お役立ちプラグイン特集 List Category Posts
2021-02-12WordPress,WordPress編集作成,作り方,ホームページ,ウェブサイト作成,webサイト,css装飾,テンプレート作成,リストアップ,カテゴリー別,分類,List Category Posts,Shortcodes Ultimate,テーマ,プラグイン,webサイト作成,WordPress学習,WordPress模写,WordPress新規作成,WordPress,WordPress化,初心者向け

WordPress編集編 ステップ6
Lists Category Posts の使い方
お役立ちプラグイン特集
【初心者向け】
ワードプレスでウェブサイト作成
親切丁寧にナビゲート♪
今回はプラグイン List Category Posts についてです。
これからいくつかお役立ちプラグイン特集をしていきたいと思っています。
今回は第1弾! です。
今回のMENU
- List Category Posts
- 基本的なショートコード
- リスカテ 応用編
Lists Category Posts の使い方
Lists Category Post
プラグインは何? でご紹介したリストを作成してくれるプラグインです。
カテゴリ別に全件とか新着記事を5件などさまざまな条件で記事をリストアップしてくれます。

模写、新規作成、どんなトレーニングでもどんなサイト作成でも利用しています。私にとって必需品プラグインです!
ご利用になっているテーマとの互換性や相性は確認なさってください。

まずは利用しているテーマで推奨していないプラグインを調べましょう。
実はこのサイトのテーマとの互換性は未検証となっています。
現在のところサイト運営に問題がないので利用しています。
今まで問題なく表示されていた画面が表示されなくなったり、想定している動きをしなくなる場合は、
新しく入れたプラグインが影響していることが多いようです。
こうした場合は新しく入れたプラグインとの相性がよくないのかなと思われます。

確認ができてインストール、有効化ができたステップからのまとめをしますね。
基本的なショートコード
カテゴリ名抽出、表示件数、表示順




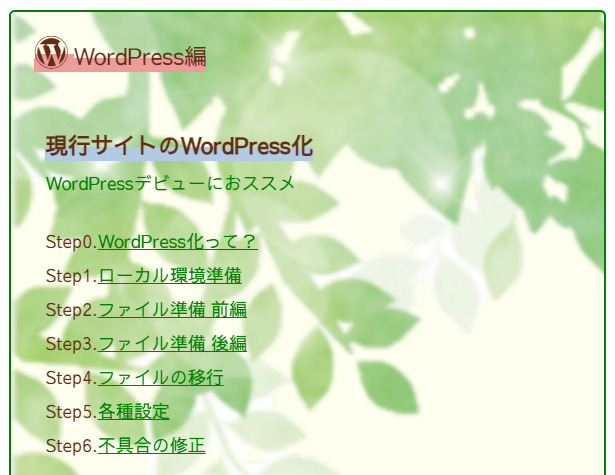
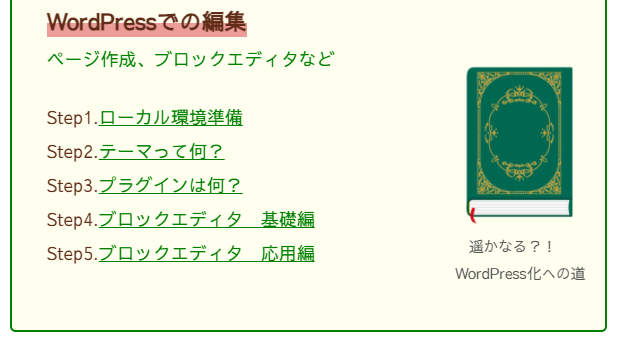
トップページで表示している目次です。
更新済みの記事をカテゴリ別にリストアップしています。
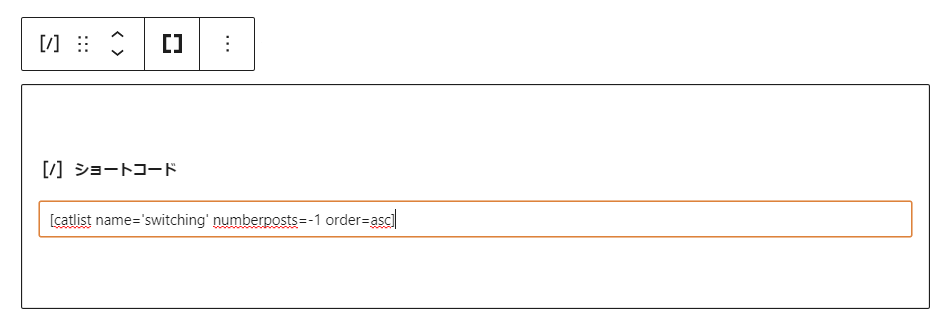
ショートコードブロックを開きます。

ショートコードの入力は [ で始めて ] で終わります。
catlistList Category Posts の基本コードです。このコードで始めます。
name='switching' name はカテゴリ名です。
カテゴリ名が switching (当サイト:WordPress化)の記事を指定しています。
カテゴリ名は ' (シングルクォーテーション)または " (ダブルクォーテーション)で囲みます。
複数のカテゴリを指定したい場合は半角カンマで区切って列記します。
| name=’AAA,BBB’ | AAAとBBBのカテゴリをリストアップ |
| name=’AAA+BBB’ | AAAとBBBの両方のカテゴリを登録してある記事 |
| tags=’ABCDE’ | ABCDEというタグの記事をリストアップ |
複雑な条件(AND、OR)やタグ別などでもリストアップができます。
こちらの記事がとても参考になります。
numberposts=-1表示件数を指定します。
5件表示なら numberposts=5 です。
上記の -1 は全件表示を表しています。
指定をしないとデフォルト値の10件表示になります。
order=asc order は表示順です。
asc は ascebding (昇順)です。
降順なら desc (descending)です。
他にも投稿日、更新日、投稿者や記事の抜粋、アイキャッチなども指定して表示させることができます。
表示順もどの項目で行うか指定できます。

参考記事を見てみてね!
このように List Category Posts でコード指定しておけば
記事を投稿するたびに目次を追加しなくても自動的に表示してくれます。
とても有難いプラグインです。
記事タイトルの前の step.1 はcss装飾でナンバリングしています。

具体的なコードをプログラミング編でご紹介しますね。

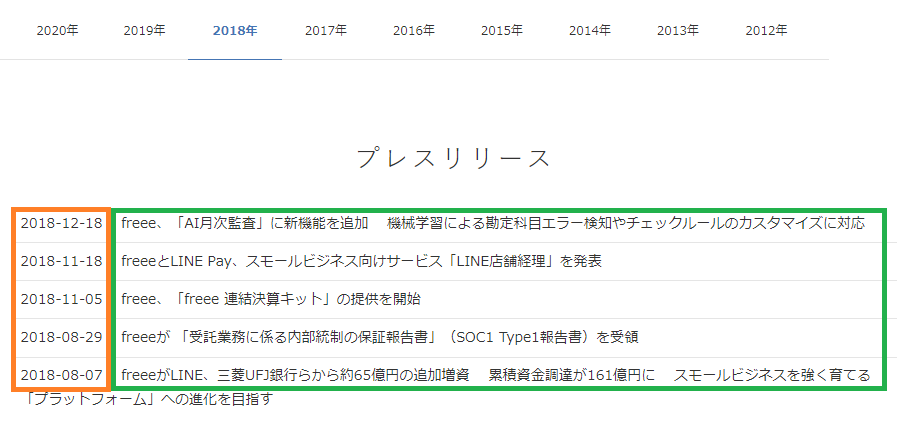
投稿年で抽出、投稿日表示

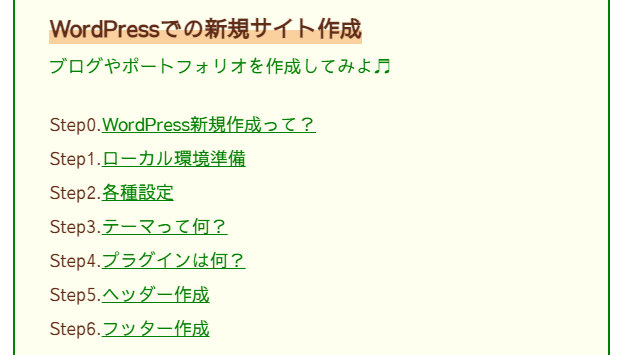
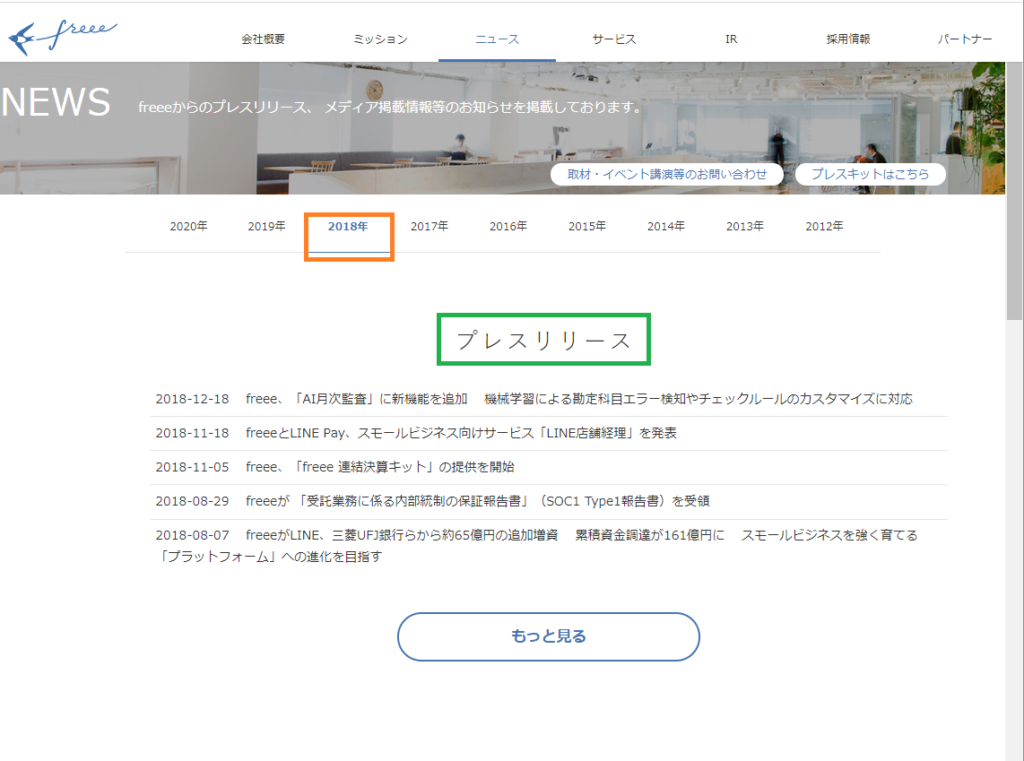
題材サイト
当サイトWordPress模写の題材サイトです。
2018年のニュース一覧をカテゴリ別に表示しています。
記事タイトルをクリックすると該当記事画面に遷移します。
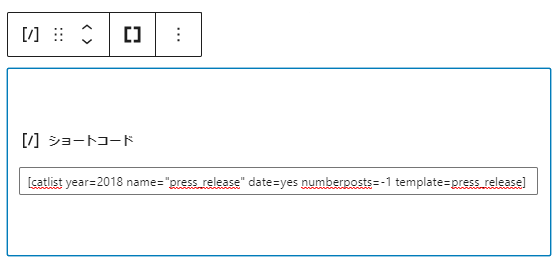
ショートコードは以下のようになります。

name (カテゴリ名)と numberposts (表示件数)は先ほどと同じです。
year=2018投稿年が2018年を指定しています。
date=yes投稿日の表示を指示しています。
ちなみに更新日の表示は date_modified=yes です。
template=press_releaseデフォルトだと投稿日は記事タイトルの後方に表示されることになります。
(例)nnnn-nn-nn :日付
新着!! 記事タイトル nnnn-nn-nn
New Article title nnnn-nn-nn
お知らせ nnnn-nn-nn
こんなカンジに表示されます。
記事タイトルの文字数がバラバラなので、後方の日付の位置が揃いません。
(例)nnnn-nn-nn :日付
nnnn-nn-nn 新着!! 記事タイトル
nnnn-nn-nn New Article title
nnnn-nn-nn お知らせ
日付を前にした方が見やすいレイアウトになります。
表示の順番を入れ替えるには テンプレート を使います。
少し難しいかもしれませんが、初心者の私もできたのでご紹介しますね。

ボクも応援してるからね! がんばろっ!!
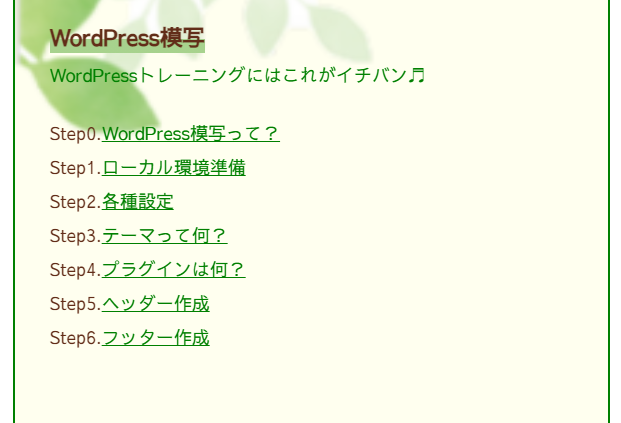
リスカテ応用編
テンプレート作成

勝手に短縮してしまいました💦
(たぶんこのサイトでしか通じません×)
日付と記事タイトルの表示順の入れ替えをします。

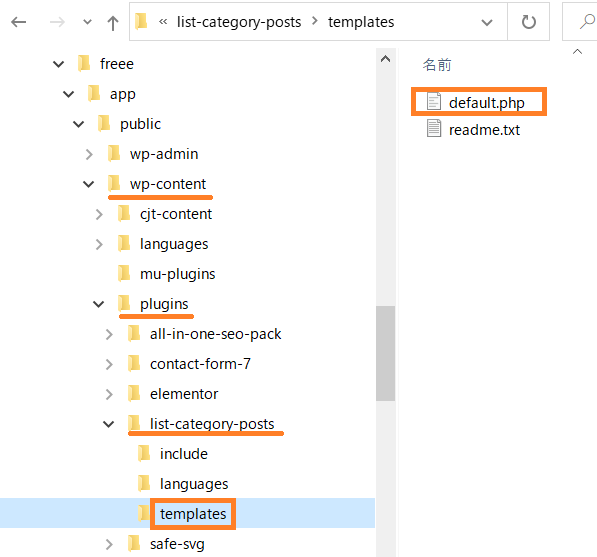
WordPressのファイル wp-content/plugins/list-category-posts フォルダを探します。
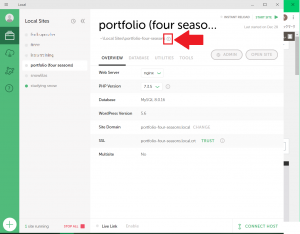
①ローカル環境なら local by flywheel の管理画面のサイト名下の小さい > をクリックします。
ファイルマネージャーで wp-content/plugins/list-category-posts を探します。

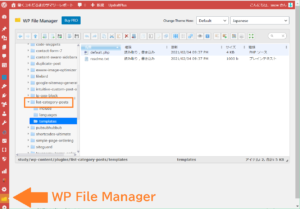
②本番環境ならサーバーのファイルにアクセスすることになります。プラグインの WP File Manager がファイル操作を助けてくれます。
WP File Manager を選んで、 wp-content/plugins/list-category-posts を探します。

wp-content/plugins/list-category-posts フォルダをコピーします。
wp-content/themes/使用しているテーマ名(子テーマ)下にペーストします。
この list-category-posts フォルダの下に default.php があります。
このファイル名をこれから使うテンプレート名に変更します。
わかりやすい名前がいいと思います。
私は press_release.php にしています。
この press_release.php を開きます。
以下のようなコードを探します。
//
//Show the title and link to the post:
$lcp_display_output .= $this->get_post_title($post);
//Show date:
$lcp_display_output .= $this->get_date($post);
//Show date:
$lcp_display_output .= $this->get_date($post);
これが投稿日を表示させるコードです。
//Show the title and link to the post:
$lcp_display_output .= $this->get_post_title($post);
こちらが記事タイトルを表示させるコードで、
このコードが投稿日表示のコードより上に記述されています。
この順序を逆にします。
//
//Show date:
$lcp_display_output .= $this->get_date($post);
//Show the title and link to the post:
$lcp_display_output .= $this->get_post_title($post);
変更できました!!

| year=2018 | 2018年の記事を特定 |
| name="press_release" | カテゴリ名 press_release に特定 |
| date=yes | 投稿日表示 |
| numberposts=-1 | 該当する記事を全件表示 |
| template=press_release | press_release というテンプレートを利用 |
先ほど修正した press_release.php ファイルがテンプレートです。
テンプレート名は .php を除いた名前です。


日付がタイトルの前に表示できたね!!
CSS装飾
私がこのプラグインを最も好きな機能がこれです!
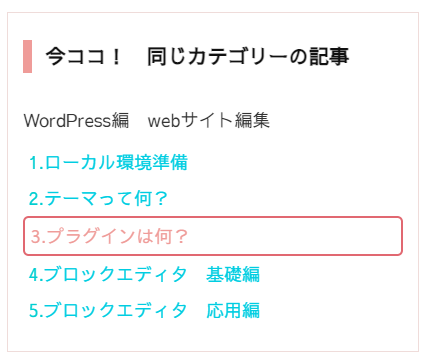
当サイトのサイドバーですが、ここも List Category Posts を使用しているのですが現在表示しているタイトルだけピンクになっています。
これは List Category Posts が class="current" というクラス名を付与してくれています。

/* 表示ページタイトルピンク */
.current_category > li.current {
border: 2px solid #e16871;
border-radius: 5px;
}
.current_category > li.current > a {
color: #ef9c99;
}上のコーディングでピンクの枠の指定、
下部分でテキスト(文字)の色をピンクにしています。

本当にお役立ちプラグインなのです!!

どのサイト作成の場合でも利用しています。
次回ご紹介する Shortcodes Ultimate とセットで愛用しています。

ワードプレス編集編次回はお役立ちプラグイン特集「Shortcodes Ultimate」です🎵
今回はここまでにしますね。
お疲れ様でした。
お役立ちプラグイン List Category Posts 使ってみてくださいね♬
- List Category Posts
- 基本的なショートコード
- リスカテ 応用編
Lists Category Posts の使い方

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
お役立ちプラグイン特集第1弾でした。
次回は今回の List Category Posts とセットで愛用している Shortcodes Ultimate です。
次のSTEPに進んでくださいね。
趣味で源氏物語を【超訳】しています。
話し言葉でお気軽GENJI
よかったら遊びにきてください。
小倉百人一首も【超訳】しています。
話し言葉でお気軽 OGURA
よかったら遊びにきてください。
2021-02-12WordPress,WordPress編集作成,作り方,ホームページ,ウェブサイト作成,webサイト,css装飾,テンプレート作成,リストアップ,カテゴリー別,分類,List Category Posts,Shortcodes Ultimate,テーマ,プラグイン,webサイト作成,WordPress学習,WordPress模写,WordPress新規作成,WordPress,WordPress化,初心者向け
Posted by snow
関連記事

問い合わせページ作成
WordPressの問い合わせフォーム(固定ページ)作成について。プラグイン「C ...

フッター作成
WordPressでのフッター作成について。Cocoon、STINGER8、ルク ...

サイト作成前におすすめ 各種設定
WordPressでのサイト作成前におすすめの初期設定を紹介。初心者向けのワード ...

テーマのインストール
WordPressに不可欠のテーマについて。ルクセリタスを紹介。初心者向けのワー ...

プラグインの準備
WordPressのおすすめプラグイン紹介。サイト作成にお役立ちプラグイン、サイ ...



























ディスカッション
コメント一覧
CSS装飾の件ですが、CSS追加の欄にコピペでできますでしょうか??
また、タイトルの文字数指定はできますか??
sare 様
コメントをありがとうございます。
CSS 追加の欄とはWordPressのことでしょうか?
はい。ご利用のテーマ(子テーマ)のstyle.css にコピペできます。
特定ページのみの装飾でしたら、そのページの編集ページ下方にあるcss追加欄にもコピペできます。
タイトルの文字数指定というご質問がわかりかねます。
List Category Posts での検索条件をタイトル文字数で行うということでしょうか?