ローカル(テスト)環境準備

WordPress化のステップ1
WordPress模写のステップ1
WordPress新規作成のステップ1
WordPress編集のステップ1
local by flywheel の準備
ローカル(テスト)環境準備
【初心者向け】
ワードプレスでウェブサイト作成
親切丁寧にナビゲート♪
遥かなる(?!)WordPress入門のステップ1です。
WordPress化、WordPress模写、WordPress新規作成、いずれの演習でも必要な作業になると思います。

いよいよ始まるね!
がんばっていこ――♬
ステップ1はローカル環境の準備です。
ローカル環境って?
ローカル環境とはご自身のPCのことで、ここにWordPressの開発ができる環境を整えます。
PCを自分の家に例えるなら
WordPress専用の作業部屋を作るということですね。

WordPress専用の仕事部屋!!
私はlocal by flywheelをインストールしました。(無料♬)
local by flywheel印の作業部屋を自宅に運び入れます。

ここに現サイトのホームページを引っ越しさせます
local by flywheelのインストール方法は多くの記事で紹介しています。
参考までにリンクを貼りますが、どの記事を参考になさってもかまいません。
↑ こちらの記事を参考になさる場合は中盤の「新しいWordPressを構築する」まですすめてこのサイトに帰ってきてくださいね。
local by flywheel の設定
local by flywheelはインストールできましたか?
インストールはすでにしてしてあり、今回ふたつめ以降のサイトの準備をする方は以下を参考にしてください。
今回インストールして新しいサイト名の登録をすませている方は読みとばしてくださってOKです。

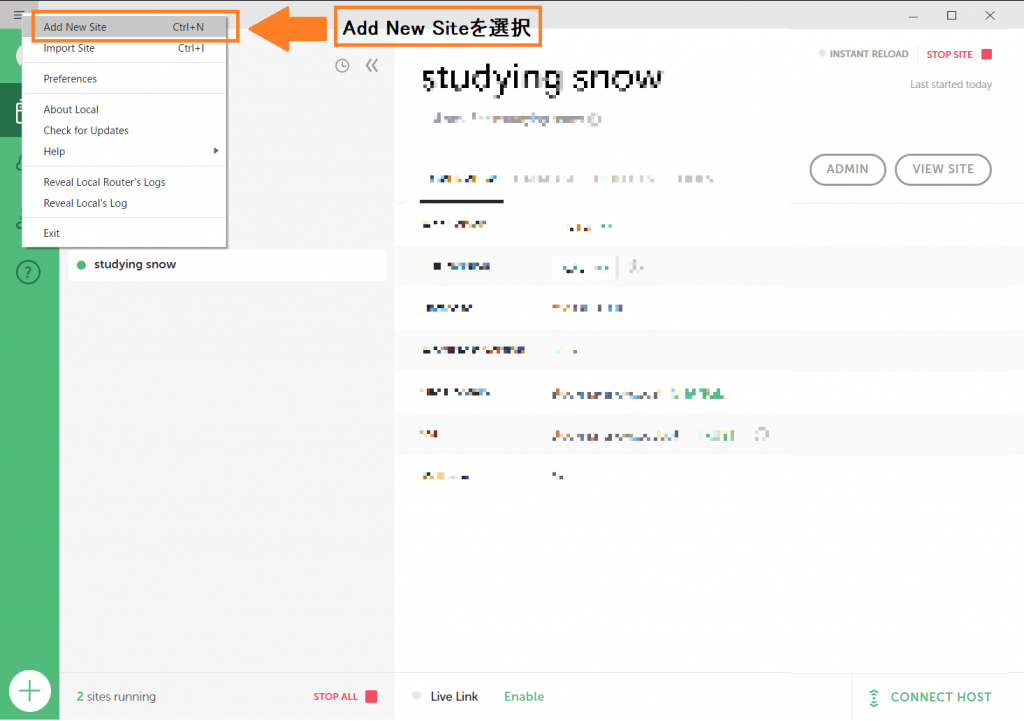
local by flywheelの画面の左上の三本線(ハンバーガーメニューといいます)をクリックして
Add New Site
を選択します。
以降、いくつかの画面で必要事項を入力します。
| 画面 | 項目 | 入力内容 |
|---|---|---|
| What’s your site’s name? | お好きなサイト名 | |
| Choose your environment | Preferred (おすすめ) | |
| Set up WordPress | Username | local by flywheelにログインするときのユーザー名 |
| Password | local by flywheelにログインするときのパスワード | |
| e-mail address | ご自分のメールアドレス |
ここで設定する Username (ユーザー名)と Password(パスワード)が本番環境に移行したあとも使用されます。
ユーザー名はあとから変更できません。
ブログ名やブログ内での呼称などは使わないようにします。
第三者が推測できないユーザー名にしましょう。
メールアドレスは local by flywheel のアドレスが規定値となっています。
自分のアドレスに変更します。このアドレスがWordPressの管理者メールアドレスに設定されます。

ユーザー名、パスワードはダッシュボード(管理画面)を開くときに必要なのでメモっておきます。

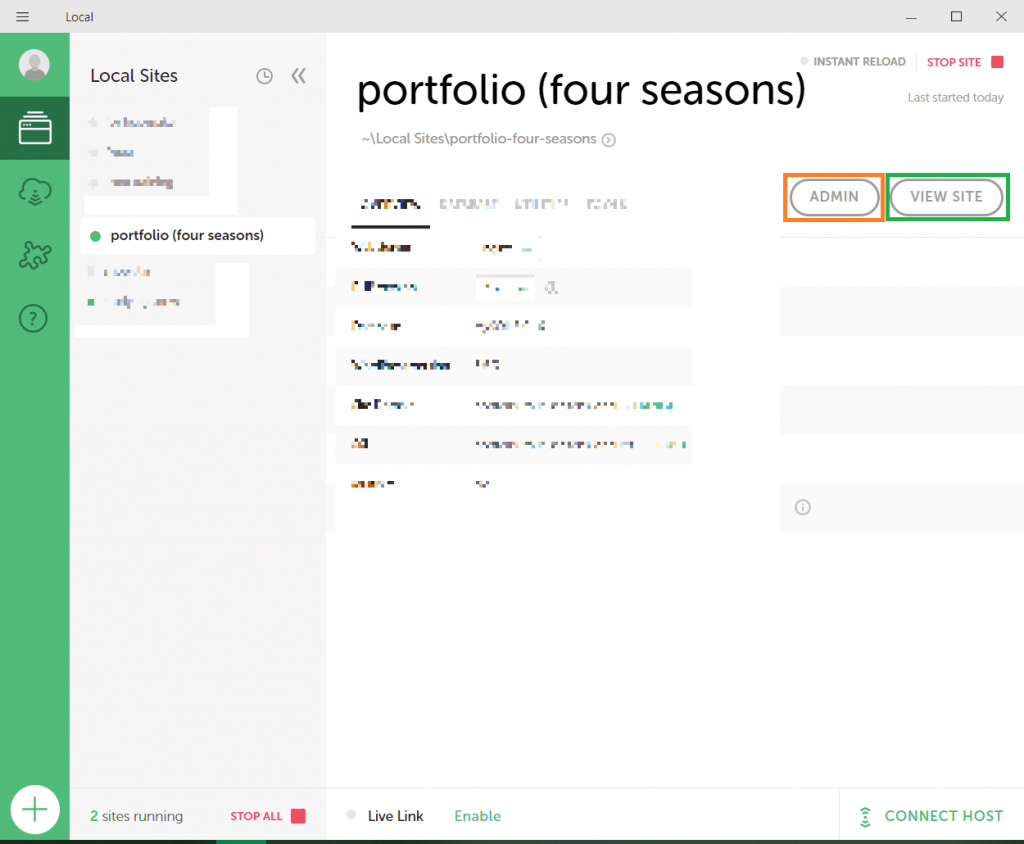
このような画面が表示できました。

Portfolio(four seasons) がこのサイト名です。
さきほどの”What’s your site name?” で設定した名前ですね。
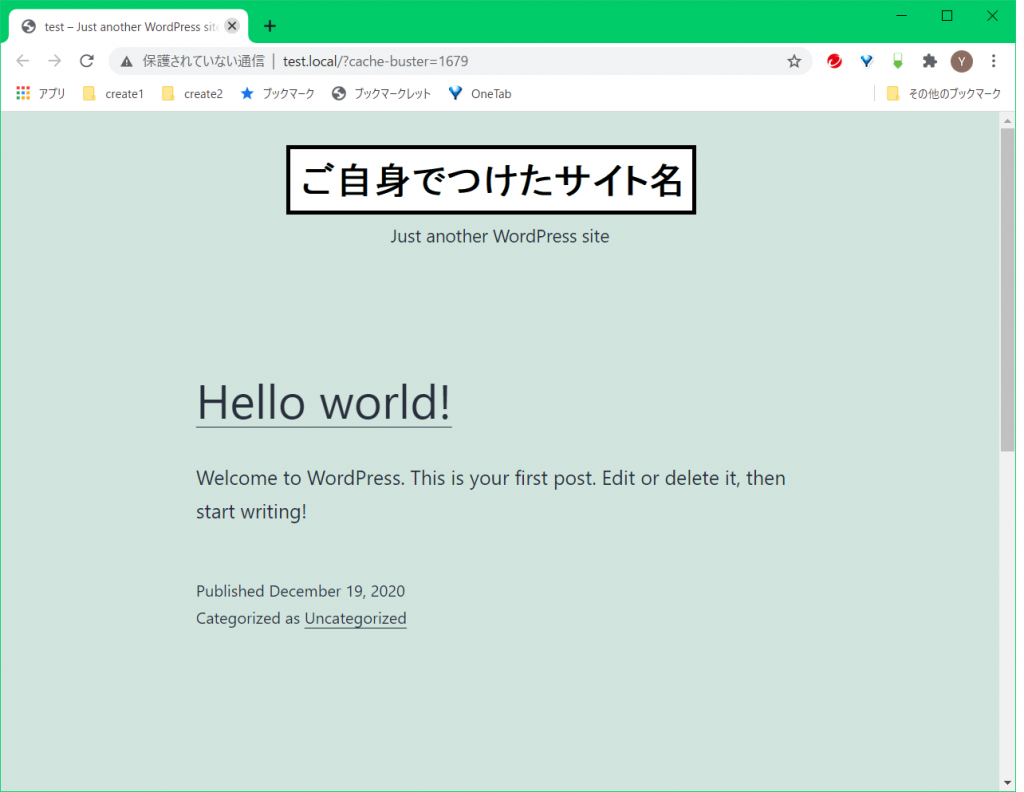
緑枠の VIEW SITE をクリックしてみてください。

「Hallo World!!」画面が表示されますよね。
ここにWordPress化する画面を表示することになります。

ゴール目指してがんばろ――!!
WordPress ダッシュボード
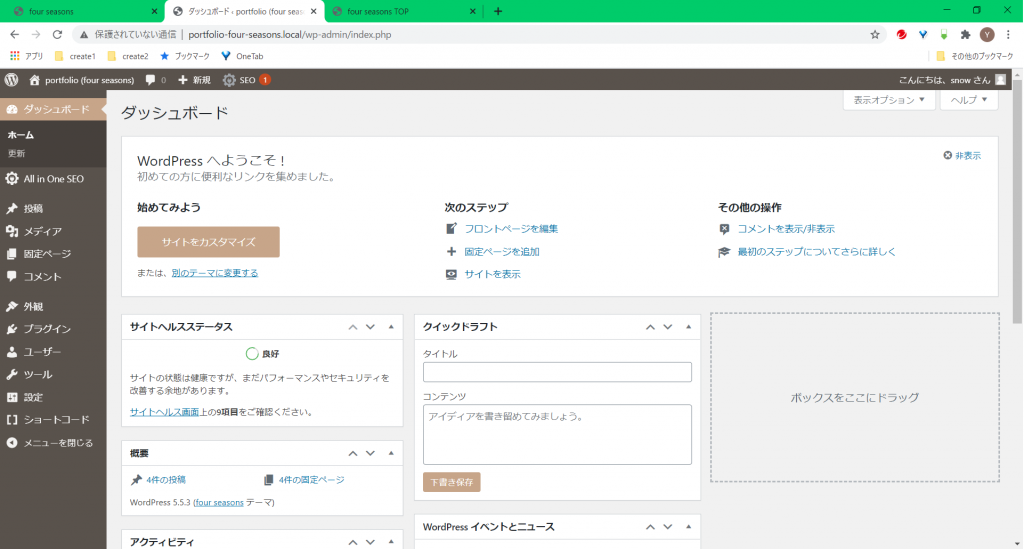
ではさきほどのlocal by flywheel画面のオレンジ枠
ADMIN
をクリックしてください。
そうするとGoogle ChromeやMicrosogt EdgeなどのブラウザにWordPressの管理画面が立ち上がります。
先ほど設定したユーザー名とパスワードを入力します。

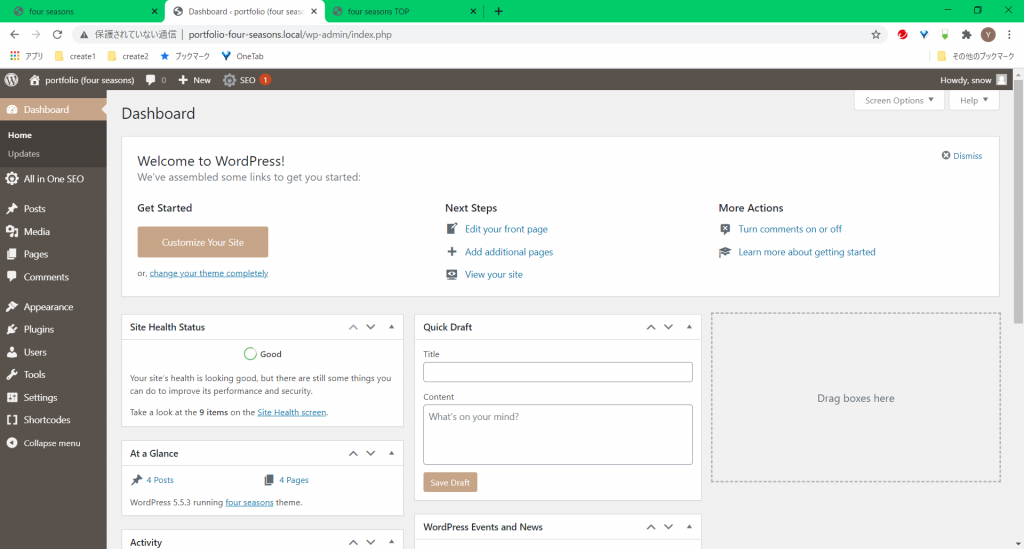
ダッシュボード といってWordPressの設定、編集はすべてここで行います。

サイト(ブログ)を発行する編集局?
サイトを管理する管制室?
なにやらイングリッシュの画面が表示されました。
英語表記で問題ない方はそのままでかまいませんが、
日本語希望の方はまず言語設定をしましょう。
もちろん私も新規サイトを立ち上げたらまず最初にするのはコレ! です。
(ちなみにですが、最初はメニューの色が黒です。ユーザー設定で色が選べます🎨)

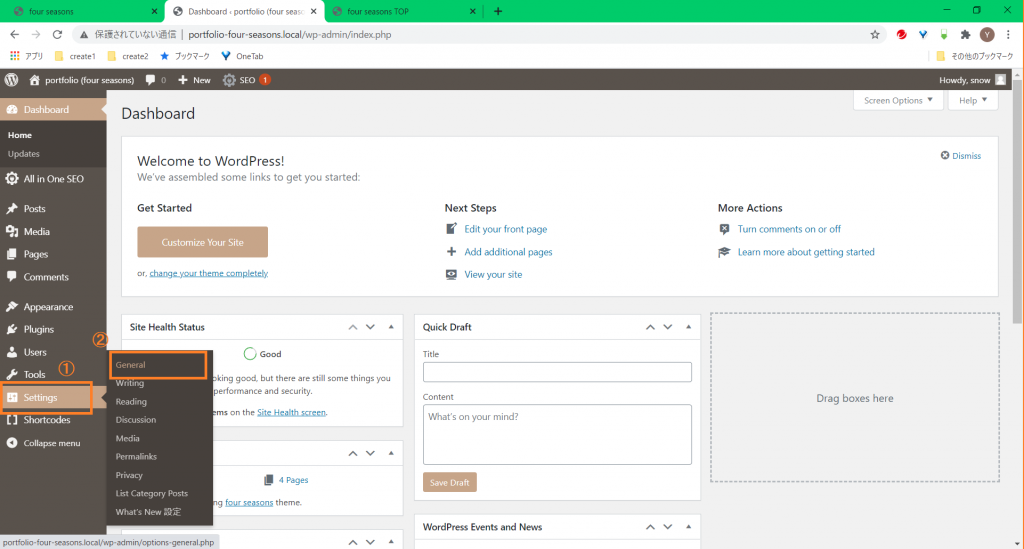
左のメニューから「Setting」をマウスホバーさせて「General」をクリックします。

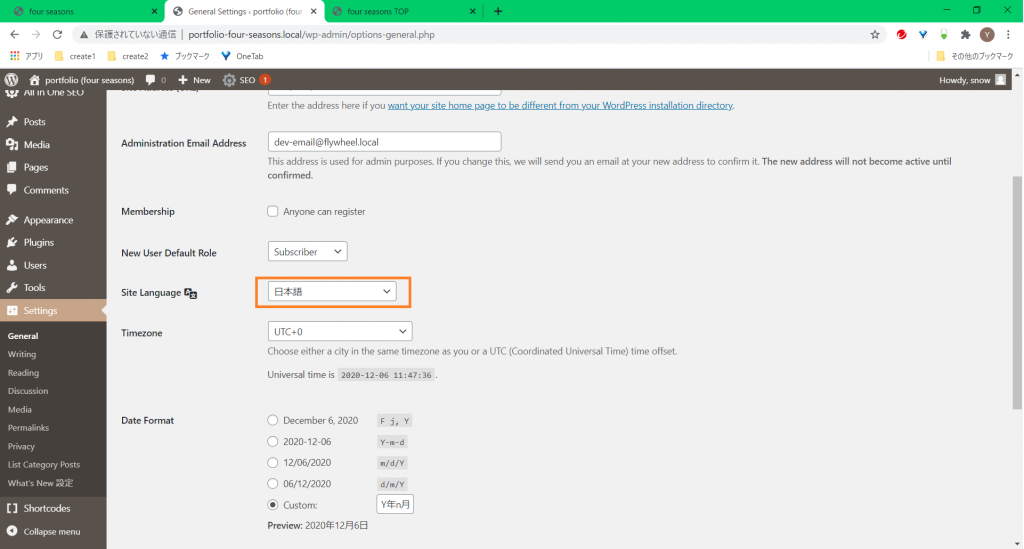
「Site Language」欄で「日本語」を選択します。
最下部にある「Save Changes」をクリック!

日本語になったね🐾

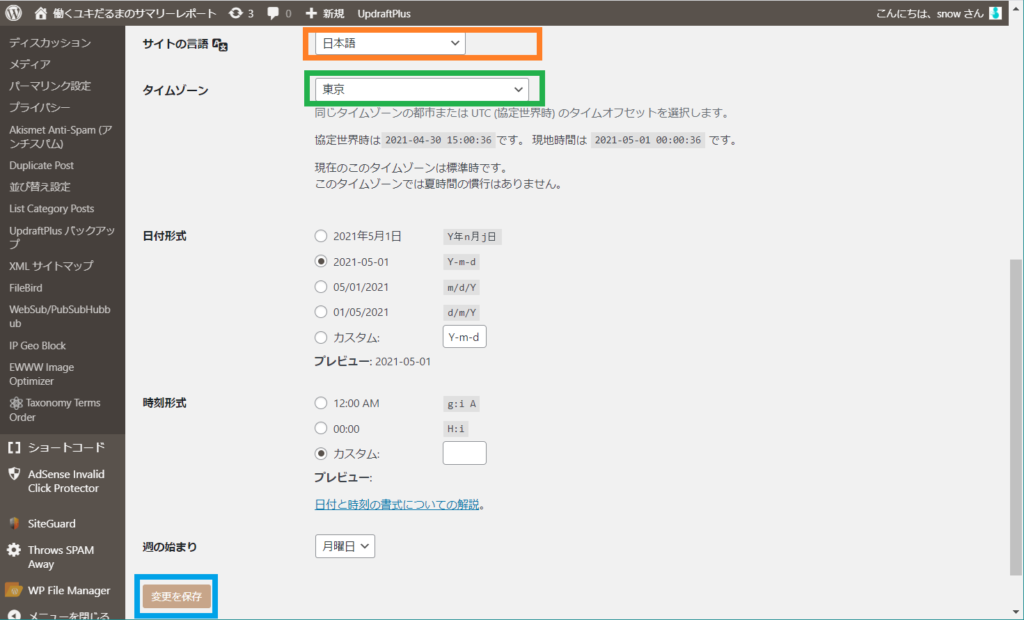
同じ画面のタイムゾーンもチェックしておきましょう。
日本にお住まいなら「東京」もしくは「UTC+9」を選択します。
日付形式や時間形式などはお好みの表示方法でオッケーです。
最後に 変更を保存 をクリックするのを忘れないでくださいね。

無事日本語表記になりました🎉
これでローカル環境の準備ができました。
今回はここまでにしますね。

最後まで読んでくれてありがとう!

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
WordPress化への遥かなる道のステップ1 でした。
演習別に次のSTEPに進んでくださいね。
WordPress化
STEP 2
ファイルの準備 前編
WordPress模写
STEP 2
local by flywheel設定
WordPress新規作成
STEP 2
local by flywheel設定




























ディスカッション
コメント一覧
まだ、コメントがありません