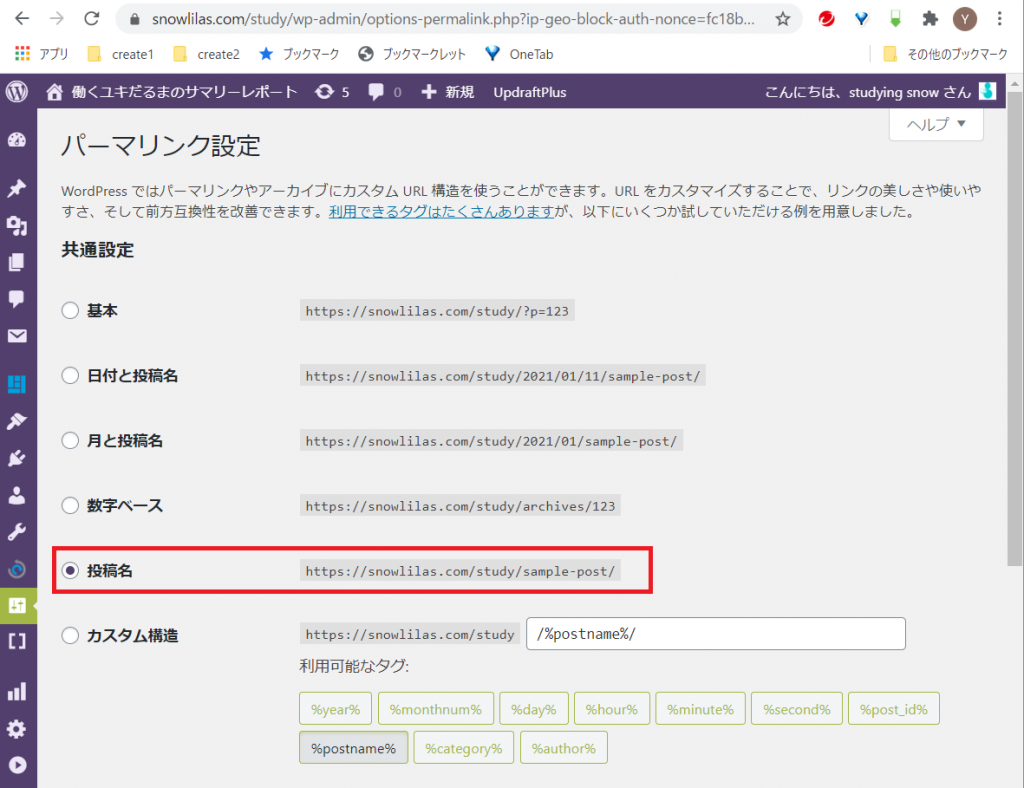
パーマリンクの設定
パーマリンクは各ページに与えられるURLです。
このページなら https://snowlilas.com/study/wp-setting/
ですね。
wp-setting がこのページ名(投稿名)でパーマリンクと言います。
https://snowlilas.com/study/は当サイトのURLです。
このパーマリンク名の設定をします。

URLが住所でページ名は部屋番号ってカンジかな?
ネット公開してからパーマリンク名を変更すると面倒なのでここで設定しておきます。
変更前のURLでブックマークされていたり、サイトの紹介や外部リンクをしてもらっていた場合にアクセスできなくなります。


パーマリンク設定画面で 投稿名 を選びます。
これでサイトのURLに各ページで設定する 投稿名 がパーマリンク名になります。

ネット公開する前に必ず設定しておきましょう!!
これから記事やブログを書くたびにひとつひとつの記事にパーマリンクを設定します。
その投稿名は英数字で何のページかわかりやすい名前にします。
記号は (_) アンダーバーではなく (-)ハイフン を使用します。
(Google が推奨しているため)
当ページ
タイトル:サイト作成前におすすめ 各種設定
パーマリンク:wp-setting
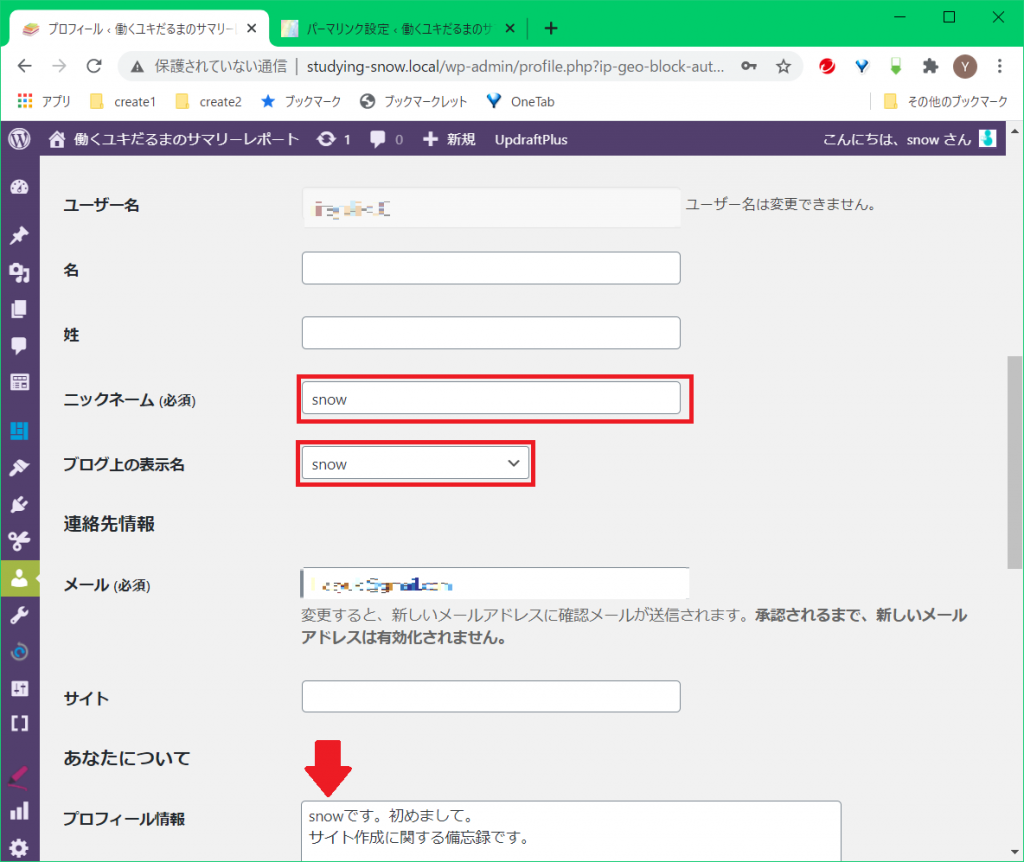
ユーザー設定
投稿者名を表示する場合にデフォルト値がアカウント名になっています。
アカウント名は個人情報なのでニックネームを設定するのが便利です。

一番上にユーザー名が表示されています。
これが設定したアカウント名ですね。
これを投稿者名で使用されないようにします。
ニックネーム 欄に表示させたい名前を入力します。
私の場合は snow ですね。
そしてブログ上の表示名でニックネームを選択します。
少し下の欄のプロフィール情報も書いておくといいかもしれません。
いつでも修正可能です。

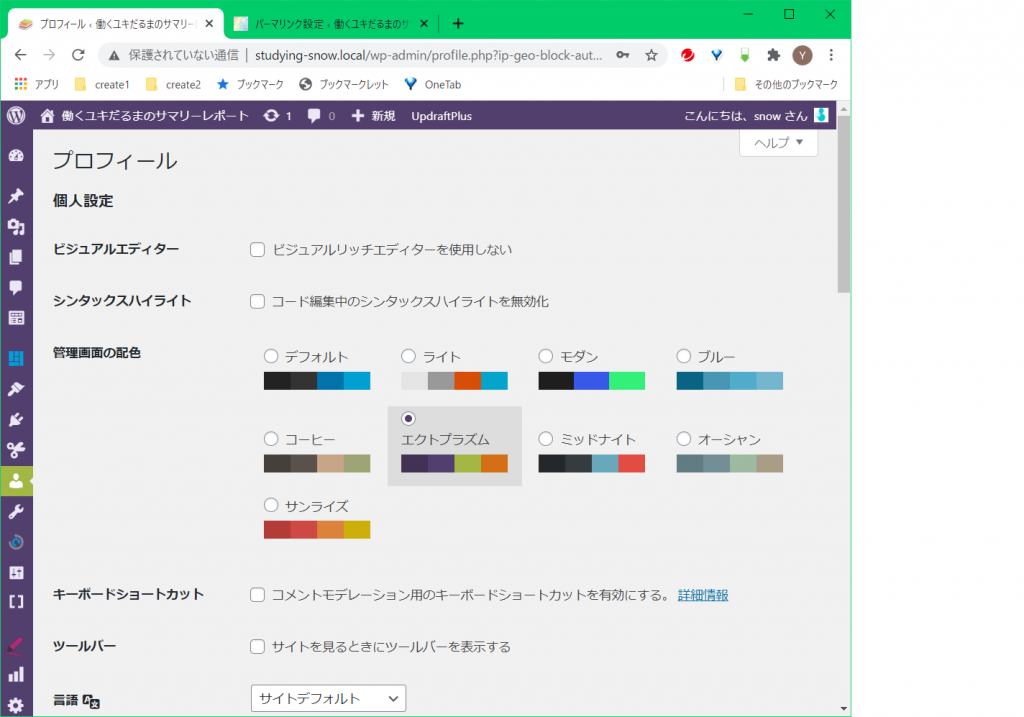
余談ですが同じ画面の上部で管理画面の配色が選べます。
当サイトでは エクトプラズム にしています。
(もちろんデフォルトのままでも構いませんし、いつでも変更可能です)
初期プラグインの削除
デフォルトでインストールされているプラグインで利用しないものを削除します。
私はすでに削除してしまっており、画面を表示できないのですが、
ダッシュボードのプラグイン → インストール済みプラグイン一覧 を表示させます。
- Akismet Anti-Spam(アンチスパム)
- Hello Dorry
- TypeSquare Webfonts for エックスサーバー
これらを削除します。
削除してしまっても後で必要になればインストールすることができます。
Akismet Anti-Spam(アンチスパム)はスパム対策で利用する可能性もあるので削除しなくても大丈夫です。
(スパム対策として他のプラグインを利用する場合もあります)

使わないプラグインは消しちゃってOK!
日本語文字化け対策
同じくプラグインの設定です。
今度はプラグインのインストールです。
日本語に関する問題を解消してくれる WP Multibyte Patch
をインストールして有効化します。
プラグインのインストールですが、
WordPress編集編 テーマとプラグインでご案内しています。
詳しい設定方法はそちらをご覧ください。
メタ情報の削除
メタ情報(メタデータともいいます)はブログのデータ情報で読者にとっては必要のない情報で、セキュリティの意味からも表示しなくていいので設定を変更します。

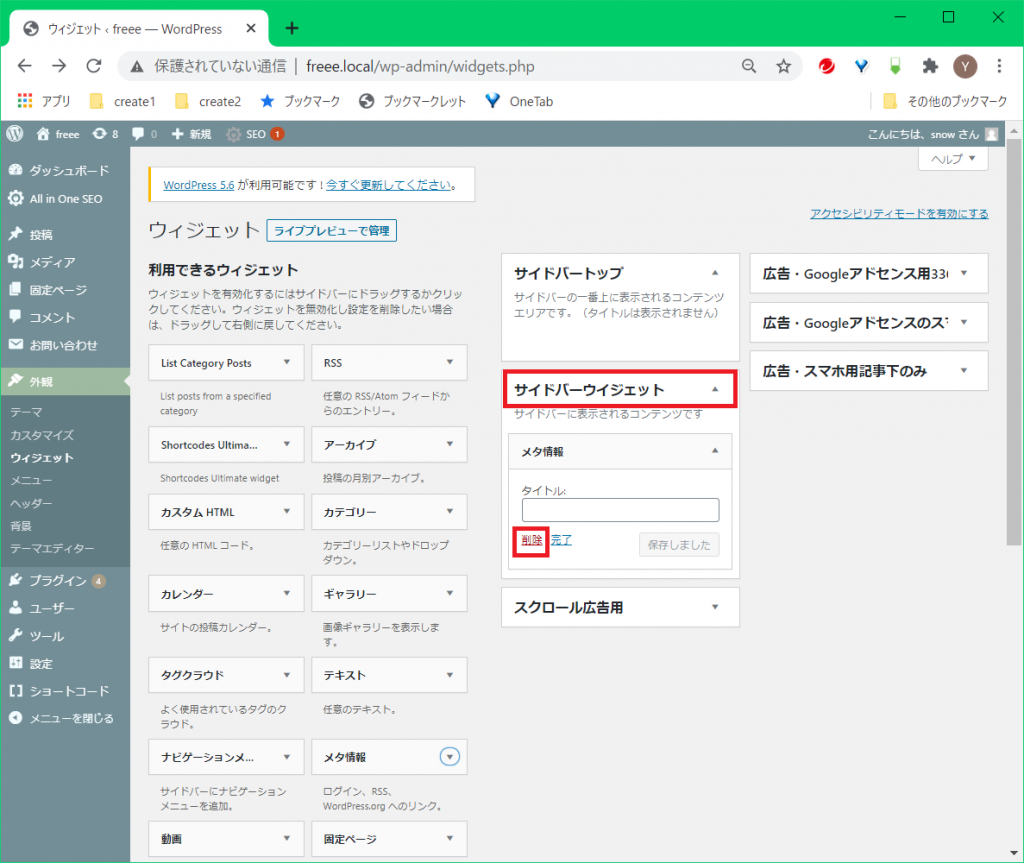
テーマにもよるのですが、ウィジェット画面で右側(表示するコンテンツ)に メタ情報 が設定されている場合は削除をクリックします。これでメタ情報が表示されなくなります。
サンプルページの削除
WordPressを最初にインストールしたときに Hallo world!! が表示されましたね。
こちらを削除します。

ダッシュボードの投稿メニューから投稿一覧に進みます。
一覧にある Hallo world!! の下の部分から ゴミ箱 をクリックします。

ローカル環境ならここまでの設定でとりあえずOKです。あとは選択したテーマによって設定が必要なこともあります。次回の記事でご案内しています。

次の記事に進んでね🐾
本番環境での初期設定
本番環境でネット公開する際にはまだ設定すべき事項があります。

ローカル環境ではページ作成に関するものだけでした。
本番環境で必要なSSL設定とディスカッション設定をご案内します。

ネット公開目指してがんばろっ!!
SSLの設定
SSLはインターネット上の通信を暗号化することです。
SSLを設定していないURLだと
http:// で始まるURLでURL名の横に保護されていない通信と表示されています。
SSLを設定しているURLは
https://で始まるURLでURL名の横には 🔓 マークが付いています。
SSL化はGoogleも推奨しており、サイトを訪れてくれる方にも安心感を持ってもらえるので重要です。SSLの設定は
・サーバーでSSL設定をする。
・WordPress上でSSL設定をする。
この2点が必要です。
サーバーでのSSL設定
私はエックスサーバーでサーバーレンタルをしているのですが、エックスサーバーでは標準でSSL設定が追加されているので、
https://サイト名でサイトが表示されればSSL化されています。

SSL化されていなければ設定が必要になります。
「サーバー SSL 設定」などで検索してSSL設定をしましょう。
ご参考までにエックスサーバーでの設定についてのページです。
このページの上部でもご紹介した【初心者向け】WordPressブログを書き始める前に済ませたい初期設定13個でも説明してくださっています。
他のサーバーの方も記事を検索して設定してください。
WordPress上でのSSL設定

上記の画面の WordPressアドレス(URL) サイトアドレス(URL) 欄の冒頭を https に書き換えます。
変更すると上部のURL名に🔓マークが付きます。
これでSSL化はオッケーです!

暗号化されている安心なサイトになったね!
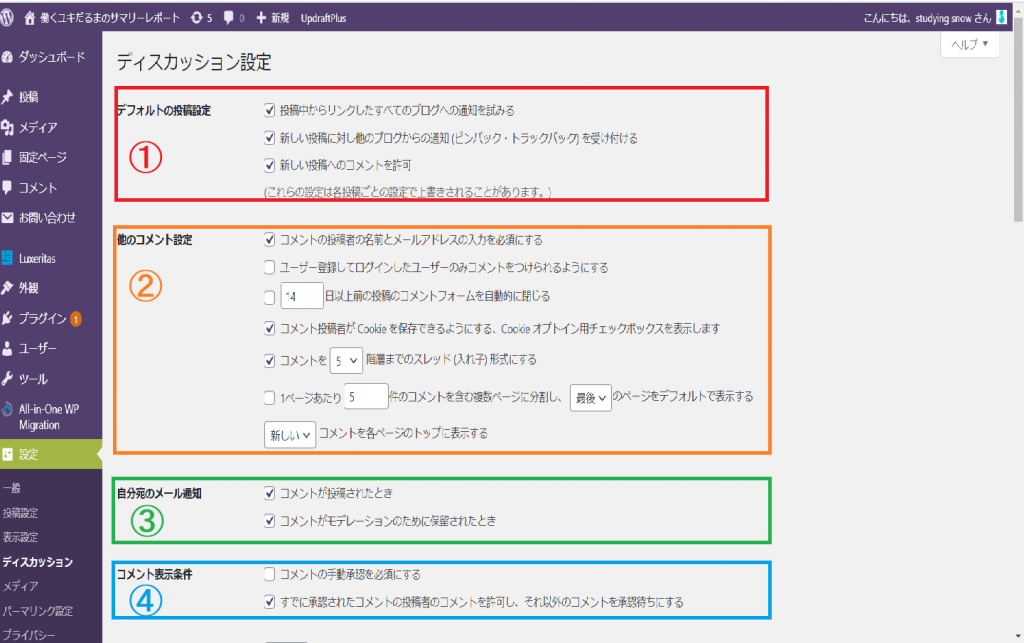
ディスカッション設定
投稿記事に関するコメントや外部リンクなどの設定です。

リンクについての設定
①の部分の設定です。
当サイトで他のサイトのリンクを貼ったときに相手サイトに通知メールが届きます。
また他のサイトで当サイトのリンクを貼っていただいた場合にも通知メールが届きます。

記事を参考にさせていただきました。紹介させていただきました。
と相手にお知らせすることができます。

ボクたちのサイトのリンクを貼ってもらえるなんてめっちゃ嬉しいね!

泣いて喜びます!!
嬉しすぎて空も飛べるかも♬
うまくいけば相互リンクできるかもしれません。
コメントについての設定
②③④ の部分の設定ですね。
参考にさせていただいたバズ部さんの WordPressインストール後すぐやっておきたい6つの初期設定 で解説してくださっているとおりに設定しました。

これで最初にしておいた方がいい設定が完了しました♬
少し長くなりました。お疲れ様でした。
次回はテーマの設定についてです。
今回はここまでにしますね。


最後まで読んでくれてありがとう!
上手く設定できた? お疲れ様☕

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
サイト作成前にしておいた方がいい各種設定 でした。
演習別に次のSTEPに進んでくださいね。

































ディスカッション
コメント一覧
まだ、コメントがありません