コピペOK! 色の指定

コーディング編♬
★コピペOK! 色の指定
こんにちは。snowです。当サイトを訪れてくださりありがとうございます。
この章では HTML, CSS, jQueryのコーディング覚書をまとめます。
基本的なコードから当サイトで実装している機能などもご案内していこうと思っています。
今回は
色の指定です。

当ブログで「色のいろいろ」という記事を書いています。
カラーコードの調べ方や、配色をシュミレーションできるサイトなど紹介しています。
こちらの記事を参考になさってください。
style.css での色の指定(CSS装飾)
ブロックごとにクラス名付与
文字、背景、枠線の色の指定をします。
text_block01 というクラス名を付与しています。
HTMLファイル
<p class="text_block01">文字、背景、枠線の色の指定をします。
<br> text_block01 というクラス名を付与しています。</p>style.css (CSSファイル)
.text_block01 {
color: #00ced1;
background: #ffffe0;
border: 2px solid #a7d28d;
}color が文字の色です。
background が背景色、
border が枠線の色です。
それぞれに設定したいカラーコードを入力します。
カラーコードについてはこちらのページを参照してください。

ちなみに……
各項目(色)ごとにクラス名付与
文字、背景、枠線の色の指定をします。
color_turquise 、bg_color_cream 、border_color_green という3つのクラス名を付与しています。
HTMLファイル
<p class="color_turquise bg_color_cream border_color_green">文字、背景、枠線の色の指定をします。
<br> color_turquise 、bg_color_cream 、border_color_green という3つのクラス名を付与しています。</p>style.css (CSSファイル)
.color_turquise {
color: #00ced1;
}
.bg_color_cream {
background: #ffffe0;
}
.border_color_green {
border: 2px solid #a7d28d;
}このように文字の色、背景の色、枠線の色それぞれにクラス名を付与しておくと、
別の要素(項目)にも同じクラス名を利用することができます。

背景の色だけ代えるとかもできるよね!
WordPressブロックエディタでの設定
文字、背景、枠線の色の指定をします。
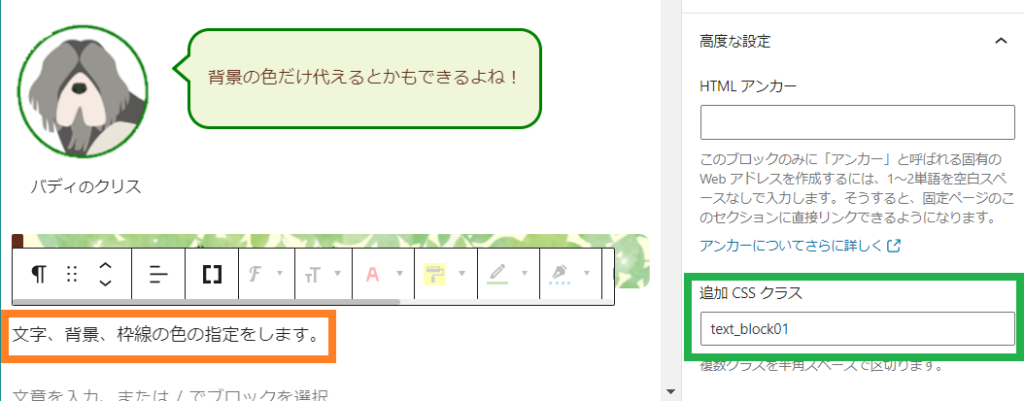
ブロックエディタでクラス付与

オレンジ枠のブロックに text_block01 というクラス名を付与します。(グリーン枠)
このクラス名にCSS装飾をします。
style.css (CSSファイル)
.text_block01 {
color: #00ced1;
background: #ffffe0;
border: 2px solid #a7d28d;
}さきほどのCSSファイルの記述と同じですね。
WordPressのダッシュボードから style.css に追加編集します。
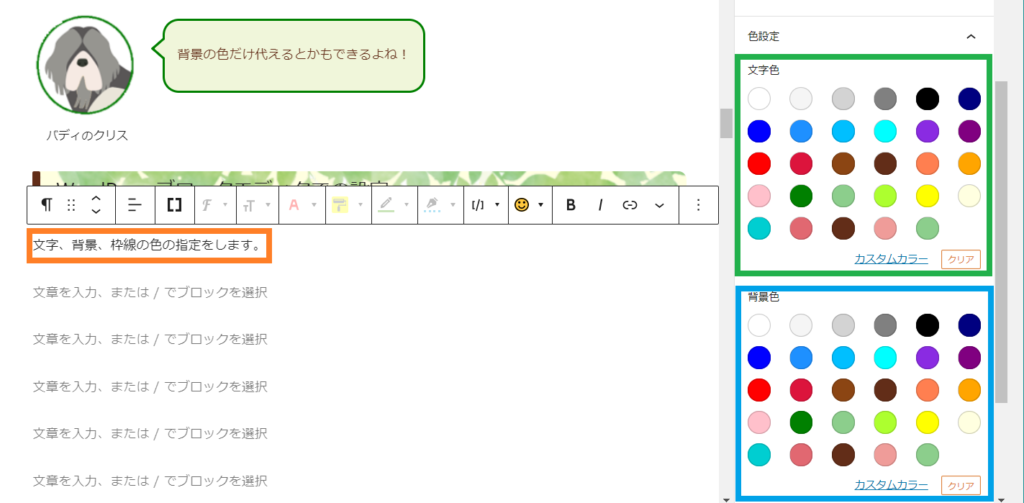
ブロックエディタで色を選択

テキストブロックで文字(グリーン枠)や背景(ブルー枠)を選ぶことができます。
この方法だと style.css の編集をしなくても色の変更ができます。
ただ枠線の色指定ができないので枠線色だけ style.css で追加編集します。
.text_block01 {
border: 2px solid #a7d28d;
}または
.border_color_green {
border: 2px solid #a7d28d;
}枠線色専用のクラス名にしておくのもいいですね。
グラデーション
背景がグラデーションになっています。
グラデーションも background で設定できます。
HTMLファイル
<p class="color_sepia bg_color_green_gradation border_color_green">背景がグラデーションになっています。
<br> グラデーションも background で設定できます。</p>style.css (CSSファイル)
.color_sepia {
color: #622d18;
}
.bg_color_green_gradation {
background: rgb(167,210,141);
background: linear-gradient(135deg, rgba(167,210,141,1) 0%, rgba(149,204,151,1) 25%, rgba(132,199,160,1) 50%, rgba(117,194,168,1) 75%, rgba(100,189,177,1) 100%);
}
.border_color_green {
border: 2px solid #a7d28d;
}グラデーションを生成してコードにしてくれるサイトもあります。

とっても便利な上に楽しいツールです。
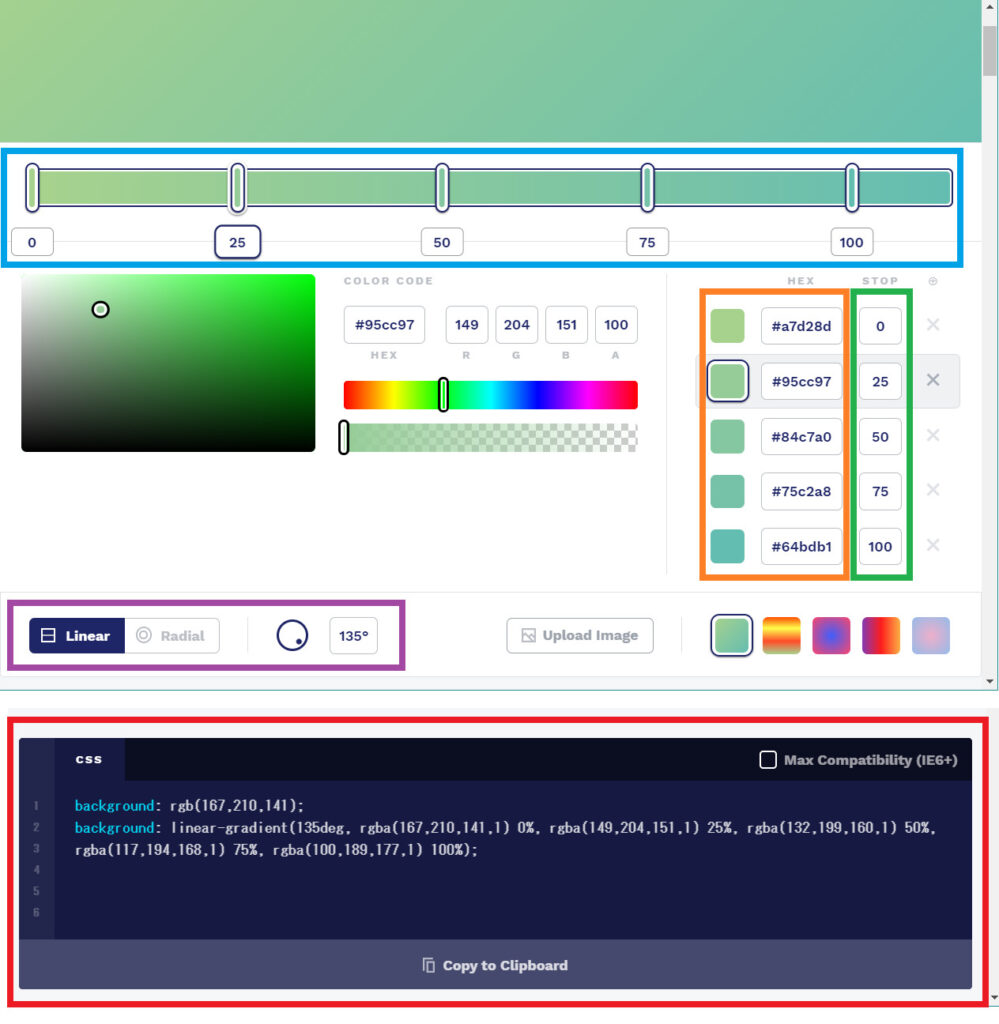
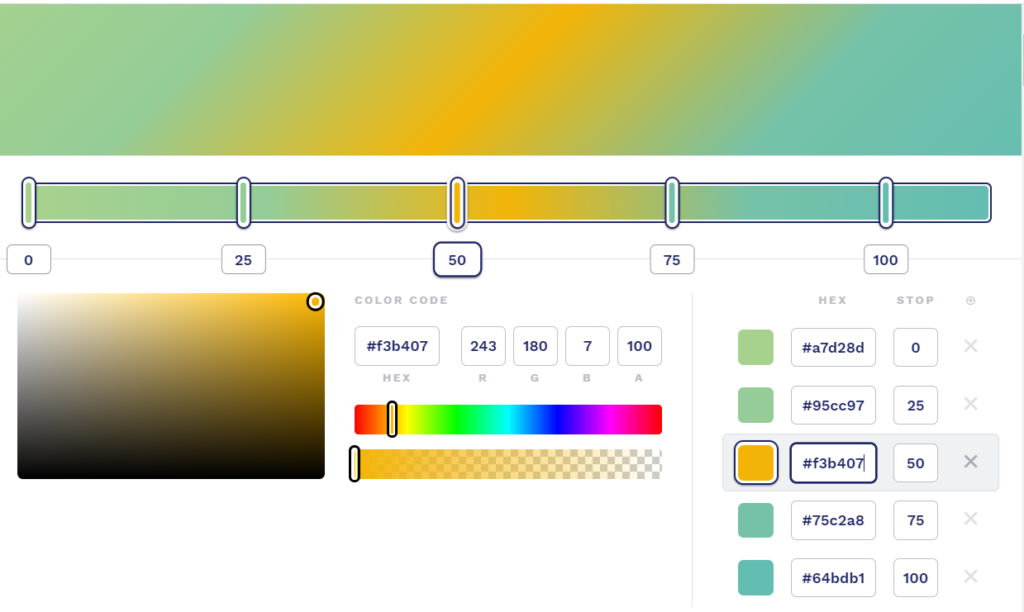
画像上部にグラデーションが表示されます。
オレンジ枠、グリーン枠 、水色枠
色の設定をします。
少なくとも0(zero)と100の2色のをカラーコードを入力します。
途中の色も設定したい場合は水色枠の帯でクリックをすると設定枠を増やすことができます。パーセンテージもグリーン枠で変更可能です。

50%の部分をオレンジに変えてみました。
自由にシュミレーションしてみると楽しいですね。
パープル枠
Liner は線状、Radial は円状です。
どちらかを選択します。
Liner の場合は右に角度の入力欄も表示されます。
0°(または180°)なら真横、90°なら縦です。
画像は135°で設定していますね。
赤枠
このグラデーションのCSS記述です。
このままコピーして使えます。
Copy to Clipboard の部分をマウスホバーすると「こんなカンジのグラデーションをコピーするよ」とグラデーションを表示してくれます。
OKならクリックしてクリップボードにコピーしましょう🎵

背景やボタンの色などさまざまなパターンでグラデーションを使うことができると思います。
というかどこかで使ってみたくなります。

やっていて楽しいもんね!!
不透明度の設定(オーバーレイ)
画像やイラストの上にテキスト(文字)を表示させる場合に文字が読みにくくなってしまうことがあります。
文字の色を変更するのも方法ですが、背景の画像やイラストを薄い色でカバーする方法があります。
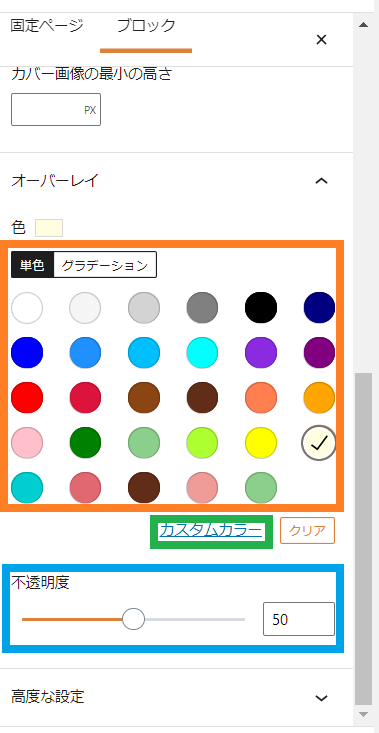
ブロックエディタで設定

当ブログのトップページです。
背景の画像がくっきりしていて手前の文字が読みづらいです。
そこで背景画像にカバーをかけます。
画像の設定部分のオーバーレイで色を選びます。(オレンジ枠)グリーン枠のカスタムカラーをクリックすると特定の色を指定することも可能です。
当ブログではクリーム色を選択しました。
ブルー枠は不透明度を設定します。
プレビュー画面を見ながらいろいろ試してみてください。


薄いクリーム色のカバーがかかり、文字がよみやすくなりました。
WordPressはこの設定でOKです。
コードを書かなくてもいいのでラクちん🎵ですね。
CSS装飾
CSS装飾で同じように背景にカバーをかける方法です。
➀カバーをかけたい画像にクラス名を付与します。
高度な設定 → 追加 CSS クラス(ex. background_mask)
➁クラス名に対してCSS装飾をします。
.background_mask {
background: url(画像のパス) no-repeat;
background-size: cover;
background-color: rgba(255, 255, 224, 0.5);
}background-color にカバーをかけたい色のRGB値を入力します。
RGB値を調べるにはこちらのサイトがおススメです。
カラーコードからRGB値に変換できるツール🎵
https://arts-factory.net/rgbatool/
HTMLコーディング&CSS装飾
ワードプレスでなくコーディングする場合です。
html コーディングは以下のようにします。
background_image に画像の設定をします。
その中に background_mask というクラスを作ります。
テキスト(文字)はその内側に設定します。
<div class="backgrond_image">
<div class="background_mask">
<p class="background_text">ここにテキストが入ります</p>
</div>
</div>.background_image {
background-image: url('ここに画像path');
width: 220px; /* 大きさは任意 */
height: 220px; /* 大きさは任意 */
background-size: cover;
}
.background_mask {
height: 100%;
background: rgba(255,255,255,0.5);
}ポイントは background_mask の height を 100%にすることです。
RGB値はお好きな色で設定してください。
最後の0.5 が不透明度です。ここも適当な値を設定してください。
色の設定ができるようになるとぐんっ! とカスタマイズの自由度が広がります。
魅力的なサイト作りを目指しましょう!!
今回はここまでです。

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
色の指定についてでした。
好きな色など思う通りの色が設定できるようになりますね。
コーディング編ではひとつずつ項目の設定方法や記述方法を紹介していきます。

読んでくれてどうもありがとう!!




























ディスカッション
コメント一覧
まだ、コメントがありません