色のいろいろ

サイト作成のお役立ちワザ♬
色のいろいろ
【初心者向け】
how to ウェブサイト作成
親切丁寧にナビゲート♪
この章ではサイト作成で使えるプログラミング以外の覚書をまとめます。
今回は
色のおはなしです。

追記
グラデーションの生成や設定の紹介を追加しました。(2021.7.18更新)

(洋色大辞典もあります)
余談なのですが、わたしは「色」が大好きです。
「色」というか「色の名前」でしょうか。
「海老茶色」「萌黄色」「瑠璃紺」「白緑(びゃくろく)」「紅掛花色(べにかけはないろ)」
「オールドローズ」「アンティークグリーン」「マンダリンオレンジ」「ターコイズブルー」「エクリュ」
書き出したら止まりません(笑)
画材屋さんの絵具の前にベンチを置いて1日眺めて暮らしたいほど。
(絵は描けません💦)
それはさておき、webサイトを作成するにあたって背景や字を自分の好きな色に設定すれば楽しくなると思いませんか?
色をいろいろ見てみる
まずは いろいろ 見てみましょう♫
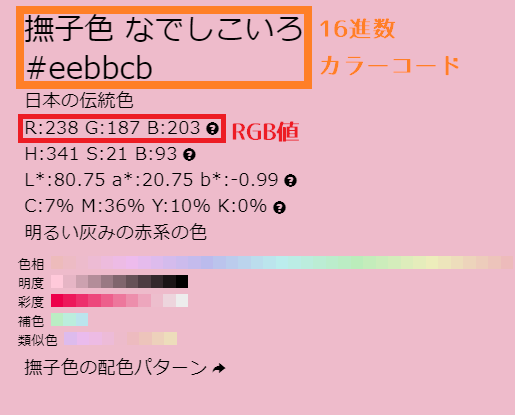
まずは上でお見せした画像のサイト
色見本が見たければココ! だと思います。

気になる色をクリックすると詳細な情報が表示されます。
#で始まる6桁の数字(オレンジ枠)がカラーコードです。
このコードが色を指定するのに必要になります。
場合によっては赤枠のRGB値が必要になることもあります。

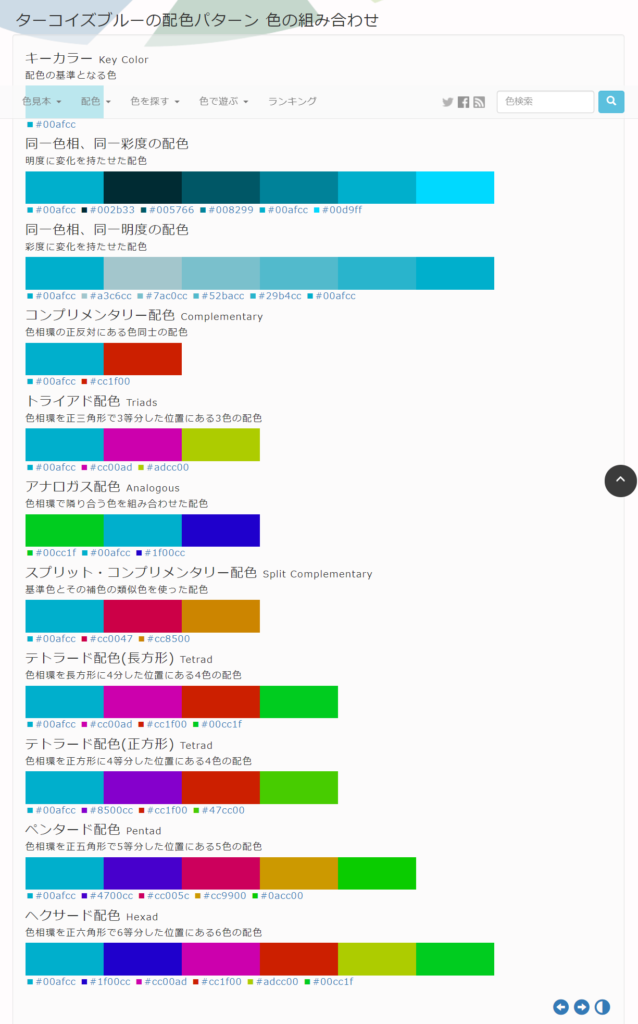
このサイトでは配色パターンなども教えてくれます。
「色の名前」もたくさん眺められます!


他にも「鮮やかな」「赤」などのイメージから候補の色を探してくれるなど、とにかく「色」のことを調べるならまずはこのサイトを訪ねることをおすすめします。
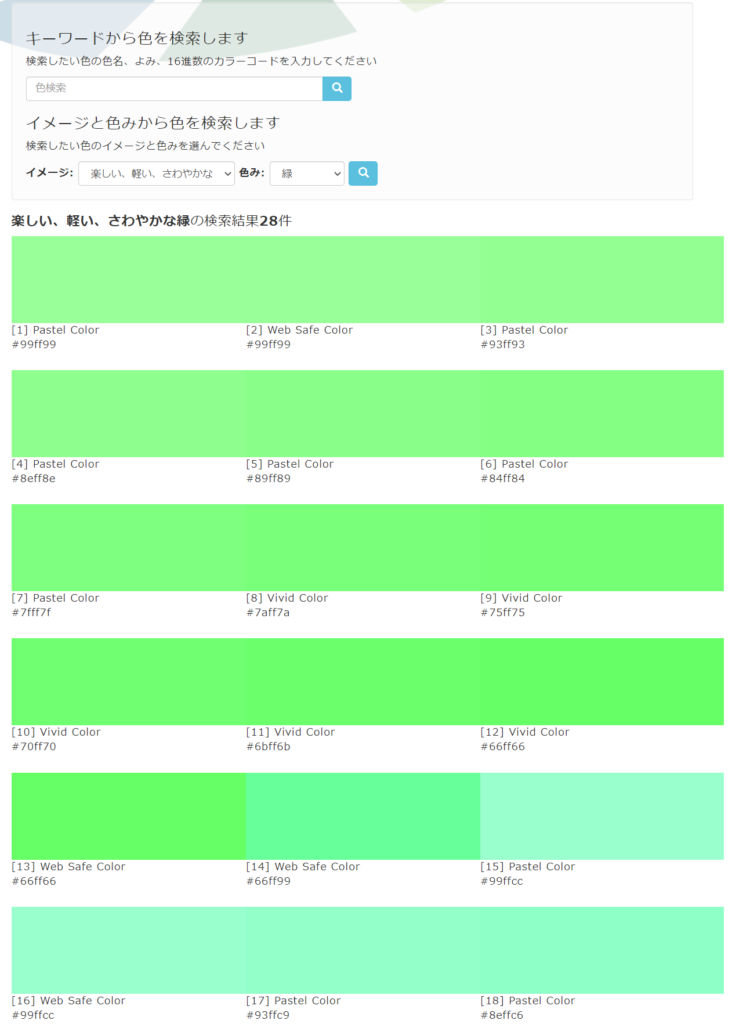
ヘッダーメニューから
「色を探す」 → 「色検索」を選びます。
「さくら」「みどり」などのキーワードを入力すると(上の入力欄)そのキーワードを含む色の名前が表示されます。
下の入力欄でイメージと色味を選択すると候補の色が表示されます。
ちなみこちらの画像は「楽しい、軽い、さわやかな」「緑」で検索しました。

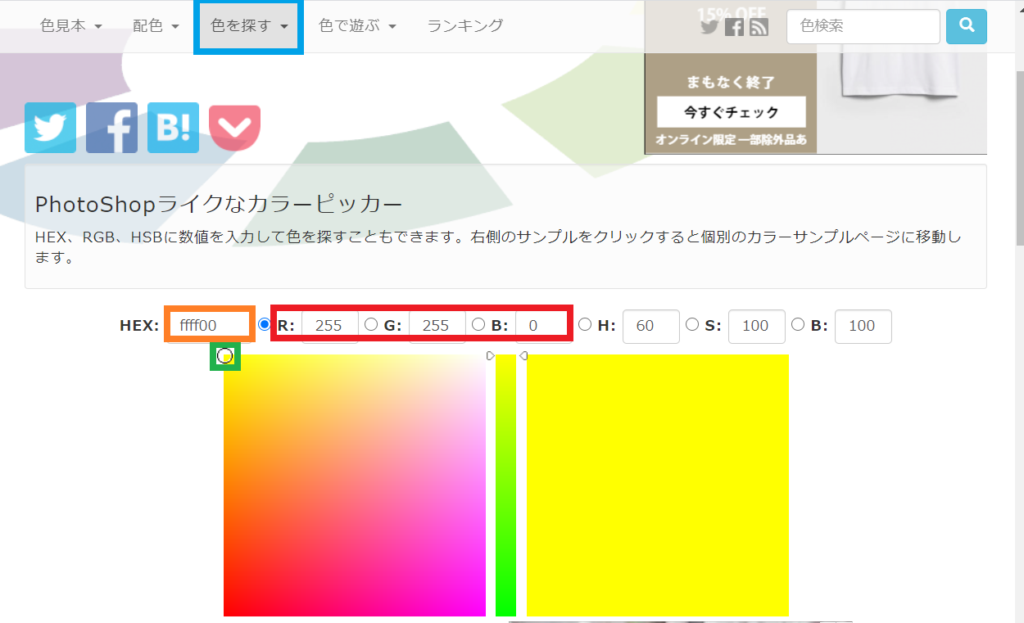
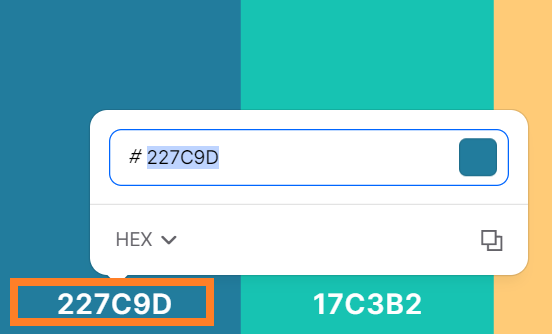
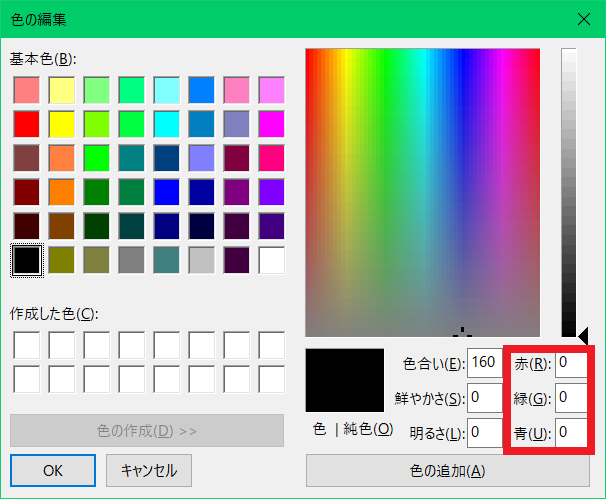
こちらはカラーピッカーというページです。
ヘッダーメニューの「色を探す」 → 「カラーピッカー」と進みます。(ブルー枠)
左側のカラフルなボックスの中から気になる色のあたりをクリックすると(グリーン枠)
上記に色の数値が表示されます。
HEXが16進数カラーコード(オレンジ枠)
赤枠がRGB値ですね。
逆に16進数カラーコードやRGB値を入力すると右側のボックスにその色が表示されます。

右側のボックスをクリックすると詳細画面が表示されます。
ちなみにこの色は当サイトのメインカラーです。

単独の色ならこれでカラーコードやRGB値の設定ができますね。
グラデーション
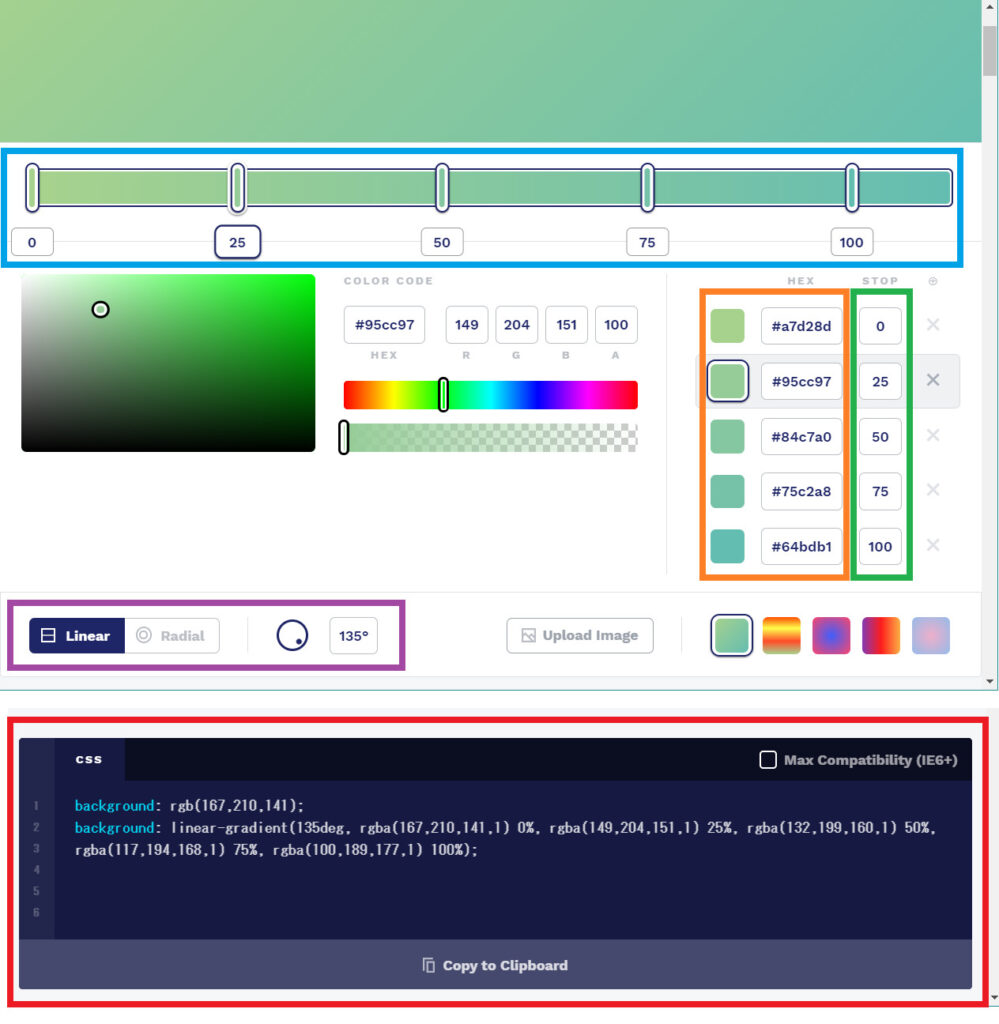
また、グラデーションを生成してコードにしてくれるサイトもあります。

とっても便利な上に楽しいツールです。
画像上部にグラデーションが表示されます。
オレンジ枠、グリーン枠 、水色枠
色の設定をします。
少なくとも0(zero)と100の2色のをカラーコードを入力します。
途中の色も設定したい場合は水色枠の帯でクリックをすると設定枠を増やすことができます。パーセンテージもグリーン枠で変更可能です。

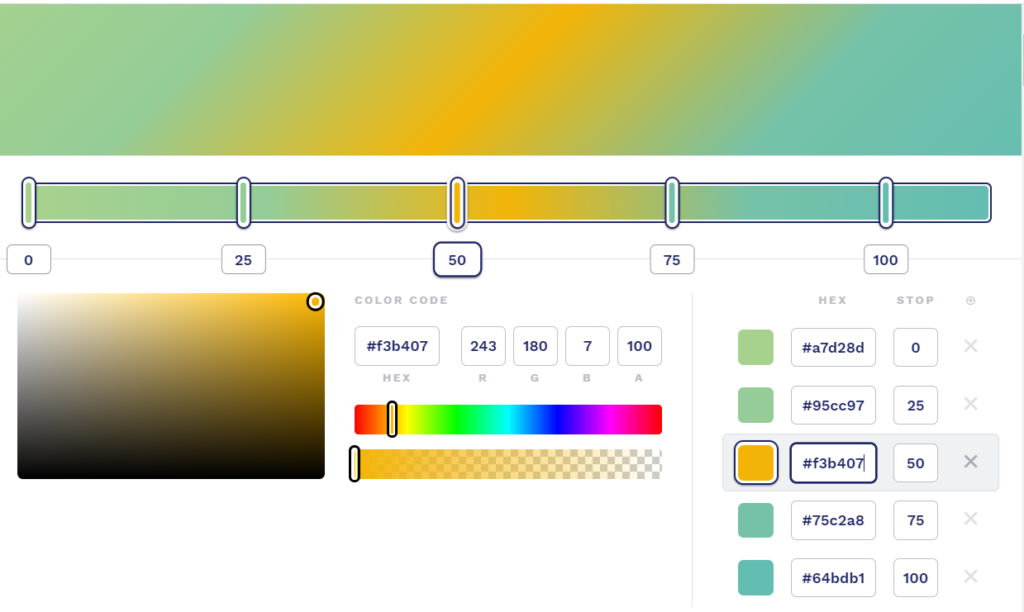
50%の部分をオレンジに変えてみました。
自由にシュミレーションしてみると楽しいですね。
パープル枠
Liner は線状、Radial は円状です。
どちらかを選択します。
Liner の場合は右に角度の入力欄も表示されます。
0°(または180°)なら真横、90°なら縦です。
画像は135°で設定していますね。
赤枠
このグラデーションのCSS記述です。
このままコピーして使えます。
Copy to Clipboard の部分をマウスホバーすると「こんなカンジのグラデーションをコピーするよ」とグラデーションを表示してくれます。
OKならクリックしてクリップボードにコピーしましょう🎵

背景やボタンの色などさまざまなパターンでグラデーションを使うことができると思います。
というかどこかで使ってみたくなります。

やっていて楽しいもんね!!
配色パターン
単独の色でなく、何色か組み合わせたい場合もあると思います。
サイト全体やロゴのデザインを考えるときなどでしょうか。
webにかかわらず配色パターンを調べることもありますね。

洋服のコーディネートを考えるカンジと似てるね🐾
特段目的がなくても配色パターンを眺めてみてはどうでしょうか。
無料で利用できるサイトをご紹介します。
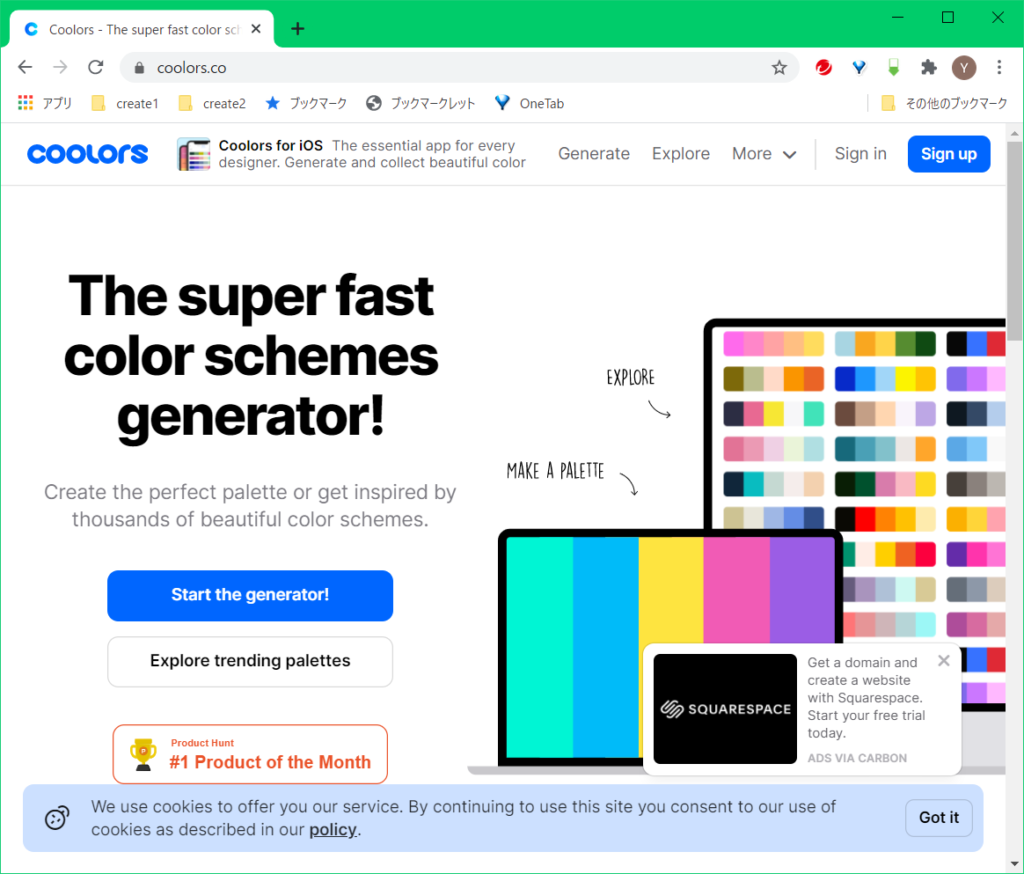
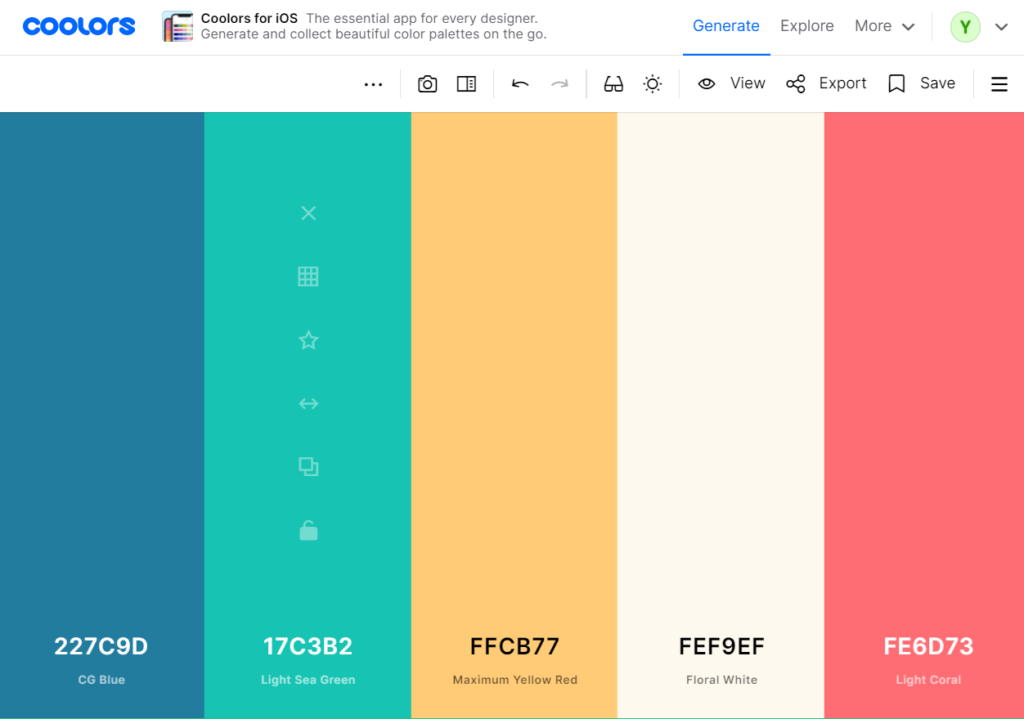
coolors

英語のサイトなのですが、シンプルな使い方だけご紹介しますね。
[Start the generator!]の青いボタンをクリックします。
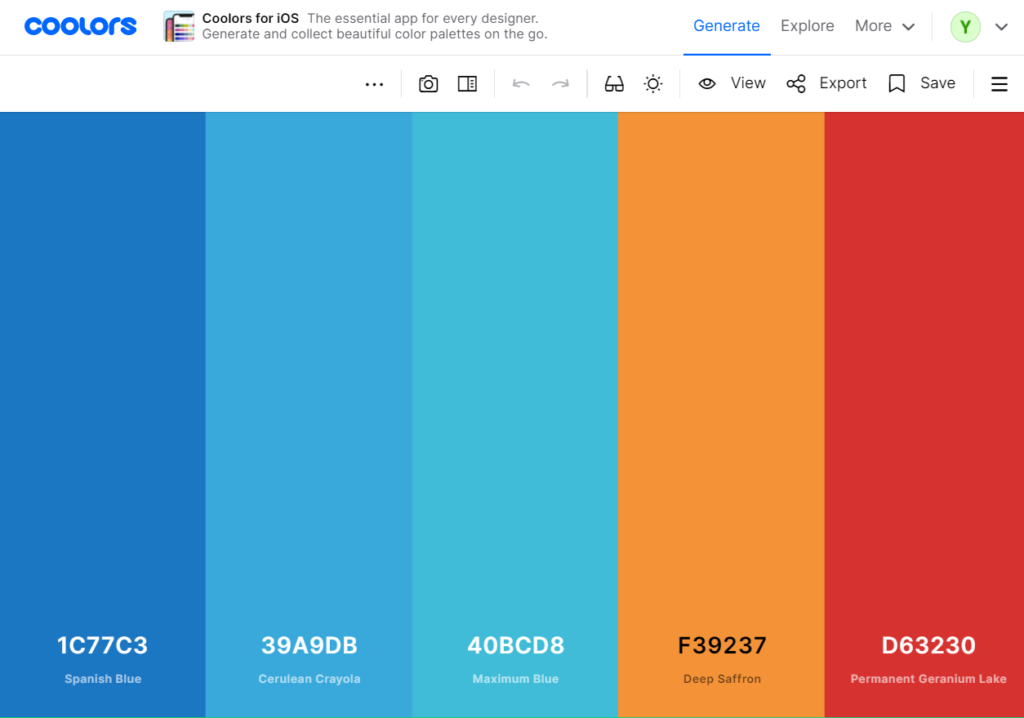
こんな画面が表示されます。
スペースキーを押してみてください。
次から次へとカラフルな配色が表示されます。

楽しいでしょ?
楽しいかもしれないけれど、延々これをやっていても自分にぴったりの配色を見つけるのは大変ですね。
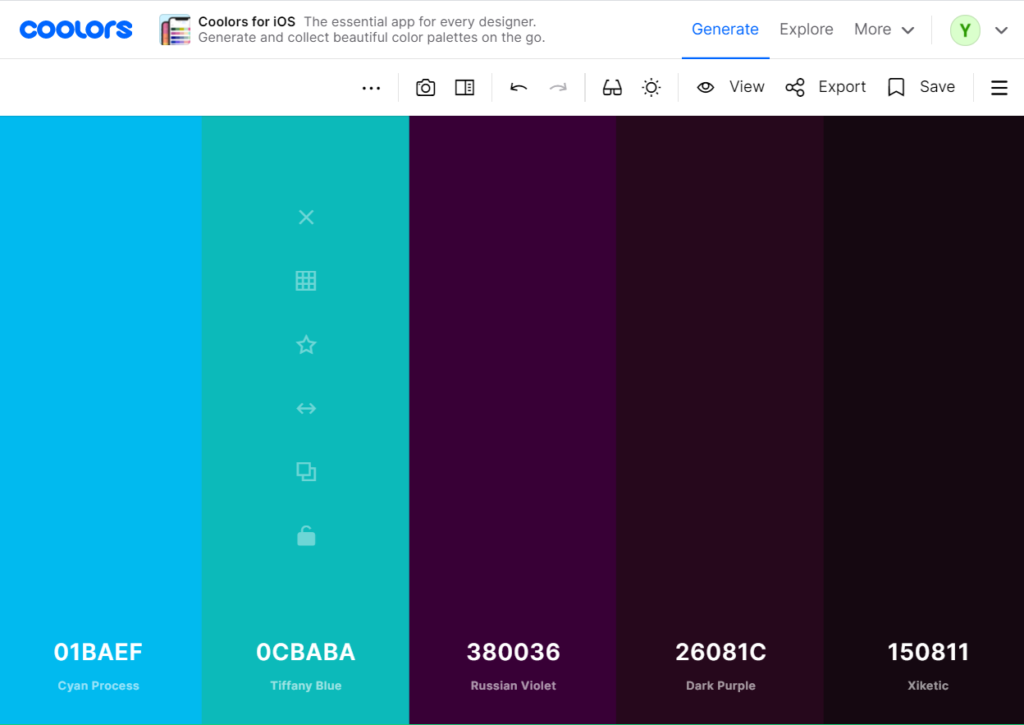
自分で色を指定することももちろんできます。
変更したい色のカラーコード(オレンジ枠)をクリックするとカラーコード入力欄が表示されますので、ここに指定したいカラーコードを入力します。
カラーコードはさきほど調べましたね♬

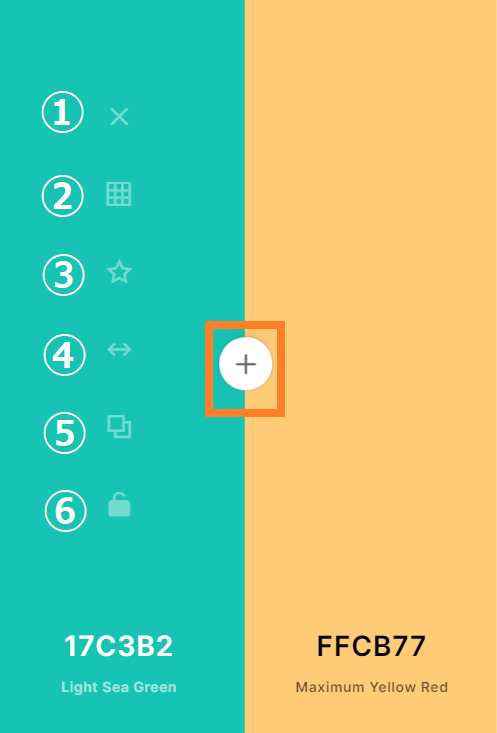
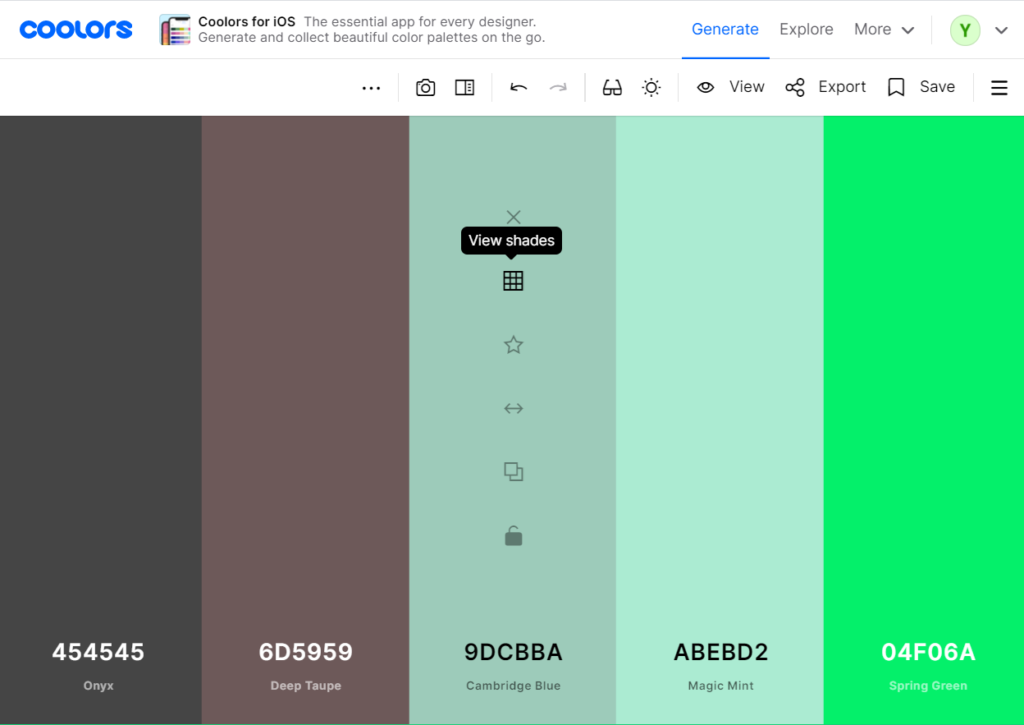
次に個別の色のメニューです。
カーソルを合わせると➀から⑥までの記号が表示されます。
➀削除
➁グラデーション表示(選択可)
➂この色を名前をつけて保存
④左右の色と並び替え
⑤カラーコードをクリップボードにコピー
⑥色の固定
➀を選択すると配色数が減ります。
5色配色が×を押した色が減って4色になります。
逆に配色を増やしたい場合はオレンジ枠の + をクリックします。
10色まで増やせるそうです。

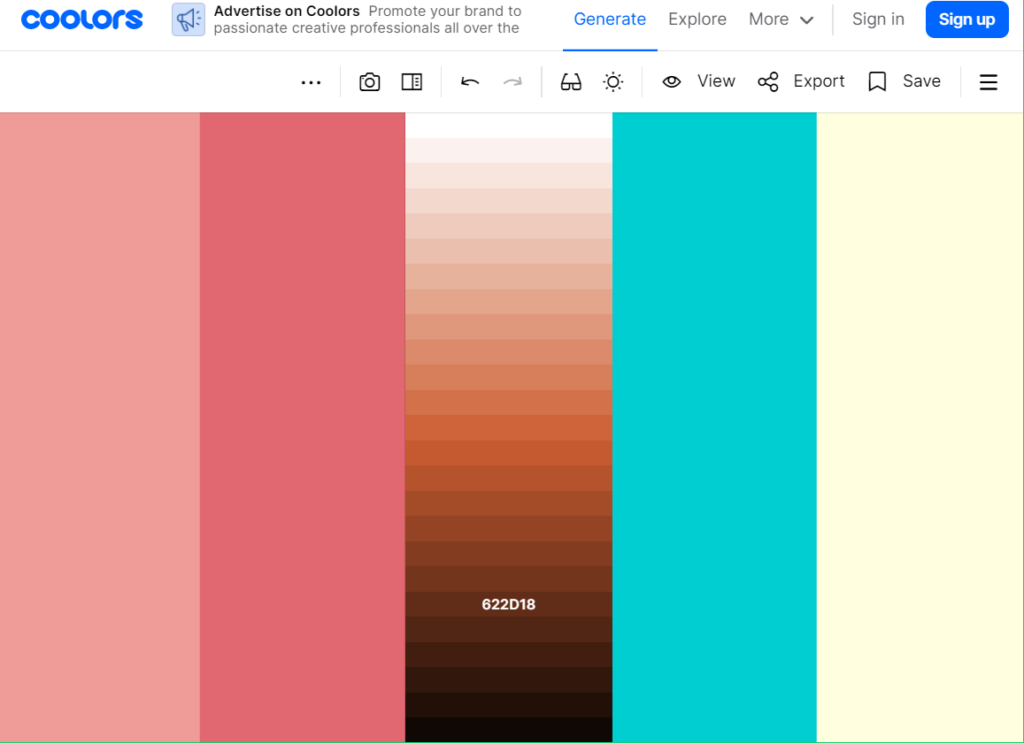
上の画像の➁をクリックするとこのようなグラデーションが表示されます。
この中から色を選ぶこともできます。

こうして気に入った色を⑥の🔓でクリックして固定します。
その状態でスペースキーを押すと固定されていない色だけが違う色になります。
こうして固定した色と相性のいい色を探します。
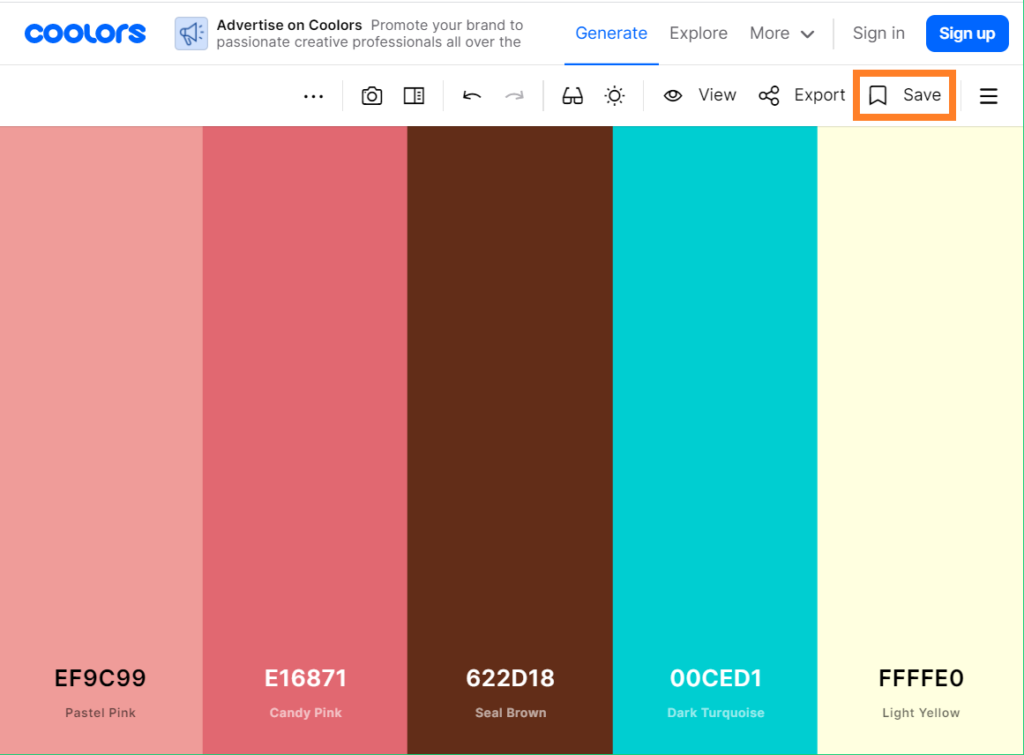
当サイトの配色パターンです。
オレンジ枠の Save をクリックするとこの配色パターンを保存することができます。

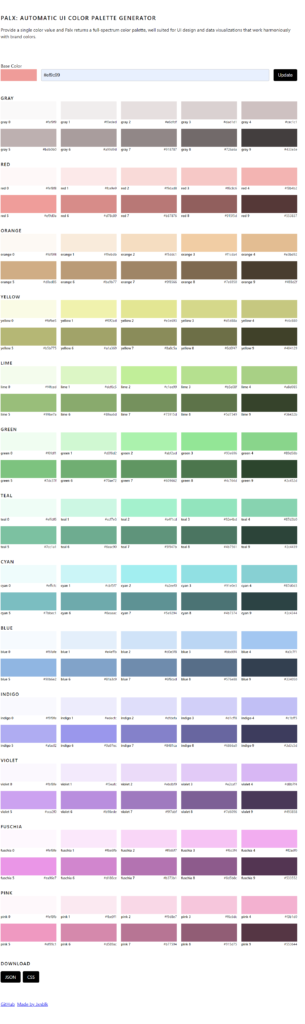
palx

こちらのサイトも無料で利用できます。
basecolor のカラーコードを入力すると相性のいい色を色系統別で表示してくれます。

目的があるならもちろんですが、目的がなくても配色パターンを眺めるのは楽しいと思いませんか? (色の名前好きなわたしだけ?!)
色を調べる
好きなサイトや模写のお手本サイトで使用している色を調べる方法です。

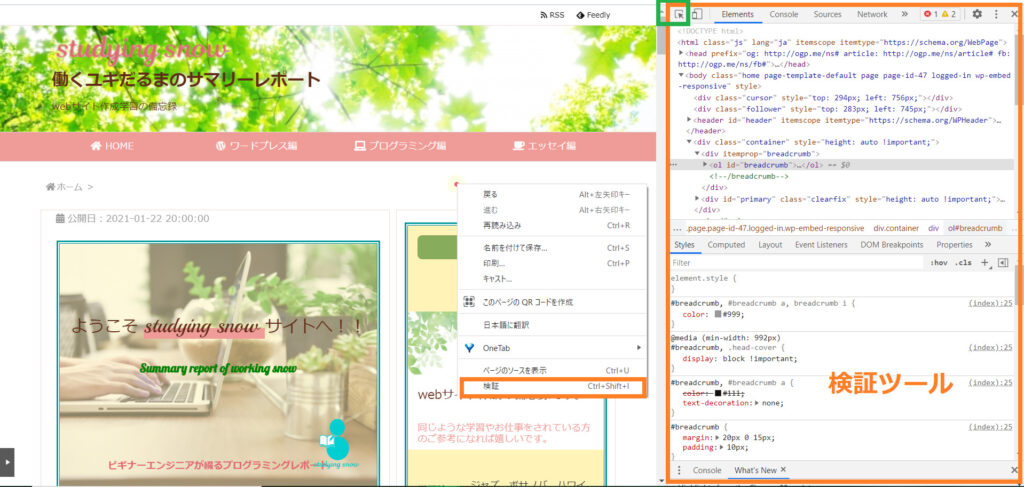
調べたいサイトで右クリックさせて 検証 を選択します。(オレンジ枠)
すると右側のオレンジ枠のような 検証ツール が表示されます。
これがサイトを表示させているhtmlファイルやCSS装飾のコード内容です。

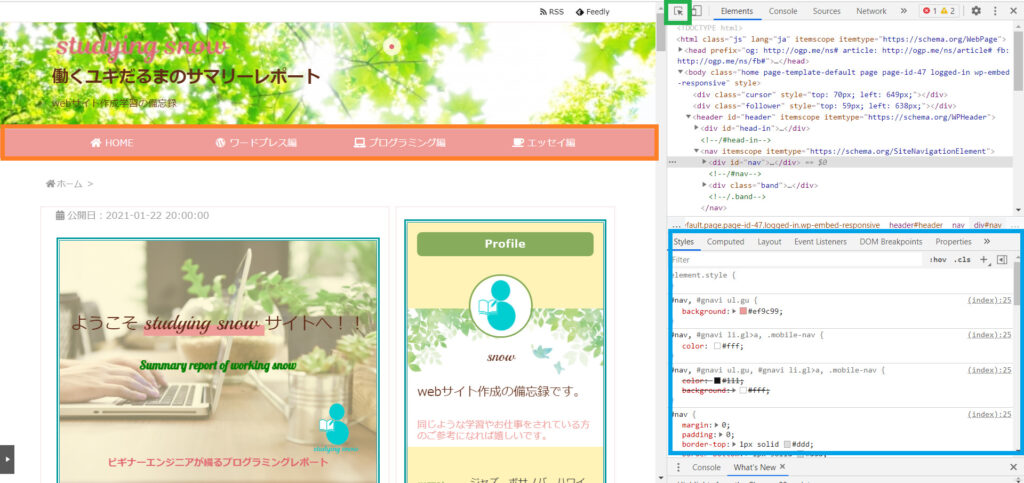
①検証ツールのグリーン枠の矢印をクリックします。(青に変化します)
②調べたい色(ここではオレンジ枠)を選択します。
③検証ツールのブルー枠の部分がCSS装飾です。

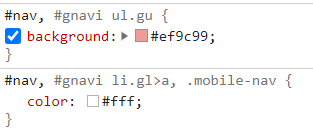
background が背景色です。#ef9c99 と表示されています。
color が文字の色です。#fff (#ffffff) は白です。

これでweb上の色を調べることができますね。

好きな色でデザインできるね♬
色を設定する
では調べたカラーコードやRGB値を使って色を指定しましょう♬
ブロックエディタ
WordPressでの編集に欠かせないブロックエディタでももちろん色の設定ができます。
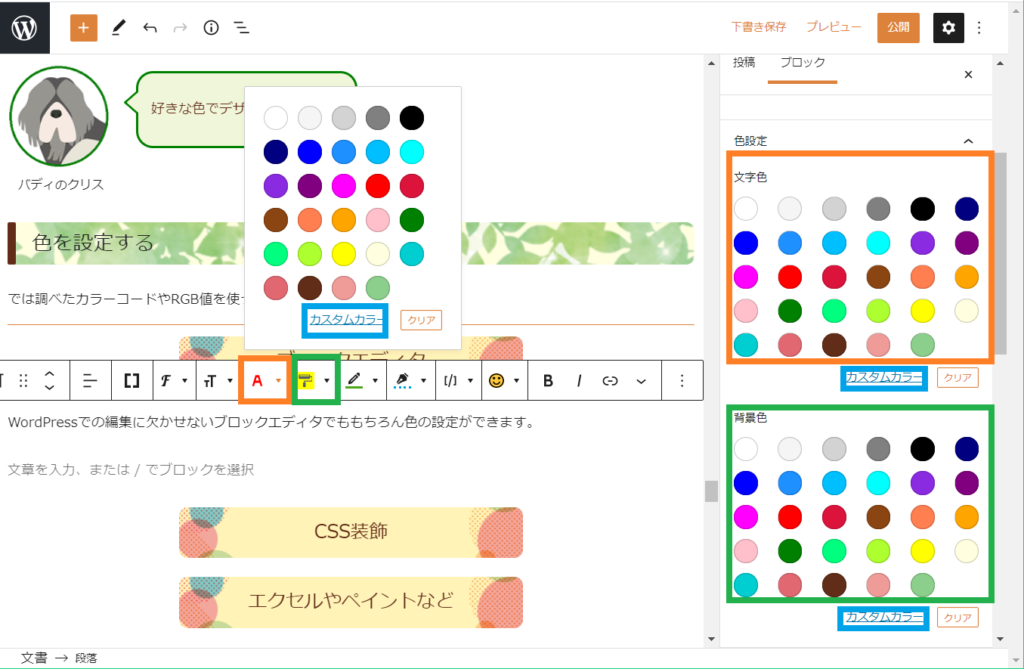
ルクセリタスではテキスト(文字)や背景の編集ブロックでカラーパレットが表示され、その中から選ぶことができます。

文字の色(オレンジ枠)や背景色(グリーン枠)はこれらのカラーパレットから選択することもできますが、カスタムカラー(ブルー枠)で詳細な色の指定もできます。

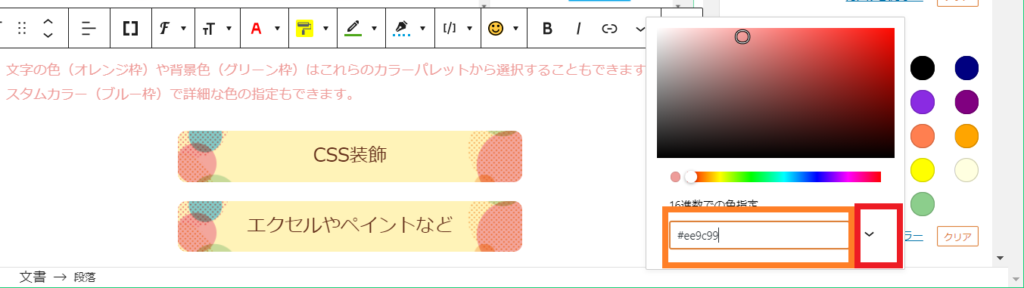
オレンジ枠にカラーコードを入力します。
赤枠をクリックするとRGB値を入力することもできます。
どちらかの入力でOKです。

カラーパレットの色も指定できます。
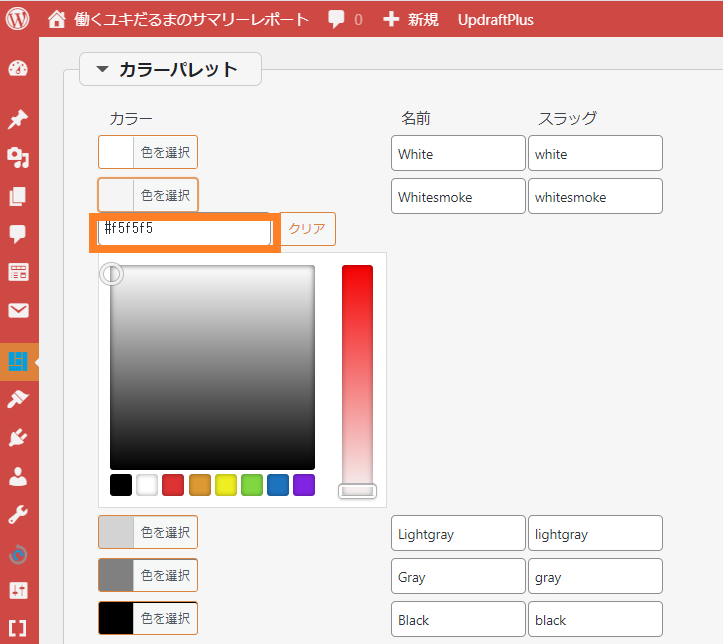
初期値で設定されている色を変更することも「追加枠」で新しい色を追加することもできます。
ダッシュボードからルクセリタス → 管理機能の「ブロックエディタ設定」で行うことができます。

一番下にある 変更を保存 を押すのを忘れないでね(^_-)-☆

ここにサイトのメインカラーや配色パターンの色を設定しておくと、編集するのがラクになりますね🎨
CSS装飾
カラーパレットのないテーマを利用している場合などはCSS装飾で色を変更することができます。

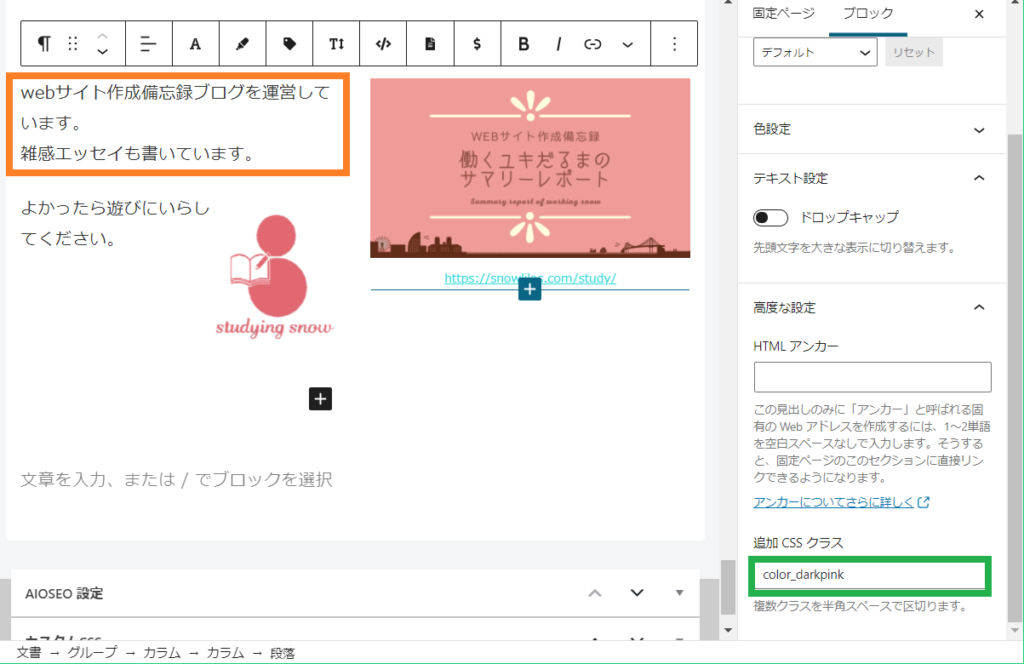
わたしのポートフォリオサイトです。
当サイトのインフォメーションをしています。
ここのオレンジ枠の文字をピンク(当サイトのテーマカラー)に変更します。
まず追加設定枠を表示させます。(右側)
高度な設定の追加CSSクラスにクラス名を入力します。
わかりやすい英数字にします。
わたしは color_darkpink と入力しました。

次にCSS装飾をします。
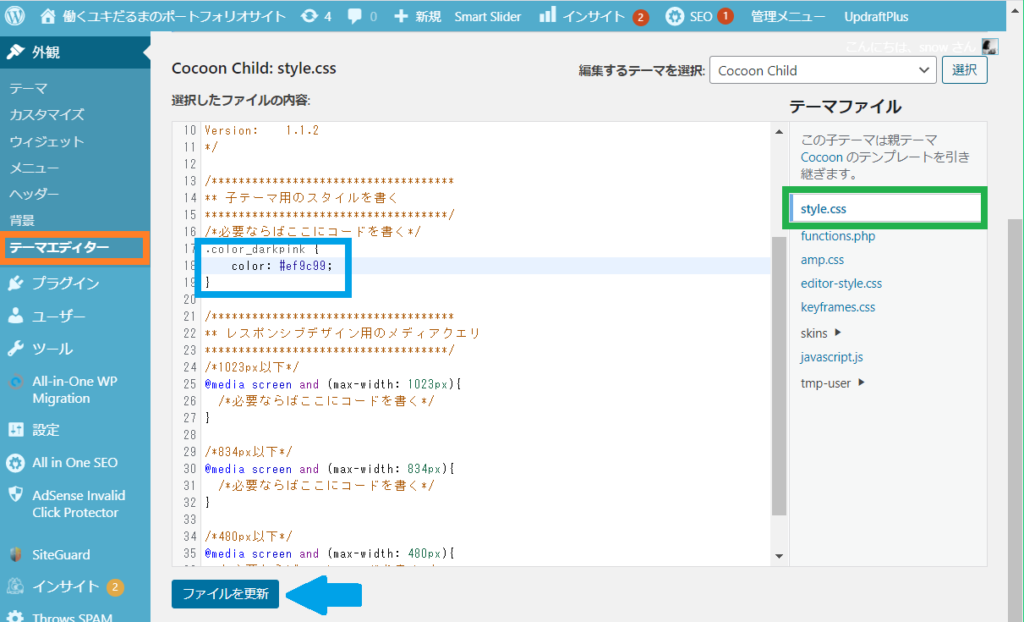
それぞれのテーマで違うと思いますが、 style.css を編集できるメニューを開きます。

Cocoonの場合は外観 → テーマエディター(オレンジ枠)に進んで style.css (グリーン枠)を選びます。
.color_darkpink {
color: #ef9c99;
}color_darkpink はさきほど追加CSSクラスで入力したクラス名です。
クラス名の前の「.」(半角ピリオド)は必要です。
必ずつけてください。
(つけないとコードが成立しません)
color は文字の色のプロパティです。
#ef9c99 は16進数カラーコードですね。
style.css にコードを入力します。(ブルー枠)
上記のCSSコードをコピペして使ってください。
クラス名とカラーコードは書き換えてくださいね。
最後に忘れずに ファイルを更新 をクリックします。

オレンジ枠の文字がピンクになりました♬
他の部分にも追加CSSクラスに同じクラス名を入力すれば、同じようにピンクに変更することができます。

オレンジ枠の文字をさきほどと同じ色のピンクにして、背景色をクリーム色にしました。
追加CSSクラス(グリーン枠)に
color_darkpink background_cream
と入力します。
このように複数のクラス名を設定することができます。
クラス名とクラス名の間は 半角スペース を入れます。
.color_darkpink {
color: #ef9c99;
}
.background_cream {
background: #ffffe0;
}css装飾はこのようになります。
.color_darkpink はさきほどと同じです。
.background_cream が追加されたクラス名ですね。
background が背景色を指定するプロパティです。

必要なところで使ってみてね!
エクセルやペイントなど
WordPress以外でも色の設定のできるツールはたくさんあります。

エクセルやワードなどのオフィスツールでもカラーコードやRGB値で色の設定ができます。
色を選択するウィンドウで「その他の色」を選びます。

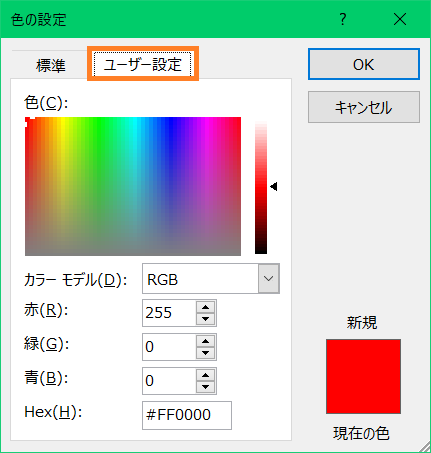
ユーザー設定のタブにします。
カラーコードまたはRGB値の入力欄がありますね。
もしくは「なんとなくこのあたり」をクリックして色を探すこともできます。
RGB値がわからない場合はカラーコードから変換できるサイトがあります。
カラーコードからRGB値に変換できるツール🎵
https://arts-factory.net/rgbatool/

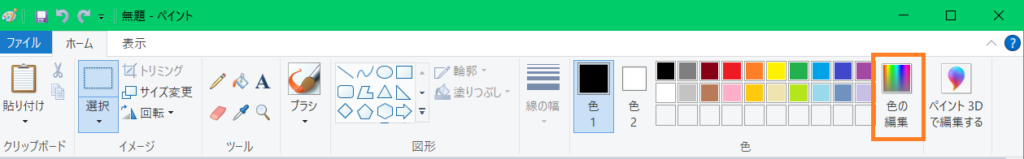
ペイントでも「色の編集」(オレンジ枠)で色の設定ができます。

こちらはRGB値を指定します。(赤枠)

お気に入りの色で作業も楽しくなりますね。
今回はここまでです。

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
色にまつわる「いろいろな」ご案内でした。

読んでくれてどうもありがとう!!



































ディスカッション
コメント一覧
まだ、コメントがありません