ヘッダー作成

WordPress模写のステップ5
WordPress新規作成のステップ5
ヘッダー作成
【初心者向け】
ワードプレスでウェブサイト作成
親切丁寧にナビゲート♪
WordPress模写、新規作成ともにステップ5です。
いよいよ記事作成ですね!

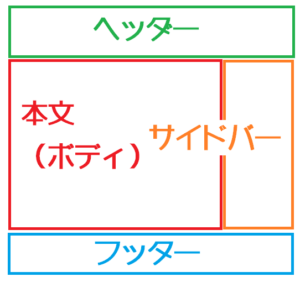
サイトのレイアウトにはいろいろなタイプがありますが、
当サイトでも使用しているのはこのレイアウトです。
この中でヘッダーとフッターの作成をします。
真ん中の部分はサイドバーがなかったり、逆にサイドバー、ボディ、サイドバーと3カラム(列)になったりとレイアウトの種類がありますが、ヘッダーとフッターはどのサイトでも設定されていると思います。
今回はヘッダー、次回フッターの作成をしていきます。
ヘッダーの作成
ヘッダーとは画面の最上部ですね。


(ポートフォリオ)
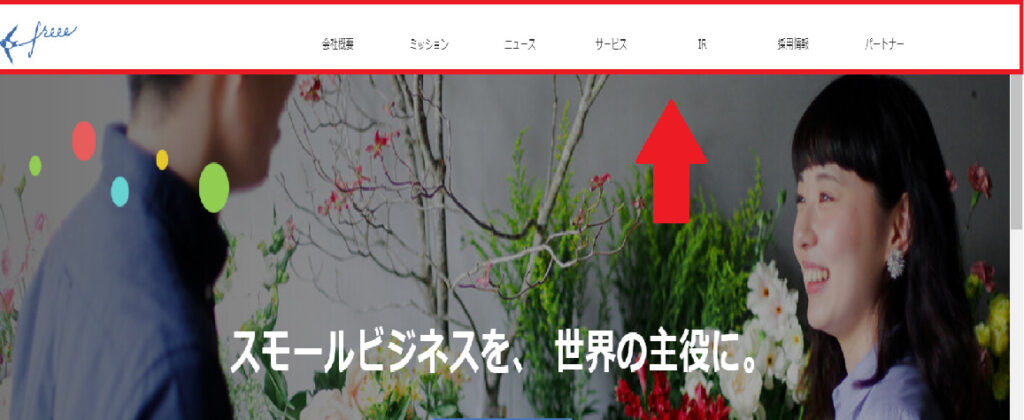
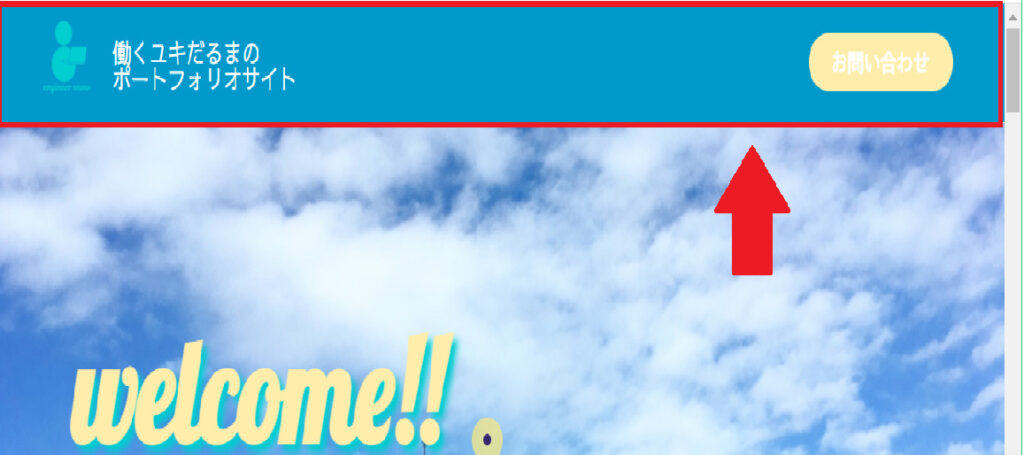
模写編の題材(上)と新規作成編の題材(下)のサイト画面です。
どちらも赤枠で囲っている部分がヘッダーです。
上の模写サイトのヘッダーでは会社ロゴとグローバルメニューが表示されています。
下ではサイト名とお問い合わせボタンを表示しています。
HTMLとCSSでコーディングする場合
<header>
<div class="header_menus_sp background_white pc_display_none">
<div class="header_menus_left">
<!-- 割愛 -->
</div>
<div class="header_menus_right">
<div class="header_top">
<!-- 割愛 -->
</div>
<nav class="global-nav">
<!-- 割愛 -->
</nav>
<div class="hamburger" id="js-hamburger">
<!-- 割愛 -->
</div>
<div class="black-bg" id="js-black-bg"></div>
</div>
</div>
</header>/*********/
/* header */
/*********/
header {
width: 100%;
padding-bottom: 0; }
main {
width: 100%;
color: black; }
.header_menus_pc {
left: 0;
right: 0;
position: absolute;
z-index: 10;
display: flex;
flex-direction: row; }
┆
┆
このように項目ごとにコーディングしていくことになります。
最初から入力するとなるとかなりの工数がかかってしまいます。
WordPressならテーマにもよりますが、表示させたい項目や画像をクリックして選択するだけでヘッダーを作成することができます。
Cocoon ルクセリタス STINGER 8 のテーマごとにまとめます。
Cocoon
新規作成編での題材、私自身のポートフォリオサイトのテーマが Cocoon です。
テーマって何?(編集編ステップ1)でもお話しましたが、
このテーマは初心者にもやさしく、至れり尽くせりテーマです。


WordPress デビューにおススメかも!!
メニューバーの Cocoon を選んでタブの中から ヘッダー をクリックします。

これが Cocoon のヘッダー設定画面です。
- ヘッダーレイアウトの種類
- ヘッダーの高さ
- ヘッダーにロゴを表示させるかどうか
- ヘッダーの背景画像の設定
- ヘッダーの色の指定
などなどクリックひとつで設定ができます。
いろいろと選択してプレビューを見ながら設定してみるといいと思います。
次は右側の お問い合わせボタン です。

ルクセリタス
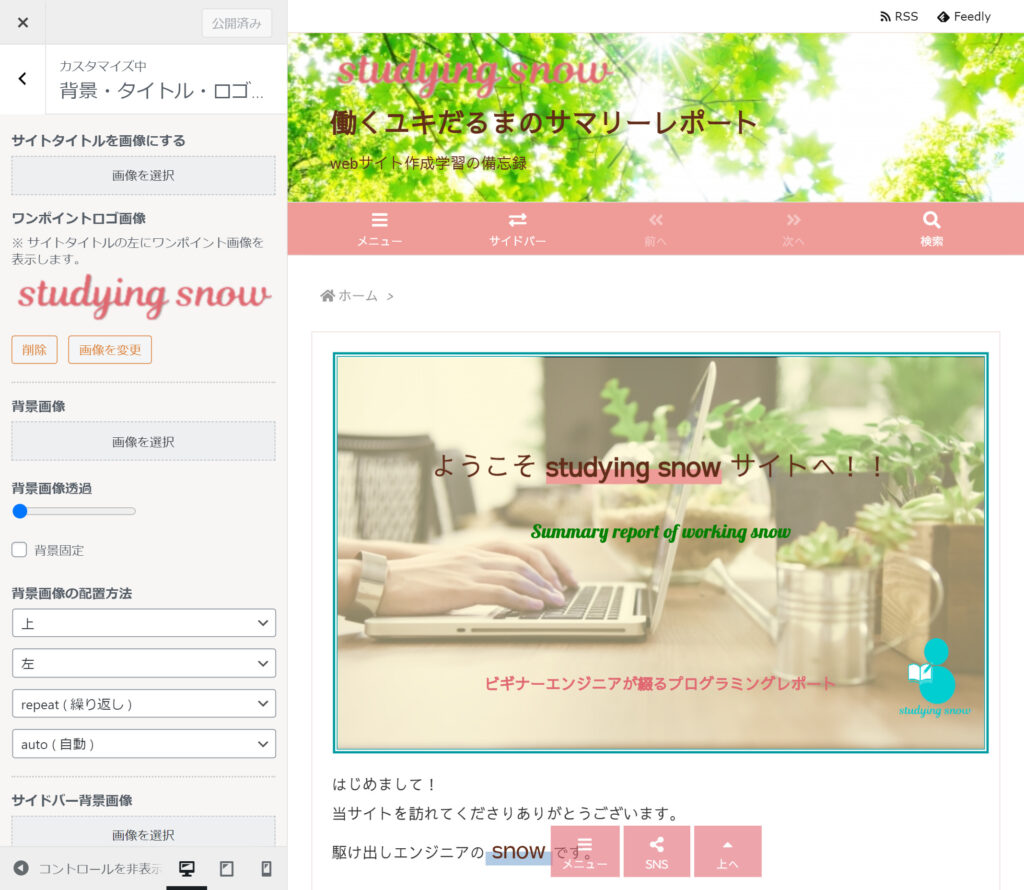
テーマ:ルクセリタスでは Luxeritas → カスタマイズ(外観) → 背景・タイトル・ロゴ画像 と進みます。

この画面でロゴや背景画像の設定をしています。
他に Luxeritas → カスタマイズ(外観) → ヘッダー でもヘッダーの高さなどが設定できます。
それから背景がグリーンの画像の下の ピンク の部分が グローバルメニュー です。
これ『 編集編ステップ1 テーマって何? 』でご案内したルクセリタス独特のシステムで デザインファイル というのがあります。
グローバルメニューの部分はここで選択した デザインファイル によって表示されています。
デザインファイルの設定はテーマ:ルクセリタスでは Luxeritas → デザイン選択 を選びます。
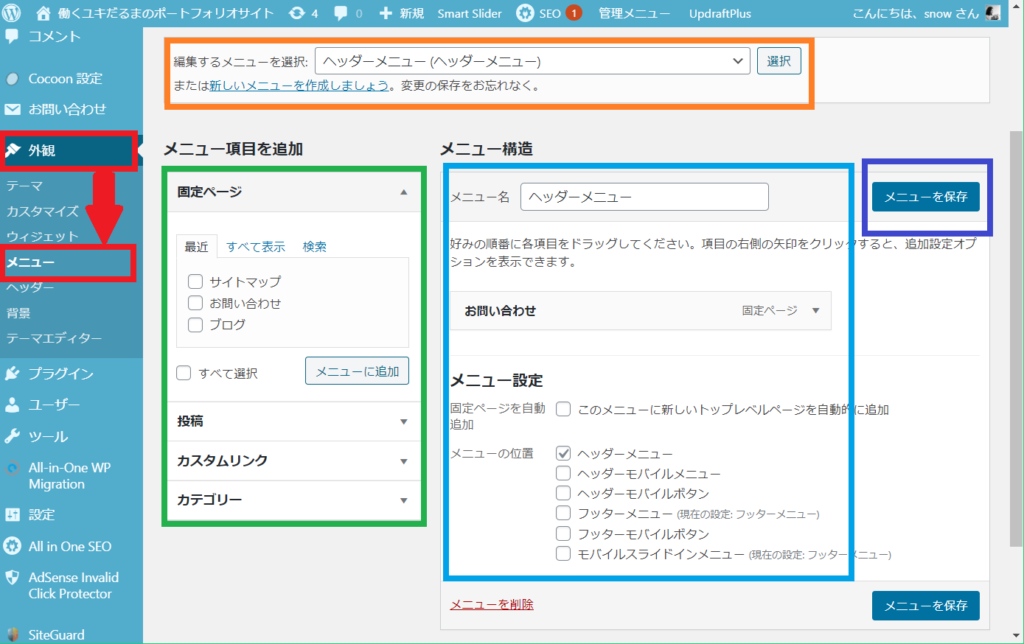
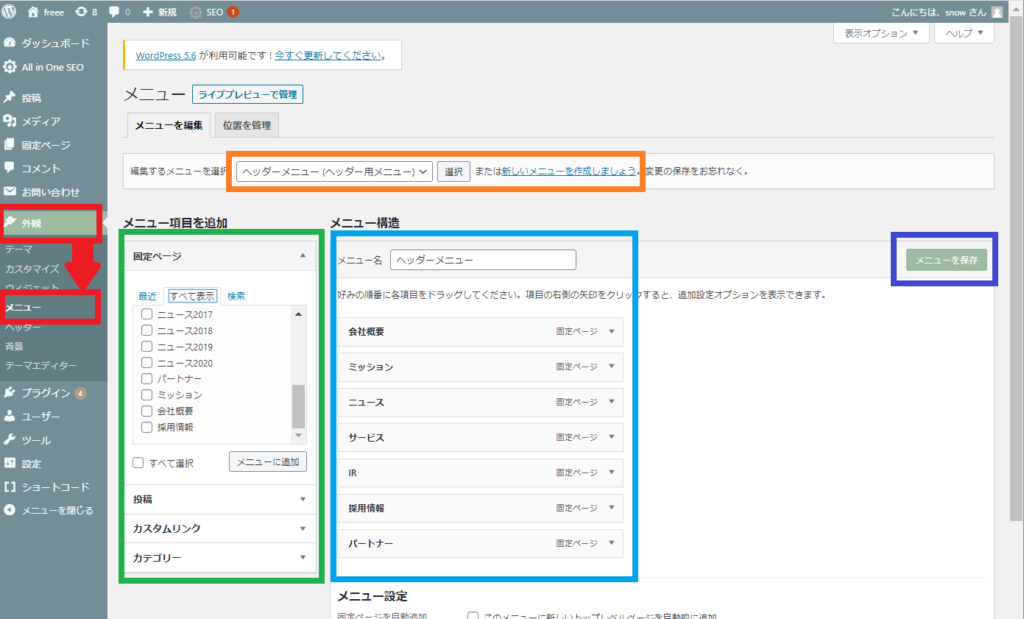
メニューの内容は Luxeritas → カスタマイズ(外観) → メニュー → グローバルナビ で設定することができます。

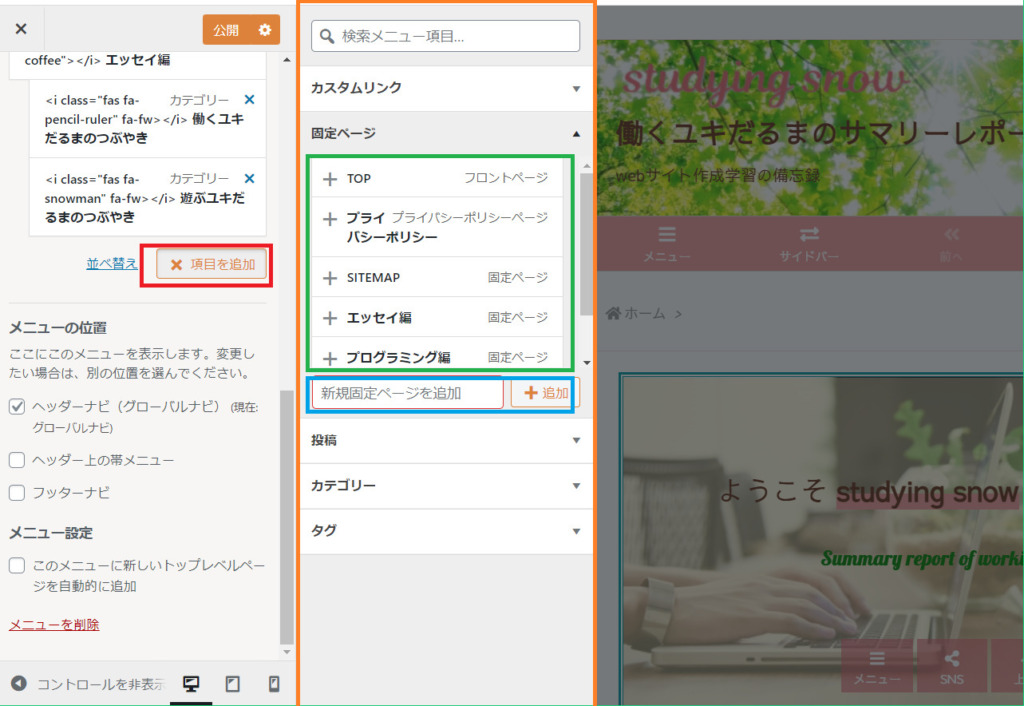
- メニュー名(HOME,ワードプレス編等)を表示させるには 項目を追加 をクリックします。(赤枠)
- すると右側にオレンジ枠のメニューから選択、もしくは 新規ページを追加 を選びます。

オレンジ枠で追加したフロントページがグリーン枠に表示されます。
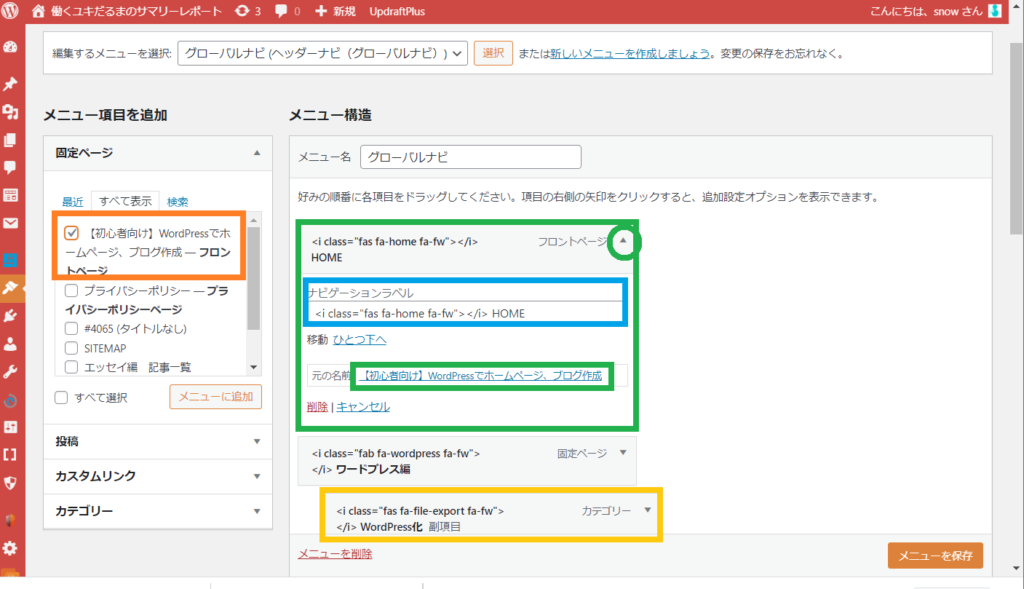
グリーンの円の矢印▼をクリックすると詳細設定ができます。
元の名前の欄にオレンジ枠のページ名が表示されています。
メニューに別の名前で表示したい場合はナビゲーションラベルに入力します。(ブルー枠)
<i class="fas fa-home" fa-fw></i>はアイコンを表示させるためのコードです。
またイエロー枠のように項目を右にずらすと上の項目の子メニューになります。
「WordPress編」をクリックすると「WordPress化」が表示されます。
メニューの入れ替えもドラッグでできます。
<i class="fas fa-home" fa-fw></i>は家のアイコンです。
Font Awesome にはたくさんのアイコンが揃っています。
ツイッターやフェイスブックなど有名企業のロゴなどもあり
サイト作りには欠かせません。
一覧表を見ているだけでも楽しいですよ。

使ってみたくなるよね!!
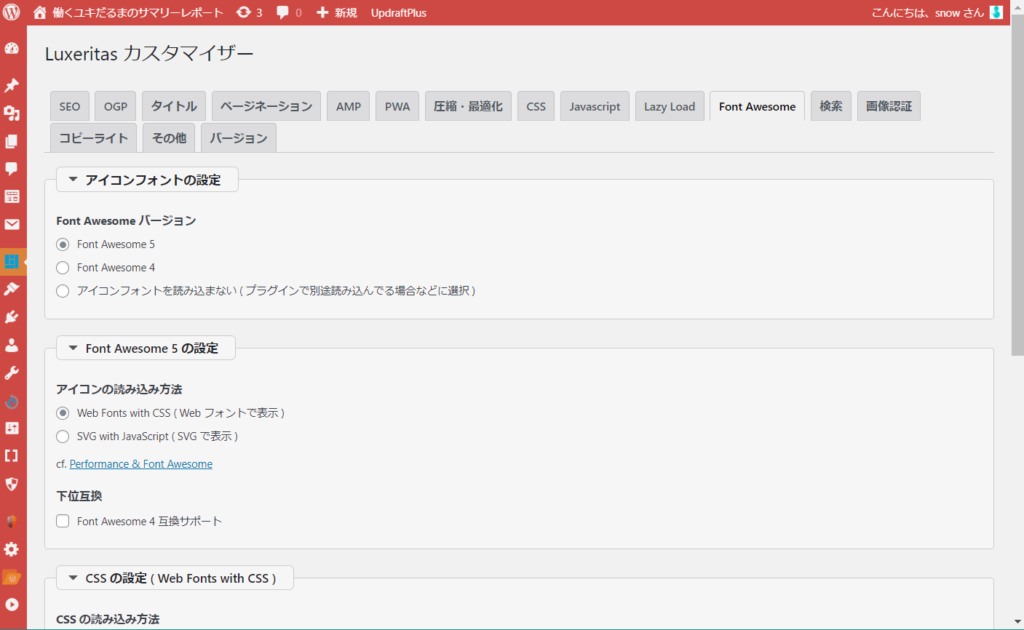
Font Awesome のフォントを利用するための設定です。

ダッシュボードから ルクセリタス → カスタマイズ に進んで Font Awasome タブを選びます。
以下のように設定してください。
| Font Awesomeバージョン | Font Awesome 5 | |||
| アイコンの読込方法 | Web Fonts with CSS ( Web フォントで表示 ) | |||
| CSSの読込方法 | 非同期(レンダリング高速) | |||
| CSSの読込元 | CDN | |||
| フォントファイル本体の読込元 | CDN |
Font Awesome
Font Awesome のアイコンをグローバルメニューに表示させる方法は
こちらの記事を参考にさせていただきました。
STINGER 8
模写トレーニングで使用しているのがSTINGER8です。
STINGER8 はとてもシンプルなテーマなので、自分でカスタマイズするには最適なテーマかと思います。
逆に言うとCocoon やルクセリタスのようにクリックひとつで気軽に作成はできません。
HTMLやCSSのコーディングスキルが必要になります。
STINGER8の親テーマと子テーマをインストールしたと思いますが、
最低限のファイルしか用意されていないので
ヘッダー用のファイルを用意します。


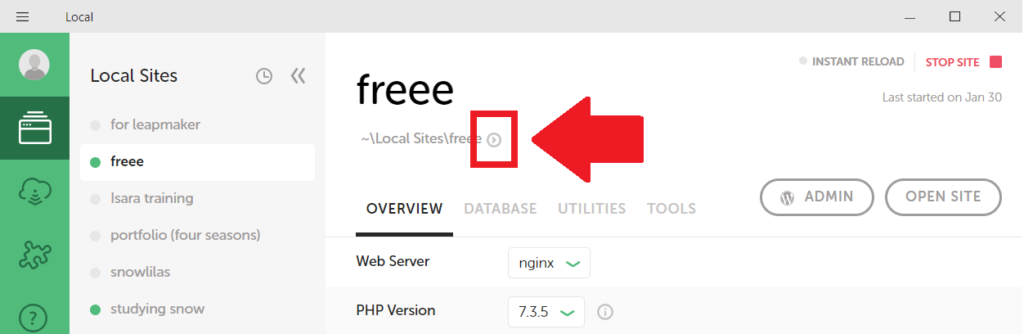
local by flywheel の設定画面でサイト名(freee)のすぐ下にある矢印マーク( > )をクリックします。

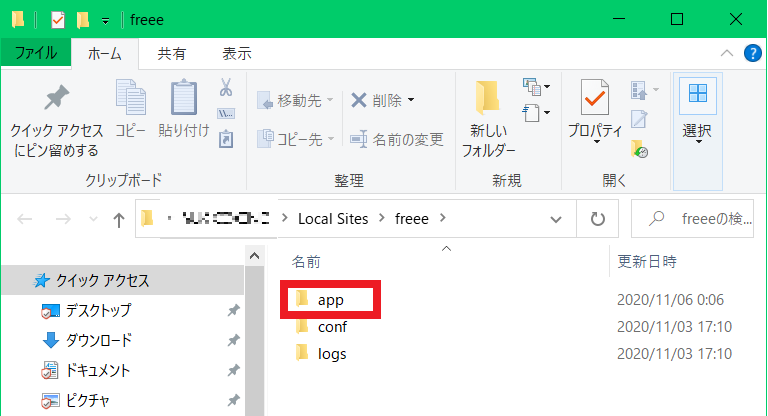
Local Sites > サイト名 のフォルダが表示されます。
ここから app → public → wp-content → themes と進みます。
- stinger8
- stinger8-child
themes フォルダにSTINGERの親テーマ(stinger8)、子テーマ(stinger8-child)フォルダがあります。
stinger8(親テーマ)をクリックします。

- header.php
- footer.php
- ┆
header.php と footer.php を子テーマ(stinger8-child)にコピーします。

どのテーマにも言えることですが、
親テーマフォルダのファイルは絶対に触りません。
子テーマの header.php を修正、追加します。
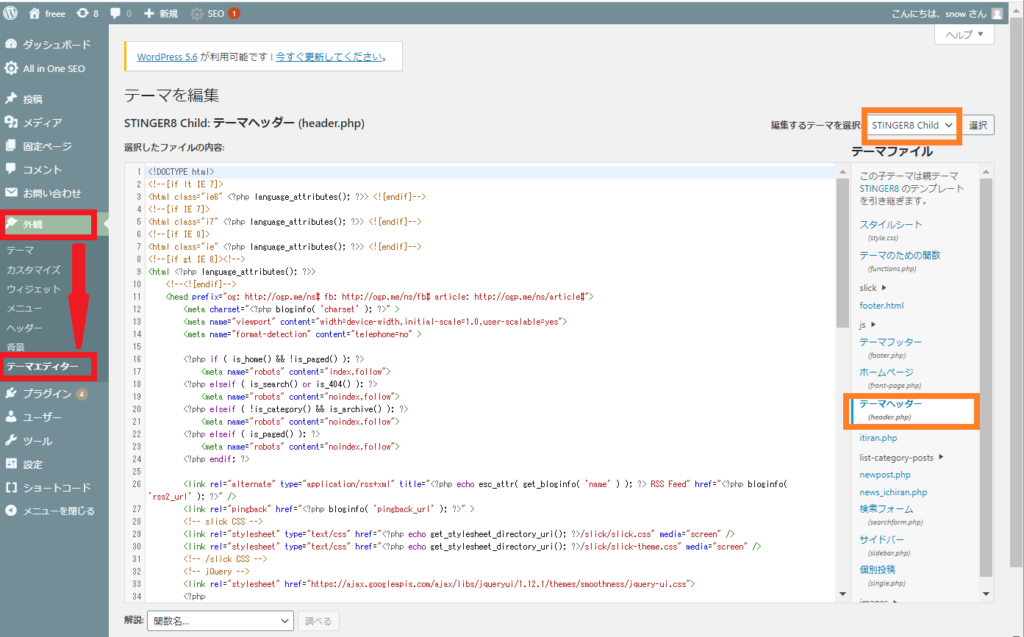
このheader.php はメニューバーの外観 → 子テーマ編集 を開きます。(画像赤枠)

テーマエディター画面の右側で編集するテーマが子テーマであるのを確認します。
テーマヘッダー (header.php) を選択すると header.php のファイルの内容が表示されます。これでファイルの修正、追加ができます。
VScode などのテキストエディタで開いてもOKです。

個人的には VScode の方が編集しやすくて好きです。

操作しやすいエディタを選んでね🐾
ヘッダーにロゴを挿入します。
こちらの記事を参考にさせていただきました。
ヘッダーの右側部分はグローバルメニューです。


3つのテーマでヘッダー作成ができるようになるね!

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
このステップはWordPress模写、WordPress新規作成、どちらでも必要になる工程でした。

お疲れ様でした。
少し長くなってしまいました。
ヘッダーもフッターも工夫しだいで魅力的にカスタマイズできます。
ヘッダーはサイトを訪れてくださる方が必ず目にされますから
印象的に、そしてわかりやすく作成したいです。
フッターについては次回作成していきましょう♬
次のSTEPに進んでくださいね。































ディスカッション
コメント一覧
まだ、コメントがありません