フッター作成
2021-02-05WordPress,新規作成,模写作成,作り方,ホームページ,ウェブサイト作成,webサイト,フッター,Cocoon,STINGER8,ルクセリタス,webサイト作成,WordPress学習,WordPress模写,WordPress新規作成,WordPress,初心者向け

WordPress模写のステップ6
WordPress新規作成のステップ6
フッター作成
【初心者向け】
ワードプレスでウェブサイト作成
親切丁寧にナビゲート♪
WordPress模写、新規作成ともにステップ7です。

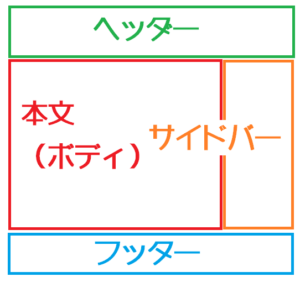
STEP6でもご案内したレイアウト図です。
ヘッダーとフッターはどのサイトでも設定されている必修科目! でしたね。
今回は前回のヘッダーに続きフッター作成です。
フッターの作成
フッターはサイトの足元、最下部ですね。
よく見られるのはサイトマップやプライバシーポリシーなどを表示しています。

本で言うなら裏表紙 かな?
Cocoon

Cocoonは設定画面の圧倒的なタブの数です。
本当に多くの項目がクリックで設定ができます。
もちろんフッタータブもあります。
こちらから表示させたい項目をクリックします。

私はCocoonフッター設定にヨコハマの画像を追加しました。
外観 → テーマエディター style.css
もしくは 外観 → カスタマイズ → 追加CSS に以下のコードを追記します。
(どちらかでOKです)
url() のカッコの中に表示させたい画像のファイルパスを記述します。
#footer {
margin-top: 0;
background: url(https://snowlilas.com/wp-content/uploads/2020/11/snow_footer.png) no-repeat;
background-size: 100% 100px;
}
ヨコハマの画像は無料素材(シルエット)からダウンロードさせていただき、テーマカラー色に配色しました。
ルクセリタス

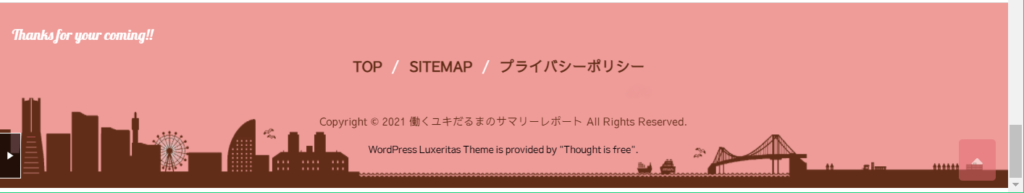
このサイトのフッター部分です。
ルクセリタスの設定メニューから項目を選択します。
- ルクセリタス → カスタマイズ(外観)→
- ヘッダー/フッター
- フッターナビ
- メニュー
などを設定します。
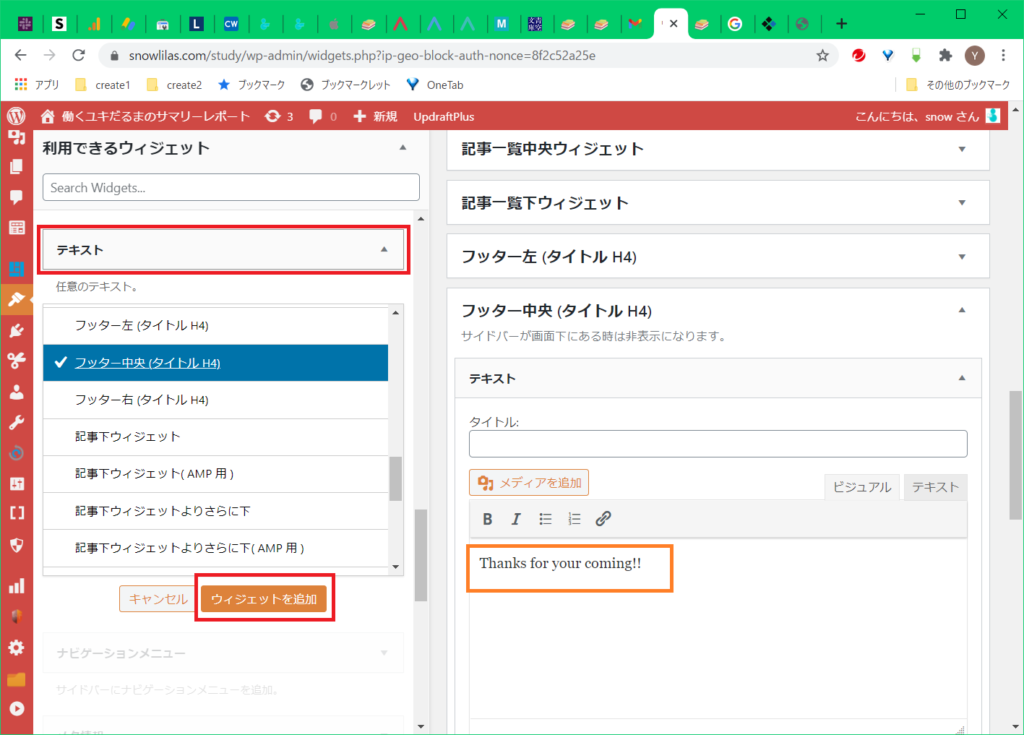
Thank you for your comming!! は 外観 → ウィジェット で設定しました。

テキスト(文章)を設定したいので テキスト をクリックして表示させたい部分を選びます。
今はフッターですね。
右側のフッター中央のバーに テキスト が追加されたので、表示させたい文章を記入します。(オレンジ枠)

ここでもヨコハマシルエットを背景に使用させていただきました♬
#copyright {
margin-top: 0;
background: url(https://snowlilas.com/study/wp-content/uploads/2021/01/snow_footer_sepia2.png) no-repeat !important;
background-size: 100% 120px !important;
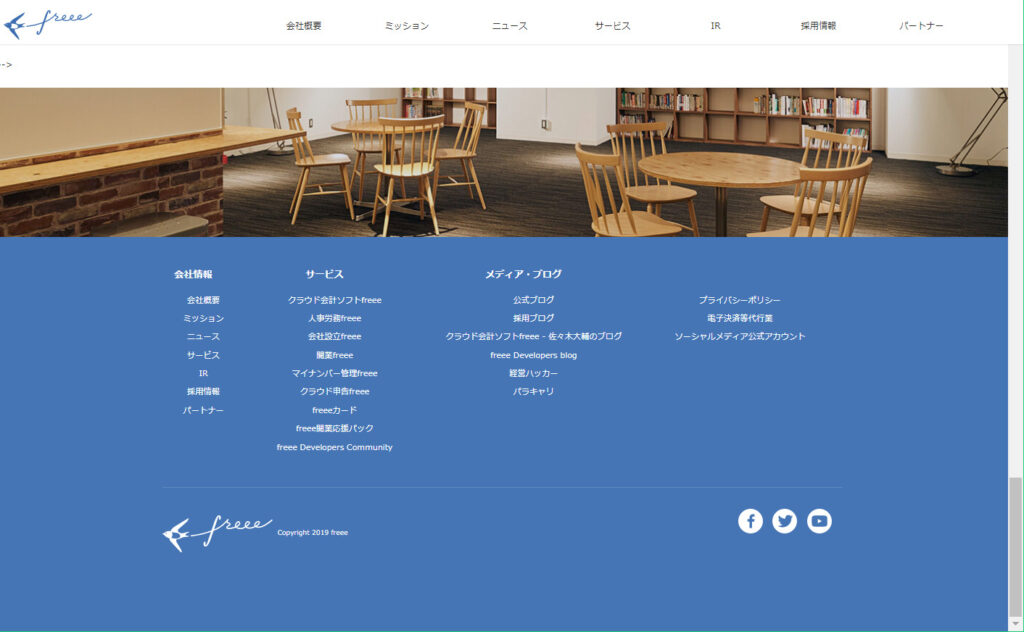
}STINGER 8

会社情報、サービス、メディア・ブログなどはメニューになっていて、
本来はリンクボタンです。クリックすれば当該ページに遷移します。
ウィジェット画面でメニューの設定をします。
私は模写トレーニングでトップページとニュース画面しか作成していないため、
他のページには遷移しません。
メニューもウィジェット画面で設定しておらず、
front-page.php に直接コードを書き込みました。
メニュー名を表示しているだけです。
実際にページ遷移させるメニューを表示させる方法はこちらの記事が参考になります。
メニューの上に画像(写真)を表示させています。
こちらのCSS装飾です。
#footer {
background: #4575b4;
padding: 0;
position: relative;
}
#footer::before {
content: "";
display: block;
background: url("images/bg-footer.jpg") no-repeat top center;
background-size: cover;
width: 100%;
height: 220px;
}以上が3つのテーマでのフッター作成、設定方法でした。

これでフッターの設定もできるね!!

わかりづらい点、うまくいかなかった箇所などありましたらお知らせください。 コメント欄へ
このステップはWordPress模写、WordPress新規作成、どちらでも必要になる工程でした。

お疲れ様でした。
これでヘッダーもフッターも作成できましたね。
ヘッダーもフッターも工夫しだいで魅力的にカスタマイズできます。
ヘッダーはサイトを訪れてくださる方が必ず目にされますから印象的に、そしてわかりやすく作成したいです。
フッターもおしゃれなサイトを参考にしてみるといいかもしれません。
次回はいよいよ!!

本文(ボディ)の作成だよっ!!
WordPress化
STEP 7
固定ページの作成
WordPress新規作成
STEP 7
固定ページの作成

趣味で源氏物語を【超訳】しています。
話し言葉でお気軽GENJI
よかったら遊びにきてください。
小倉百人一首も【超訳】しています。
話し言葉でお気軽 OGURA
よかったら遊びにきてください。
2021-02-05WordPress,新規作成,模写作成,作り方,ホームページ,ウェブサイト作成,webサイト,フッター,Cocoon,STINGER8,ルクセリタス,webサイト作成,WordPress学習,WordPress模写,WordPress新規作成,WordPress,初心者向け
Posted by snow
関連記事

ブロックエディタ 基礎編
WordPressの編集ツール、ブロックエディタについて。今回は基礎編。見出し、 ...

ヘッダー作成
WordPressでのヘッダー作成について。Cocoon、STINGER8、ルク ...

画像の背景を透過させるワザ♬
サイト作成時、画像の背景を透過させる方法の紹介。初心者向けのウェブサイト作成備忘 ...

Google Search Console の設定
Google Search Console について。コードの取得、WordPr ...

サイトの画像や動画をダウンロード
サイトの画像や動画のダウンロード方法について。初心者向けのウェブサイト作成備忘録 ...























ディスカッション
コメント一覧
まだ、コメントがありません