【要注意!】子テーマのアップデート

WordPress編集編 ステップ12
【要注意!】子テーマのアップロード
【初心者向け】
ワードプレスでウェブサイト作成
親切丁寧にナビゲート♪
こんにちは。snowです。
今回は子テーマのアップデート(バージョンアップ)です。
とても注意が必要な作業なので、子テーマをアップデートなさる方は参考になさってください。
親テーマと子テーマ
WordPressにはテーマというものがあって、このテーマのおかげで初心者でもよりカンタンにwebサイトが作成できるようになっています。
テーマにもいろいろありますが、親テーマ・子テーマから成っているテーマも多く見られます。

このサイトもそうだよね!!
サイトのカスタマイズは子テーマに対して行っています。
親テーマのアップデートの場合、親テーマに対して変更、修正などのカスタマイズを行っていないので、新しいバージョンに置き換えれば作業は完了です。
要注意は子テーマのアップデートです。
子テーマに対してはカスタマイズを行っているので、新しいバージョンに置き換えてしまうと古いバージョンが削除されてしまい、今まで行ってきたカスタマイズが消えてしまいます。
実は子テーマのアップデートで大失敗をしてしまったので、二度と同じことをしないようにこの記事を書いています。少し手順が多くて面倒なのですが、大事に育てているサイトが消えてしまわないようにしましょう。

ただ……、このような記事を書いておいてなんなのですけれど……、
子テーマのアップデートは特段の事情がなければ必要ないとの記事も多々見られます。
親テーマは最新のバージョンにアップデートすべきだけれど、子テーマは最初にインストールしたバージョンでいいと書いてあります。
「特段の事情」というのがどういうものなのかわかりません。
個人によって、サイトによって、利用しているテーマによって違うのでしょうか。
ただ今回失敗したあとにうまくアップデートすることができたので、覚書として記事にします。
子テーマのアップデートのざっくり手順

ざっくり工程表
- 各ファイル等バックアップ
- テーマのダウンロード
- テーマのアップロード、有効化
- 各ファイル等リストア(復元)
- デザインファイル等再インストール(必要に応じて)
- グローバルメニューの再設定(必要に応じて)
- 項目再設定(必要に応じて)
テーマによっては必要ない工程もあるかもしれません。
その場合は読み飛ばしてください。
本記事は当サイトで利用しているルクセリタスの子テーマのアップデートについて書いています。
ルクセリタス以外の子テーマのアップデートに必要な作業や確認すべき項目があるかもしれません。
ルクセリタス以外のテーマをご利用の方はそちらの子テーマのアップデートについての記事も検索なさってください。

では順にひとつずつ作業していきましょう。工程表順にこなしていけば大丈夫です!
(大失敗したあとにこの工程表順でアップデートできました♬)
子テーマのアップデート
なにはともあれバックアップ!!
とにかくバックアップです。
なにがなんでもバックアップです。
大事なことなので何度でも書きます。
バックアップ大事!!
です。
サイトのバックアップ
まずサイト全体のバックアップをとります。
方法は大きく分けてふたつあります。
➀レンタルサーバー会社のバックアップサービスを利用する
わたしはXserverを利用しているのですが、Xserverでは申し込みの必要なく自動バックアップサービスをしてくれています。バックアップしたファイルの提供もしてくれます。
他のレンタルサーバー会社でも同じようなサービスがあるかどうか調べてみてください。
➁プラグインでバックアップをとる
プラグインでもカンタンにバックアップをとることができます。
復元もカンタンにできます。
Xserver の自動バックアップは1日1回してくれていますが、タイミングによってはバックアップしたあとに編集などしている場合はその部分はバックアップされていません。
プラグインで「今からバックアップ」すれば最新の状態をバックアップすることができます。
わたしは UpdraftPlus Backup を利用しています。
ご自身で使いやすそうなプラグインを探してみてください。
プラグイン → 新規追加 でプラグインを検索 → インストール → 有効化
UpdraftPlus ではバックアップする頻度など細かい設定ができます。詳しくはこちらの記事が参考になります。

バックアップについての記事の参考にしてください。
これでもしアップデートに失敗してもこの時点の状態に復元することができます。

トラブルはいつ起きるかわからないので普段からバックアップをとる設定をしておくといいですね。
外観ファイルやカスタマイズファイルのバックアップ(ルクセリタスの場合)
ルクセリタスではクリックひとつでバックアップファイルをとることができます。

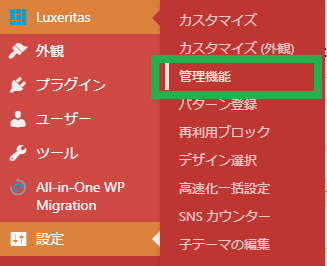
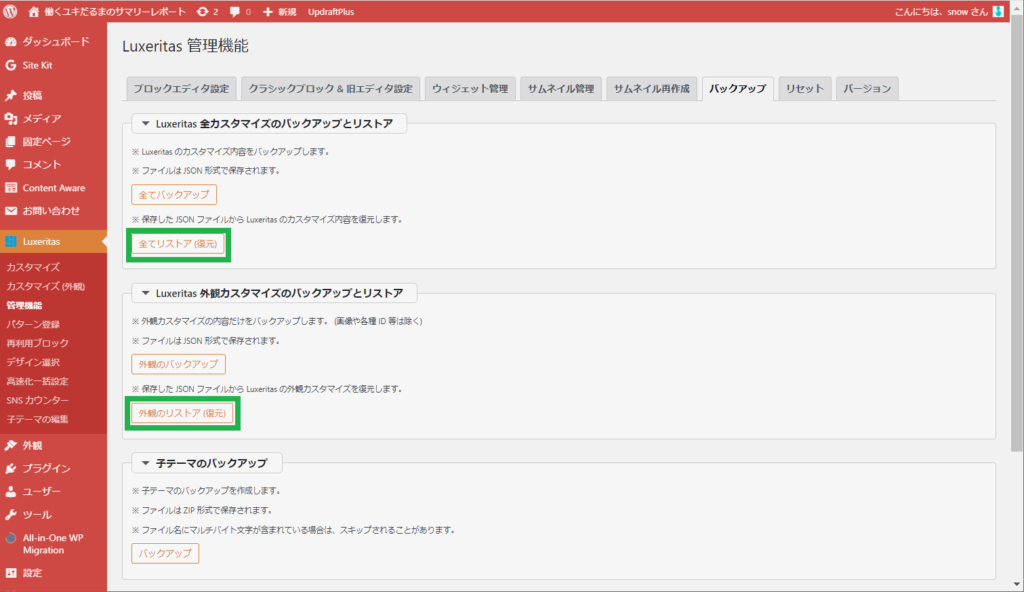
ダッシュボードから Luxeritas → 管理機能を選択します。

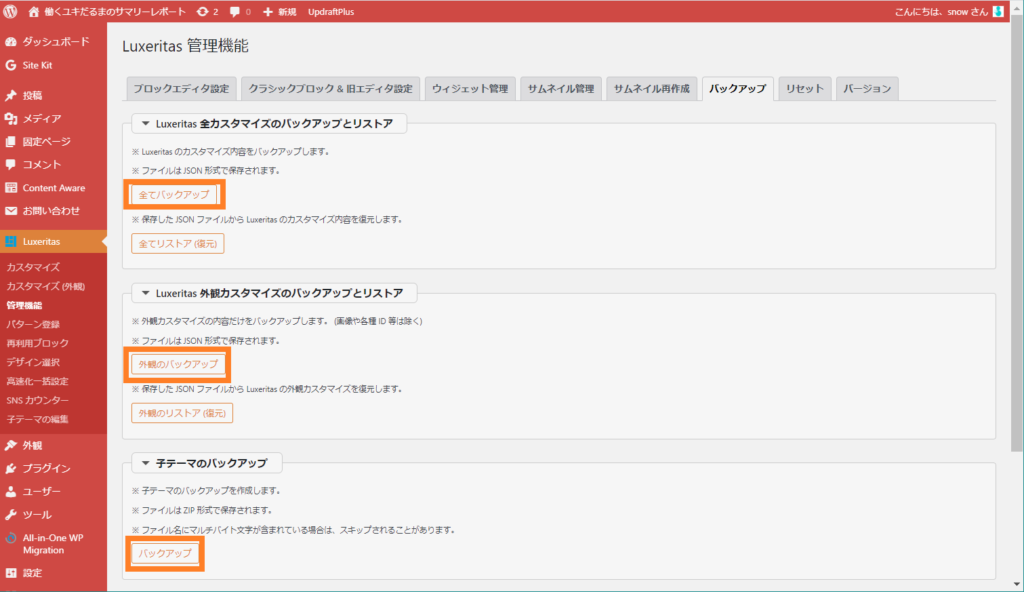
Luxeritas 管理機能画面でバックアップのタブをクリックします。
・Luxeritas全カスタマイズのバックアップ
・Luxeritas外観カスタマイズのバックアップ
・子テーマのバックアップ(luxech.zip)
すべてのバックアップをクリックします。
子テーマファイルのバックアップ
これは全テーマ共通だと思います(ファイル名は違うかもしれませんが)。何かしら変更や修正をしているファイルをコピーします。

ルクセリタスの場合これらのタブがあります。
それぞれご利用のテーマごとに用意されているファイルがあると思います。
この中で追加や変更をしているファイルのバックアップをとります。
CSS装飾をしている場合はスタイルシート( style.css )ですね。
他にも Javascript 、header.php (Headタグ)(アクセス解析)、 footer.php (フッター)や function.php など修正、追加している場合はすべてコピーをとります。
何も修正していないファイルはコピーをとる必要はありません。
(これからアップデートするファイルに置き換えるので)
わたしは自身のPCのテキストエディタ VScode にコピーしています。
使い慣れているエディタに修正、追加をしているファイルのコピーをとります。

このコピーはとっても大事です!!
今までカスタマイズしてきたファイルですからきちんと退避させましょう。
デザインファイルのバックアップ
デザインファイルというのはルクセリタス特有のものだと思います。
サイトの基本的なデザインを設定してあるものです。
これらのファイルを利用している場合、子テーマのアップデートでリセットされるのでデザインファイルのバックアップもとっておきます。

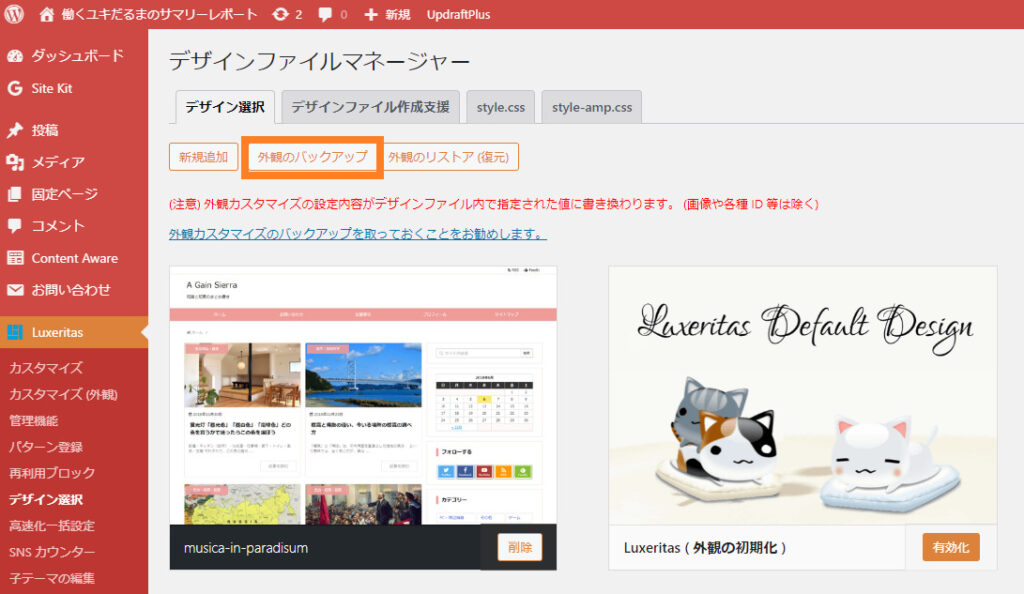
Luxeritas → デザイン選択と進み、外観のバックアップをクリックします。

これで全部バックアップできたかな?🐾
クドイようですが、とにかくバックアップ大事です。
必要なファイルがすべてバックアップできたかどうか確認しましょう!!
子テーマのダウンロード
テーマの公式サイトからダウンロードします。
子テーマのアップロード、有効化

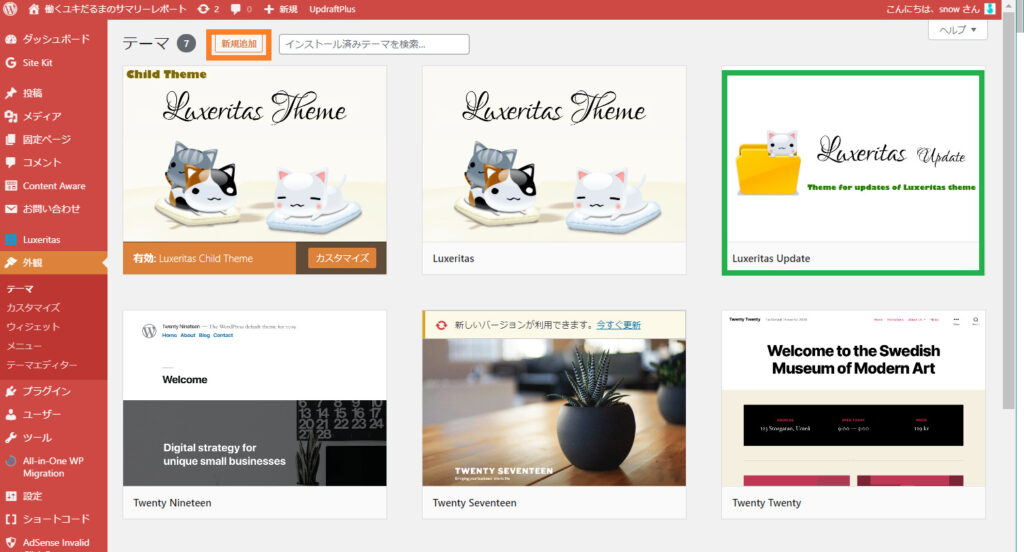
ダッシュボードから外観 → テーマと進みます。
ルクセリタスにはLuxeritas Update (グリーン枠)というものがあります。
これはアップデート中のサイトに「現在メンテナンス中のため、しばらくの間ご利用いただけません。」と表示してくれます。このLuxeritas Update も公式サイトからダウンロードできます。
これを有効化させてからアップロードの作業をします。

可能ならあまりサイトの利用がない(訪問者さんがいない、または少ない)時間帯に作業をするのがいいかもしれませんね。
新規追加(オレンジ枠)をクリックして先ほどダウンロードした最新の子テーマファイル(zipファイル)をインストールします。
各ファイル等リストア(復元)
バックアップしておいたファイルを復元していきましょう。
外観ファイルとカスタマイズファイルの復元(ルクセリタスの場合)

全カスタマイズのリストア、外観カスタマイズのリストア、どちらもクリックして復元させます。
各ファイルの復元
style.cssなどテキストエディタに退避させておいたファイルを戻します。


ファイルを戻すときの注意事項です。退避させておいたファイルをそのままコピペしないようにします。
テーマ作成者の方が記述した部分は上書きしてはいけません。 今回のバージョンについての記述などがされています。
わたしたちが記入してもいい箇所に以前のファイルの内容(自分が追加した部分のみ)をコピペします。
同じように必要に応じて他のファイルも自身の記述した部分のみをコピペします。
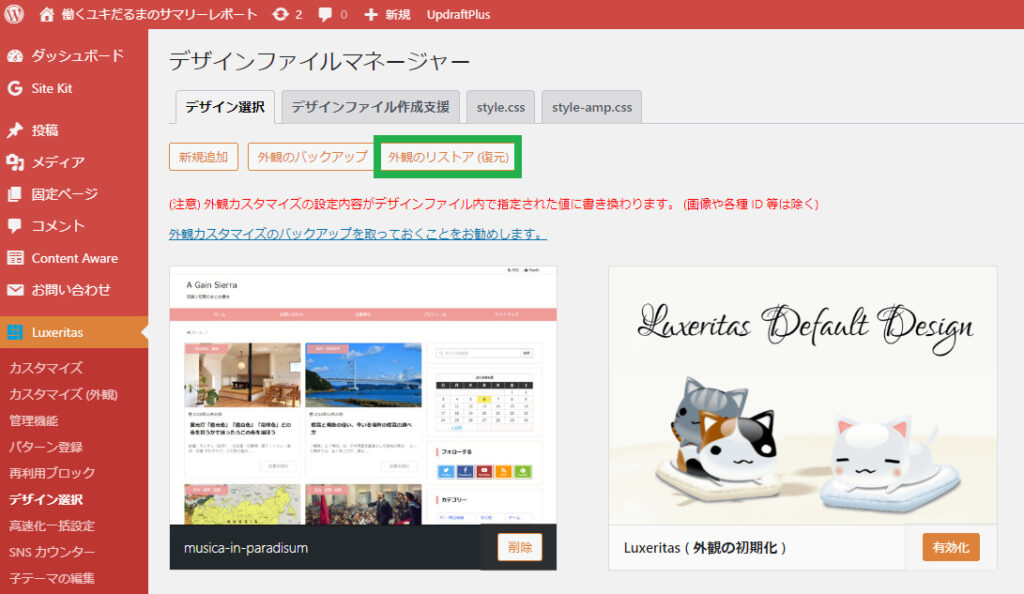
デザインファイル再インストール
デザインファイルを利用していて、バックアップをとっている場合はリストア(復元)します。

Luxeritas → デザイン選択で外観のリストア(復元)をクリックします。
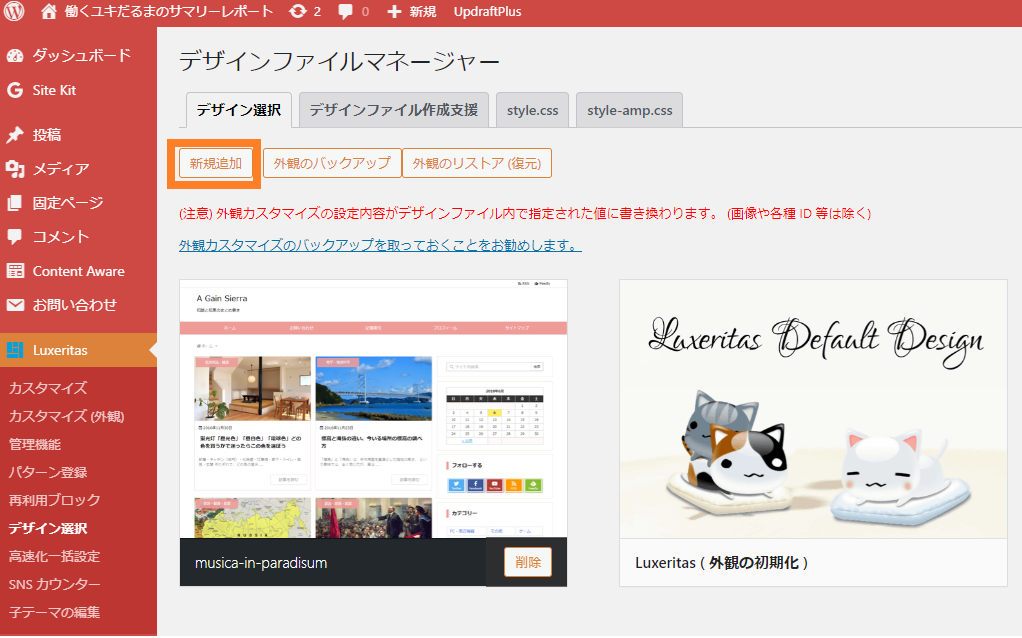
デザインファイルを利用していてバックアップをとっていなかった場合は再度デザインファイルをインストールします。

わたしがそうでした💦
デザインファイルを公式サイトからダウンロードします。

Luxeritas → デザイン選択と進み新規追加をクリックします。
ダウンロードしたデザインファイルをインストールして有効化します。
グローバルメニューの再設定
これもルクセリタスだけかもしれませんが、グローバルメニューの設定が初期値に戻ってしまっているので、再度設定をします。

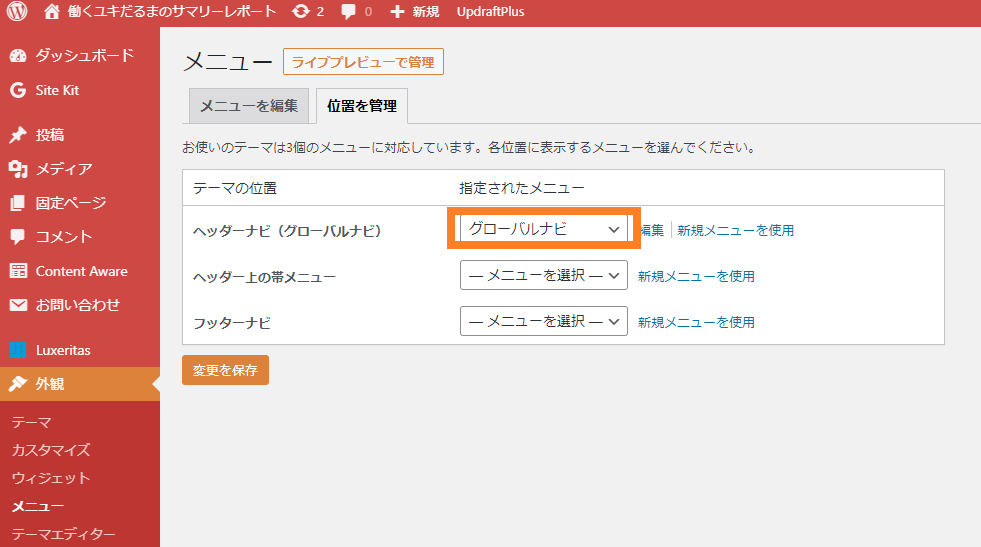
メニュー設定画面で「位置を管理」タブをクリックします。
オレンジ枠の部分が初期値「ーメニューを選択ー」になっているので自身で設定していたメニュー名を選びます。
変更を保存をクリックします。
これでグローバルメニューが設定どおりに戻ると思います。
その他の再設定
テーマ公式サイトで注意事項などが記述されていないか確認します。
バージョンアップで再度設定をし直さなければならない項目や廃止になった機能などの説明が書いてあるかもしれません。

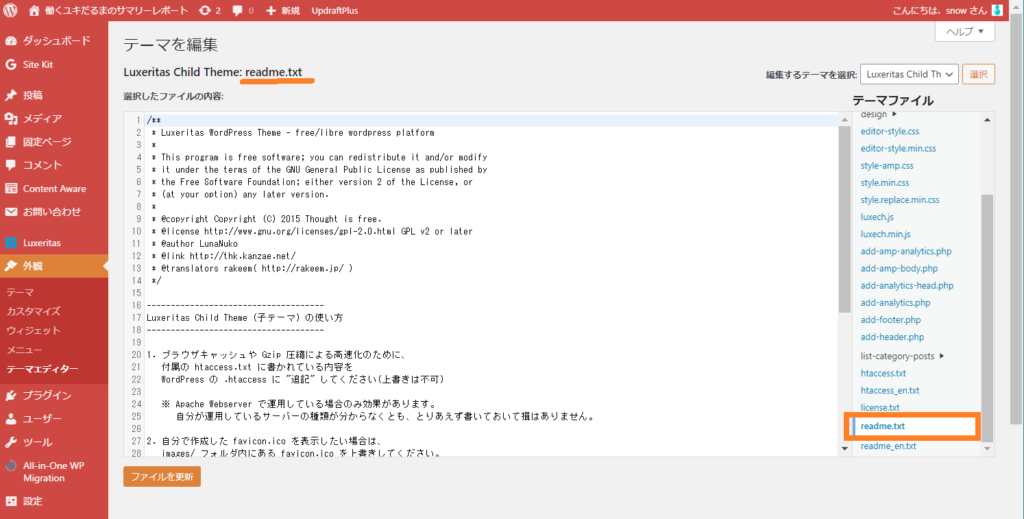
また、外観 → テーマエディター で readme.txt というファイルを選択します。
今回のアップデートの説明がされています。
必要な設定を行います。
チェックがすべて終わったら、
最後に子テーマの有効化をします。
(外観 → テーマ)
お疲れ様でした。
子テーマのアップデート完了です。

サイトの各ページを確認してみてください。
不具合な点がないかチェックしてください。
もし不具合がある場合は検索して調べましょう。
わたしの場合は見出しのデザインが違っていて調べてみるとデザインファイルの再インストールが必要とのことでした。
それからグローバルメニューの表示もおかしかったので、再度メニューの位置の設定をしました。
どちらも「子テーマ アップデート ○○できない」などで検索して記事を探しました。
同じテーマの方の記事は参考になりますね。

ただやっぱりここまで書いておいて……なのですが……、
子テーマのアップデートは必要ないのかもしれません。
ルクセリタスのテーマ開発者さんもおっしゃっておられます。
一応、言っておくと WordPress の子テーマというのは「ユーザーが自分でカスタマイズして使うためのもの」なので、アップデートする必要がないものです。
https://thk.kanzae.net/wp/release/t10534/ ディスカッション欄より
今回は親テーマのバージョンアップがあり、「子テーマもアップデートしよう」というような記事をどこかで見かけたような気がして(あやふや💦)、親テーマもするから一緒にやっちゃおう! と行ったのでした。
しかし、style.cssが綺麗さっぱり消えてしまうわ、サイトにログインできなくなるわ、サイト自体が消えてしまうわなどの複合型災害に見舞われ、復旧させてからアップデートさせました。
(災害の原因はすべてわたしのミスです。ことの顛末の詳細はこちらで →
ちょっと手間なので都度都度子テーマのアップデートは必要ないかも……。

もし子テーマのアップデートが必要だったら参考にしてみてね🐾
今回はここまでにしますね。

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
子テーマのアップロードについてでした。
親テーマのアップデートと違い、かなり手順や確認が多い作業です。
よほどのことがないかぎり、しなくてよい作業なのかもしれません。
それでもアップデートに失敗してしまって困っていらっしゃるわたしのような方のお助けになれれば嬉しいです。
そしてわたしがまた同じミスをしないように……💦


































ディスカッション
コメント一覧
まだ、コメントがありません