プラグインの準備
2021-05-02ブログ for ビギナー,WordPressブログデビュー,作成,作り方,ホームページ,おすすめプラグイン,List Category Posts,Shortcodes Ultimate,テーマ,プラグイン,WordPress学習,WordPress模写,WordPress新規作成,WordPress,WordPress化,初心者向け

ビギナーさんのブログデビュー ステップ3
プラグインの準備
【初心者向け】
ワードプレスでウェブサイト作成
親切丁寧にナビゲート♪

今回はステップ3
プラグインについてです。
前回のテーマ同様WordPress模写と新規作成でも必要な工程です。
2021-9-7 更新
★プラグイン「Wordpress Popular Posts」の紹介を追記しました。
今回のMENU
プラグインて?
テーマはウェブサイト作成のための基礎や建材のようなものとお話しましたが
プラグインは各機能をより設定しやすくしているキットです。

家ならシステムキッチンやユニットバスを入れるようなものかな
テーマはWordPressに必要ですがプラグインはなしでも作成できます。
プラグインも多数用意されており、
問い合わせフォームやパンくずリストなどを簡単に設定できてとても便利なツールです。
サイトの編集ツールだけでなく、SEO対策やファイルのエクスポート、インポートやバックアップなどサイト運営をサポートしてくれるツールなど多くの種類があります。
ただ多くのプラグインを入れすぎるとサイトの動き(表示速度)などが重く(遅く)なってしまうようなので注意が必要です。
また使用しているテーマによっては相性のよくないプラグインもあるようです。
「プラグインの〇〇〇はインストールしないように」と明記しているテーマもあります。
利用するテーマでおすすめプラグインをインストールするといいと思います。
「ビギナーさんのブログデビュー」ではテーマはルクセリタスを前提としています。
「これだけは入れておこう」というプラグインと
「あると便利だよ」というプラグインをご紹介しますね。
プラグインのインストール

ダッシュボードのメニューから
プラグイン → 新規追加 をクリックします。
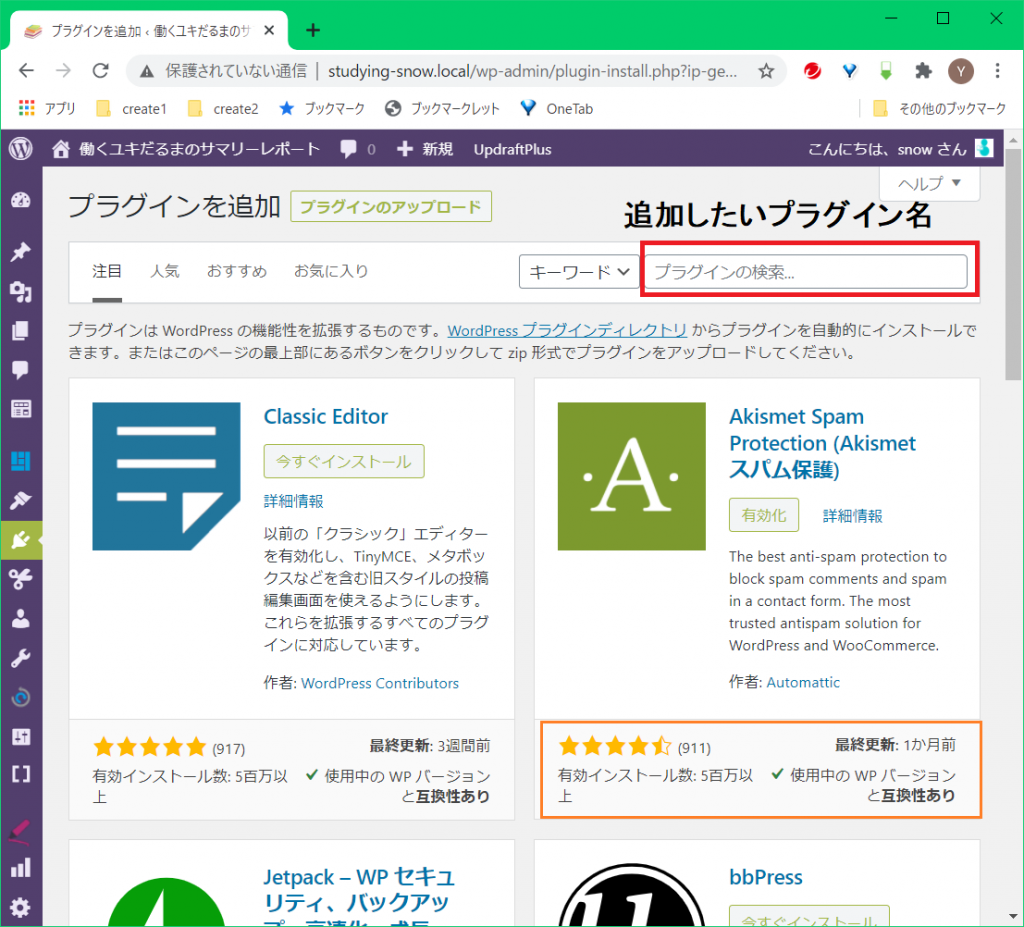
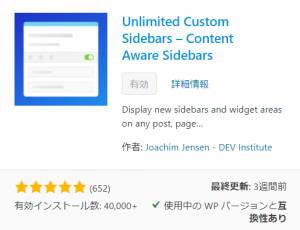
赤枠の「プラグインの検索」欄にインストールしたいプラグイン名を入力します。
ワード検索結果が表示されるので該当するプラグインを探します。
オレンジ枠にインストール数や最終更新日などが書いてあるので参考にします。
最終更新日がかなり前だったりインストール数が少ないものは注意したほうがいいかもしれません。
「使用中のWPバージョンと互換性あり」というメッセージも重要です。
チェックがOKなら インストール をクリックします。
インストールが終わったら 有効化 します。
必要なプラグインをすべてインストールして有効化します。

テーマは最初に設定しないといけませんが、プラグインは作成途中に追加することもできます。
おすすめプラグイン これだけは入れておこう!
サイト作成にお役立ちプラグイン
「おすすめプラグイン」などの記事では このグループのプラグインはあまり挙げられていません。
初心者がサイト作成する場合にはお役立ちプラグインたちです。
サイト作成時にお役立ちなので、ぜひ使ってみてください。


全部入れなくてもいいよ!
Contact Form 7
スパムメール対策もできます。
私は Akismet によるスパムフィルタリング を利用しています。
こちらの記事を参考に設定しました。

当サイトでのコードをWordPress編集編でご紹介予定です。

Content Aware Sidebars

当サイトでの設定内容をご紹介する予定です。

EWWW Image Optimizer
WordPressで使用する画像をアップロードするときに圧縮してくれます。
画面表示する速度が速くなるようです。
多くの画像を使用するサイトには有難いです。
インストールして有効化するだけでOK。
当サイトでも利用しています。
Flexible Map
Intuitive Custom Post Order
ダッシュボードの投稿一覧の管理がしやすくなります。
ドラッグ&ドロップで投稿記事の順序を入れ替えができます。
有効化したら 設定 → 並べ替え設定 をしておきます。
(✓が入っていないとプラグインが機能しません)
PS Auto Sitemap
WP Multibyte Patch
日本語文字化け対策
インストール直後の初期設定で有効化しました。
Yoast Duplicate Post

サイト運営の味方プラグイン
こちらのグループはサイト作成時ではなく、運営する際のお役立ちプラグインです。
ですのでネット公開する際には必需品となるプラグインたちです。

SEO対策やスパム(迷惑メール)対策などプラグインのお世話にならないと安心安全にサイト運営ができないと思います。
AdSense Invalid Click Protector
不正クリックからサイトを守るプラグインです。
Akismet Anti-Spam
スパム(迷惑メール)対策のプラグインです。
私は Akismet Anti-Spam を利用しています。 WordPressをインストールしたらデフォルトで入っているプラグインです。 これを有効化します。 設定方法はこちらの記事を参考にさせていただきました。
編集お役立ちプラグインでも書きましたが、問い合わせフォームのプラグイン Contact form 7 のスパムメール対策でも Akismet を利用しています。
SiteGuard WP Plugin
管理ページとログインに関する攻撃を守るセキュリティプラグインです。
UpdraftPlus
バックアップと復元をしてくれるプラグインです。
更新頻度やバックアップ先も選べます。
バックアップの度にメールで知らせてくれます。
プログラミングやサイト作成には必要不可欠のバックアップ。
お世話になっています。

不測の事態になっちゃったときに助けてもらえるね。
WebSub/PubSubHubbub
Google XML Sitemaps
XML Sitemap & Google News
XMLサイトマップ生成してくれます。
ここでいうサイトマップはブログページなどで見られる目次的なサイトマップではありません。
検索エンジンのロボット向けのサイトマップです。
こちらの記事を参考にさせていただきました。
こちらはXMLサイトマップについて比較している記事です。
参考にしていずれかの対策をするといいと思います。
あると便利なプラグイン
なくてもサイト作成できますが、あると便利なのでご紹介します。
わたしもよく使っています。
今すぐ用意しなくても編集しながら必要になったときにインストールしても大丈夫です。
サイト作成にお役立ちプラグイン
List category posts
どのサイト作成の場合でも利用しています。
ひとつ下でご紹介する Shortcodes Ultimate とセットで愛用しています。
設定方法やコードの入力の仕方などこちらの記事が丁寧でわかりやすいです。

ワードプレス編集編のお役立ちプラグイン「List Category Posts」を書いています♬
Shortcodes Ultimate
このプラグインだけでアコーディオンメニューやタブ機能など53の機能を果たしてくれます。
こちらの記事を参考になさってください。
サイト作成がめっちゃラク♬ になります。
多種多様なショートコードを挿入できます。


リスト作成で簡単に”・”のかわりになるアイコンを多種類から選んだりもできます。
タブ機能作成はこちらの記事をどうぞ。
ひとつ上でご紹介した List category posts と同様、私にとって必需品プラグインです。

ワードプレス編集編のお役立ちプラグイン特集「Shortcodes Ultimate」を書いています。
Recent Posts Widget
ウィジェットにサムネイル付きの新着記事を表示させてくれるプラグインです。
ルクセリタスでは新着記事を表示できますが、とにかく細かい設定ができて使い勝手がいいのでおススメします。

詳しい使い方はこちら♫
WordPress Popular Posts
ウィジェットにサムネイル付きの人気記事を表示させてくれるプラグインです。
サイト内で多く読まれている記事を紹介してサイト内を回遊してもらえるといいですよね。

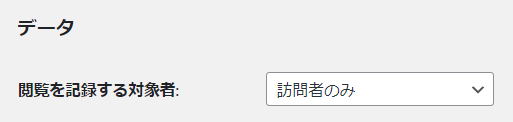
プラグインを有効化したら設定 → WordPress Popular Posts を開きます。

統計情報というタイトルの上のツールというメニューを選択します。

データというセクションの「閲覧を記録する対象者」のデフォルトが 全員 になっています。
これでは自分が閲覧していてもカウントされてしまうので、 訪問者のみ
に変更します。

おすすめプラグインは以上です。
少し長くなってしまいました。

サイト作成のための準備OK!

ブログや記事を書けるね!!
今回はここまでにしますね。

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
WordPress編集編のステップ3 でした。
次からいよいよサイト作りです♬

STEP4 固定ページ、投稿記事作成
趣味で源氏物語を【超訳】しています。
話し言葉でお気軽GENJI
よかったら遊びにきてください。
小倉百人一首も【超訳】しています。
話し言葉でお気軽 OGURA
よかったら遊びにきてください。
2021-05-02ブログ for ビギナー,WordPressブログデビュー,作成,作り方,ホームページ,おすすめプラグイン,List Category Posts,Shortcodes Ultimate,テーマ,プラグイン,WordPress学習,WordPress模写,WordPress新規作成,WordPress,WordPress化,初心者向け
Posted by snow
関連記事

固定ページ、投稿記事作成 for beginner
WordPressの固定ページ、投稿記事作成について。新規作成方法、トップページ ...

画像の背景を透過させるワザ♬
サイト作成時、画像の背景を透過させる方法の紹介。初心者向けのウェブサイト作成備忘 ...

Google Analytics の設定
Google Analytics について。アカウント開設、WordPress ...

テーマのインストール
WordPressに不可欠のテーマについて。ルクセリタスを紹介。初心者向けのワー ...

問い合わせページ作成
WordPressの問い合わせフォーム(固定ページ)作成について。プラグイン「C ...











































ディスカッション
コメント一覧
まだ、コメントがありません