画像の背景を透過させるワザ♬

サイト作成のお役立ちワザ♬
画像の背景を透過させる!
【初心者向け】
how to ウェブサイト作成
親切丁寧にナビゲート♪
この章ではサイト作成で使えるプログラミング以外の覚書をまとめます。
今回は
画像の背景を透過させる!です。
背景の透過??
サイトにはたくさんの写真やロゴなどの画像を使います。

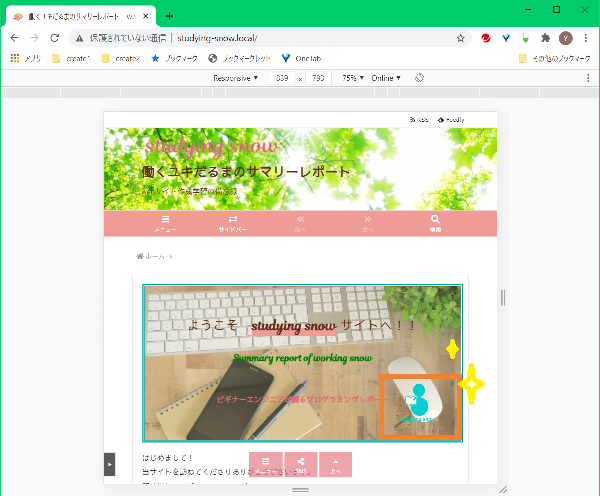
当サイトのトップページです。
右下のロゴ(水色のユキだるま)の背景が白ですよね。
この白い部分を透明にすることを 透過 といいます。

透明にしたほうが下の画像と自然な感じになるね

画像の加工だね🐾
当サイトのロゴ、ユキだるまのロゴをサンプルに一緒にやってみましょう♬
画像の準備
まずは透過させたい画像の準備ですね。
写真、ロゴ、イラストなどですね。
ちなみにサンプルのユキだるまはエクセルで作っています。

illustratorやPhotoshopなどを使っていらっしゃる方には笑われるかな💦
(そもそもそのようなプロの方はこのページにはいらしてないハズ……)
何のソフトでもツールでも題材が用意できたとして先に進めますね。

エクセルはおなじみなので使いやすいです
このエクセルにはたくさんのロゴなどがあるので今回のサンプルだけを選択してコピーします。
3Dペイントで画像の加工
新規作成
Windowsに標準搭載されている3Dペイントを使います。

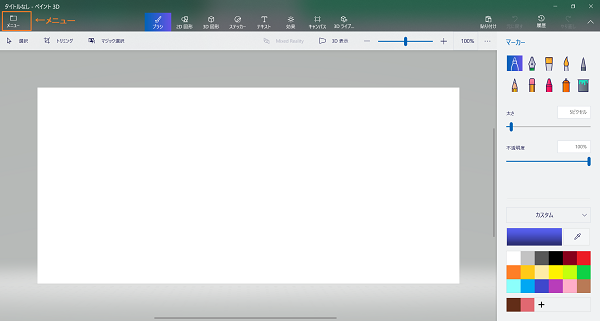
この画面が立ち上がってくると思います。
画像をコピーしている方はここにペーストしてください。
そして次の項「新兵器?! マジック選択!」まで飛んでください
ファイルを読み込む方は左上の「メニュー」ボタンをクリック!
(スクショの文字が小さくてごめんなさい💦)

「ファイルの参照」をクリックして加工したい画像ファイルを選んでください。
選択すると先ほどの画面に戻ります。

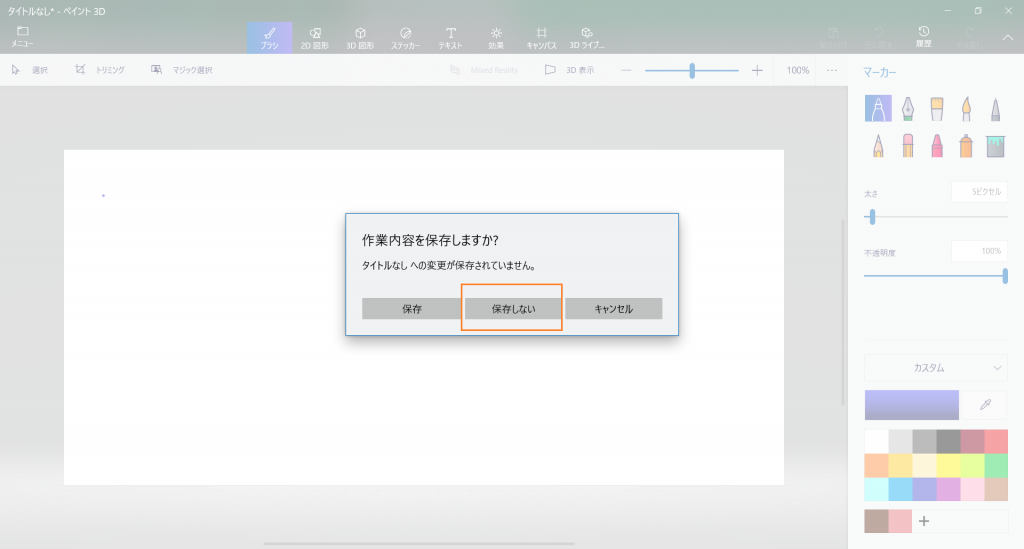
さきほどの内容を保存するか聞かれます。
まだ何も加工していない「タイトルなし」の状態ですから
「保存しない」をクリック
新兵器?! マジック選択!

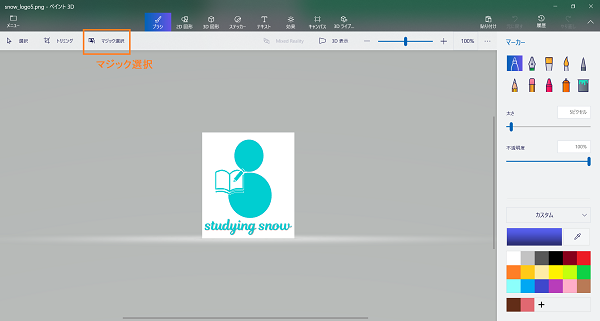
さきほどの画面にロゴが表示されました。

ここからが今回のメインイベント!!
左上らへんにある「 マジック選択 」をクリックします。

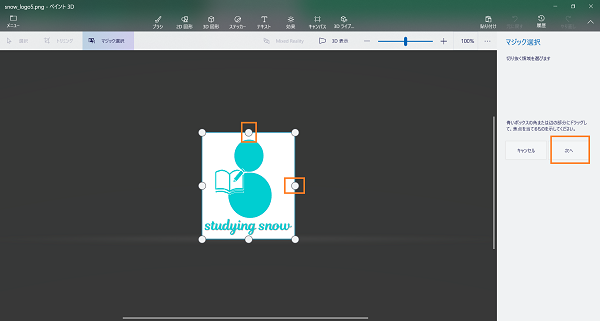
画像の余白(今回透過させたい部分)をなるべく小さくします。
透過させたくない部分(ユキだるまや文字)を残します。
範囲が設定できたら「次へ」をクリック

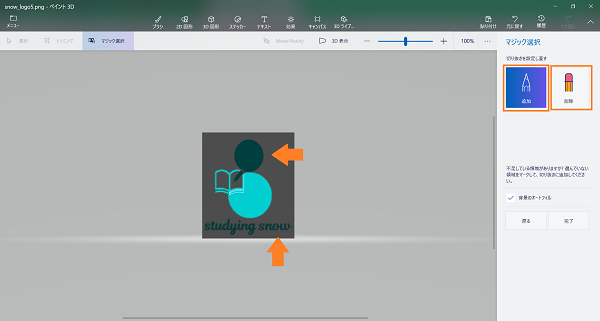
するとこんな画面になりました。
「残したい部分はココでしょ?」
と3Dペイントさんが考えてくれました。

3Dペイントさん、ありがとう!!
ただユキだるまの頭や文字の部分が選択されていません。

残したいところ、透過させたいところを指定していきます!

残したい部分の指定の場合は右上の「追加」ボタンをクリックします。
マウスで指定部分をドラッグします。
なんとなくこのあたり、という感じでOKです。
マウスを離すと選んだ部分が明るくなります。
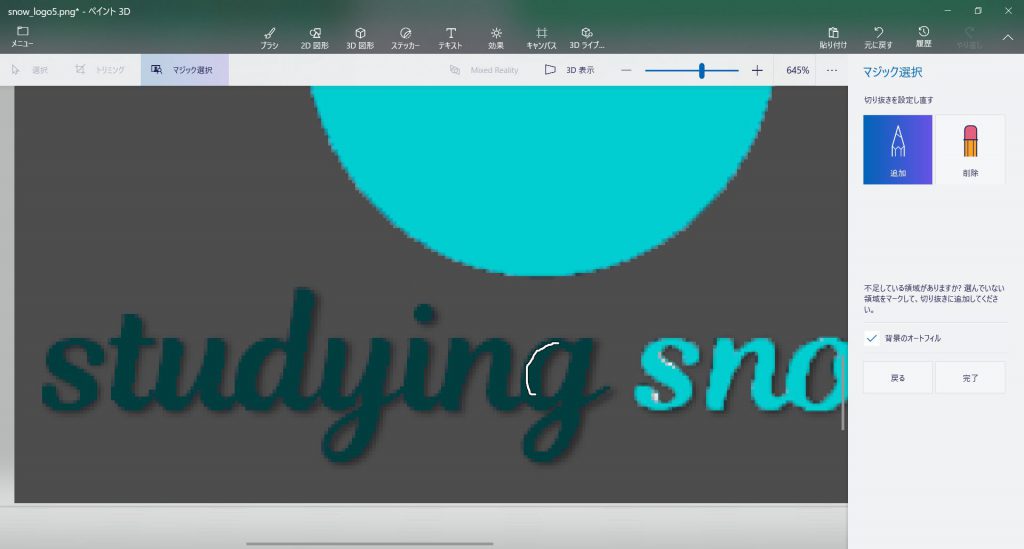
同じように文字の部分も指定していきます。

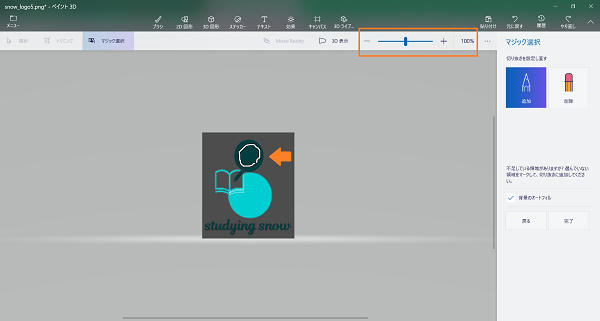
細かい部分の指定は表示の倍率を上げましょう。
文字もこんな感じでドラッグすると

「あ、ここも残したいのね」
と文字のあたりを選択してくれます。
ただ細かいことになりますが、「y」や「g」の中の部分(白いところ)は透過させたいのでここは右上の「削除」ボタンをクリックしてからドラッグします。

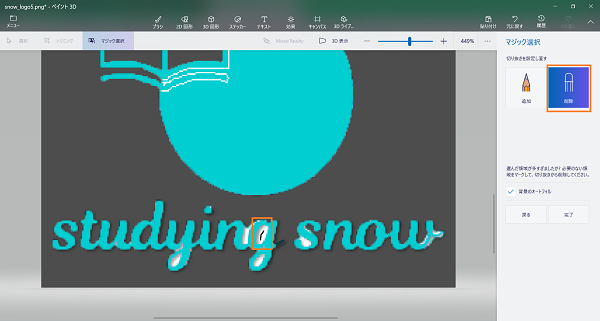
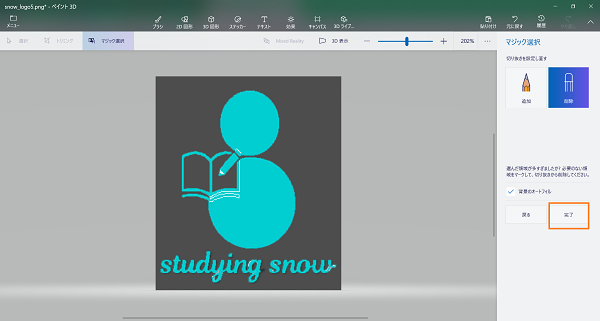
設定し残しがないようにチェック!!

過不足なく設定ができました♬

残す部分、透過させる部分のチェックをしてOKなら「完了」をクリック!
(漏れがあった場合は「戻る」で設定画面に戻れます)
いよいよ仕上げ!
お疲れ様です。
ドラッグのおかげで腕が疲れちゃいましたか?
無意識に息をとめていませんでしたか?
大丈夫ですか?
お気に入りのドリンクなど飲みながら進めましょう♬


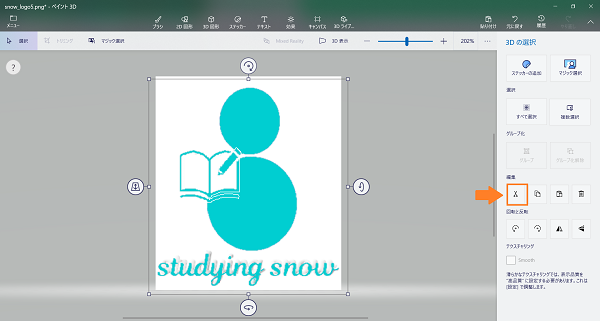
右側のツールボタンから「はさみ」をクリックします。

残したい画像が消えてビックリ!! ですよね。
大丈夫です。切り取っただけで削除したわけではありませんからね(^_-)-☆
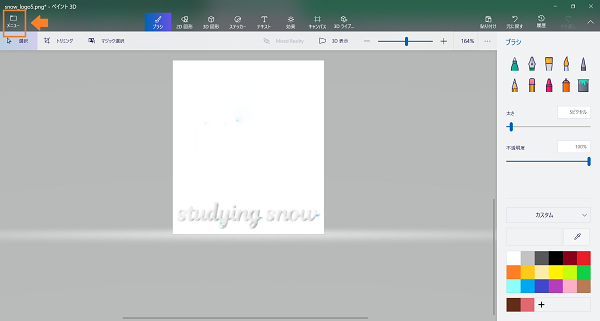
メニューに戻って「新規作成」を選びます。
編集画面に戻ってきたら右上の「貼り付け」を選びます。

ユキだるまくん、おかえり♬
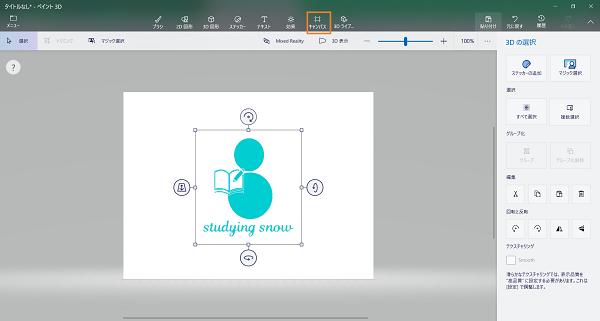
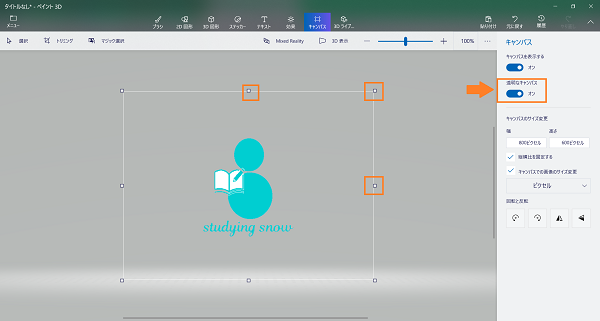
次はツールバーから「キャンバス」を選びます。

右のツールバーの「透明なキャンバス」をオンにします。
すると透過させたい部分が背景と同じになりました!
白い枠が画像の大きさになるので調整します。

もうすぐゴールだよ!!
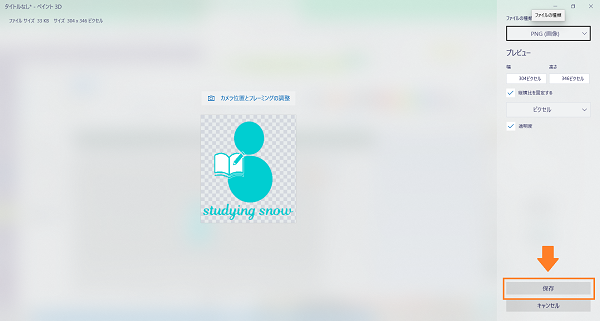
メニューに戻り「名前を付けて保存」を選びます。
(読み込んだファイルに上書きなら「上書き保存」でもOKです)

ユキだるまのまわりのグレーのチェック部分が透過されます。
「これで保存するよ」
と確認してくれますのでOKなら保存!!

pngファイル(〇〇〇.png)ができました♬


ユキだるまの背景が透明になりました~~🎊
今回はここまでです。

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
画像の背景の透過させるワザでした。

おつかれさま!! 素敵な画像ができたね♬




























ディスカッション
コメント一覧
まだ、コメントがありません