コピペOK! CSS 項目の非表示、表示

コーディング編♬
★コピペOK! CSS 項目の非表示、表示
こんにちは。snowです。当サイトを訪れてくださりありがとうございます。
この章では HTML, CSS, jQueryのコーディング覚書をまとめます。
基本的なコードから当サイトで実装している機能などもご案内していこうと思っています。
今回は
項目の非表示、表示です。

項目の非表示

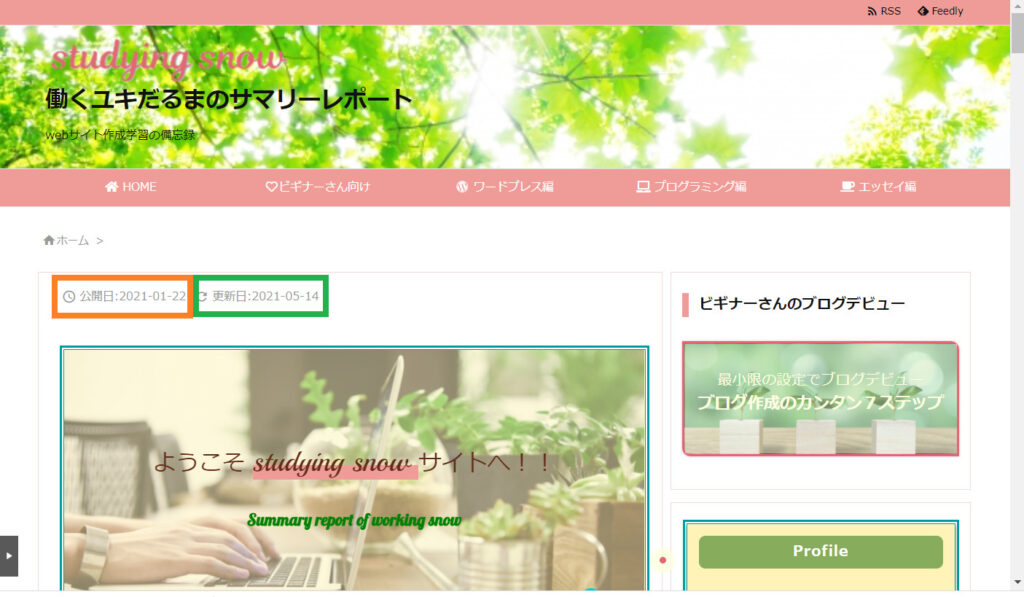
当サイトのトップページです。
演習として公開日(オレンジ枠)と更新日(グリーン枠)を非表示にしてみます。
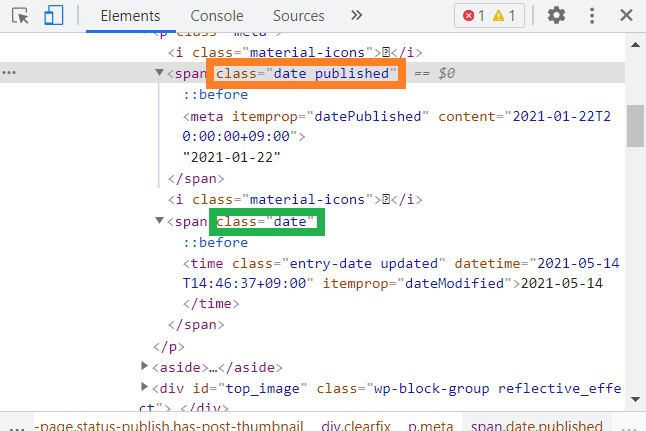
公開日と更新日のクラス名(プログラミング上の名前)を調べます。
検証ツール(ディベロッパーツール)を使います。
検証ツールの見方についてはこちらのページを参照してください。

datepublished (オレンジ枠)が公開日のクラス名、date (グリーン枠)が更新日のクラス名です。
このクラス名に対して非表示のコードを書きます。
ダッシュボードで style.css を編集するメニューを選びます。
(外観 → テーマエディター)
(テーマによっては独自メニューもあります。ex.ルクセリタス → 子テーマ編集、style.css タブ)
style.css 編集画面に以下のコードを入力します。
クラス名は皆さんが非表示にしたいクラス名に置き換えてください。
クラス名の前には必ず.(ピリオド)を入力します。
.date.published {
display: none;
}
.date {
display: none;
}display: none; の記述でこのクラス名(項目)が表示されなくなります。
.date.published,
.date {
display: none;
}ちなみにこの書き方の方が行数が少なくなります。
同じ display: none; というコードなのでまとめて書くことができます。
その場合はクラス名とクラス名のあいだに ,(カンマ)を打ちます。
これで指定したクラス名が表示されなくなります。
項目の表示
項目を表示させたい場合は以下のコードになります。
.date.published {
display: block;
}
.date {
display: block;
}または
.date.published,
.date {
display: block;
}表示と非表示の場合分け
表示と非表示を使い分けたい場合があると思います。
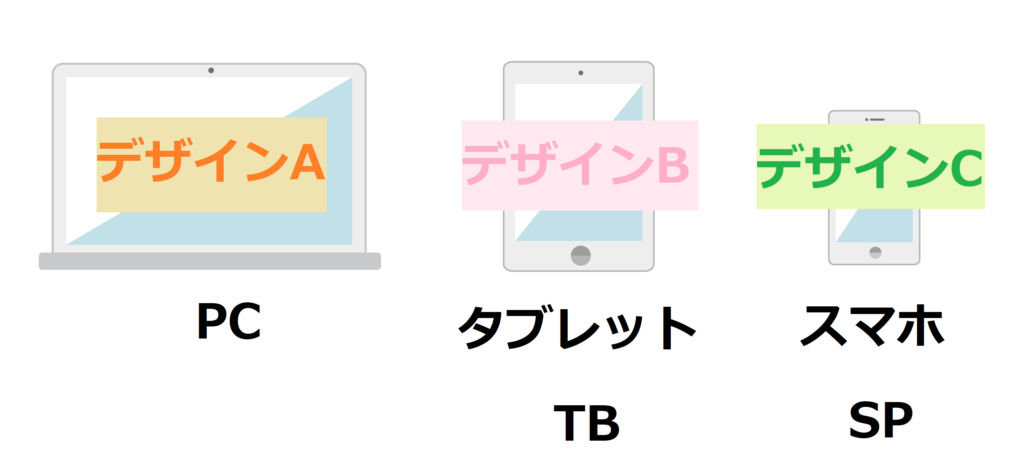
よくあるのが、PC版の画面とスマホ版(SP版)の画面の使い分けです。

PC、タブレット、スマホで見せるデザインを変えているwebサイトはよく見られます。
WordPress上での設定の仕方とWordPressを利用しないHTML&CSS コーディングを紹介します。
HTML & CSS コーディング
<div class="pc_section">
PC用のデザインAのコード
</div>
<div class="tb_section">
タブレット用のデザインBのコード
</div>
<div class="sp_section">
スマホ用のデザインCのコード
</div>HTML コードでこのようなクラス名を付与します。
PCでのサイト表示のコードは以下のようになります。(デザインAが表示される)
.pc_section {
display: block;
}
.tb_section,
.sp_section {
display: none;
}タブレット版の表示(デザインB)
.tb_section {
display: block;
}
.pc_section,
.sp_section {
display: none;
}スマホではデザインCを表示させます。
.sp_section {
display: block;
}
.pc_section,
.tb_section {
display: none;
}このコードを画面幅に応じて記述します。
ここでは以下の画面幅を設定していますが、デバイスの大きさは都度変化するので、最新のブレイクポイントを調べることをおススメします。
SP版: ~ 599px
TB版: 600px ~ 1024px
PC版:1025px ~
モバイルファーストとPCファースト、それぞれの場合のCSSコーディングは以下のようになります。
モバイルファーストとPCファーストについてはこちら
https://tcd-theme.com/2019/04/mediaquery-breakpoint.html
モバイルファースト
.sp_section {
display: block;
}
.pc_section,
.tb_section {
display: none;
}
@media screen and (min-width: 600px) {
.tb_section {
display: block;
}
.pc_section,
.sp_section {
display: none;
}
}
@media screen and (min-width: 1025px) {
.pc_section {
display: block;
}
.tb_section,
.sp_section {
display: none;
}
}PCファースト
.pc_section {
display: block;
}
.tb_section,
.sp_section {
display: none;
}
@media screen and (max-width: 1024px) {
.tb_section {
display: block;
}
.pc_section,
.sp_section {
display: none;
}
}
@media screen and (max-width: 599px) {
.sp_section {
display: block;
}
.pc_section,
.tb_section {
display: none;
}
}WordPress上での設定
PCで表示させたいデザインA、タブレット表示のデザインB、スマホ版のデザインCをそれぞれブロックエディタで設定します。
それぞれの項目やグループ要素に pc_section、tb_section、sp_section などのクラス名を付与します。
そのクラス名に対してCSS コードを記述します。
CSS の記述方法は先ほどのHTML&CSS コーディングの項と同じでいいと思います。
モバイルファーストかPCファーストのいずれかで記述します。
このようにして要素や項目の表示、非表示の設定ができるようになります。
今回はここまでです。

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
項目の表示・非表示についてでした。
コーディング編ではひとつずつ項目の設定方法や記述方法を紹介していきます。

読んでくれてどうもありがとう!!

























ディスカッション
コメント一覧
まだ、コメントがありません