不具合の修正

WordPress化のステップ6
local by flywheel での 不具合の修正
【初心者向け】
ワードプレスでウェブサイト作成
親切丁寧にナビゲート♪
WordPress化へのステップ6です。
local by flywheelでのサイト表示のチェックと修正です。
工程表での 4.ローカル環境での運用テスト、修正 です。
特に不具合がなく、投稿ページがある場合は
次項の 投稿ページ作成 に進んでください。
トップページのみのWordPress化で不具合がない場合はここでゴールです。
お疲れ様でした!!

ここからは私がWordPress化した際に直面した不具合の修正方法です。
もちろんこれ以外にもリカバリー方法はあります。
私自身もネットでいくつもの方法を試しました。
その中でエラーが解消され、修正方法も初心者向きのものをご案内します。
画像が表示されない
イチバンありそうなエラーがこれじゃないかなと思います。
チェックすべきは ファイルパス! です!!

ファイルパスはファイルの住所だったよね。
恐らくファイルパスが正しくないから表示されないと思います。
ステップ3ファイルの準備・後編で説明しています。
local by flywheel のファイル構造を確認してみましょう。
まずはご自身のPCのどこにあるか、です。
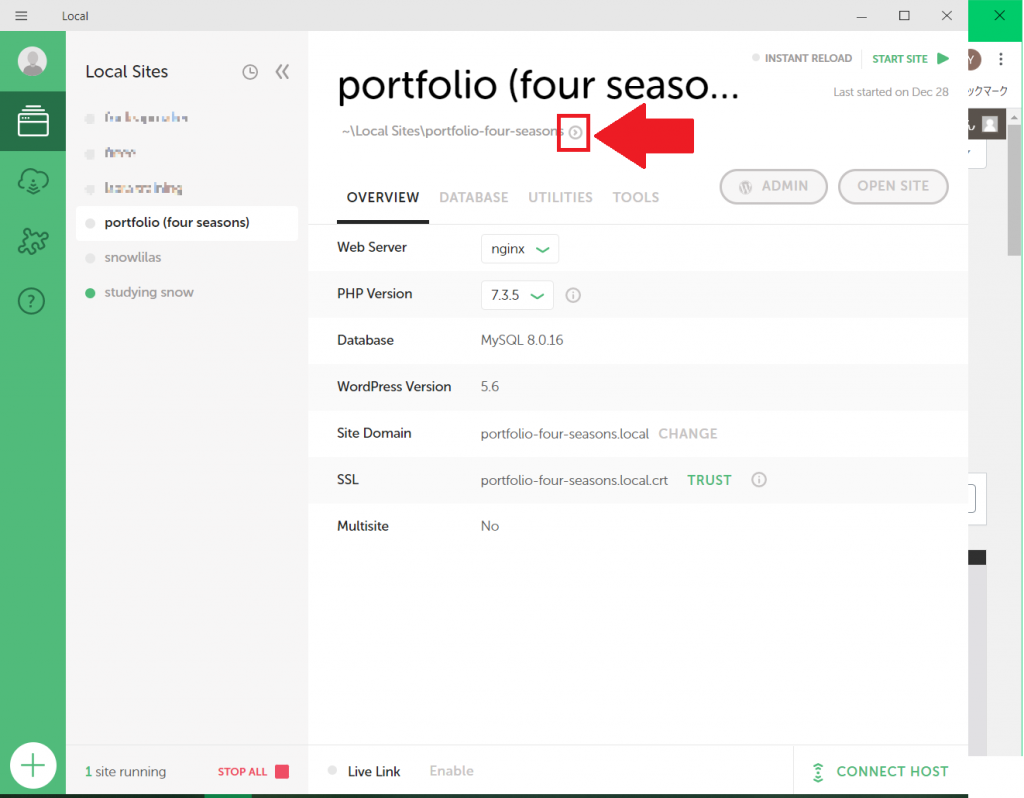
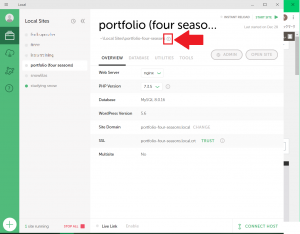
local by flywheelの画面でサイト名の下の小さい > をクリックします。

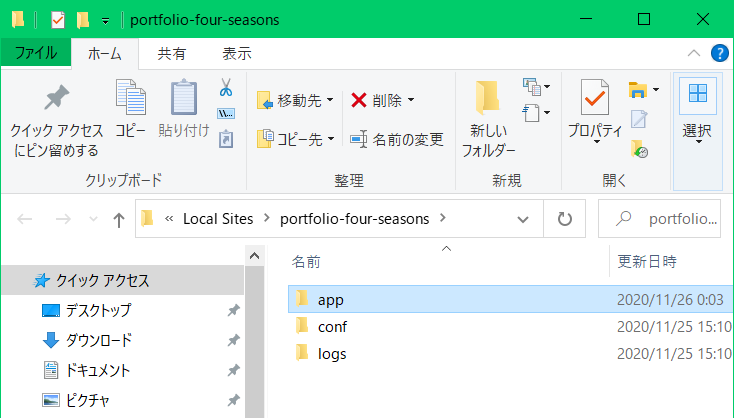
Local Site > サイト名 (portfolio-four-seasons) の中のフォルダ名が表示されていると思います。

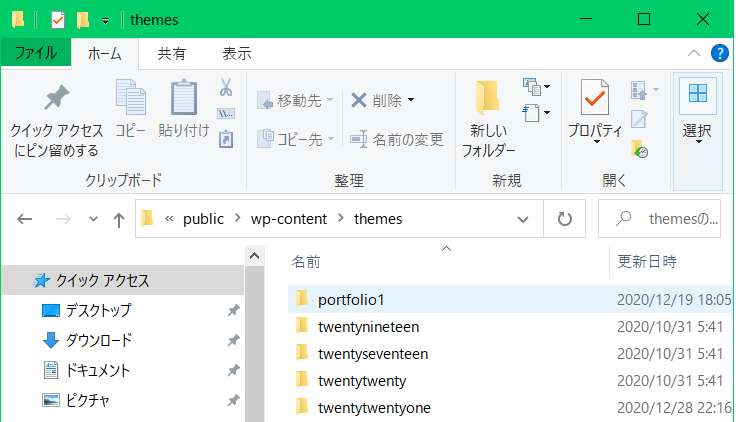
ここから app > public > wp-content > themes とダブルクリックを続けてください。

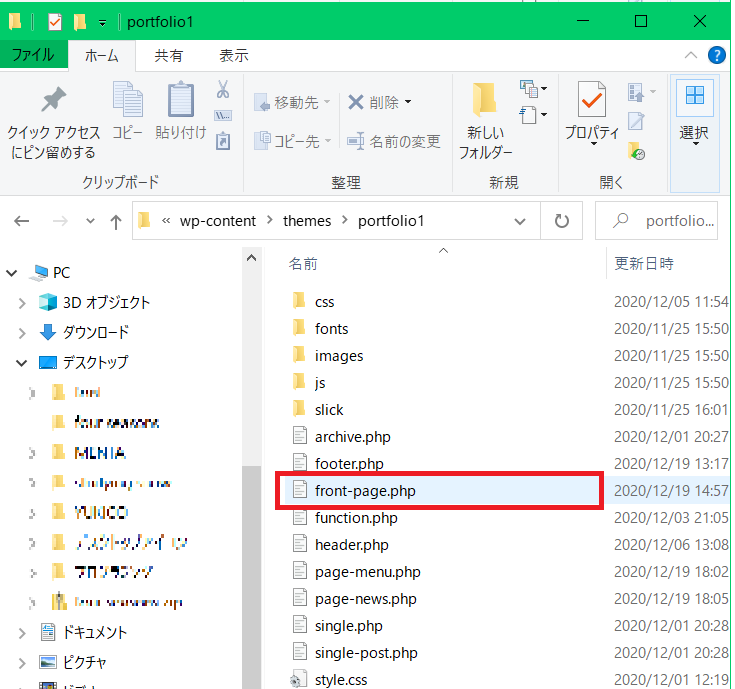
ここでオリジナルテーマを選択します。(portfolio1)

ここにzip化したファイルやフォルダがありますね。
元のトップページのhtmlファイルはfront-page.php です。
ファイルの準備でindex.phpから名前を変更していない場合はindex.php です。
このphpファイルに対して画像はimages フォルダ下にあります。
<img src="<?php echo get_template_directory_uri(); ?>/images/aaa.png>htmlファイルをphpファイルに変更した部分ですね。
ファイルパスは /images/ ファイル名 になっています。
<?php echo get_template directory uri(); ?>の部分のスペルもチェックしましょう。
記号やスペースが半角になっているかも要チェックです。
これを画像が表示されていない部分すべてでチェックします。
CSS装飾がされていない (フォントの追加)
CSS装飾もいろいろあると思いますが、
ここもbackgroundなど画像が表示されていない場合は
ファイルパスをチェックしてみてください。
次にフォントの追加方法を紹介します。
Google fonts などでフォントの追加をしている場合は設定が必要になります。
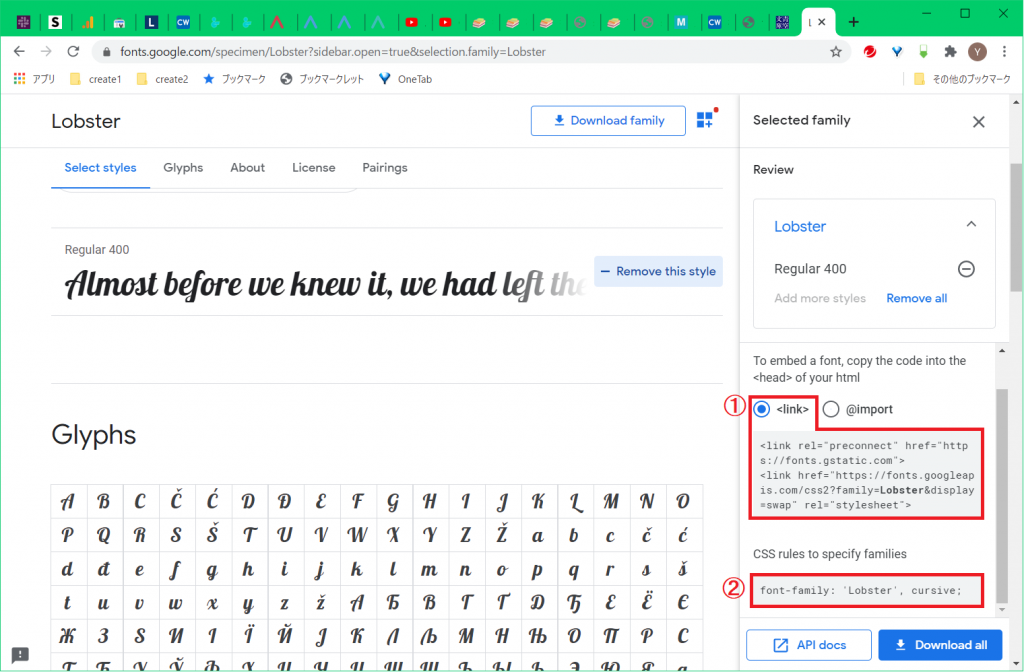
Google fonts の場合

右側の①部分を<link>タグに追加します。<head>部分ですから header.phpですね。
②は css なので style.css ですね。フォントを適応したい部分に ② をコピペします。
.text_english {
font-family: 'Lobster', cursive;
}Google fonts 以外のフォントの場合
使いたいフォントファイルをWordPressのサーバーにアップロードします。
順に書いていきます。
こちらの記事がとても丁寧でわかりやすいです。
いままでのサイトでも利用していたフォントファイルのほかに新しいフォントを用いたい場合はフォントファイルをダウンロードします。
「フォント 無料 日本語」や「フォント 無料 日本語 おしゃれ」などで検索すると多くのフォントを紹介しているサイトが出てきます。
好きなフォントを探しましょう。
おすすめフォントファイル一覧
https://goworkship.com/magazine/retro-free-font/
①ファイルのダウンロード、展開
ダウンロードしたファイルは zip(圧縮)ファイルなので任意の場所に展開します。
font フォルダを作っておくと便利かもしれません。
例として当サイトで利用している「しねきゃぷしょん」のアップロードを紹介します。
②ファイルの軽量化
日本語ファイルは容量が大きいので日常的に使う文字だけを取り出して軽量化します。
サブセット化といいます。
サブセットフォントメーカーをいうアプリをダウンロードします。(無料)
ダウンロードはこちら
https://opentype.jp/subsetfontmk.htm

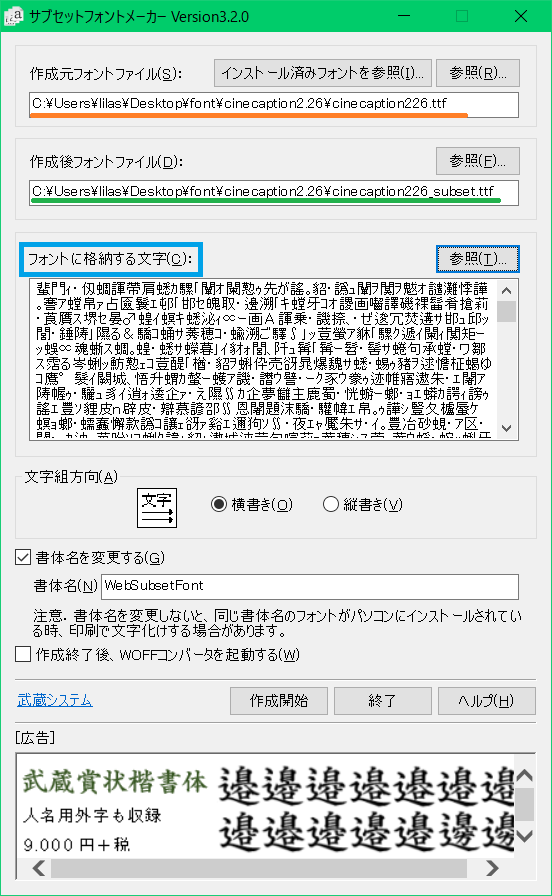
作成元フォントファイルにアップロードしたいフォントファイルを選択します。
(cinecaption226.ttf)
作成後フォントファイルは上書きしたくないので別の名前を付けます。
(cinecaption226_subset.ttf)
フォントに格納する文字は第一水準漢字+記号+ローマ字+カタカナ+ひらがなだけが入ったテキストファイルを選択します。
こちらのサイトを全コピーしてテキストファイル( .txt )を作成するといいと思います。
(第一水準漢字_記号_ローマ字_カタカナ_ひらがな.txt)
全コピーはこちら
第一水準漢字+記号+ローマ字+カタカナ+ひらがな
ここまでセットできたら 作成開始 をクリックします。
cinecaption226_subset.ttf が作成できました。
③web用にファイルを変換
web用のファイル形式はいろいろあるそうですが、「WOFF」と「EOT」の2種類のファイルに変換します。
WOFFコンバーターというアプリをダウンロードします。(無料)
ダウンロードはこちら
https://opentype.jp/woffconv.htm

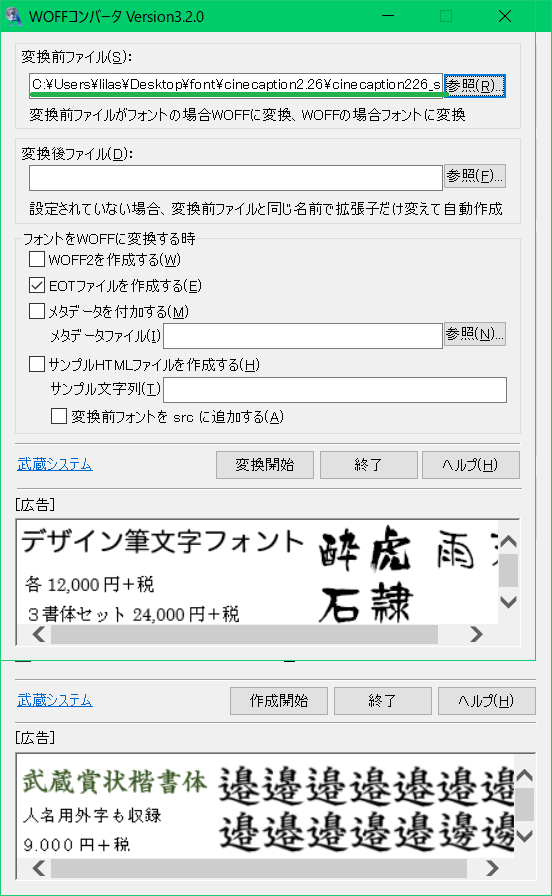
変換前ファイルにサブセット化したファイルを設定します。
( cinecaption226_subset.ttf )
作成開始 をクリック!
cinecaption226_subset.woff
cinecaption226_subset.eot のふたつのファイルが作成できました。
④WordPressのサーバーにアップロード
準備できたファイルをアップロードします。

④ー1.ローカル環境なら local by flywheel の管理画面のサイト名下の小さい > をクリックします。
ファイルマネージャーで wp-includes/fonts フォルダの下にコピーします。

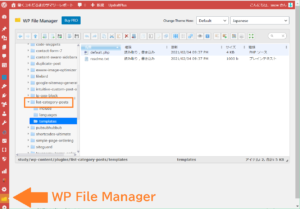
④ー2.本番環境ならサーバーのファイルにアクセスすることになります。プラグインの WP File Manager がファイル操作を助けてくれます。
WP File Manager を選んで、 wp-includes/fonts フォルダの下にアップロードします。
【初心者向け】WP File Manager
「File Manager」の紹介
⑤cssファイルにフォント追加
WordPress管理画面から 外観 → 子テーマ編集 と進み、 style.css のファイルを選択します。
@font-face{
font-family: 'cinecaption';
src: url('https://snowlilas.com/study/wp-includes/fonts/cinecaption226_subset.woff') format('woff'),
url('https://snowlilas.com/study/wp-includes/fonts/cinecaption226_subset.eot') format('eot');
} cinecaption はフォント名です。
自分でわかりやすい名前をつけることができます。
/* フォント */
h2, h3, .article_title {
font-family: 'cinecation' !important;
src: url('https://snowlilas.com/study/wp-includes/fonts/cinecaption226_subset.woff') format('woff'),
url('https://snowlilas.com/study/wp-includes/fonts/cinecaption226_subset.eot') format('eot');
}ここでは h2 と h3 の見出しと article_title というクラス(記事タイトル)の文字のフォントを「しねきゃぷしょん」にするコードです。
@font-face で設定した font-family を記述します。
ちなみに「しねきゃぷしょん」はこんなフォントです。
映画の字幕風のフォントだそうです。

プログラミング編でフォントについて書いています。

フォントって多くの種類があり、同じ文字でもまったく違う印象になります。いろいろ探してみるのも楽しいです♬
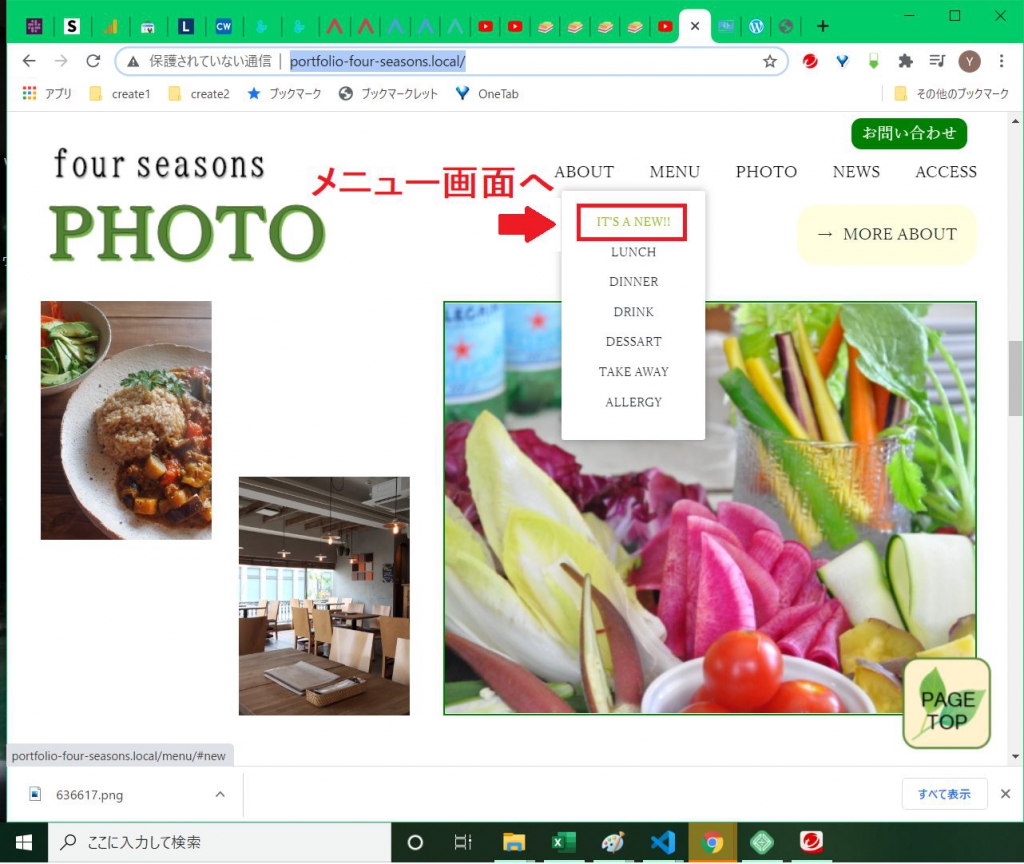
ページ遷移ができない




それぞれのページは表示できるのにページの行き来ができませんでした
私はこれに一番悩みました。
いくつかの記事を参考にしたのですが、どれもうまくいきませんでした。
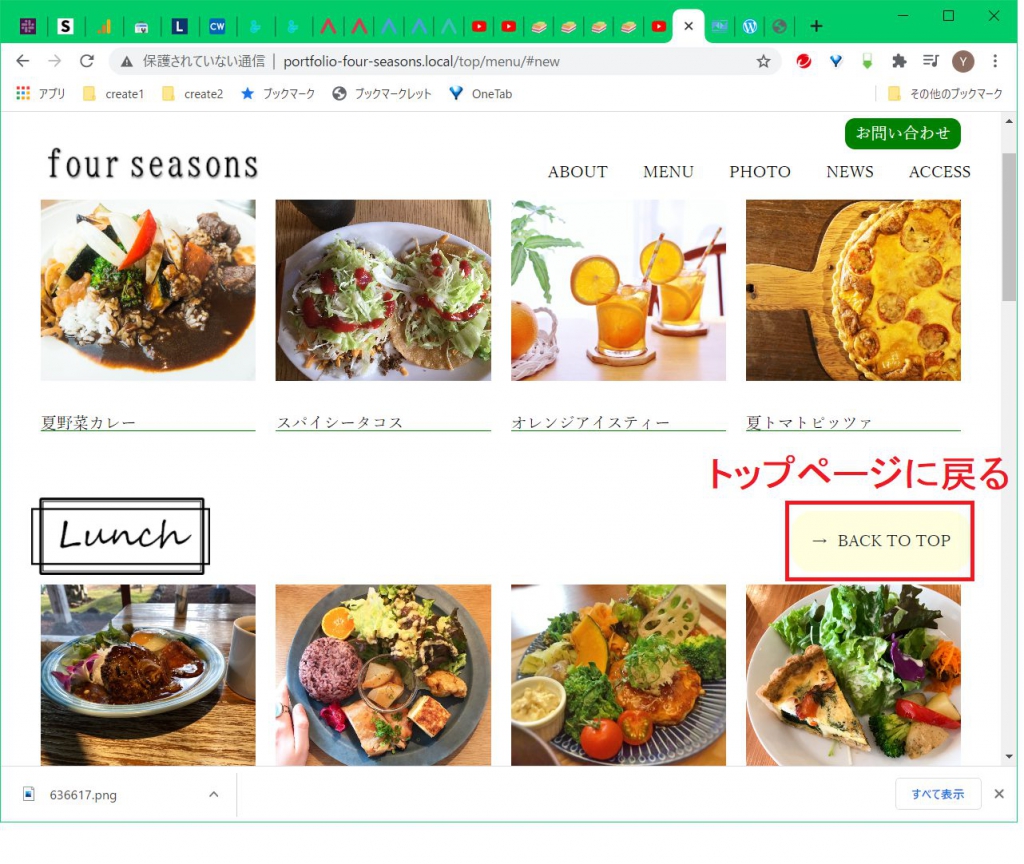
ステップ2「ファイルの準備 前編」で書いた方法でページ遷移ができるようになりました。
同じように子階層ページからトップページに戻る方法はステップ3「ファイルの準備 後編」に書きました。

ページの行き来ができるようになってよかった!!
アニメーションが動かない(jQuery が機能しない)
動きのあるアニメーションですが、CSS装飾だけで実装している場合と
jQuery で実装している場合があります。
私はjQuery に記述している動きが機能しませんでした。
こちらの記事が参考になりました。
header.php
<?php
wp_deregister_script('jquery');
wp_enqueue_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js', array(), '3.3.1');
?>このソースコードを <?php wp_head(); ?> より前に記述します。
それからファイルの準備後編でもご案内したWordPress用のJSファイルの記述もチェックしてみましょう。
jsファイルの冒頭部分 $(function()の部分を jQuery(function($) に変更します。
どうでしょうか?
無事表示され、設計通りの動きを再現できましたか?

よかったね! お疲れ様🎉
次は投稿ページの作成です。
新着記事やお知らせなどを載せる部分ですね。

WordPress化することで、ご自身で気軽に記事をアップできるようになりますね

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
WordPress化への遥かなる道のステップ6 でした。

STEP 7
投稿ページの作成
































ディスカッション
コメント一覧
まだ、コメントがありません