ローカル環境から本番環境に移行

WordPress化のステップ10
WordPress新規作成のステップ13
ローカル環境から本番環境に移行
【初心者向け】
ワードプレスでウェブサイト作成
親切丁寧にナビゲート♪
前回は本番環境を整えました。
今回はローカル環境から本番環境に移行します。

local by flywheel環境で開発、テストなど準備をしてきました。その環境を本番環境に移行します。
WordPress化、WordPress新規作成、いずれでも必要なフェーズですね。

お店ごと引っ越しだね!
当サイトの移行を題材にしています。
local by flywheel から Xsever への移行です。



★例えるなら
自宅(自身のPC)の専用部屋(local by flywheel)で作成していたフリーマーケットのお店(サイト環境)をフリーマーケット会場(本番環境)に引っ越しさせます。
移行前の確認、準備
➀移行元と移行先のWordPressのバージョンを揃えておきます。
どちらも最新にアップデートしておくといいですね。

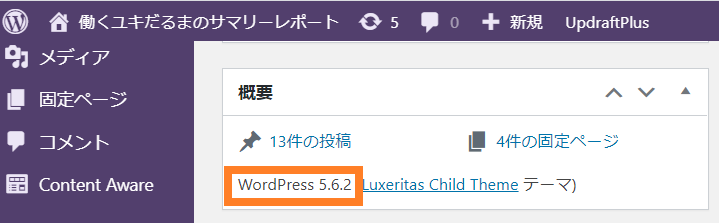
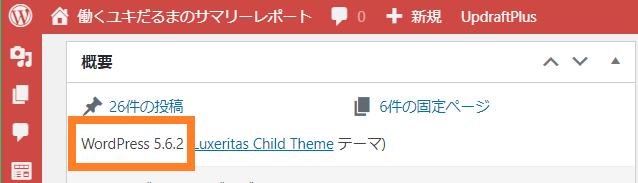
(local by flywheel)

(Xserver)
WordPressのバージョンはダッシュボード → ホーム 画面の概要に表示されています。
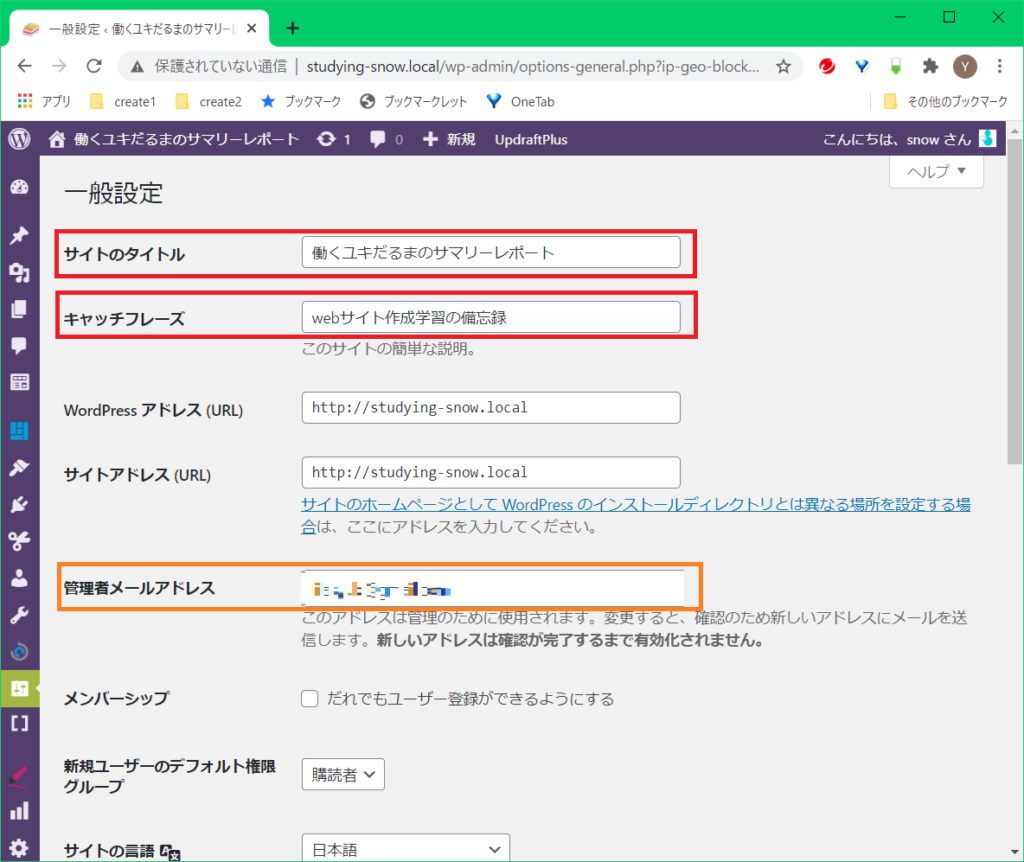
➁一般設定の項目の管理者メールアドレスをチェックします。(オレンジ枠)
本番環境に上書きされるので自分が受け取れるメールアドレスが設定されていることを確認します。

local by flywheel 側(移行元)の作業
エクスポート前の準備
最初にローカル環境 local by flywheel 側の作業をしていきましょう。
まずはバックアップをとりましょう。
今まで開発してきた大切なファイルです。

普段の定期的なバックアップの他に、重要な作業の前にバックアップをとる習慣をつけましょう。
バックアップにはこちらのプラグインが便利です。
「プラグインは何?」でもご紹介しましたが、利用していない方はインストールをお勧めします。
WordPress ダッシュボード → プラグイン → 新規追加 → インストール → 有効化
WordPressダッシュボード → 設定 → UpdraftPlus → 今すぐバックアップ



バックアップ大事!!
バックアップがとれたらファイル移行です。
ファイル移行にもプラグインを利用します。
こちらのプラグインがおススメです。
こちらも「プラグインは何?」でもご紹介しました。
WordPress ダッシュボード → プラグイン → 新規追加 → インストール → 有効化

ファイルのエクスポート
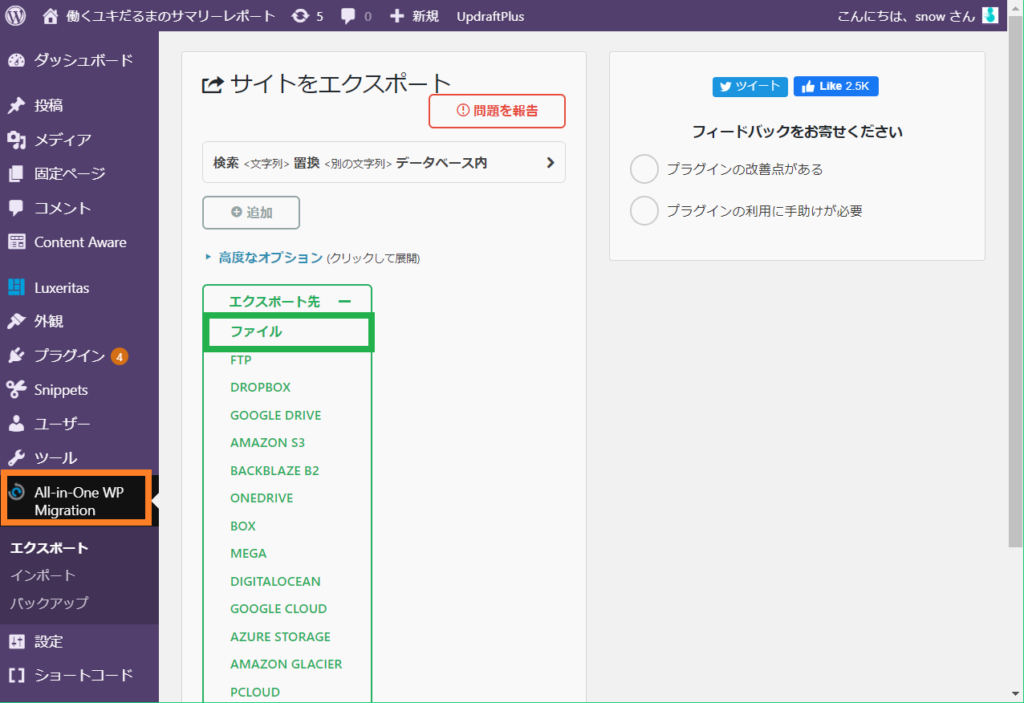
ダッシュボードメニューから All-in-WP Migration → エクスポートを選びます。

ダッシュボード
エクスポート先をクリックして、 ファイル を選択します。

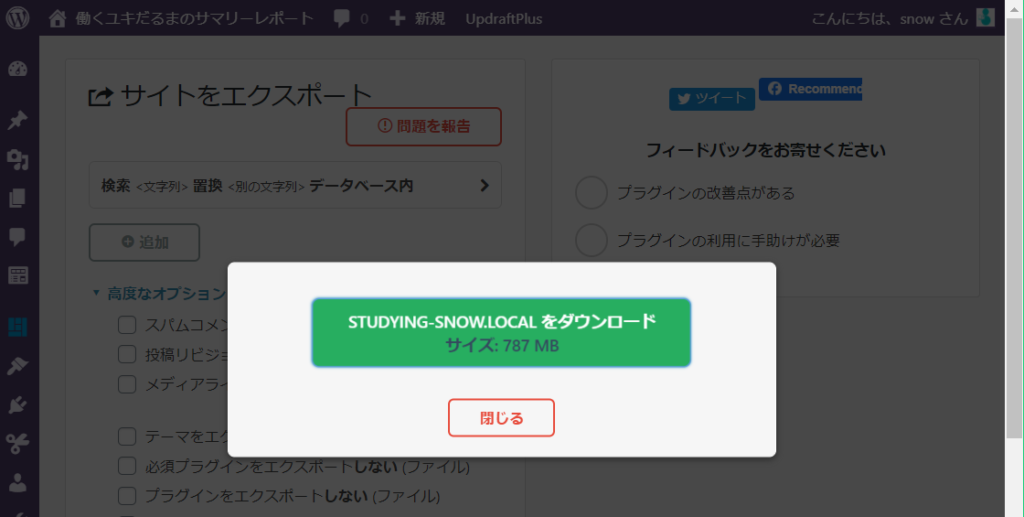
local by flywheel の環境からデスクトップにダウンロードが開始されます。
このときのファイルサイズをメモしておきましょう。
正常終了した場合は、ダウンロードフォルダに
サイト名-日付.wpress というファイルが作成されます。



★例えるなら
自宅(自身のPC)の専用部屋(local by flywheel)で作成していたサイト環境を引っ越し荷物にまとめて自宅の庭(デスクトップ)まで運んできました。

この荷物を本番環境に運ぶんだね!!
本番環境(移行先)での作業
インポート前の準備
local by flywheelからのエクスポートが完了したら次は本番環境へのインポートです。
ここからは移行先である本番環境での作業になります。
移行先のWordPress ダッシュボードを開きます。
(サイト名/wp-admin)
本番環境のWordPressにも All-in-WP Migration をインストールして有効化しておきます。

インポート画面
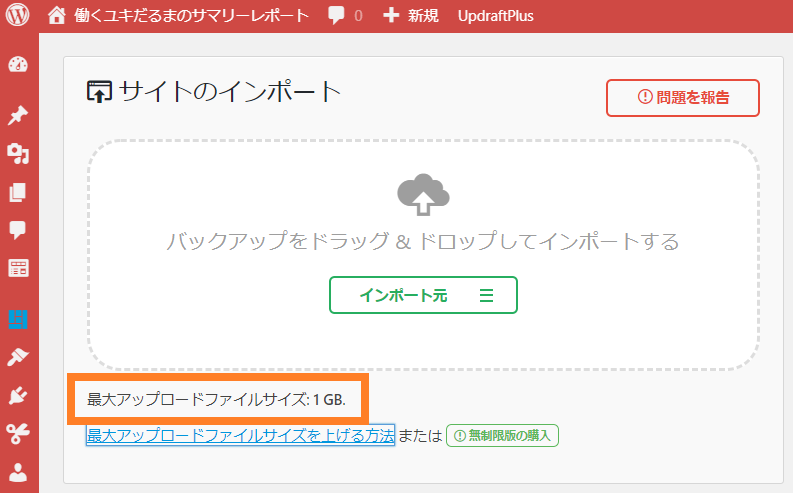
ダッシュボードメニューの All-in-WP Migration → インポートと進みます。
最大アップロードファイルサイズが表示されています。(オレンジ枠)
さきほどlocal by flywheelからエクスポートしたときのファイルサイズより大きいサイズが表示されていれば問題ありません。
ファイルのインポートに進んでください。
もし最大アップロードファイルサイズがエクスポートしたファイルサイズより小さい場合は
① 最大アップロードファイルサイズを大きくする
② エクスポートするファイルを小さくする
①か②のどちらかの調整が必要になります。
最大アップロードファイルサイズを大きくする
(Xserver )
All-in-WP Migration の最大アップロードサイズですが、記事を検索していると無料で利用できるサイズがまちまちです。レンタルサーバーによっても違いがあるようです。
ちなみに私の場合はエクスポートファイルが787MBでしたが、Xserver の最大アップロードファイルサイズが1GBだったのでファイルの調整をすることなくインポートができました。
最大アップロードファイルサイズを大きくする方法は2つあります。
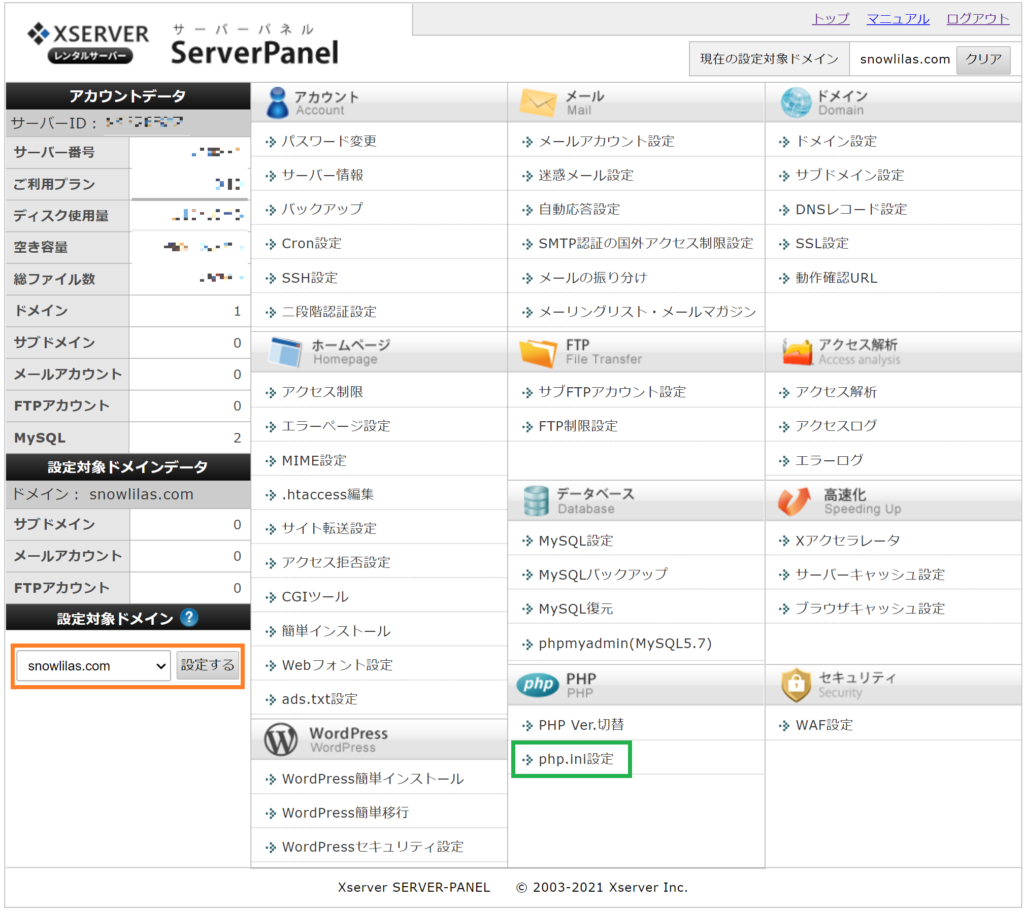
Xserver のサーバーパネルから設定
Xserver のサーバーパネルにログインします。

左下の設定対象ドメインで今回ファイルをインポートしたいドメインを選んで 設定する ボタンをクリックします。
次にphp.ini 設定(グリーン枠)をクリックします。

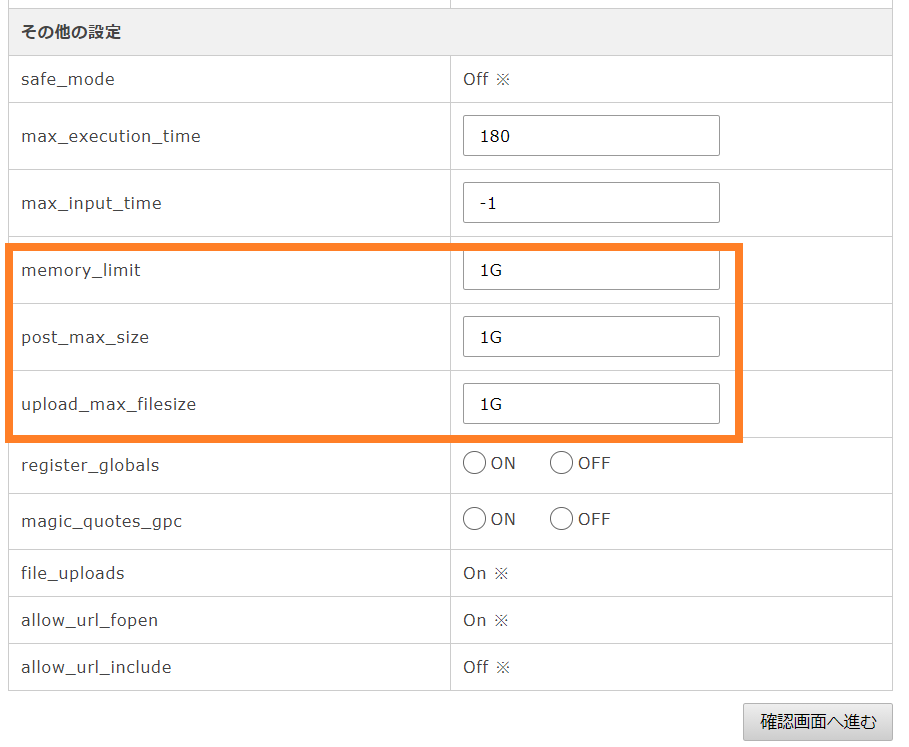
php.ini 設定画面の「その他の設定」欄にある
・memory_limit
・post_max_size
・upload_max_filesize
のサイズを変更します。
確認画面へ進む ボタンをクリックします。
本番環境のWordPressのAll-in-WP Migration のインポート画面で最大アップロードファイルサイズが変更されているかどうか確認します。
エクスポートファイルサイズより大きいサイズになっていれば成功です。
ファイルのインポートに進んでください。
うまくいかない場合は次の方法を試してみてください。
constants.php の修正
アップロードファイルサイズの上限を上げる方法を検索していてこんな記事を見つけました。
5GBまで上限を上げることができるそうです。
私自身がこの方法を実施していないのでご紹介にとどめます。
ここまでで最大アップロードファイルサイズの上限を上げることができ、エクスポートファイル < 最大アップロードファイルサイズが確認できたら、ファイルのインポートに進んでください。
エクスポートファイルサイズを小さくする
(local by flywheel)
何らかの事象で最大アップロードファイルサイズの上限を上げることができなかった場合はエクスポートファイルのサイズを小さくします。
先ほどはサイト環境のすべてをエクスポートしていたのですが、容量の大きいメディア(画像)をエクスポートの対象から外します。

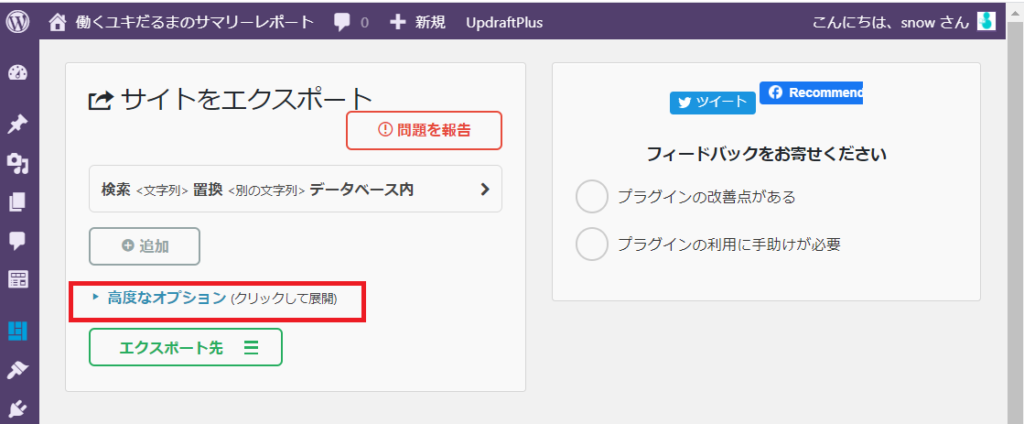
エクスポート
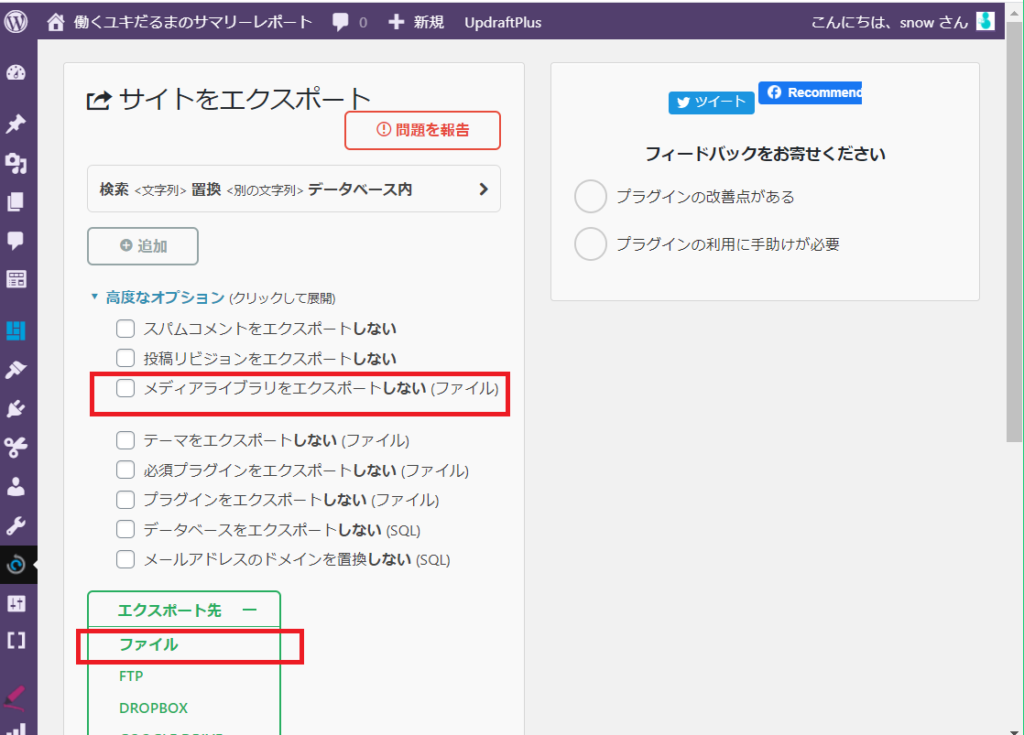
高度なオプションをクリックします。

メディアライブラリをエクスポートしない(ファイル)にチェックをいれます。
エクスポート先のファイルをクリックします。
エクスポートファイルが生成されるのでまたファイルサイズをチェックします。
これでエクスポートファイルのサイズが小さくなり、エクスポートファイル < 最大アップロードファイルサイズが確認できたら、ファイルのインポートに進んでください。
この方法ではエクスポートファイルに画像が含まれていません。
ファイルのインポート後にlocal by flywheel にある画像を本番環境に移行しなけらばならないことを覚えておいてください。
ファイルのインポート
本番環境のWordPressダッシュボードを開きます。
ダッシュボードメニューの All-in-WP Migration のインポートを選択します。

ダッシュボード
デスクトップに生成されたエクスポートファイル(~.wpress)をドラッグ&ドロップします。
もしくはインポート元をクリックしてファイルをクリックしてエクスポートファイル(~.wpress)を選択する方法もあります。
途中警告画面が表示されます。
「データのバックアップをとるように」とあります。
開始 ボタンを押します。
(英文の場合は Proceed ボタン)
「インポートしました」画面が表示されたら 完了 ボタンを押します。



★例えるなら
自宅の庭(デスクトップ)に用意した引っ越し荷物(エクスポートファイル)をトラックに載せてフリマ会場(本番環境)まで運んできました。
メディア(画像)を含むエクスポートファイルのインポートが正常終了したなら今回のミッションは成功です。
まだパーマリンクやディレクトリの修正など必要ですが、次回の課題にします。

プラグイン SiteGuard WP Plugin をインポート前に無効化した場合は有効化に戻しておきましょう。
メディアファイルの移行
エクスポートファイルにメディア(画像)を含まなかった場合はメディアファイルを別に移行します。
2とおりあります。
どちらかお好きな方法で移行を行ってください。

別送で荷物をお届け🎁
送り方は2種類。好きな方を選んでね。
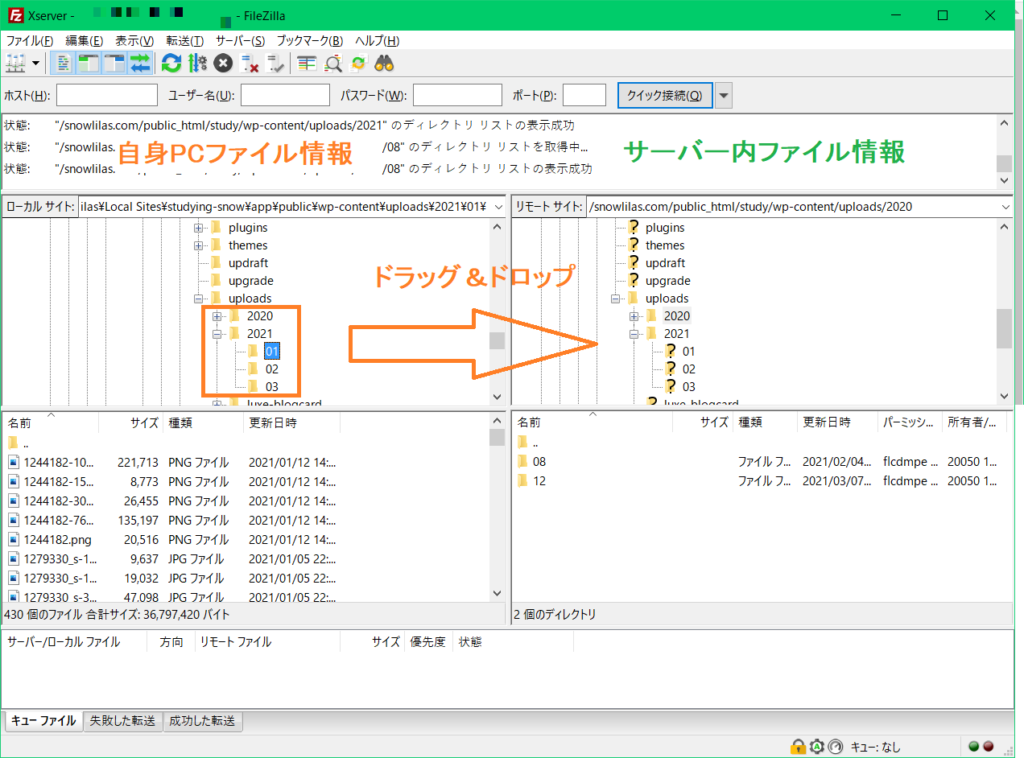
FTPソフト FileZilla を使って移行する
FileZilla というソフトを使ってファイル移行する方法です。
サーバー情報の設定ができれば簡単にファイルのやりとりができます。
WordPress以外でもリモートアクセスすることができます。
別記事で『FileZillaの使い方』を書いています。
そちらを参考に設定をしてこちらに戻ってきてください。

サーバーと接続ができたら左側に自身PCのファイル情報、右側にサーバー内のファイル情報が表示されています。
ここで左側から移行させたいメディアのディレクトリを右側の移行先にドラッグ&ドロップします。
移行元、移行先のディレクトリは以下です。
年月別にフォルダが作成されているので必要なフォルダをすべて移行させます。
■移行元
\user\ユーザー名\Local Site\サイト名\app\public\wp-content\uploads下
数字のフォルダにアップロードした年月別にメディアが格納されています。
この数字のフォルダごとドラッグ&ドロップします。
■移行先
\サイト名\public_html\wp-content\uploads下
ここにドラッグ&ドロップします。
なお、当サイトのようにサブディレクトリの環境は
\サイト名\public_html\サブディレクトリ名\wp-content\uploads下になります。
プラグイン WP File Manager を利用する
プラグインを利用する方法です。
サーバーのWordPress関連のファイルのやりとりだけならこちらのプラグインも使いやすいです。
WP File Manager というプラグインです。
プラグイン → 新規追加からインストール、有効化します。
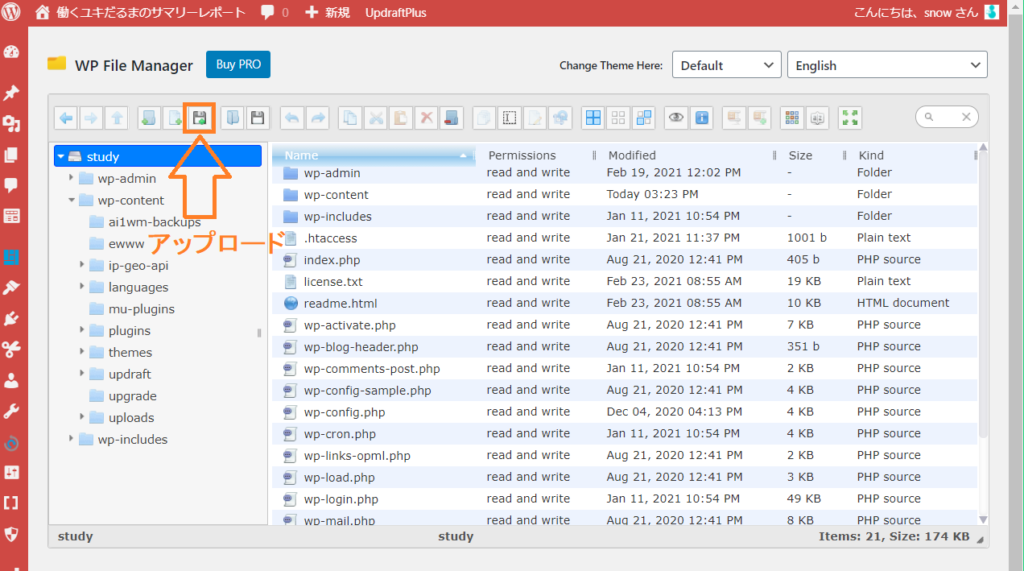
有効化するとダッシュボードメニューに WP File Manager が作成されるので WP File Manager をクリックします。

表示されているのは移行先(サーバー内)のファイル情報です。
画像は当サイト、サマリーレポートのファイルです。
ここにメディアを移行します。
移行先のディレクトリを表示させてからアップロードアイコンをクリックします。

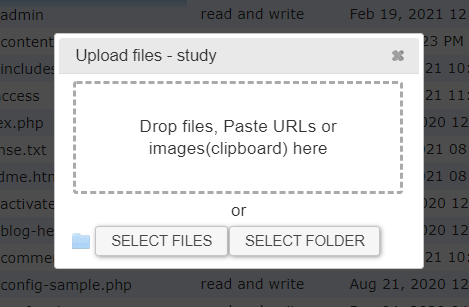
このような画面になります。
点線の枠内に移行元のメディアファイルをドラッグ&ドロップします。
または下にある SELECT FORDER をクリックしてフォルダを選ぶこともできます。
移行元、移行先のディレクトリ情報です。
年月別にフォルダが作成されているので必要なフォルダをすべて移行させます。
先ほどの FileZilla のときと同じですね。
■移行元
\user\ユーザー名\Local Site\サイト名\app\public\wp-content\uploads下
数字のフォルダにアップロードした年月別にメディアが格納されています。
この数字のフォルダごとドラッグ&ドロップします。
■移行先
\サイト名\public_html\wp-content\uploads下
ここにドラッグ&ドロップします。
なお、当サイトのようにサブディレクトリの環境は
\サイト名\public_html\サブディレクトリ名\wp-content\uploads下になります。

これでメディアの引っ越しもできたね🐾
ここまででエクスポートファイルのインポート、メディアファイルの移行が正常終了したなら今回のミッションは終了です。
次回の課題に移動してください。

プラグイン SiteGuard WP Plugin をインポート前に無効化した場合は有効化に戻すのを忘れないようにしましょう。
移行がうまくいかないとき
容量の大きいメディアを除いてインポートしてもうまくいかない場合は、
移行先と移行元のPHPとSQLのバージョンを調べて、もし異なるようなら同じにするといいかもしれません。
私自身はPHPやSQLのバージョンを調べることなく移行できたのですが、
記事を調べているとそのようなこともあるようです。
こちらの記事が参考になります。

レンタルサーバーや自身のPCの環境など条件がさまざまですから移行がうまくかないパターンもあるかと思います。記事を参考に試してみてください。

ブログ公開に向けてがんばろうね!!
お疲れ様でした。無事移行できましたか?
今回はここまでにしますね。

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
ローカル環境から本番環境への移行方法でした。
次回は本番環境での修正、設定です。
サイト公開まであと少し!
一歩一歩進めていきましょう♫

WordPress化
STEP 14
アナリティクスの設定
WordPress新規作成
STEP 17
アナリティクスの設定


































ディスカッション
コメント一覧
まだ、コメントがありません