local by flywheel の共有

WordPress化編 ステップ8
WordPress模写編 ステップ11
WordPress新規作成編 ステップ11
WordPress編集編 ステップ8
local by flywheel 環境の共有
特定の人にだけサイトを共有
【初心者向け】
ワードプレスでウェブサイト作成
親切丁寧にナビゲート♪
今回はローカル環境の共有についてです。
まだネット公開をしていない段階で
プロジェクトメンバーやクライアントに開発中のサイトを見てもらいたい状況があります。
またはMENTAに質問や添削をお願いすることもあるかと思います。
WordPress化、模写、新規作成、いずれでも必要になると思います。
ローカル環境の共有
ローカル環境ですから開発中のサイトはご自身のデバイスの中にあります。
これを特定の人にだけ見てもらえるようにします。
当サイトを例にご案内します。

進捗報告や打ち合わせに使えますね。

オンラインでの質問や仕様のチェックもしてもらえます。
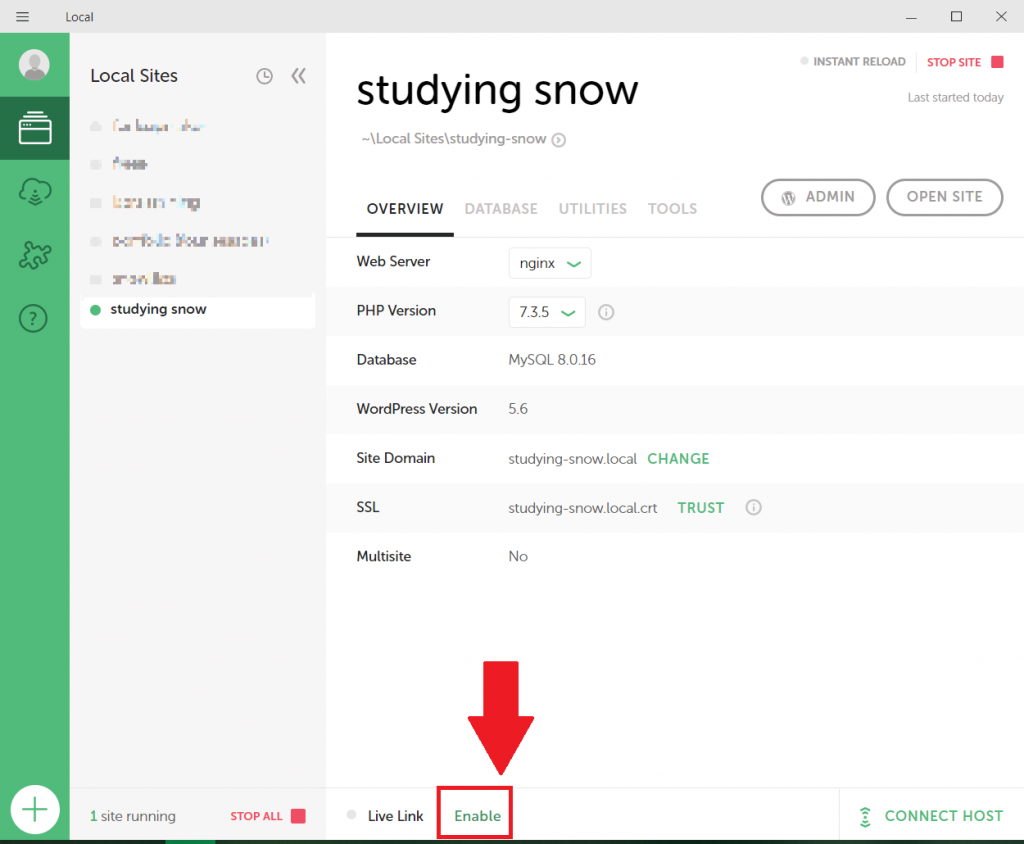
local by flywheelの管理画面を立ち上げます。
共有したいサイトを START させます。

下にある Enable をクリックします。
Live Link ボタンと言います。

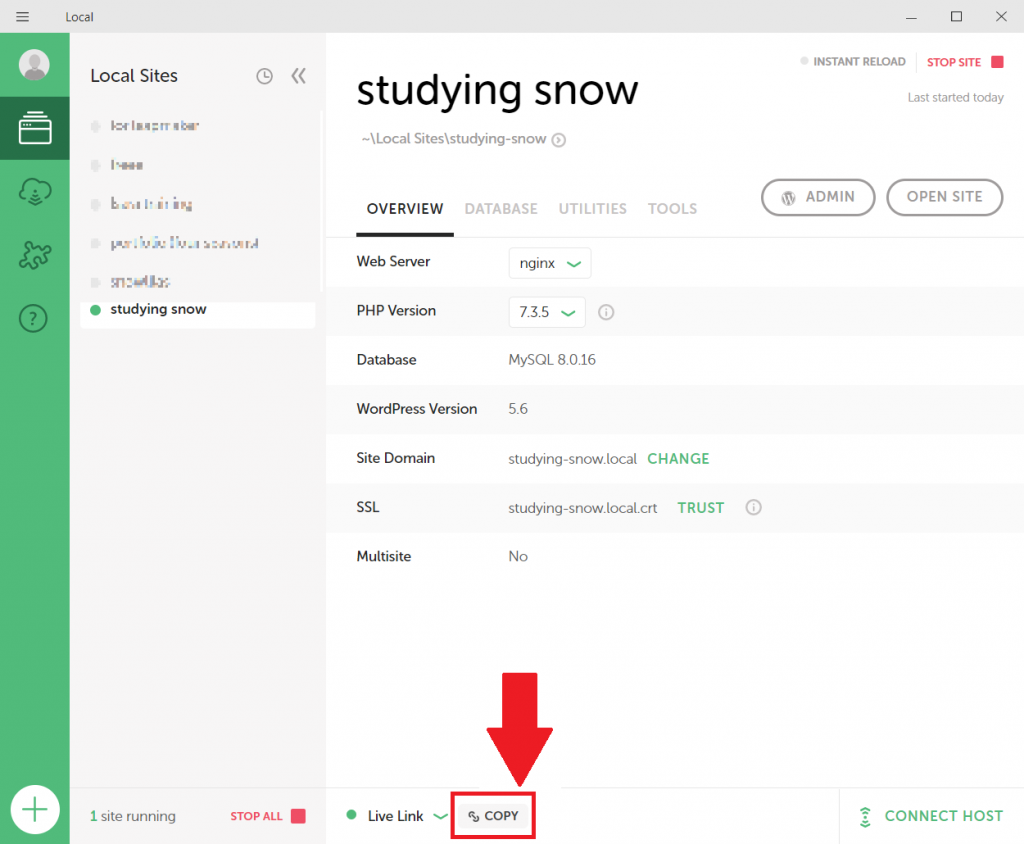
すると COPY と表示されるのでまたクリックします。

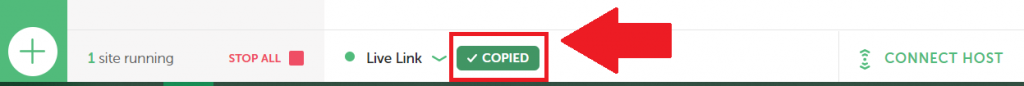
COPIED と表示されました。
クリップボードにこのサイトのURLがコピーされました。

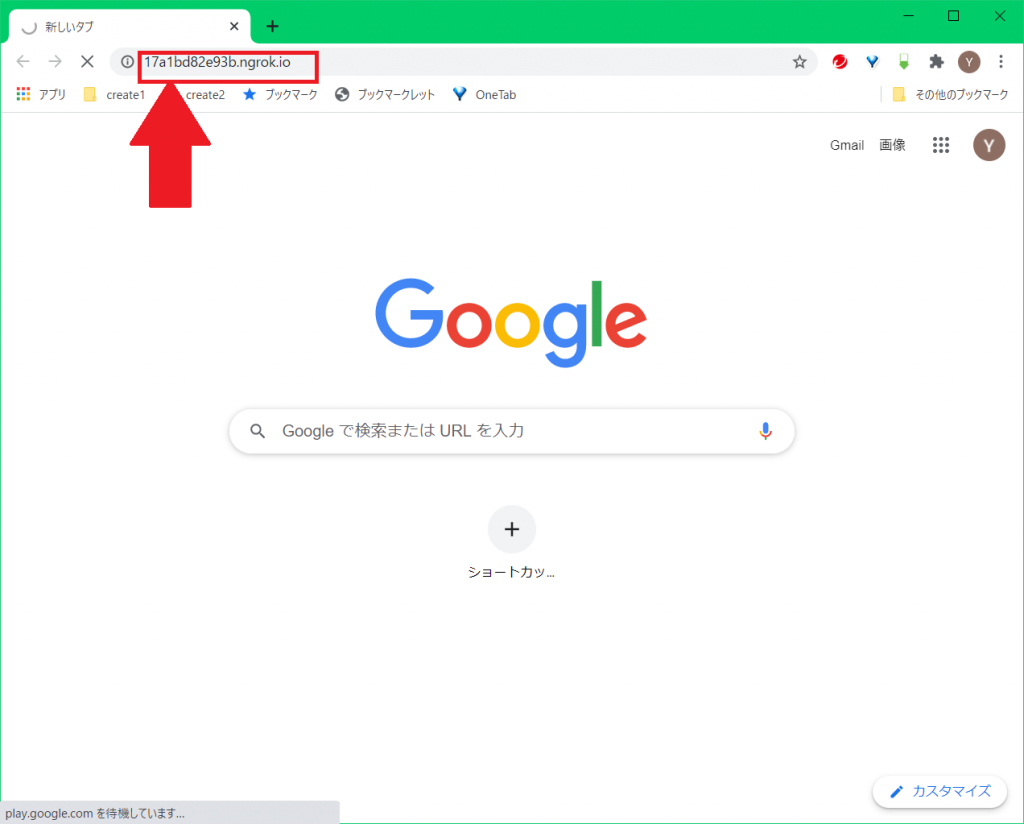
ブラウザの検索欄にペーストします。
機械的に割り振られたURLが表示されています。(赤枠部分)
このURLを共有したい人に知らせます。

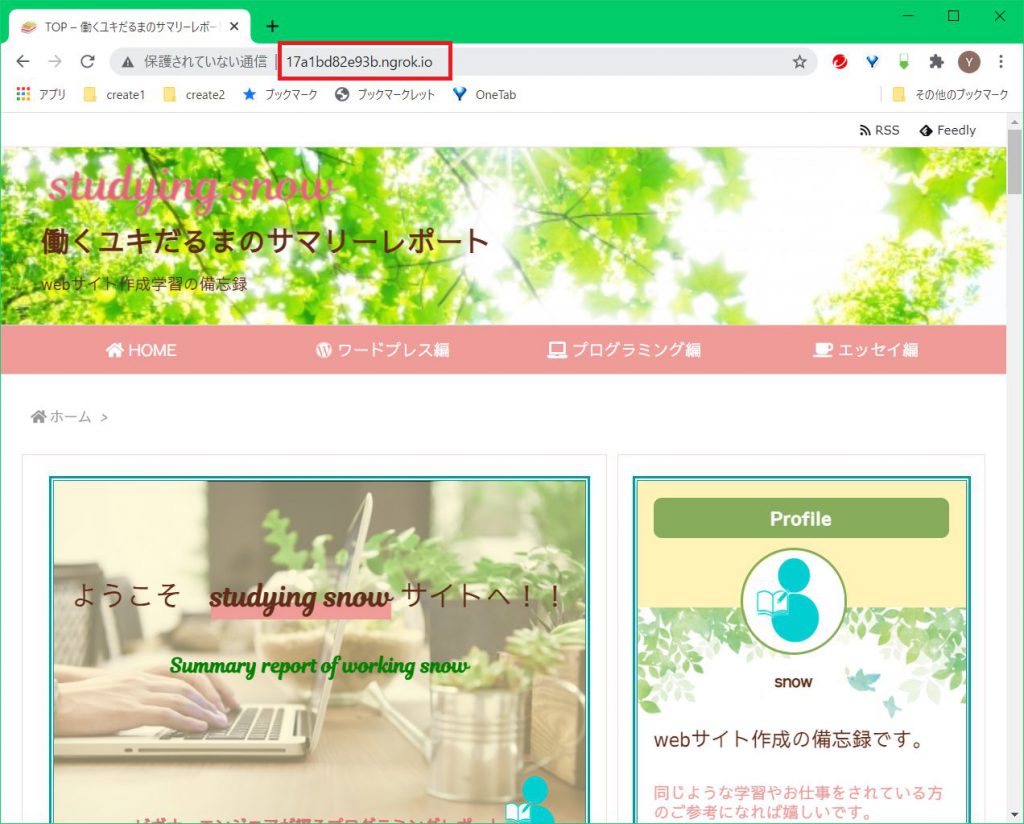
トップページを表示させることができました。
このURLはlocal by flywheelがアクティブ(STARTの状態)のときのみ有効です。
立ち上げるたびに違うURL名が割り振られます。
SSL化したサイトの共有
上記の説明で特定の人とサイトの共有をすることはできました。
ですが共有画面のサイト名のところに 保護されていない通信 と表示されています。
これは通信が暗号化されておらず、
悪意のある人によって
データの盗聴や改ざんをされてしまう恐れがあります。
http:// で始まるURL名がそうです。

保護されていない通信と表示されています。
この部分をクリックすると警告文が表示されます。

悪いヤツからサイトを守らなきゃ!!
これを防ぐのが SSL化 です。
SSL化することでURL名が https:// で表示されます。
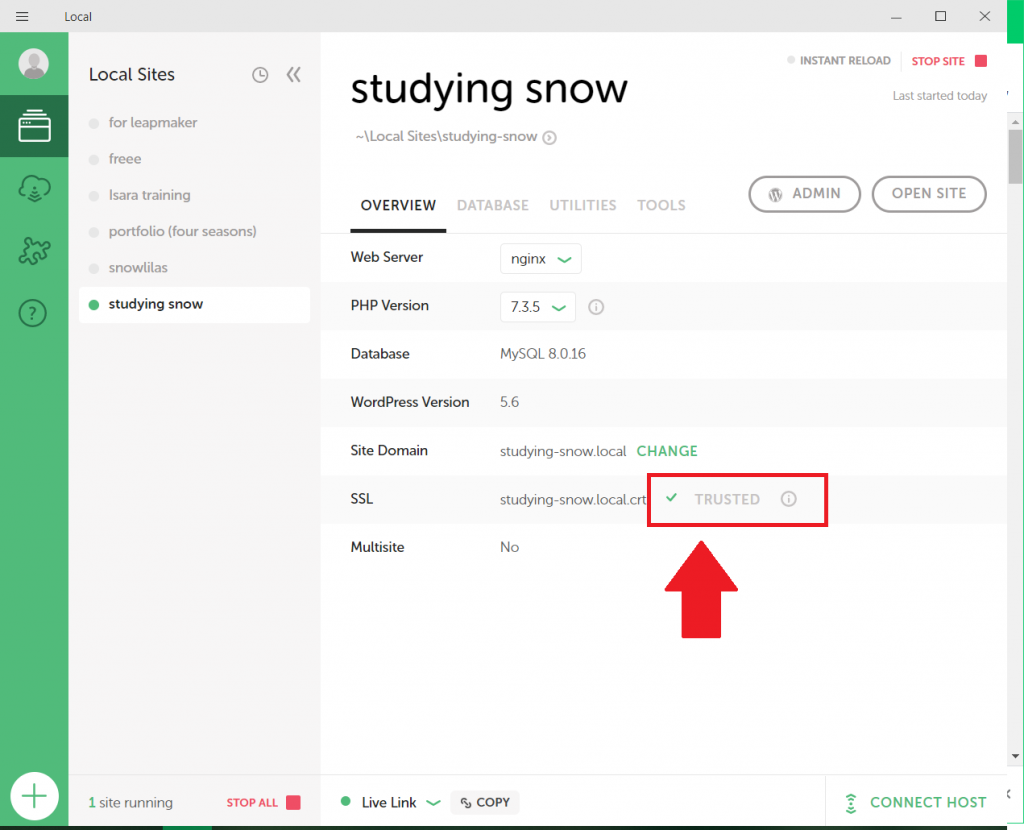
サイトのSSL化

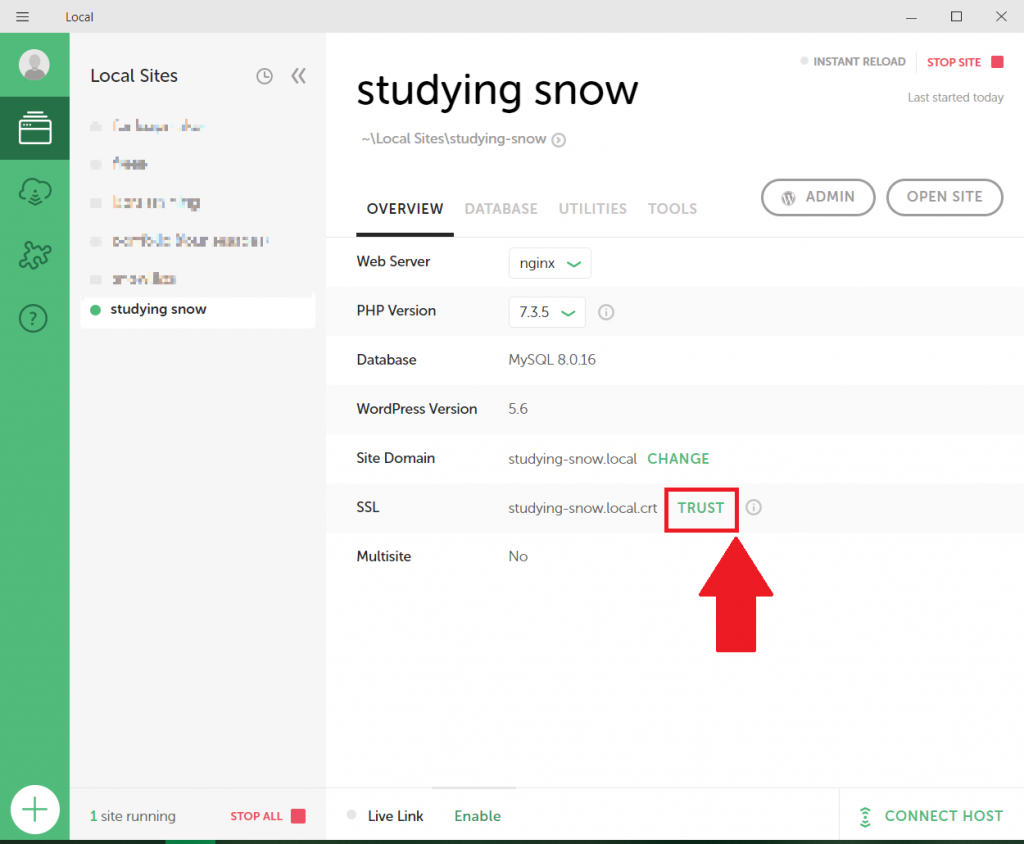
サイトを START 状態にして、SSL欄の TRUST をクリックします。
「このアプリがデバイスの変更を加えることを許可しますか?」と聞かれるので
「はい」を選択します。

するとSSL欄に✓ TRUSTED と表示されました。
ダッシュボード(設定)の変更
次にダッシュボードの設定欄の変更をします。
ここで要注意ですが、
local by flywheel の管理画面の ADMIN をクリックするのではなくて、
ブラウザのアドレス入力欄に https://サイトのドメイン名/wp-adimin と入力します。

当サイトでは
https://snowlilas.local/study/wp-admin
ですね。

ダッシュボードが表示されました。
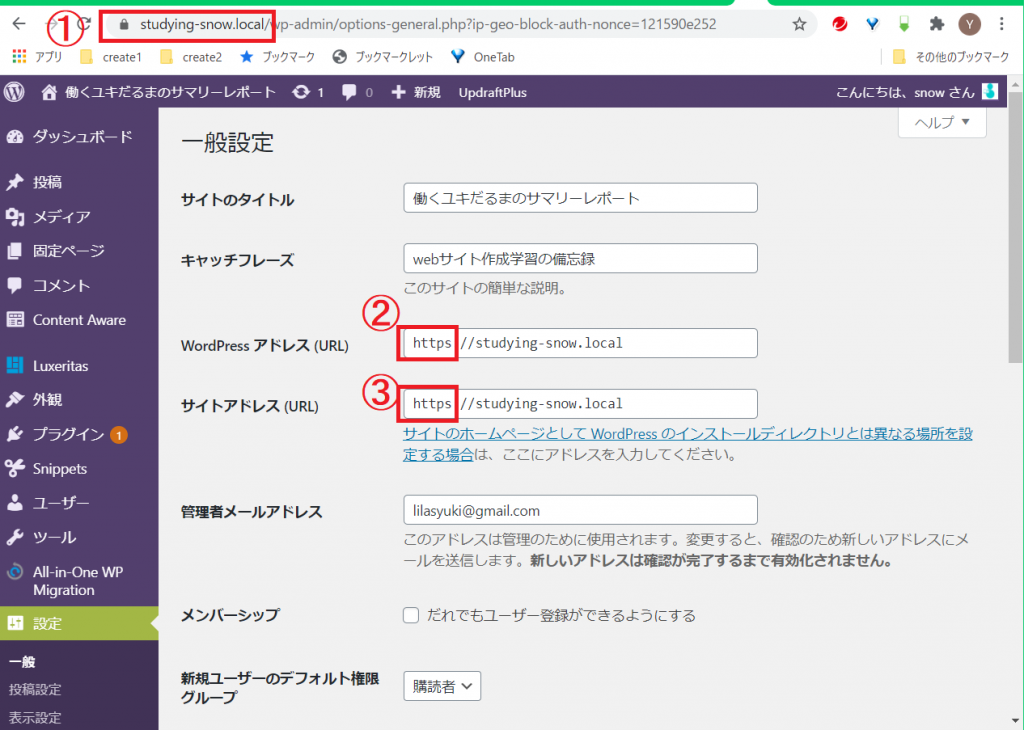
①を見てください。
サイト名(ドメイン名)の前に🔐が付きました。
ダッシュボードの設定から一般をクリックします。
②③の欄の http を https に変更 して保存します。
これでlocal by flywheelのSSL化はOKです!

サイトを守ってもらえるね♬
これでサイトを共有したい人に
「https://Live Link で割り振られたURL名」を知らせることができます。

https で始まるURL名 になりました♬

🔐マークも付いたね!!
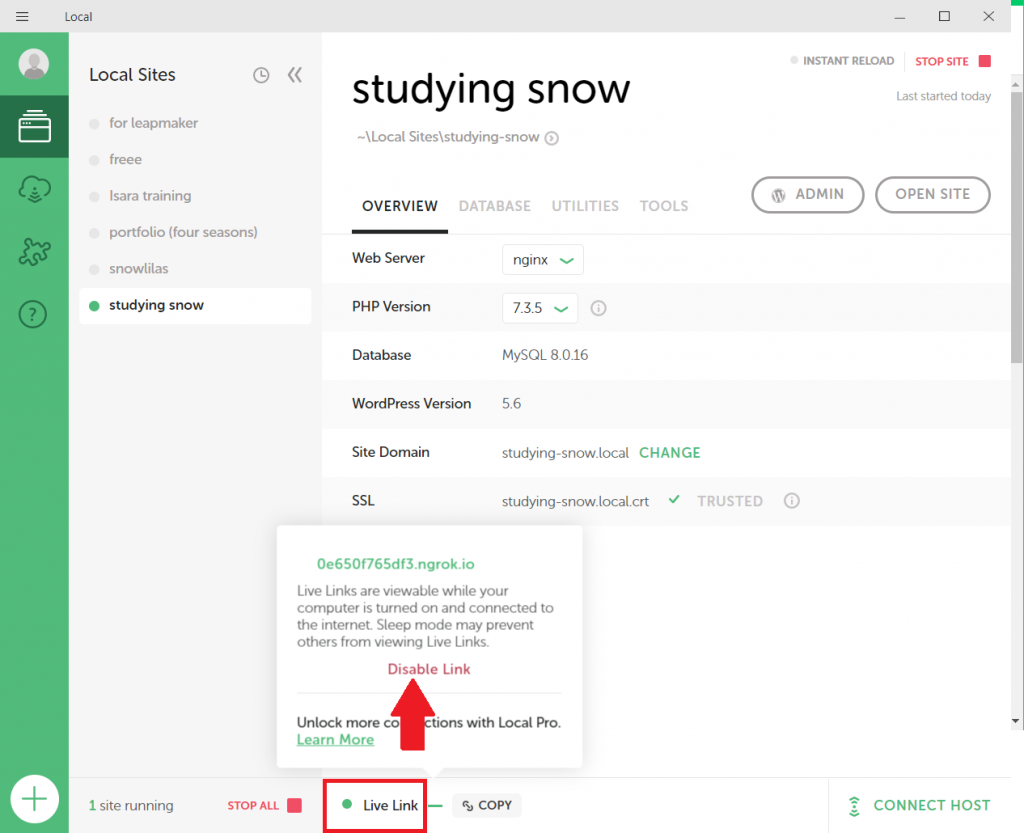
サイトの共有の停止

local by flywheelの管理画面の Live Link をクリックします。
赤矢印の Disable Link で共有サイトが停止します。
もしくは右上の STOP SITE ■ をクリックしてもいいと思います。
一度停止すると前回のURLは使えません。
次回また共有したいときはまた Live Link を選択して新しいURLを割り振ってもらいます。
こちらの記事を参考にさせていただきました。

サイト開発への要望や希望を聞いたり、デザイン案を見せることができますね♬

みんなの意見は大事だね(^_-)-☆

MENTAさんにもサイトを共有してうまくいかない部分を見てもらい、チェックしてもらいました。
今回はここまでにしますね。

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
local by flywheelでのサイトの共有方法でした。
模写トレーニングはここで完成、ゴールですね!!


次回からはローカル環境から本番環境への移行、本番環境でのセッティングを書いていきます。
いよいよサイト公開に向けての準備が始まりますね。
演習別に次のSTEPに進んでくださいね。
WordPress化
STEP 8
WordPressのインストール
WordPress新規作成
STEP 11
WordPressのインストール
WordPress編集編
STEP 8
FileZilla の使い方






























ディスカッション
コメント一覧
まったくの素人同然の者です。
すっかり困り果てています。
ー現象ー
flybywheelのlive linkのアドレスで開こうとすると、ブラウザ(chrome,edge)上で「ユーザ名」「パスワード」の入力が求められてしまいます。
何のアカウントかわからずPCのログインアカウント、flyby wheelのアカウント等入力してみるが、はねられてしまいます。
OPEN SITEボタンからのサイト表示は問題なくできるのですが・・・・
スマホ表示の確認を行いたくいろいろ調べてますが一向に解決しません。
どんなアドバイスでも結構ですので教えてください。
今井直也様
こんにちは。初めまして。「働くユキだるまのサマリーレポート」を運営しているsnowと申します。
最近他のブログの運営に集中しており、こちらのサイトのチェックをお休みしていました。
local by flywheelの共有でお困りとのこと。
せっかくお寄せくださったご質問にすぐにお応えできず申し訳ありませんでした。
その後解決しましたでしょうか?
こちらでも再現を試みたのですが、「ユーザー名」「パスワード」の入力は求められませんでした。
local by flywheelのバージョンは最新でしょうか?
ビギナーさん向けのウェブサイト作成備忘録を編集していますが、私自身もビギナーなので今井様の助力となるアドバイスができず申し訳ありません。
お返事が遅くなったこと、重ねてお詫びします。